31 Javascript Json Post Request
Nov 02, 2020 - You can also stream a file to a PUT or POST request. This method will also check the file extension against a mapping of file extensions to content-types (in this case application/json) and use the proper content-type in the PUT request (if the headers don’t already provide one). JavaScript can send network requests to the server and load JSON. JS does this using something called AJAX. AJAX stands for Asynchronous JavaScript and XML. JS has an API, fetch, to GET(receive) and POST(send) information to the server. You can use fetch to GET JSON data in the following way −. Example
 Java67 Difference Between Get And Post Request In Http And
Java67 Difference Between Get And Post Request In Http And
22/2/2020 · The following example shows how you can use the XHR to make a JSON POST request in JavaScript: const xhr = new XMLHttpRequest(); xhr.onload = () => { if ( xhr. status >= 200 && xhr. status < 300) { const response = JSON.parse( xhr. responseText); console.log( response); } }; const json = { "email": "eve.holt@reqres.in", "password": "cityslicka" };

Javascript json post request. Apr 26, 2021 - In this article, we've given you a simple guide to using JSON in your programs, including how to create and parse JSON, and how to access data locked inside it. In the next article, we'll begin looking at object-oriented JavaScript. Aug 07, 2020 - Reading JSON from URL in JavaScript tutorial shows how to read data in JSON format from the provided URL. This method specifies the main parameters of the request: method - HTTP-method. Usually "GET" or "POST".; URL - the URL to request, a string, can be URL object.; async - if explicitly set to false, then the request is synchronous, we'll cover that a bit later.; user, password - login and password for basic HTTP auth (if required).; Please note that open call, contrary to its name ...
29/3/2020 · node express post request json. javascript by just-saved-you-a-stackoverflow-visit on Mar 29 2020 Donate Comment. 0. var express = require ('express'); var app = express (); app.use (express.json ()); // built-in middleware for express app.post ('/', function (request, response) { let myJson = request.body; // your JSON let myValue = request. This method is what allows us to specify the details of the request we would like to make, so let's add it next: let xhr = new XMLHttpRequest (); xhr.open ('GET', "https://ipinfo.io/json", true); The open method takes three-ish arguments: The first argument specifies which HTTP method to use to process your request. Mar 06, 2018 - @Noah how does this change if I want to use request.post(...)? Most requests the client application (an Electron app) will be sending contains JSON-based bodies, with the only exception being multipart bodies. I was having trouble with coming up with the right way of using this library and ...
This policy states that the origin https://foo.app.moxio is allowed to make a POST request, cookies may be included and we are allowed to send the Content-Type header. The request in JavaScript This shows you how to make a request in JavaScript that is allowed by this policy. 19/7/2021 · JavaScript POST request using the jQuery Ajax If you are using jQuery in your project, it is recommended that you use jQuery ajax methods instead of the raw XMLHttpRequest object. The jQuery $.post () method allows you to post data to the server in a single line. This is a simple wrapper for the more advanced $.ajax method. 26/9/2019 · After clicking the submit button a sendJSON () is called which is defined below. JavaScript | Sending JSON data to server. When sending data to a web server, the data has to be a string. So we are using JSON.stringify () function to convert data to string and send it via XHR request to the server.
