30 Javascript Function On Dropdown Onchange Event
Now, let us look at a few example of using javascript and onchange event. Select with onchange example. Following is an HTML select example as the onchange event occurs. The dropdown is filled with three options. When you select or change an option in the dropdown, the onchange event will occur. We attached a JavaScript function that will ... How to trigger event in JavaScript? HTML onchange Event Attribute; How does jQuery Datepicker onchange event work? Can I wrap a JavaScript event in a jQuery event? Trigger an event IMMEDIATELY on mouse click, not after I let go of the mouse - JavaScript? The onchange event is not working in color type input with JavaScript
Forums How To Run Custom Javascript Function During
Here Mudassar Ahmed Khan has explained with an example, how to call SelectedIndexChanged event of ASP.Net DropDownList using JavaScript and jQuery. First the ASP.Net DropDownList will be referenced using JavaScript or jQuery on Client Side and then its SelectedIndexChanged event will be called by making use of the __doPostBack JavaScript function. TAGs: ASP.Net, JavaScript, jQuery, DropDownList

Javascript function on dropdown onchange event. Example Explained. We have styled the dropdown button with a background-color, padding, hover effect, etc. The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see ... This dropdown selected change event in jQuery example, how to use dropdown selected change event in jQuery with example and dropdown selectedindexchanged event in jQuery example. Here we will discuss how to handle the dropdown selected index change event using JQuery. In one of the requirements, we had one dropdown list which has options like Happy, Satisfied, and Sad. The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter.
i have three dropdown list with same onchange function . how i get dropdown id in onchange function What I have tried: ... how to bind dropdown values from another dropdown onchange event using javascript in asp . binding dynamic dropdown values to table on onchange function. The change event occurs when the element has completed changing. To attach an event handler to the change event of an element, you can either call the addEventListener () method: element.addEventListener ( 'change', function() { // handle change }); Code language: JavaScript (javascript) or use the onchange attribute of the element. For example: Hi friends, I have a drop down list in html which contains 3 items; Black, white,blue.. If i select "Black", a pop up window should come up.
I am having the strangest problem, although I'm sure it's something simple - I'm stumped. I have an event that hides and shows divs based on a dropdown menu. When I pick something from my menu it does absolutely nothing. However, if I change it to a second selection, it works perfectly. Anyone know what I screwed up? Thanks for any and all ... The only time I have been able to get this to work is if I place the js directly into the code-behind instead of making a function call: MonthDD.Attributes.Add ("onchange", "javascript:alert ('changed');"); Since the code works when I place the js directly within the Attributes.Add statement, this leads me to belive my issue is in calling the ... The onchange event occurs when the value of an element has been changed. For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed. Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs ...
12/4/2015 · When an item is selected in the HTML Select DropDownList, the jQuery OnChange event handler is executed within which the Text and Value of the selected item is fetched and displayed in JavaScript alert message box. Select Fruit: <select id="ddlFruits">. <option value=""></option>. <option value="1">Apple</option>. <option value="2">Mango</option>. Description: Bind an event handler to the "change" JavaScript event, or trigger that event on an element. ... A function to execute each time the event is triggered. In HTML, the onChange event is a good place to validate or sanitize user input. When is the onChange event fired?
You can also pass the object to get the value of selected item as well. Call JavaScript function on SelectedIndexChanged of HTML DropDownList using jQuery The following HTML Markup consists of an HTML Select DropDownList. The HTML Select DropDownList has been assigned a jQuery OnChange event ... OnKeyDown, OnKeyUp, OnClick, and OnChange JavaScript Events. The JavaScript events onkeydown, onkeyup, onclick and onchange can be used to make something happen when the user changes or types something into a form field. Each of those 4 events are described further below. When one of the four events occurs, it can trigger an action. And how can I set the onChange event of the dropdown? sweatje August 30, 2014, 11:42am #2 the onChange event is happening client side in javascript. your PHP script lives on the server. You can...
