25 Find Element By Property Javascript
Definition and Usage. The findIndex() method returns the index of the first array element that passes a test (provided by a function).. The method executes the function once for each element present in the array: If it finds an array element where the function returns a true value, findIndex() returns the index of that array element (and does not check the remaining values) The findIndex () method returns the index of the first element in the array that satisfies the provided testing function. Otherwise, it returns -1, indicating that no element passed the test. See also the find () method, which returns the value of an array element, instead of its index.
 How To Filter Object In Javascript Code Example
How To Filter Object In Javascript Code Example
Method 2: Using the find method() to compare the keys: The Object.keys() method is used to return all the keys of the object. On this array of keys, the find() method is used to test if any of these keys match the value provided. The find() method is used to return the value of the first element that satisfies the testing function.

Find element by property javascript. The getElementsByTagName () method returns a collection of an elements's child elements with the specified tag name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. The attributes collection is iterable and has all the attributes of the element (standard and non-standard) as objects with name and value properties. Property-attribute synchronization. When a standard attribute changes, the corresponding property is auto-updated, and (with some exceptions) vice versa. At the implementation level, JavaScript's arrays actually store their elements as standard object properties, using the array index as the property name. The length property is special. It always returns the index of the last element plus one.
Below examples illustrate the JavaScript Array find () method in JavaScript: Example 1: Here the arr.find () method in JavaScript returns the value of the first element in the array that satisfies the provided testing method. <script>. var array = [10, 20, 30, 40, 50]; var found = array.find (function (element) {. Code language: JavaScript (javascript) To find the city whose population is greater than 3 million, you typically loop over the array elements using a for loop and test if the value of the population property satisfies the condition, like this: Definition and Usage The find () method returns the value of the array element that passes a test (provided by a function). The method executes the function once for each element present in the array:
Summary. JavaScript provides several ways to check if a property exists in an object. You can choose one of the following methods to check the presence of a property: hasOwnProperty () method. in operator. Comparison with undefined. Finding HTML Elements. Often, with JavaScript, you want to manipulate HTML elements. To do so, you have to find the elements first. There are several ways to do this: Finding HTML elements by id; Finding HTML elements by tag name ; Finding HTML elements by class name; Finding HTML elements by CSS selectors; Finding HTML elements by HTML object ... The task is to get the index of the object from the array of objects of the given property name and property value using javascript. we're going to discuss few techniques. First few methods to know. JavaScript Array map () Method: This method creates a new array with the return value of calling a function for every array element.
Find Element command returns the web element that matches the first most element within the web page. Find Elements command returns a list of web elements that match the criteria. Find Element by XPath in Selenium command throws NoSuchElementException if it does not find the element matching the criteria. The find () method returns the value of the first element in the provided array that satisfies the provided testing function. If no values satisfy the testing function, undefined is returned. If you need the index of the found element in the array, use findIndex (). If you need to find the index of a value, use Array.prototype.indexOf (). find(): function isPrime(element, index, array) { var start = 2; while (start <= Math.sqrt(element)) { if (element % start++ < 1) return false; } return (element > 1); } console.log( [4, 6, 8, 12].find(isPrime) ); // undefined, not found console.log( [4, 5, 8, 12].find(isPrime) ); // 5 findIndex():
This works fine and returns an object from a nested "structure" by Id. I would like to know if you could suggest a better approach, possible a faster one. <script> var data = { item: [ ... In javascript Array.find( ) method help us to find the particular value in the array. syntax: Array.find(callbackfunction) Array.find() method runs the callback function on every element present in the array and returns the first matching element. Otherwise, it returns undefined. Find the object from an array by using property You can use.elements () to get a list of elements with class="item" and then iterate through all elements using.getValue () to get the value property of each input. If it matches the name you want, return the element.
