33 Javascript Ecmascript 6 Tutorial
JavaScript ES6 (also known as ECMAScript 2015 or ECMAScript 6) is the newer version of JavaScript that was introduced in 2015. ECMAScript is the standard that JavaScript programming language uses. ECMAScript provides the specification on how JavaScript programming language should work. This tutorial provides a brief summary of commonly used ... ECMAScript 6 Tutorial July 27, 2017 d4mer 40 Comments ECMAScript , ECMAScript 6 , ECMAScript 6 Tutorial , ECMAScript Tutorial , javascript , javascript tutorial , Learn ECMAScript 6 Get the Code Here : https://goo.gl/T37Tny
 What Is Ecmascript How Is It Different From Javascript
What Is Ecmascript How Is It Different From Javascript
In this short tutorial, you build a Mortgage Calculator with amortization table using many features new in ECMAScript 6 (aka ECMAScript 2015). You use Babel and Webpack to transpile the ECMAScript 6 application and run it in current browsers.

Javascript ecmascript 6 tutorial. A premium training course to strengthen your core JavaScript skills and master all that ES6 has to offer. 21 Modules and 77 Videos! Website - https://thenewboston / GitHub - https://github /thenewboston-developers Reddit - https://www.reddit /r/thenewboston/ Twitter - https://twi Jun 17, 2015 - Babel is a transpiler you can use to convert ECMAScript 6 to ECMAScript 5. You can install it through NPM and start using ES6 in your projects today! ... This is a great getting started tutorial for any one who want to start learning ES6, I find it a must have skill for any javascript developer.
Get the Code Here : https://goo.gl/T37TnyBest ECMAScript 6 Book : http://amzn.to/2i3oKZKSupport me on Patreon : https://www.patreon /derekbanas01:06 Let03... Oct 06, 2017 - Get started with the new features of ECMAScript 6, the specification that is making JavaScript even more powerful and concise. Functions in ECMAScript 6 . In ECMAScript programming language, the term 'function' can be defined as a collection or group of input statements, used to perform particular computational calculations and generate the output according to the given input. A function is a specific block of code created to perform a specific activity.
ECMAScript 6 and Hoisting. The term Hoisting is a mechanism used in JavaScript. In Hoisting, the JavaScript engine moves the functions and variable declarations to the top of scope before the execution of the code. The feature hoisting allows the use of the elements of the program before the declaration. ES6 Tutorial, European Computer Manufacturers Association (ECMAScript) or (ES) is a standard for scripting languages like JavaScript, ActionScript and JScript. It was initial Jan 31, 2020 - ECMAScript 5 (ES5) came along in ... so that JavaScript could be supported in all browsers. The desire for a more robust update began around 2012 when there was a stronger push to abandon support for Internet Explorer. ... The next big update occurred in 2015 when ECMAScript 6 (ES6) or ...
Are you looking for an online course? These are online courses outside the o7planning website that we introduced, which may include free or discounted courses. ECMAScript 2016. The JavaScript naming convention started with ES1, ES2, ES3, ES5 and ES6. But, ECMAScript 2016 and 2017 was not called ES7 and ES8. Since 2016 new versions are named by year (ECMAScript 2016 / 2017 / 2018). ES6 full form is ECMAScript, the updated version of JavaScript that includes dozens of new features; in this ES6 tutorial I will try to explain some of the new features with example ES6 Features. Before you start this ECMAScript tutorial I recommend you to go through Basic JavaScript Tutorial.