As before I would like to have my event handlers in my separate javascript document. I've tried to replace my javascript into these kind of functions: document.getElementById("stylesheet1").onchange = function() { setActiveStyleSheet("default"); return false }; But it doesn't work. How do you correct call functions this way? We use cookies to improve your browsing experience. . Learn more · ©2000-2021 plus2net All rights reserved worldwide Privacy Policy Disclaimer Re: @Html.DropDownListFor onchange event. Feb 27, 2013 12:34 PM. | Rion Williams | LINK. Try using the LocationId ( as it is the property that you are mapping your DropDownList to using m => m.LocationId) : $('#LocationId option:selected').val(); Check the source being rendered to ensure that that is the ID of your rendered Dropdown to make sure.
Javascript Handling The Select Onchange Event Drop Down How To Create A Simple Crud Application Using Only Javascript Mvc Dropdownlistfor Fill On Selection Change Of Another Lab Informatika Membuat Dependent Dropdown Di Laravel This blog describe how to Get Dropdown selected Value using JavaScript. Azure Summit 2021 - Attend Largest Azure Conference Ever x CFP is Open Now: C# Corner Software Architecture Virtual Conference dropdownlist attributes.add onchange event not firing to javascript function When I add an onclick attribute to a dropdownlist, it will fire the client side javascritp function I request, but it fires it before the selectedindex is changed.
Apr 14, 2020 - Get code examples like "javascript dropdown onchange" instantly right from your google search results with the Grepper Chrome Extension. JS Dropdown (dropdown.js) A dropdown menu is a toggleable menu that allows the user to choose one value from a predefined list. For a tutorial about Dropdowns, read our Bootstrap Dropdowns Tutorial. Overview of associating a JavaScript event handler with the HTML SELECT element's onchange event.
May 12, 2011 - Javascript for onchange event in asp:dropdownlist[Answered] RSS ... I'm looking for a sample javascript to hide a text box if dropdownlist selected value = a specific value. Anyone have anything? · Mark as answer if I helped. Seek and ye shall find or http://lmgtfy / ... function ... The change event is fired for <input>, <select>, and <textarea> elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value. $ (document).ready (function () { $ ("#yourDropdownId").change (function () { //Todo: write your javascript code here.
I dont want to hardcode dropdown list id. Hence not using document.getElementById. My Code: <select id ="ddl" name="ddl" onmousedown="this.value='';" onchange="jsFunction(this.value);"> <option value='1'>One</option> <option value='2'>Two</option> <option value='3'>Three</option> </select> function jsFunction(value) { alert(value); } dropdown list onchange event . The following program shows how to dropdown list onchange event in Javascript. While you change the selection from javascriptcombobox you can see the color of Div element is changing. The onchange event is one of the events in JavaScript which is used for making the change in the state and transforming the value once the event is triggered. onchange event is considered one of the very important property of the GlobalEventHandlers which is part of the EventHandler for making manipulations with the changes in the event.
Jul 25, 2009 - A simple method of making dropdown lists automatically navigate to a new page when a new selection is made. Input Events. onblur - When a user leaves an input field onchange - When a user changes the content of an input field onchange - When a user selects a dropdown value onfocus - When an input field gets focus onselect - When input text is selected onsubmit - When a user clicks the submit button onreset - When a user clicks the reset button ... Now, I want to add an event to one dropdownlist, so when user click one dropdownlist and select the value, the other dropdownlist will be populated the same value selected. In other words, if user select English Product dropdownlist, the French Product dropdownlist is also populated the same value selected, verse versa.
Oct 20, 2014 - I have a simple drop down and I want to have it so that if the user selects Have a Baby the message changes to Have a Baby, but for any other selection. The message stays the same (nothing), but t... I want to call the list lookup function after the value of the main drop down gets changed. As for my problem, I am trying to implement an onchange event to my main drop down control. When I change the drop down control, it still doesn't log anything to the console. Even if the superVisor variable was blank, it would still log an empty value. Apr 28, 2021 - This post will discuss how to get the selected value of dropdown in JavaScript and jQuery onchange event. ... The idea is to bind the change event handler to the select box using the .change(handler) method. Now an alert is displayed whenever an option is selected from the dropdown.