If you just want to modify CSS styles for a single element, it is better to use the style property. This property changes the inline styles for a specific element only, without affecting global styles. If you want to apply a style to a set of HTML elements, just create a new <style> tag with the necessary CSS properties, and append it to the ... 20/3/2017 · function findObjectByKey(array, key, value) { for ( var i = 0; i < array .length; i++) { if ( array [i] [key] === value) { return array [i]; } } return null ; } Then you can pass the array you ... The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name);
Given an HTML document and the task is to get the position of any element by using JavaScript. Use the following steps to get the position: Step 1: Selecting an element: Before finding the position, it is necessary to select the required HTML element. Every element in HTML is structured in a tree-like format known as DOM or Document Object Model. Get the current computed width for the first element in the set of matched elements or set the width of every matched element..width() Description: Get the current computed width for the first element in the set of matched elements. The difference between .css( "width" ) and .width() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with ... Find a specific element with specific values of an attribute. In this first example, the first <style> element which either has no type or has type "text/css" in the HTML document body is returned: var el = document. body.querySelector("style [type='text/css'], style:not ( [type])");
Checks if two elements are equal. isSameNode () Checks if two elements are the same node. isSupported () Returns true if a specified feature is supported on the element. lang. Sets or returns the value of the lang attribute of an element. lastChild. Returns the last child node of an element. Change CSS Property With getElementsByClassName in JavaScript. getElementsByClassName searches the entire HTML document and returns an array of all HTML elements having the class name as passed in the parameters of this function. We can also use it on an element to find the sub-elements with the specified CSS class name. The syntax for ... Object.getOwnPropertyNames () returns an array whose elements are strings corresponding to the enumerable and non-enumerable properties found directly in a given object obj. The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys ()) over the properties of the object.
7/7/2020 · find() takes in a testing function. We want the object’s id property to match our variable id ‘s value. const id = 12811 const student = students.find(element => element.id === id) console.log(student.name) // "A. Potter" JSFiddle: Note: find() stops iterating over the hero.name !== undefined evaluates to true, which shows the existence of property.. On the other side, hero.realName !