Send Ajax GET and POST requests. Load data asynchronously from the server using GET or POST HTTP requests. Set data type (xml, json, script, text, html) and decode returned data. The following helper function allows sending an Ajax request via GET method - an equivalent to jQuery's $.get (). Its url argument must contain the full request path ... For a POST request, you can use the "body" property to pass a JSON string as input. Do note that the request body should be a JSON string while the headers should be a JSON object. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
In our fetch json example (run fetch json live), we create a new request using the Request () constructor, then use it to fetch a.json file. When the fetch is successful, we read and parse the data using json (), then read values out of the resulting objects as you'd expect and insert them into list items to display our product data. JSON is used to send data to and from the server in text format. JSON stands for JavaScript Object Notation. Sending and receiving data between client and server should be as fast as possible. JSON is used by many programming language like perl, php, java etc since it is language independent. POST requests. To make a POST request, or a request with another method, we need to use fetch options: method - HTTP-method, e.g. POST, body - the request body, one of: a string (e.g. JSON-encoded), FormData object, to submit the data as form/multipart, Blob/BufferSource to send binary data,
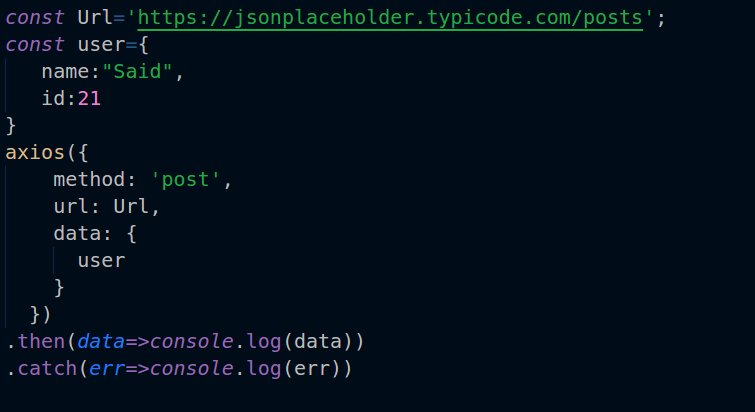
If you pass a JavaScript object as the 2nd parameter to the axios.post() function, Axios will automatically serialize the object to JSON for you. Axios will also set the Content-Type header to 'application/json' , so web frameworks like Express can automatically parse it. They have a nice button that generates code to replica an API request from the app, where you design all your request data visually. ... A very cool project. 🏠 Go back to the homepage The same POST API call in various JavaScript libraries. Published Apr 08 ... I also pass a content-type to set the content as application/json and an ... Instead of XML you may provide and accept entities as JSON, a simpler and more concise format.. Comparison of XML and JSON representations. Compare an authentication context, to be POSTed to the '/session' resource, as application/xml:
1. jQuery Ajax Http Get Post Methods. jQuery provide below methods to implement get or post http request in ajax web application..ajax( settings ): This is the base method that all other get, post method will invoked.The settings parameter is a JSON object, it's content is name:value pair such as {type:"POST", url:"login.html", data:"…", success:function(data, status){}} etc. JSON Http Request Previous Next A common use of JSON is to read data from a web server, and display the data in a web page. ... Create a JavaScript function to display the array. Create a function myFunction() that loops the array objects, and display the content as HTML links: 11/7/2012 · I'm attempting to use JSON to initiate a POST request to an API. I've found some example code, and before I get too far I wanted to get that working, but I'm stuck... <html> <head> <script type="text/javascript"> function JSONTest () { requestNumber = JSONRequest.post ( "https://example /api/", { apikey: "23462", method: "example", ip: ...
If we want to post some data to server, we can use send() method for it. var data = {"name" : "Lokesh"}; xmlhttp.send( JSON.stringify( data ) ); Sending JSON in AJAX Request Body. Javascript example to make an HTTP POST request to the server using AJAX, and posting the JSON string as the request body. Oct 25, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Apr 28, 2015 - I'm trying to make a HTTP POST request to the google QPX Express API [1] using nodejs and request [2]. My code looks as follows: // create http request client to consume the QPX API var r...
[JavaScript/AJAX Code] To request JSON from a URL using JavaScript/AJAX, you need to send an HTTP GET request to the server and provide the Accept: application/json request header for your request. The Accept header tells the server that our JavaScript/AJAX client is expecting JSON. 1 week ago - The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch() method that provides an easy, logical way to fetch resources asynchronously across the network. It's a common task for JavaScript developers to send GET and POST requests to retrieve or submit data. There are libraries like Axios that help you do that with beautiful syntax. However, you can...
Mar 01, 2021 - In this POST JSON example, the Content-Type: application/json request header specifies the media type for the resource in the body, and the Accept: application/json header tells the server that the client is expecting JSON. The JavaScript/AJAX code was automatically generated for the POST JSON ... It's a common task for JavaScript developers to send GET and POST requests to retrieve or submit data. There are libraries like Axios that help you do that with beautiful syntax. However, you can achieve the same result with a very similar syntax with Fetch API, which is supported in all modern browsers. Table of Contents hide If a request with jQuery.post () returns an error code, it will fail silently unless the script has also called the global.ajaxError () method. Alternatively, as of jQuery 1.5, the.error () method of the jqXHR object returned by jQuery.post () is also available for error handling.