In this JavaScript tutorial serious we will learn ECMAScript 6 Specification with JavaScript. We will take a look at new ECMAScript Specification of JavaScri... features in ECMAScript 2015 (ES6), ECMAScript 2016 (ES7), ECMAScript 2017(ES8) and ECMAScript 2018 (ES9). Audience This tutorial is designed for the stemplate oftware programmers who have already worked with JavaScript and wishes to gain in-depth knowledge about the ECMAScript. The tutorial This tutorial has introduced you to a few of the ES6 features that are especially useful when building web applications in React, but there are lots more to explore. The following sources describe all of the new ES6 features: ECMAScript 6; ES6 Features (also shows equivalent ES5 syntax where possible)
ECMAScript 6 Complete Tutorial. JavaScript is a superset of ECMAScript scripting language. ECMAScript forms the language base for JavaScript, JScript and ActionScript. In this tutorial series we will look at ECMAScript 6, a new version of ECMAScript providing a new set features and fixes to JavaScript. ECMAScript6 is also called as "ES6 ... ECMAScript 6 Tutorial. In this video I'll teach ECMAScript 6 in one video. In this video I'll cover the vast majority of ECMAScript 6 in one video. We'll cover Let, Constants, Data Types, Strings, Template Literals, Tagged Template Literals, For Of, Functions, Rest Parameters, Arrow Functions, Reduce, Filter, Map, Objects, Destructoring ... ECMAScript 2015 or ES2015 is a significant update to the JavaScript programming language. It is the first major update to the language since ES5 which was standardized in 2009. Therefore, ES2015 is often called ES6. To follow this ES6 tutorial, you should have a good knowledge of JavaScript up to ES5.
You can export functions, var, let, const, and — as we'll see later — classes.They need to be top-level items; you can't use export inside a function, for example.. A more convenient way of exporting all the items you want to export is to use a single export statement at the end of your module file, followed by a comma-separated list of the features you want to export wrapped in curly braces. Exploring ES6 Homepage Please support this book: buy it (PDF, EPUB, MOBI) or donate · (Ad, please don’t block.) · Table of contents · What you need to know about this book · Why should I read this book · How to read this book · Sources of this book · Glossary · Conventions · Demo ... The next Version of JavaScript, ES6 (ECMAScript 6), is the next big thing in the World of JavaScript. It adds tons of new Features, Methods, Objects and Helpers and the earlier you feel confident ...
This JavaScript tutorial help to create class and method using ECMAScript 6. We will create simple JavaScript class and extend into another class. The ECMAScript 5 does not have class concept. it was introduced into ECMAScript 6. Checking whether an integer number is in the safe range, i.e., it is correctly represented by JavaScript (where all numbers, including integer numbers, are technically floating point number). ECMAScript 6 — syntactic sugar: reduced | traditional This course will teach you the most modern features of JavaScript, also known as ES6+. ES6 is short for ECMAScript 6, and the plus sign (+) signals that we're also including features from even newer versions of ECMAScript. JavaScript is one of the most popular programming languages in the world. It's used almost everywhere: from large-scale ...
After completing this tutorial you will find yourself at a moderate level of expertise in ECMAScript-6 from where you can take yourself to next levels. This tutorial is designed for ECMAScript-6 students who are completely unaware of ECMAScript-6 concepts but they have basic understanding on Web development training. In this tutorial you will learn about the new features in latest version of JavaScript. What is ECMAScript 6 (or ES6) ECMAScript 2015 (or ES6) is the sixth and major edition of the ECMAScript language specification standard. It defines the standard for the JavaScript implementation. ES6 brought significant changes to the JavaScript language. JavaScript (JS) is a lightweight, interpreted, or just-in-time compiled programming language with first-class functions. While it is most well-known as the scripting language for Web pages, many non-browser environments also use it, such as Node.js, Apache CouchDB and Adobe Acrobat. JavaScript is a prototype-based, multi-paradigm, single-threaded, dynamic language, supporting object-oriented ...
3 weeks ago - Learn ES6 for the client-side scripting ... tutorials for beginners in 2021 ... JavaScript is the most used language in the world to build Web-Pages and applications. Today the most popular frameworks and MVC’S are JavaScript based, so you need to master javascript to create a project with today’s standards. With ES6 (ECMAScript 6th Edition), ... ES6 tutorial provides you the basic and advanced concepts. ES6 or ECMAScript 6 is a scripting language specification which is standardized by ECMAScript International. This specification governs some languages such as JavaScript, ActionScript, and Jscript. ES6 Tutorial. European Computer Manufacturers Association (ECMAScript) or (ES) is a standard for scripting languages like JavaScript, ActionScript and JScript. It was initially created to standardize JavaScript, which is the most popular implementation of ECMAScript. This tutorial adopts a simple and practical approach through JavaScript to ...
