20 Autocomplete Textbox Using Javascript
jQuery AJAX for AutoComplete textbox. Finally, in this step, you will write a jQuery AJAX method for the VendorName AutoComplete text box. As a best practice, you will write javascript code in the separate .js file. Open site.js file located at wwwroot -> js -> site.js. Add the below code to it. A search box is a graphical UI element present in many websites. It works as the field for a query input or search term from the user to search and retrieve related information from the database. Autocomplete is a pattern or feature used to display query suggestions and predict the rest of a word a user is typing.. In this program [Search Bar with Auto-complete Search Suggestions], on the ...
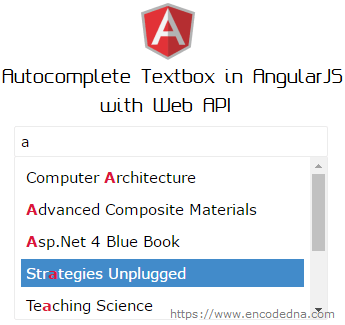
 Autocomplete Textbox In Angularjs With Dynamic Data Using Web
Autocomplete Textbox In Angularjs With Dynamic Data Using Web
The jQuery AutoComplete plugin has been applied to the TextBox. A jQuery AJAX call is made to the GetCustomers PageMethod and the list of customers returned from the PageMethod acts as source of data to the jQuery AutoComplete. The data received from the server is processed in the jQuery AJAX call success event handler.
Autocomplete textbox using javascript. Follow these steps in order to implement "Autocomplete textbox from database using Jquery Ajax in Asp MVC". Step1: Create New Project. Go to File > New > Project > Web > Asp MVC web project > Enter Application Name > Select your project location > click to add button > It will show new dialog window for select template > here we ... Autocomplete textbox search from database in codeigniter 4 using jQuery Typeahead js. In this tutorial, you will learn how to implement an autocomplete search or textbox search with database using jquery typehead js example. The Form consists of three elements i.e. a TextBox (implemented as AutoComplete), a Hidden Field (for saving the Value part of the Autocomplete Item) and a Submit Button. The jQuery AutoComplete plugin has been applied to the TextBox and the URL of the plugin is set to the AutoComplete Action method.
AutoComplete TextBox using jQuery in ASP.Net - Querying Database Complete Example Autocomplete is the technique of showing only the relevant information to the users based on the input by the users. You use Google rite? Even Google search uses autocomplete feature. Pure JavaScript Autocomplete in ASP Classic. In this post I implemented auto-suggestion using pure JavaScript. Although if you wanna use jQuery autocomplete you can use it. But if you are only using for this purpose then I would recommend not to use jQuery. Firstly they are large files which will obviously affect your application's performance. JavaScript / jQuery Autocomplete Textbox From Array May 29, 2019 Asif Mughal Text & Input 0 An ultra lightweight and simple autocomplete (text suggestion) plugin for jQuery.
Autocomplete Textbox Using jQuery In Asp.Net and C#.Net. 8/23/2014 - By Pranav Singh 3. This article will show you how you can create a Auto complete Using jQuery In Asp.Net and C#.Net. In this article I have used a web service for getting the data. This article has been used jQuery UI Autocomplete textbox functionality. When you start typing in the TextBox, It fetches the matching strings from the database and display while typing e.g. when you type a single character 'm' in the TextBox then all the city names starting with 'm' will be fetched from the database and displayed as a suggestion in textbox. There are two methods to implement jquery UI Autocomplete: Here I will explain how to fill a jQuery autocomplete textbox from database in asp using c#, vb with example or jQuery autocomplete textbox example in asp with database usiing c#, vb and show / display no results found message in autocomplete textbox when no matching records found in asp using c#, vb .
Abstract: Using jQuery and jQuery UI, we will first bind a textbox autocomplete widget to a remote datasource. The jQuery Autocomplete widget was reintroduced in jQuery UI 1.8. It is a simple widget attached to a text input field and can be connected to a range of data sources. Provide the website a name, such as "AutoCompleteUsingJQuery" and specify the location. Then, right-click on Solution Explorer - "Add New Item" - Add Web Form. Name it as "AutoComplete.aspx". Drag and drop one TextBox and four labels onto the <form> section of the AutoComplete.aspx page. Step 4) Add JavaScript: Example. function autocomplete (inp, arr) {. /*the autocomplete function takes two arguments, the text field element and an array of possible autocompleted values:*/. var currentFocus; /*execute a function when someone writes in the text field:*/. inp.addEventListener("input", function(e) {.
Introduction. In this blog, we will discuss how to create autocomplete textbox in asp with the database using jQuery AJAX and web service. Step-1. Create a database in SQL server of your choice as given below. USE [JQueryDB] How to create an autocomplete input with plain Javascript Sunday, August 13, 2017. #Programming #javascript #js #forms #web development. SHARE. Now, most people who have built websites have included forms. Regular text elements, number, select (dropdown), checkboxes and radio buttons. ... An auto complete form. We could have a huge list and ... The AutoSuggest Textbox means when user has type in search textbox, then they can get quickly get result according what they has type in search box, and they can select value form pre populated search suggestion from the list.