Dec 15, 2017 - In this video video I have shown how you can send Http Get Request and Post Request. Here I have used 2 websites which can send Get and Post requests which give JSON response. 1. ipinfodb -> We can send Get Request with IP address, It will give JSON response with details of IP address ... Use JSON.stringify() to convert the JavaScript object into a JSON string. Send the URL-encoded JSON string to the server as part of the HTTP Request. This can be done using the HEAD, GET, or POST method by assigning the JSON string to a variable. It can also be sent as raw text using the POST ... Specifies the data type expected of the server response. By default jQuery performs an automatic guess. Possible types: "xml" - An XML document. "html" - HTML as plain text. "text" - A plain text string. "script" - Runs the response as JavaScript, and returns it as plain text. "json" - Runs the response as JSON, and returns a JavaScript object.
1. Table structure. Create employee table and added some records.. CREATE TABLE `employee` ( `id` int(11) NOT NULL PRIMARY KEY AUTO_INCREMENT, `emp_name` varchar(80) NOT NULL, `salary` varchar(20) NOT NULL, `email` varchar(80) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8; Making a POST Request in JavaScript This is an important part of REST API in JavaScript, Now learn to make a POST request in Javascript. Time to try our hands-on making a POST request. Since this is not the default method in the fetch API we need to add it in the fetch () call. Ajax is the traditional way to make an asynchronous HTTP request. Data can be sent using the HTTP POST method and received using the HTTP GET method. Let's take a look and make a GET request. I'll be using JSONPlaceholder, a free online REST API for developers that returns random data in JSON format.