DropDownList Selected Index Changed Event: In above View sample, the dropdown list has an on change event and that will hit JavaScript method SelectedIndexChanged (). Apr 02, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Drop Down Studio Pro 9 Guide Mendix Documentation
Drop Down Studio Pro 9 Guide Mendix Documentation
 Pass An Attribute Of Selected Option Of Dropdown List As An
Pass An Attribute Of Selected Option Of Dropdown List As An
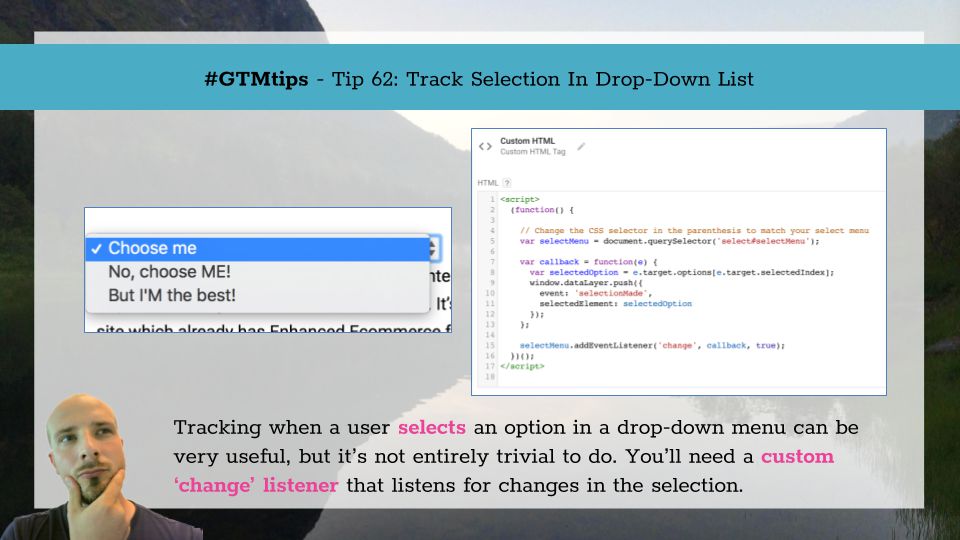
 Gtmtips Track Selection In Drop Down List Simo Ahava S Blog
Gtmtips Track Selection In Drop Down List Simo Ahava S Blog
 Jquery Select Change Event Get Selected Option Formget
Jquery Select Change Event Get Selected Option Formget
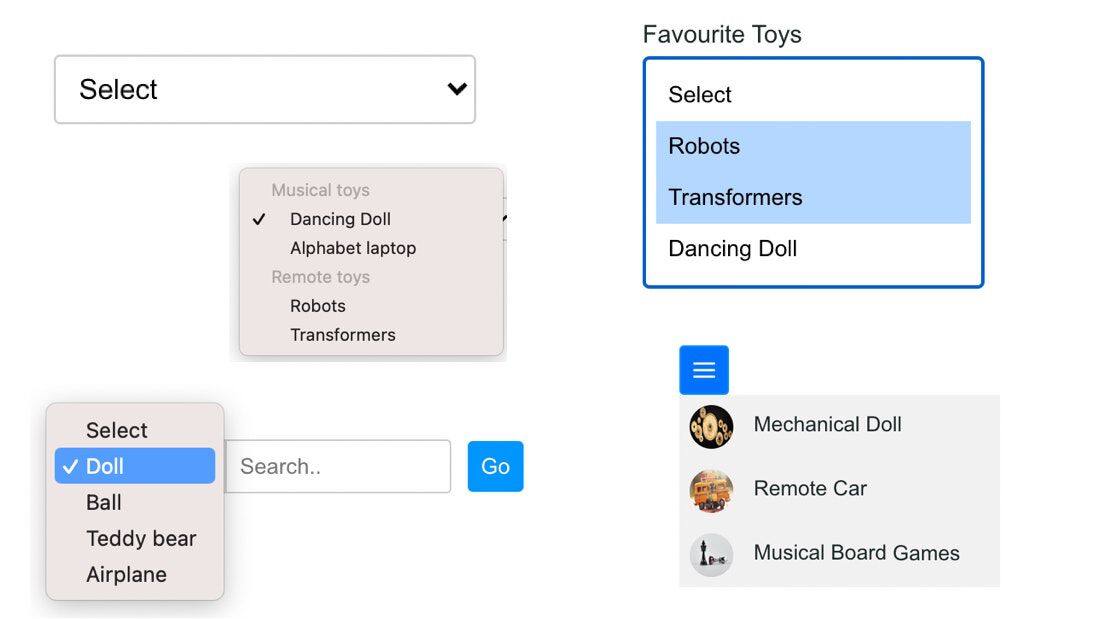
 5 Most Common Dropdown Use Cases Solved With React Downshift
5 Most Common Dropdown Use Cases Solved With React Downshift
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 How To Create Drop Down Lists In Javascript For Html5 And
How To Create Drop Down Lists In Javascript For Html5 And
 Jquery Get Value Of Select Onchange Example Pakainfo
Jquery Get Value Of Select Onchange Example Pakainfo