In this tutorial, you create a Mortgage Calculator with amortization table using many of the ECMAScript 6 (aka ECMAScript 2015) features. You use Babel and Webpack to transpile the ECMAScript 6 application and run it in current browsers. ECMAScript 6 Tutorial. Contribute to ccoenraets/es6-tutorial development by creating an account on GitHub. ECMAScript 2015 was the second major revision to JavaScript. ECMAScript 2015 is also known as ES6 and ECMAScript 6.
Welcome to the second part of my series about ECMAScript 6! One of my favorite new web standards of Microsoft Edge, the new browser rendering engine we're creating at Microsoft, is the extensive support it offers for ECMAScript 6.So I wrote this series to walk you through some of the cool things you can do with ECMAScript 6 when writing large applications for the web. Apr 22, 2015 - The arrow functions are one of the quick wins of ECMAScript 6. They’re really nice to read with their shorter syntactical form, but they’re also easier for lexical this binding to maintain that reference to the correct scope. Currently in JavaScript there are a lot of functions like map, ... https://acadgild /web-development/frontend-web-development?utm_campaign=enrol-JVKFTS9duIo&utm_medium=VM&utm_source=youtube ES6 Tutorial for Beginners Part 1 | Angular JS Tutorial for Beginners Hello and welcome to the Front-end web development Advanced training conducted by Acadgild.
ECMAScript 6. The next big update occurred in 2015 when ECMAScript 6 (ES6) or ECMAScript 2015 (ES2015) was officially released. ES6 features modernized JavaScript. And beyond. There have been four more updates since that time: ECMAScript 2016, 2017, 2018, and 2019. The name ES.Next is given to the upcoming version, which is still in revision ... ECMAScript 6 Tutorial. May 9, 2017 May 9, ... PREVIOUS Previous post: Javascript Tutorial For Beginners - Free JS Course - Web Development Tutorial- Part-7. NEXT Next post: VEGAN GREEK SEASONINGS ~ PLUS BONUS RECIPES | Connie's RAWsome kitchen. Related Post. ECMAScript 2015 was the second major revision to JavaScript. ECMAScript 2015 is also known as ES6 and ECMAScript 6. This chapter describes the most important features of ES6.
Jun 11, 2015 - This works, but it assumes you know about prototypical inheritance, and for someone coming from a class-based language it looks very confusing. Weirdly enough, JavaScript has a class keyword, but it doesn’t do anything. ECMAScript 6 now makes this work, and allows for shorter code:
 Build A Simple Mvc Crud Web App In Javascript Es6 Part 1
Build A Simple Mvc Crud Web App In Javascript Es6 Part 1
 10 Best Ecmascript Tutorials For Beginners 2021 Learn
10 Best Ecmascript Tutorials For Beginners 2021 Learn
Ecmascript 6 Complete Tutorial
Github Dinanathsj29 Es6 Ecmascript6 Ecmascript2015 Tutorial
 Read Understanding Ecmascript 6 Leanpub
Read Understanding Ecmascript 6 Leanpub
 Ecmascript 6 A Quick Intro To The Future Of Javascript
Ecmascript 6 A Quick Intro To The Future Of Javascript
 Javascript Es6 Tutorial A Complete Crash Course On Modern Js
Javascript Es6 Tutorial A Complete Crash Course On Modern Js
 How To Learn Javascript Es6 A Step By Step Tutorial
How To Learn Javascript Es6 A Step By Step Tutorial
Ecmascript 6 Complete Tutorial
3 Refreshing Features In Javascript Ecmascript 6 Es6 By
 Introduction To Es6 Geeksforgeeks
Introduction To Es6 Geeksforgeeks
 How Are Javascript And Ecmascript Related Quora
How Are Javascript And Ecmascript Related Quora

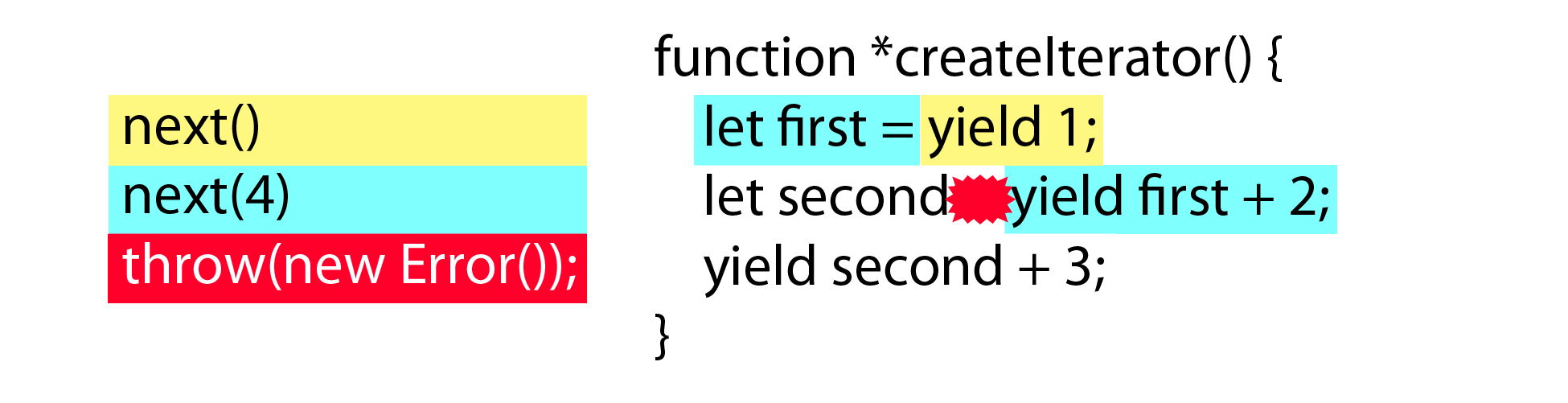
 Generator In Es6 Ecmascript 6 Tutorial And Example
Generator In Es6 Ecmascript 6 Tutorial And Example
 Javascript Es6 Tutorial A Complete Crash Course On Modern Js
Javascript Es6 Tutorial A Complete Crash Course On Modern Js
 Overview Of Javascript Es6 Features A K A Ecmascript 6 And
Overview Of Javascript Es6 Features A K A Ecmascript 6 And
 Toward Modern Web Apps With Ecmascript 6 Sencha Com
Toward Modern Web Apps With Ecmascript 6 Sencha Com
Ecmascript 6 Complete Tutorial
 Learning Ecmascript 6 In Deep With Examples For Beginners
Learning Ecmascript 6 In Deep With Examples For Beginners
 Javascript Es6 Tutorial A Complete Crash Course On Modern Js
Javascript Es6 Tutorial A Complete Crash Course On Modern Js
 Javascript Fundamentals Understanding Es6 By Timothy
Javascript Fundamentals Understanding Es6 By Timothy
 Javascript Es6 Tutorial A Complete Crash Course On Modern Js
Javascript Es6 Tutorial A Complete Crash Course On Modern Js
 Javascript Es6 Tutorial A Complete Crash Course On Modern Js
Javascript Es6 Tutorial A Complete Crash Course On Modern Js
 Understanding Ecmascript By Nicholas C Zakas Pdf Ipad Kindle
Understanding Ecmascript By Nicholas C Zakas Pdf Ipad Kindle
 Javascript Es6 Tutorial A Complete Crash Course On Modern Js
Javascript Es6 Tutorial A Complete Crash Course On Modern Js




0 Response to "33 Javascript Ecmascript 6 Tutorial"
Post a Comment