You can make all other types of requests (POST, PUT, DELETE, etc.) with custom request headers and post data. Here is an example of a POST request: Here is an example of a POST request: The type of data expected from the server. Default: Intelligent Guess (xml, json, script, text, html). version added: 1.12-and-2.2jQuery.post( [settings ] ) ... A set of key/value pairs that configure the Ajax request. All properties except for url are optional. Apr 29, 2019 - It shows how you can get/post data with vanilla JS. ... @Ed Cottrell The referenced question has nothing to do with this one. The reference is taking about (JUST) sending an ajax request, which is a quite general thing. This one is asking for sending but and receiving JSON in pure JavaScript.
 Javascript Http Get Request Code Example
Javascript Http Get Request Code Example
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
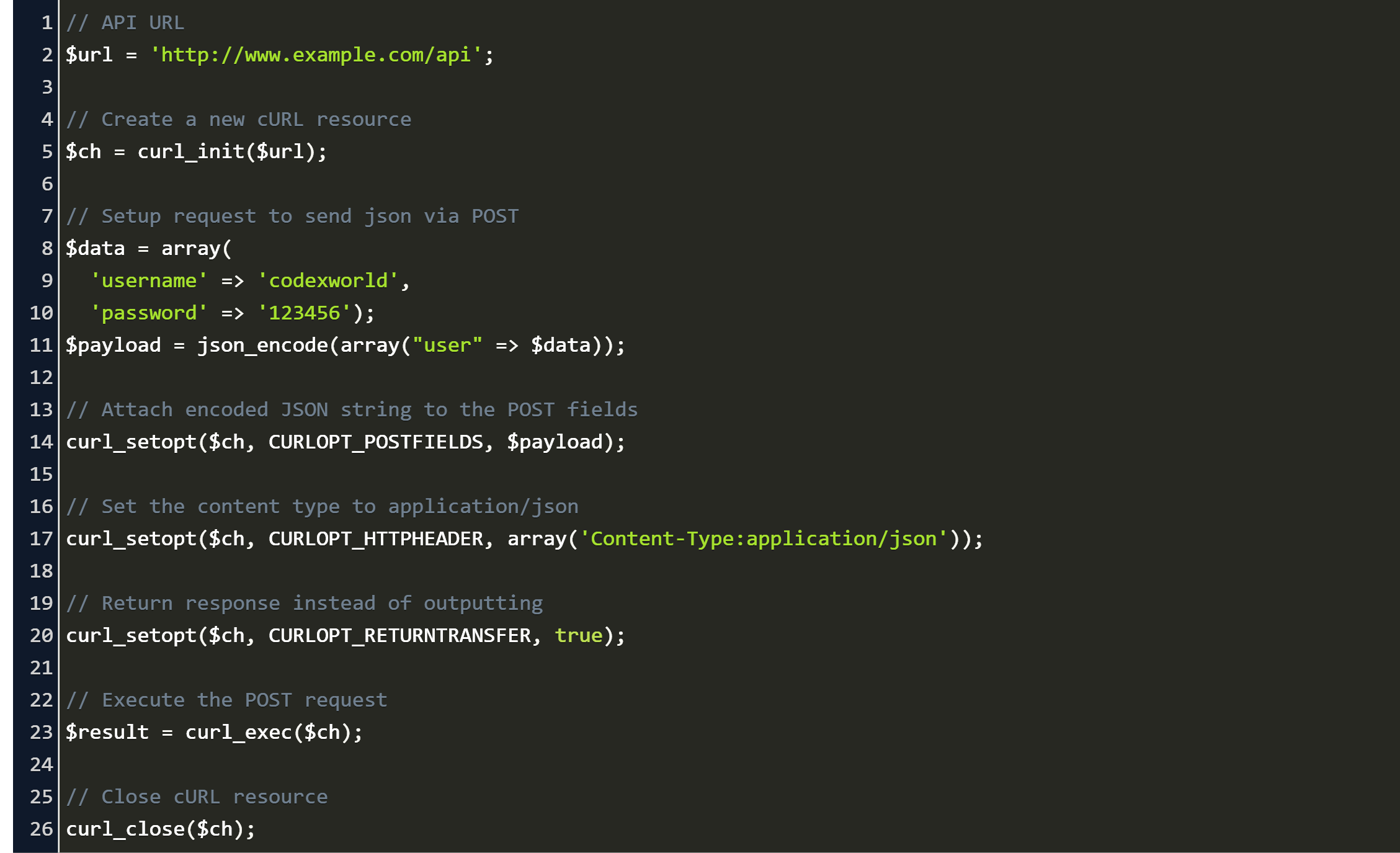
 Curl Code With File Post With Json Post In Php Code Example
