23 Array From Map Javascript
JavaScript Array from () Method Example. Let's see the below examples to understand better: Here's a simple example to create an array from a string. var arr=Array.from ("You are viewing an example of string"); In the output displayed, it is clear that each letter of the string gets converted to an array element. In JavaScript, objects can be used as maps but there also exists a special Map type which has some advantages and disandvantages when compared to using objects. We won't be covering Map in this article. Let's say we have a array of projects we want to group by completion month.
 Javascript Quiz Can Array From Method Be Like A Map Method
Javascript Quiz Can Array From Method Be Like A Map Method
Nov 25, 2020 - And the standard iteration for ... as the map. ... A Set is a special type collection – “set of values” (without keys), where each value may occur only once. ... new Set(iterable) – creates the set, and if an iterable object is provided (usually an array), copies values from it into ...

Array from map javascript. 26/6/2019 · i'm trying to convert a Map into array of object. Lets say I have the following map: let myMap = new Map().set('a', 1).set('b', 2); And I want to convert the above map into the following: ... Find object by id in an array of JavaScript objects. 5111. For-each over an array in JavaScript. There is one important thing to note about using an Object or Array as a key: the Map is using the reference to the Object to compare equality, not the literal value of the Object. In JavaScript {} === {} returns false, because the two Objects are not the same two Objects, despite having the same (empty) value. Array.prototype.map() is a built-in array method for iterating through the elements inside an array collection in JavaScript. Think of looping as a way to progress from one element to another in a list, while still maintaining the order and position of each element.
It runs each element through an iteratee function and returns an array with the results. The synchronous version that adds one to each element: const arr = [1, 2, 3]; const syncRes = arr.map( (i) => { return i + 1; }); console.log(syncRes); // 2,3,4. An async version needs to do two things. First, it needs to map every item to a Promise with ... In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ... Aug 28, 2019 - One such function in JavaScript is the Array.from(): a workhorse allowing lots of useful transformations on JavaScript collections (arrays, array-like objects, iterables like string, maps, sets, etc).
2 weeks ago - The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value. The main thing to notice is the use of Promise.all(), which resolves when all its promises are resolved.. list.map() returns a list of promises, so in result we'll get the value when everything we ran is resolved. Remember, we must wrap any code that calls await in an async function.. See the promises article for more on promises, and the async/await guide. Mar 06, 2020 - In this blog post, I will take you to an examples for convert array to map with key and values in javascript. ... Array.map function() calls the callback for each element of array iteration and create key and value element, finally returns new array of key and values into Map constructor.
Previous JavaScript Array Reference Next ... The object to convert to an array: mapFunction: Optional. A map function to call on each item of the array: thisValue: Optional. A value to use as this when executing the mapFunction: Technical Details. Return Value: An Array object: JavaScript Version: Jan 18, 2018 - Not exactly best answer to question but this trick new Array(...someMap) saved me couple of times when I need both key and value to generate needed array. For example when there is need to create react components from Map object based on both key and value values. Mar 24, 2020 - You could, for example, use Map ... property from an object, which would result in an array of just those properties in the order your looped them. ... Ready to go beyond ForEach? Get confident with advanced methods - Reduce, Find, Filter, Every, Some and Map. Fully understand how to manage JavaScript Data Structures ...
Mar 31, 2021 - And that's all you need to know about the Array.map() method. Most often, you will only use the element argument inside the callback function while ignoring the rest. That's what I usually do in my daily projects :) ... You may also be interested in other JavaScript tutorials that I've written, ... Given a JavaScript array and the task is to apply the map() method but on the reverse of the array efficiently. Here are a few approaches discussed. Here are a few approaches discussed. If you don't want to change the original array then you can create a shallow copy of the array after that you can perform the task. 12/12/2019 · One of the most popular methods is the.map () method..map () creates an array from calling a specific function on each item in the parent array..map () is a non-mutating method that creates a new array as opposed to mutating methods, which only make changes to the calling array. This method can have many uses when working with arrays.
JavaScript map with an array of objects JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. Map.prototype.values () The values () method returns a new Iterator object that contains the values for each element in the Map object in insertion order. callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped.. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. The this value ultimately observable by callbackFn is determined according to the usual rules for determining the this seen ...