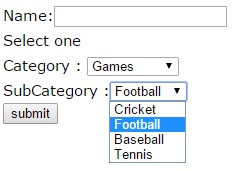
 Ajax Php Two Dependent Drop Down List With Out Reloading Page
Ajax Php Two Dependent Drop Down List With Out Reloading Page
 Handling Multiple Request In Sequence Generated By Onchange
Handling Multiple Request In Sequence Generated By Onchange
 Javascript Basics Microsoft Dynamics 365
Javascript Basics Microsoft Dynamics 365
 Html Dropdown List With Css And Javascript Phppot
Html Dropdown List With Css And Javascript Phppot
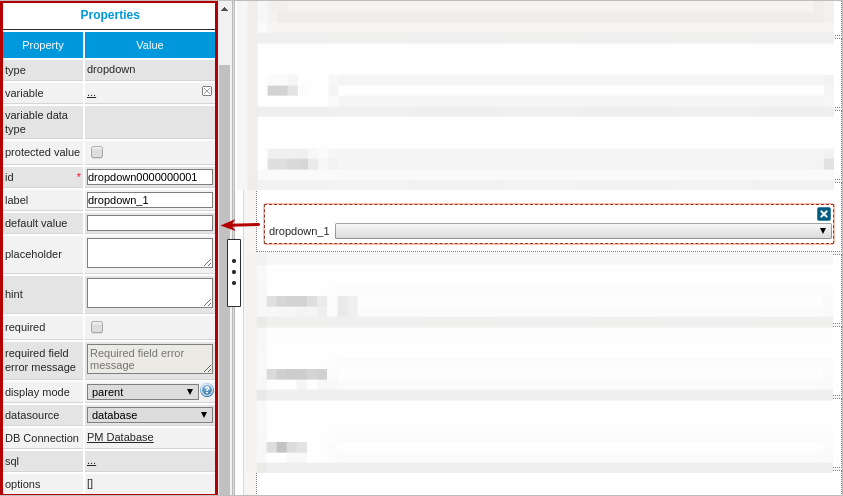
 3 1 3 6 Dropdown Control Documentation Processmaker
3 1 3 6 Dropdown Control Documentation Processmaker
 Onchange Event In React Js Code Example
Onchange Event In React Js Code Example
 Jquery Get Dropdownlist Selected Value Onchange Event Pakainfo
Jquery Get Dropdownlist Selected Value Onchange Event Pakainfo
 Javascript Get Dropdown Select Option Selected Value Onchange Label
Javascript Get Dropdown Select Option Selected Value Onchange Label
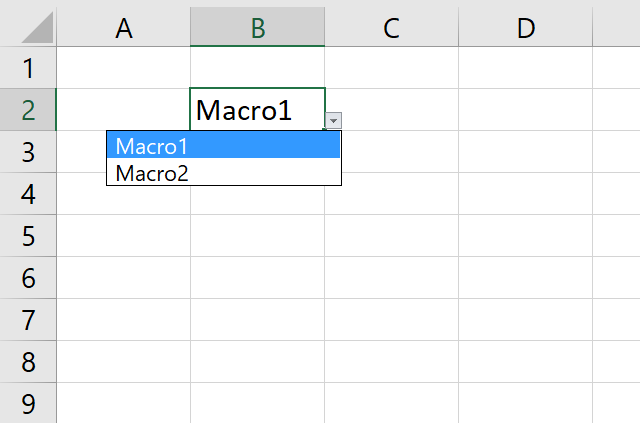
 Run A Macro From A Drop Down List Vba
Run A Macro From A Drop Down List Vba
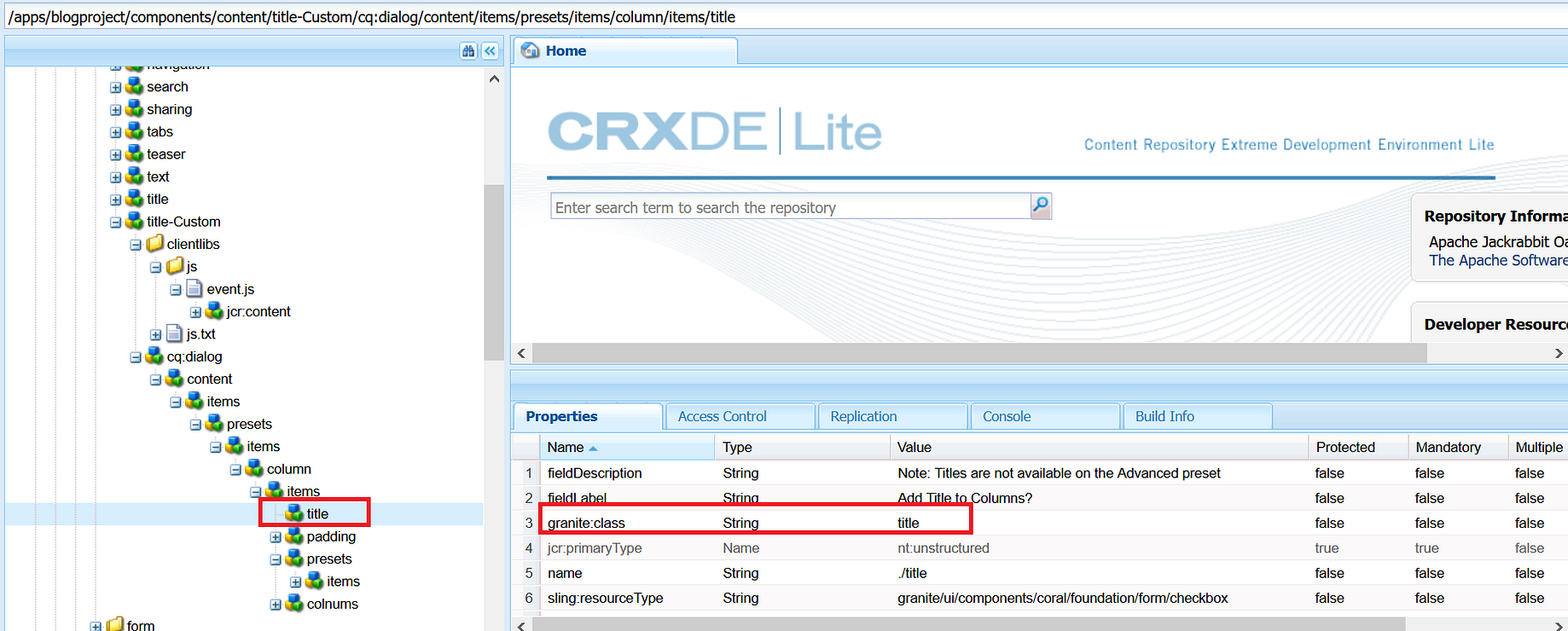
 How To Handle The Coral Ui 3 Select Dropdown Change Event In
How To Handle The Coral Ui 3 Select Dropdown Change Event In
 Looking For A Drop Down List Script Adobe Support
Looking For A Drop Down List Script Adobe Support
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event
 Jquery Ajax Update A Dropdown Select Onchange Return An Empty
Jquery Ajax Update A Dropdown Select Onchange Return An Empty
 Get Value From Dropdown List Using Javascript Event Onchange
Get Value From Dropdown List Using Javascript Event Onchange
 Vue Js Get Selected Value From Selected Dropdown Tutorial
Vue Js Get Selected Value From Selected Dropdown Tutorial
 Cascading Dropdown In React Clue Mediator
Cascading Dropdown In React Clue Mediator
 Disable And Enable The Button When Changing The Drop Down
Disable And Enable The Button When Changing The Drop Down
 Javascript Handling The Select Onchange Event Part 1 Of 2
Javascript Handling The Select Onchange Event Part 1 Of 2
 Javascript Onchange How Onchange Event Work In Javascript
Javascript Onchange How Onchange Event Work In Javascript
 React Onchange Events With Examples Upmostly
React Onchange Events With Examples Upmostly

0 Response to "30 Javascript Function On Dropdown Onchange Event"
Post a Comment