Curl Code With File Post With Json Post In Php Code Example
 Javascript Send Http Get Post Request And Read Json Response
Javascript Send Http Get Post Request And Read Json Response
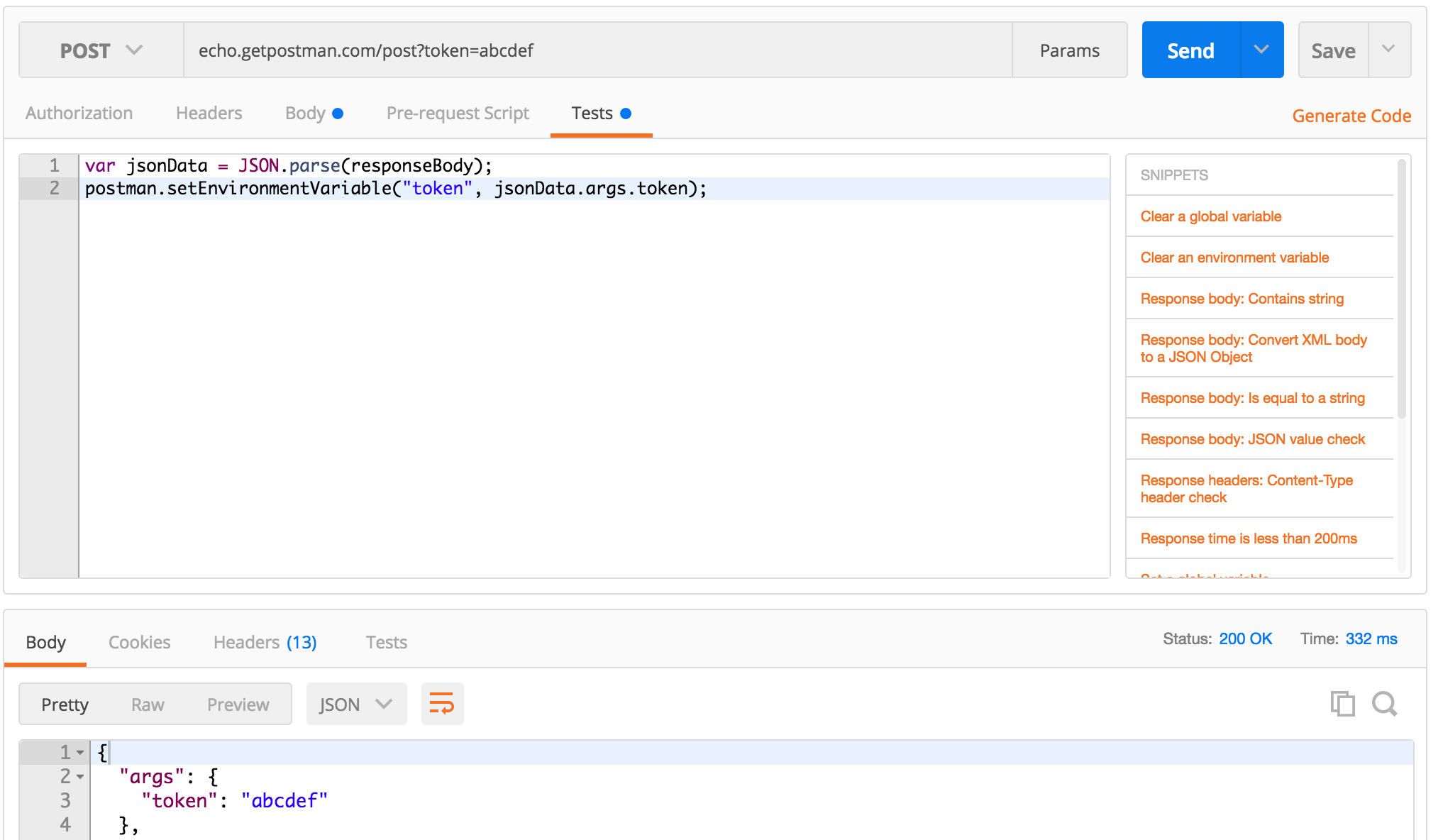
 Extracting Data From Responses And Chaining Requests
Extracting Data From Responses And Chaining Requests
 Sending File And Json In Post Multipart Form Data Request
Sending File And Json In Post Multipart Form Data Request
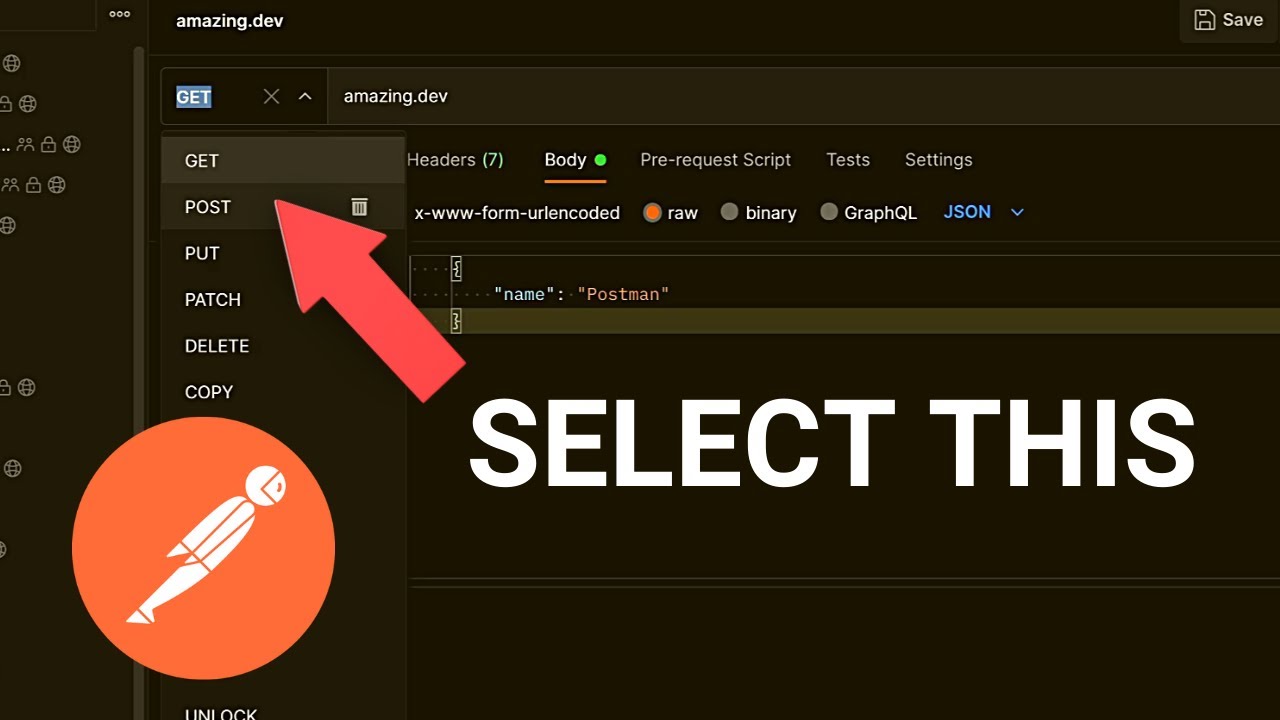
 Tools Qa How To Make A Post Request In Postman
Tools Qa How To Make A Post Request In Postman
 Blueinfy S Blog Csrf With Json Leveraging Xhr And Cors
Blueinfy S Blog Csrf With Json Leveraging Xhr And Cors
 Sending Http Requests As Json Or Form With Node Js And Typescript
Sending Http Requests As Json Or Form With Node Js And Typescript
 Json Post Request Using App Sends Empty Body Issue 8455
Json Post Request Using App Sends Empty Body Issue 8455