My issue was that end users would start typing in a textbox and receive autocomplete (ACP) suggestions and update the calling control if a suggestion was selected as the ACP is designed by default. However, I also needed to update multiple other controls (textboxes, DropDowns, etc...) with data specific to the end user's selection. In this step we first insert all the files required for the working of autocomplete textbox and then create a textbox to enter text and jQuery autocomplete function to show related words for that text.In autocomplete () function there is parameter 'source' it takes page address from where you will get word suggestions ubder this function we use 'autocomplete.php' file which we were going to create in next step.You may also like dynamic textbox using Javascript. Using the jQuery UI Autocomplete plugin, you can easily add an autocomplete textbox on the website. The jQuery UI Autocomplete plugin converts input field into an Autocomplete. When the user typing in the autocomplete input field, this plugin starts searching for matched values and list them to choose from.
JqueryUI - Autocomplete. Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box. The user can then select an item from the list, which will be displayed in the input field. Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question.Provide details and share your research! But avoid …. Asking for help, clarification, or responding to other answers. The autocomplete () method is called the ajax-city-search.php file that fetches the data from database as user typing in textbox and returns in json encoded format. So here we write the PHP code as per GET request.
Autocomplete Textbox using JavaScript, PHP & Mysql. This is the demo of Web Development Tutorial on How can we make Ajax Autocomplete Textbox using JavaScript with PHP script and Mysql Database. If you want to get complete source code file of this tutorial, ... Here We will learn how to implement an autocomplete search box, textbox in the PHP MySQL database using jQuery UI JS. Here we will implement an autocomplete search textbox in PHP MySQL Using jQuery UI JS and ajax and Bootstrap with a live demo example. Sometimes, we need to search for data without loading the whole page. Autocomplete Textbox displays the suggestions under the input field to allow the user to select a value from the pre-populated values list. It helps the user to find and select a desired value from the auto-populated suggestions. When the user typing in the textbox, the respective data fetched from the database and shown the suggestions in the dropdown under the textbox.
In this article, we will learn three different ways to create an AutoComplete textbox using Angular with Typescript. The first way will use HTML 5 DataList, second way will use the JQuery UI and the third way will use the Ng2-Completer and these implementations will be done in the Angular app. There are many ways to make an autocomplete feature in javascript. We will be targetting two of them. One using Pure Javascript and other by using Framework like Jquery.
 Codeigniter 4 Autocomplete Textbox From Database Using
Codeigniter 4 Autocomplete Textbox From Database Using
 Autocomplete Textbox Using Javascript Php Amp Mysql Vps And Vpn
Autocomplete Textbox Using Javascript Php Amp Mysql Vps And Vpn
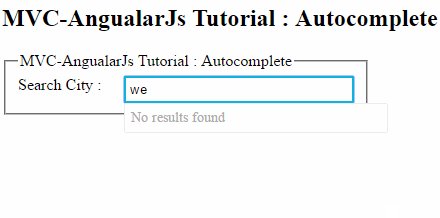
 Autocomplete Textbox Using Angularjs In Asp Net Mvc
Autocomplete Textbox Using Angularjs In Asp Net Mvc
Add And Remove Textbox Using Javascript May 2020
 Creating Autocomplete Textbox In Asp Net Mvc 5
Creating Autocomplete Textbox In Asp Net Mvc 5
 Javascript Jquery Autocomplete Textbox From Values From
Javascript Jquery Autocomplete Textbox From Values From
Creating Autocomplete Textbox In Asp Net Mvc
Jquery Autocomplete Textbox With Database In Asp Net Mvc
How To Bind Multiple Values To Autocomplete Textbox Using Jquery
 How To Create Google Like Autocomplete Textbox Using Jquery
How To Create Google Like Autocomplete Textbox Using Jquery
 Javascript Autocomplete Textbox From Array Frontendscript
Javascript Autocomplete Textbox From Array Frontendscript

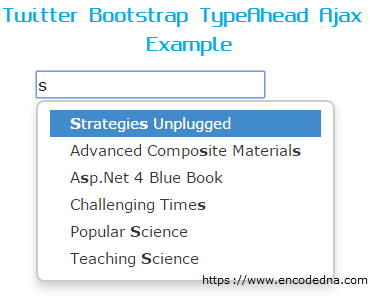
 Autocomplete Textbox Using Twitter Bootstrap Typeahead Jquery
Autocomplete Textbox Using Twitter Bootstrap Typeahead Jquery
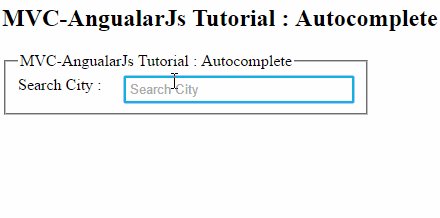
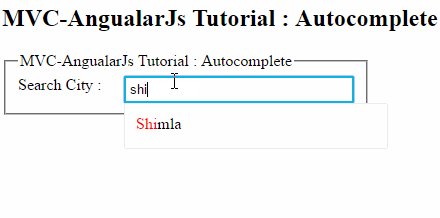
 How To Make Textbox As Autocomplete Using Angularjs In Mvc 5
How To Make Textbox As Autocomplete Using Angularjs In Mvc 5
 Google Places Autocomplete Textbox Using Google Maps Api
Google Places Autocomplete Textbox Using Google Maps Api
Datagridview Autocomplete Textbox In C
 How To Create A Textbox With Autocomplete With Jquery
How To Create A Textbox With Autocomplete With Jquery
Autocomplete Textbox Using Jquery Php And Mysql May 2020
 Creating A Database Driven Auto Complete Textbox Using Jquery
Creating A Database Driven Auto Complete Textbox Using Jquery
0 Response to "20 Autocomplete Textbox Using Javascript"
Post a Comment