== undefined is false, which indicates that realName is missing. Comparing with undefined to detect the existence of property is a cheap and dirty approach.. But be aware of false-negatives. If the property exists, but has undefined value (case, however, rarely happening ... Given a jQuery object that represents a set of DOM elements, the .find() method allows us to search through the descendants of these elements in the DOM tree and construct a new jQuery object from the matching elements. The .find() and .children() methods are similar, except that the latter only travels a single level down the DOM tree.. The first signature for the .find()method accepts a ...
29/12/2016 · function FindByAttributeValue(attribute, value, element_type) { element_type = element_type || "*"; var All = document.getElementsByTagName(element_type); for (var i = 0; i < All.length; i++) { if (All[i].getAttribute(attribute) == value) { return All[i]; } } }
 How To Get The Child Element Of A Parent Using Javascript
How To Get The Child Element Of A Parent Using Javascript
 Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
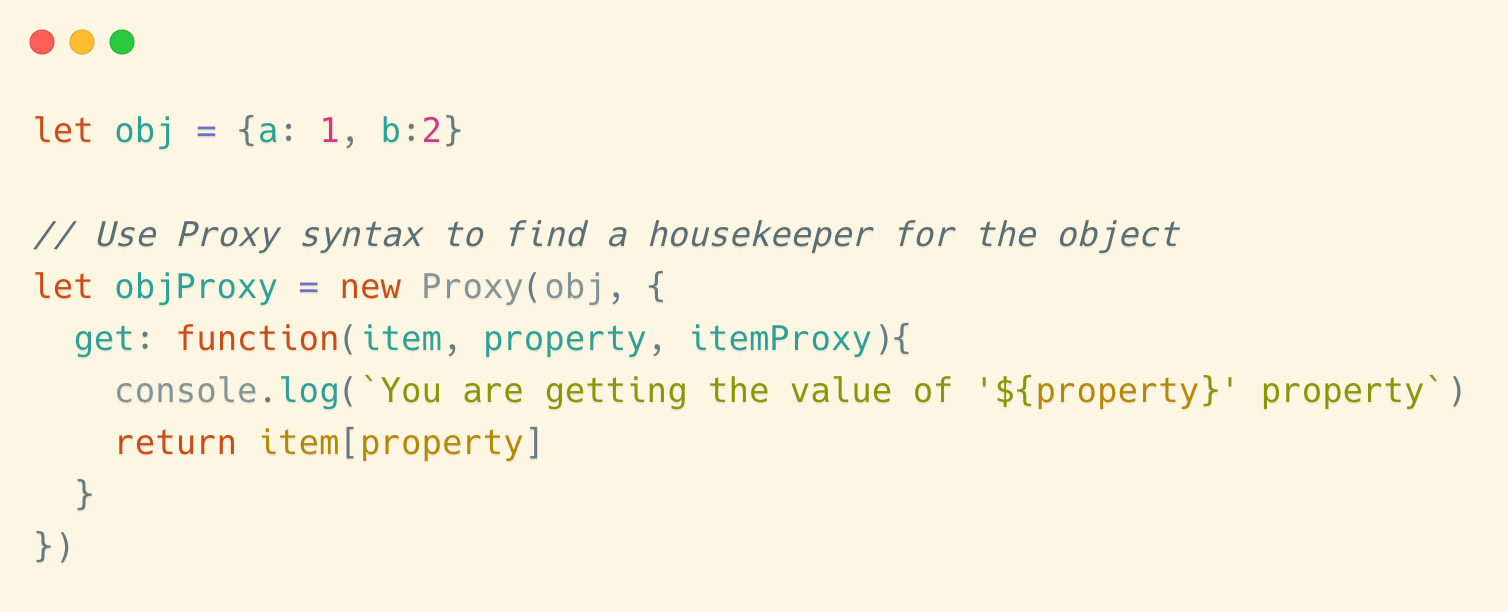
 Why Proxy Is A Gem In Javascript By Bytefish Javascript
Why Proxy Is A Gem In Javascript By Bytefish Javascript
 16 Ways To Search Find And Edit With Chrome Devtools
16 Ways To Search Find And Edit With Chrome Devtools
 How To Locate Elements In Chrome And Ie Browsers For Building
How To Locate Elements In Chrome And Ie Browsers For Building
 Extract Or Get Data From Html Element In Excel Using Vba
Extract Or Get Data From Html Element In Excel Using Vba
 Find Overriding Css Declarations Chrome Developers
Find Overriding Css Declarations Chrome Developers
 How To Get Value From Javascript Object When Known Associate
How To Get Value From Javascript Object When Known Associate
 Indexed Collections Javascript Mdn
Indexed Collections Javascript Mdn
 E Target Value In Javascript Code Example
E Target Value In Javascript Code Example
 Check If Event Target Value Is A String Javascript Code Example
Check If Event Target Value Is A String Javascript Code Example
 Js Find Value In Object Code Example
Js Find Value In Object Code Example
 Checking If A Key Exists In A Javascript Object Stack Overflow
Checking If A Key Exists In A Javascript Object Stack Overflow
![]() How To Find Your Google Analytics Property Tracking Id
How To Find Your Google Analytics Property Tracking Id
 3 Ways To Check If An Object Has A Property In Javascript
3 Ways To Check If An Object Has A Property In Javascript
 Configuring Properties Mulesoft Documentation
Configuring Properties Mulesoft Documentation
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 Objects In Javascript Geeksforgeeks
Objects In Javascript Geeksforgeeks
 Is There A Way To Get Element By Xpath Using Javascript In
Is There A Way To Get Element By Xpath Using Javascript In
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Modifying Json Data Using Json Modify In Sql Server
Modifying Json Data Using Json Modify In Sql Server
0 Response to "25 Find Element By Property Javascript"
Post a Comment