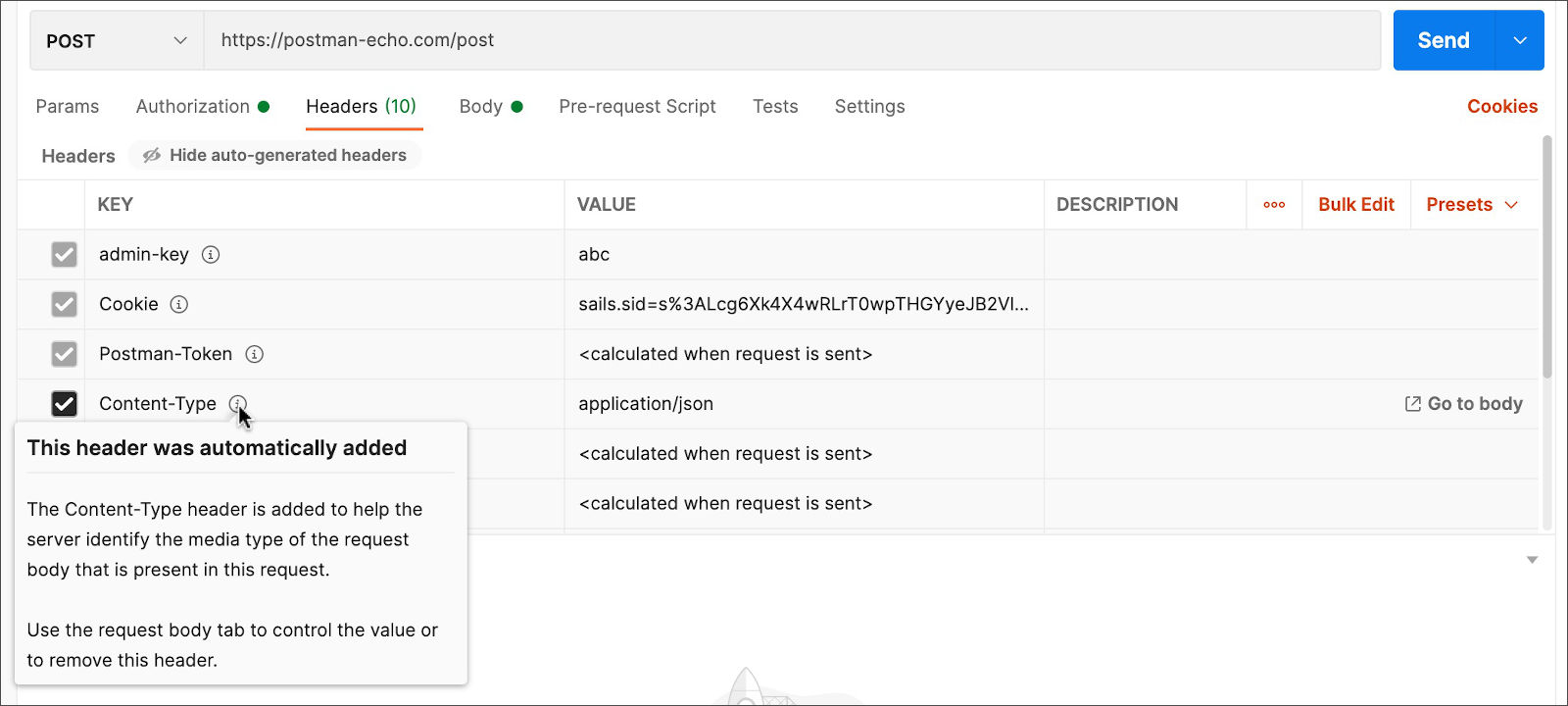
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
Dose Zoho Creator Support A True Json Post
 5 Ways To Make Http Requests In Node Js Using Async Await
5 Ways To Make Http Requests In Node Js Using Async Await
 How To Read Data From External Json File In Javascript
How To Read Data From External Json File In Javascript
 How Do I Post Json Data With Curl Stack Overflow
How Do I Post Json Data With Curl Stack Overflow
 Get And Post Method Using Fetch Api Geeksforgeeks
Get And Post Method Using Fetch Api Geeksforgeeks
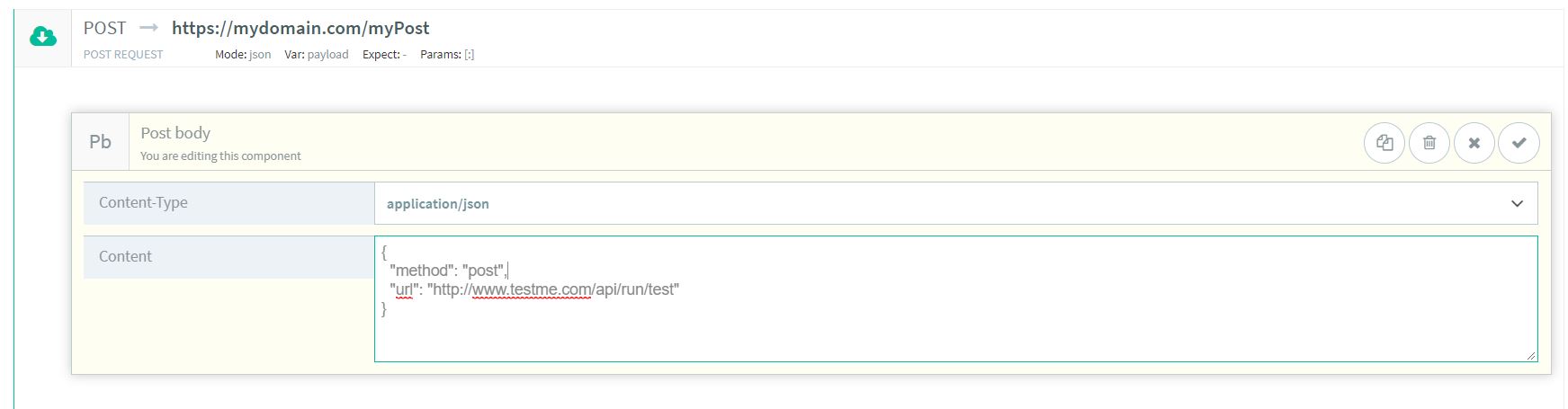
 Different Ways To Compose A Request Body Api Fortress
Different Ways To Compose A Request Body Api Fortress
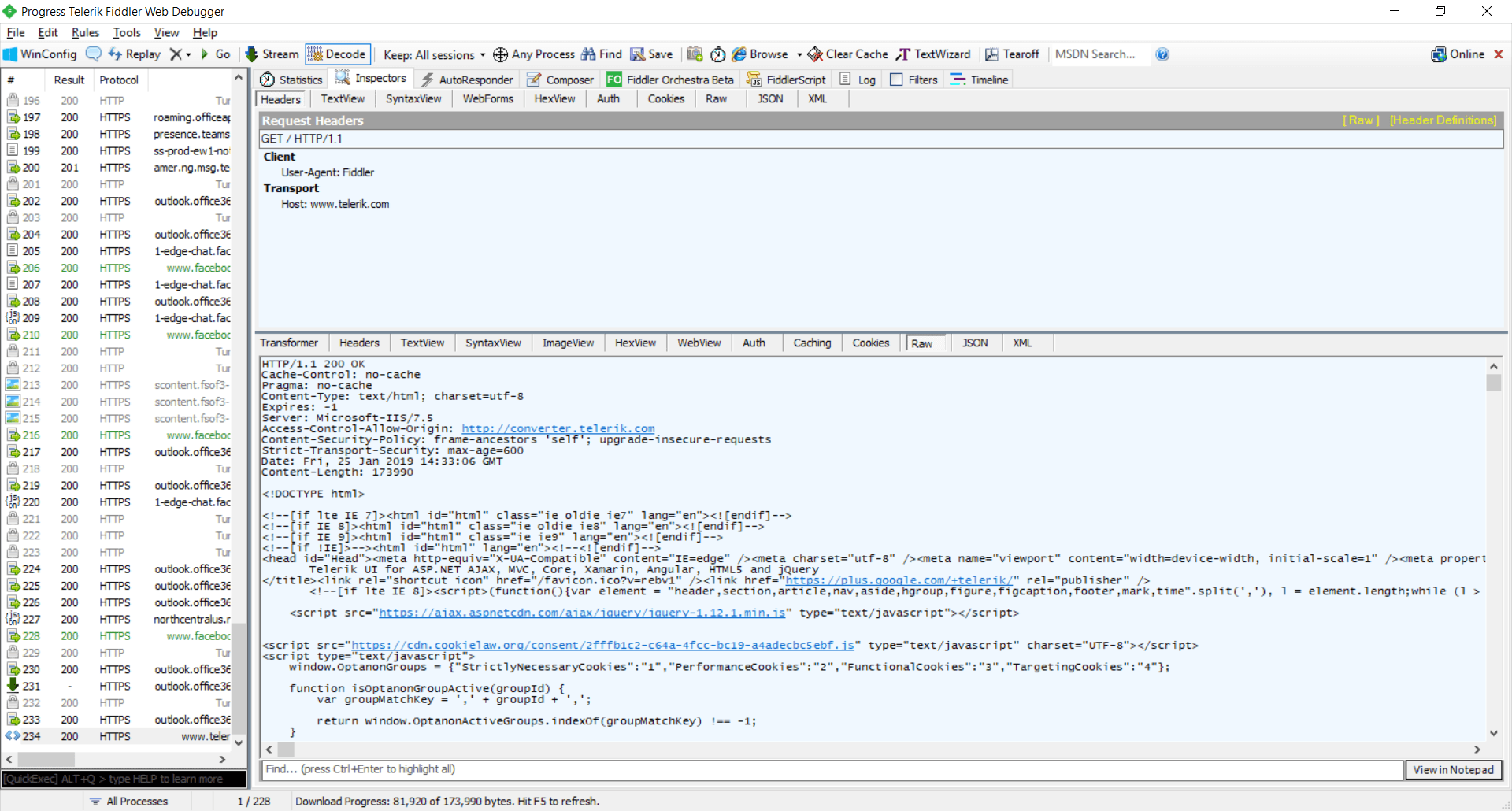
 How To Compose Http S Requests With Fiddler
How To Compose Http S Requests With Fiddler
 Send Post Data Via Raw Jsonwith Postman Stack Overflow