Array.from () lets you create Array s from: array-like objects (objects with a length property and indexed elements); or iterable objects (objects such as Map and Set). Array.from () has an optional parameter mapFn, which allows you to execute a map () function on each element of the array being created. The Map.get () method in JavaScript is used for returning a specific element among all the elements which are present in a map. The Map.get () method takes the key of the element to be returned as an argument and returns the element which is associated with the specified key passed as an argument. If the key passed as an argument is not present ... For more information about javascript array.from() click here. JavaScript Question. In this javascript quiz, find out that the javascript array from the method can be like a map method to modify the value in an array. First, we create a variable array using the let keyword and assign a javascript array to it which contains only a number element.
Sep 04, 2019 - Just like .map(), .reduce() also runs a callback for each element of an array. What’s different here is that reduce passes the result of this callback (the accumulator) from one array element to the other. Introduction to JavaScript Array Array.from () method In ES5, to create an array from an array-like object, you iterate over all elements and add each of them to an intermediate array as shown in the following example: The map () method takes in: callback - The function called for every array element. Its return values are added to the new array. It takes in: currentValue - The current element being passed from the array. thisArg (optional) - Value to use as this when executing callback. By default, it is undefined.
Jul 21, 2021 - The map() method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map() method is used to iterate over an array and calling function on every element of array. Syntax: The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. Mar 20, 2020 - In this tutorial, you have learned how to use the JavaScript Array map() method to transform elements of an array according to a provided function. ... Primitive vs. Reference Values ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively.
27/4/2020 · array: The array object to which the current element belongs to. map () method: This method is used to apply a function on every element in an array and returns a new array of. same size as the input array. Syntax: let newArray = oldArray.map ( (currentValue, index, array) { // Returns element to new Array }); Used Parameters and variables: 9/5/2020 · The Array.map () method in JavaScript is used to iterate over all elements of an array and creates a new array. Here are a few things that you should remember about Array.map (): It calls the provided function for each element in an array and returns a new array. May 22, 2017 - A common case of using this is converting an array of objects into a hash map of objects. ... The following is a small snippet in JavaScript to convert an array of objects to a hash map, indexed by the attribute value of object. You can provide a function to evaluate the key of hash map dynamically ...
10/11/2019 · Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here is a fun summary by Steven Luscher: Map/filter/reduce in a tweet: To accomplish what you're asking for (filtering and mapping within one function call), you would use Array.reduce () **. However, the more readable and (less importantly) usually significantly faster 2 approach is to just use filter and map chained together: [1,2,3].filter (num => num > 2).map (num => num * 2) In this article, we will learn how to create a javascript Map from an Object or an Array and vice versa.
Jun 27, 2019 - You could take Array.from and map the key/value pairs. Jun 18, 2019 - Given a Map and the task is to get the keys of the map into an array using JavaScript. ... Use keys() method on Map Object to get the keys of Map. Then use the array.from() method to convert map object to array. The Object.fromEntries() method takes a list of key-value pairs and returns a new object whose properties are given by those entries. The iterable argument is expected to be an object that implements an @@iterator method, that returns an iterator object, that produces a two element array-like object, whose first element is a value that will be used as a property key, and whose second element ...