Send Post Data Via Raw Jsonwith Postman Stack Overflow
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
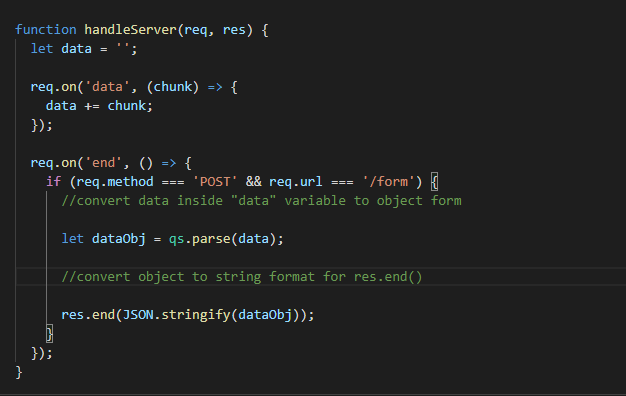
 How To Handle Json Form Data From The Body Of The Url In Node
How To Handle Json Form Data From The Body Of The Url In Node
 How To Set Multiple Json Data To A One Time Request Using
How To Set Multiple Json Data To A One Time Request Using
 Javascript Send Http Get Post Request And Read Json Response
Javascript Send Http Get Post Request And Read Json Response
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Javascript Complete Ajax Tutorial Get Amp Post Request In
Javascript Complete Ajax Tutorial Get Amp Post Request In
 Build Rest Apis For Node Js Part 4
Build Rest Apis For Node Js Part 4
 How To Handle Json Form Data From The Body Of The Url In Node
How To Handle Json Form Data From The Body Of The Url In Node



0 Response to "31 Javascript Json Post Request"
Post a Comment