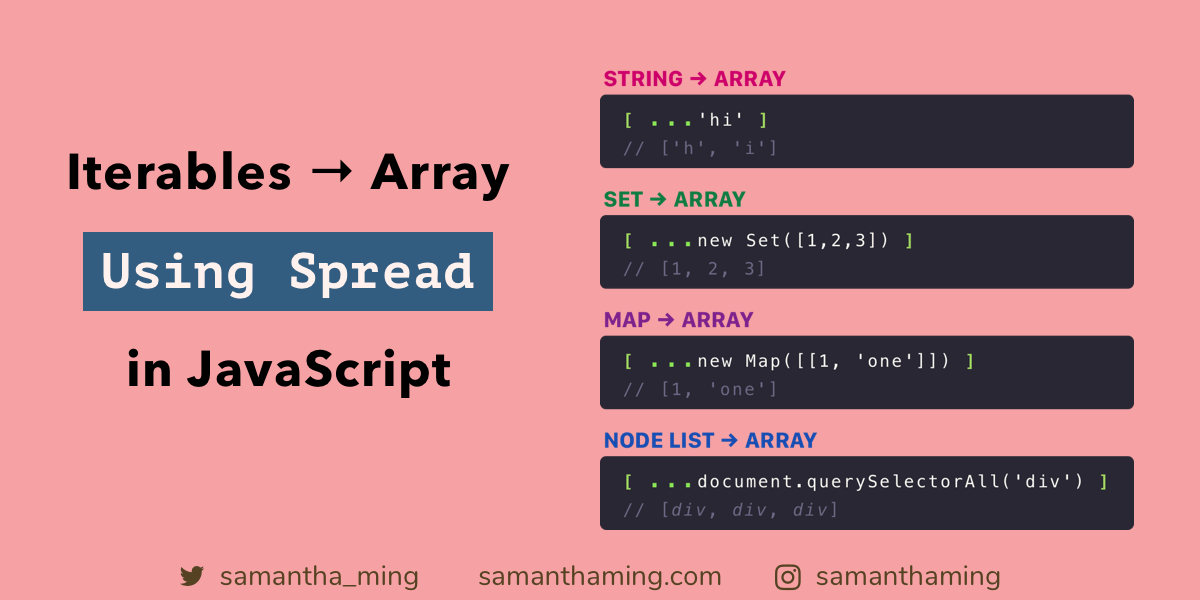
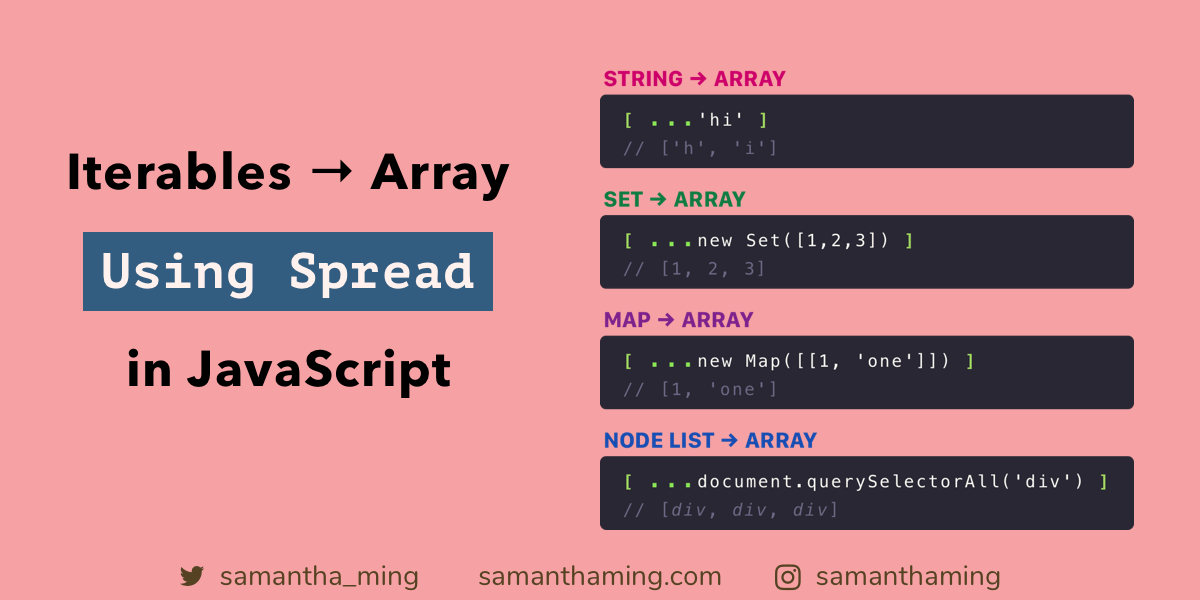
 Convert Iterables To Array Using Spread In Javascript By
Convert Iterables To Array Using Spread In Javascript By
 Map Not Working As Expected On Uninitiated Array Stack Overflow
Map Not Working As Expected On Uninitiated Array Stack Overflow
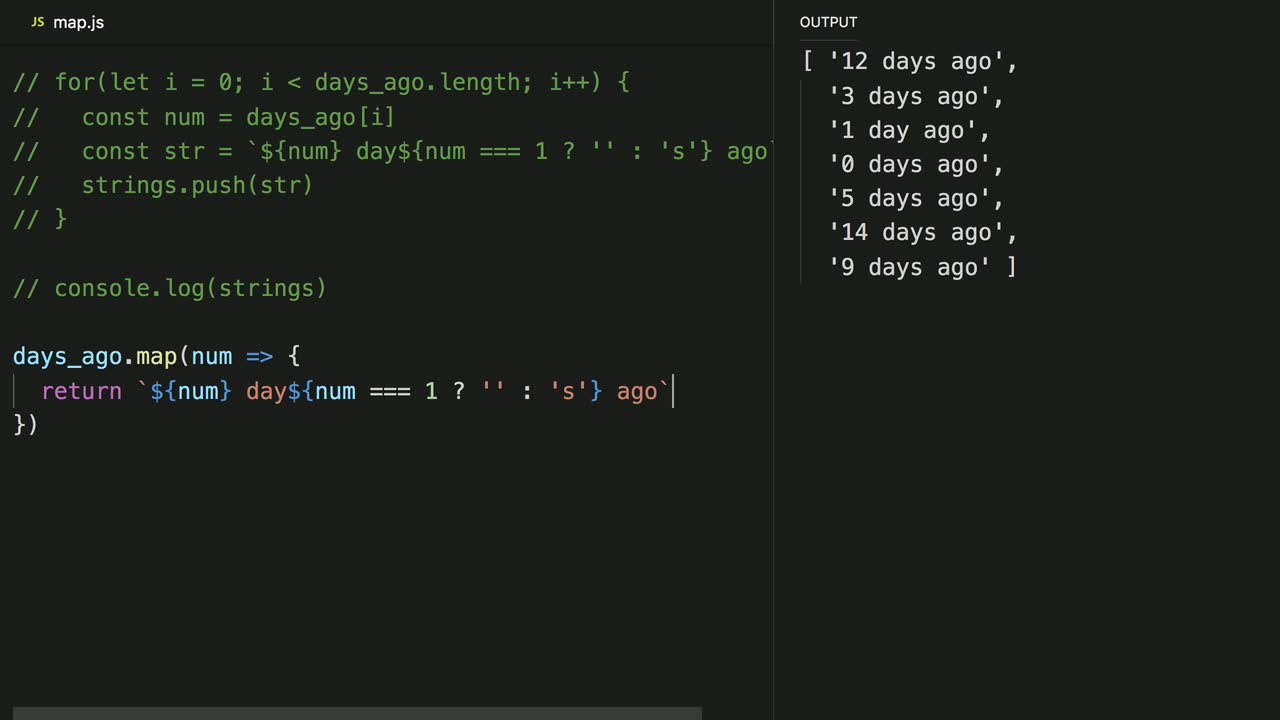
 Use Map Instead Of A For Loop To Iterate Over An Array
Use Map Instead Of A For Loop To Iterate Over An Array
 Javascript Array Map Tutorial How To Iterate Through
Javascript Array Map Tutorial How To Iterate Through
 Here S Why Mapping A Constructed Array In Javascript Doesn T
Here S Why Mapping A Constructed Array In Javascript Doesn T
![]() How To Use Map To Iterate Through Array Items In
How To Use Map To Iterate Through Array Items In
 Javascript Array Map Example Array Prototype Map
Javascript Array Map Example Array Prototype Map
Rendering An Array Of Data With Map And Jsx A Free
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Js Array Vs Object Vs Map Dev Community
Js Array Vs Object Vs Map Dev Community
 6 Use Cases Of Array Map You Should Know Codesource Io
6 Use Cases Of Array Map You Should Know Codesource Io
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
 When Was Js Array Map First Included Es5 Es6 Dev Community
When Was Js Array Map First Included Es5 Es6 Dev Community

 Save An Array Or Map In Firebase Javascript Stack Overflow
Save An Array Or Map In Firebase Javascript Stack Overflow
-function-in-elements-in-javascript.png) How To Print Array Of Objects Using Map Function In
How To Print Array Of Objects Using Map Function In
 Javascript Map With Examples The Map Filter And Reduce
Javascript Map With Examples The Map Filter And Reduce
 React Rendering Extra Components In Array Map Stack Overflow
React Rendering Extra Components In Array Map Stack Overflow
 How To Use Map On An Array In Reverse Order With Javascript
How To Use Map On An Array In Reverse Order With Javascript
 Managing Text Maps In A 2d Array On To Be Painted On Html5
Managing Text Maps In A 2d Array On To Be Painted On Html5
 Learn Array Foreach And Array Map In Javascript A Vue Js
Learn Array Foreach And Array Map In Javascript A Vue Js
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
0 Response to "23 Array From Map Javascript"
Post a Comment