33 Javascript Add Script Tag Dynamically
For loading a script file dynamically using JavaScript, the basic steps are: Create the script element; Set the src attribute on the script element to point to the file we want to load; Add the script element to the DOM; This numbered list turned into code looks like the following three lines: Nov 22, 2020 - There’s one more important way of adding a script to the page. We can create a script and append it to the document dynamically using JavaScript:
 Dynamically Added Javascript With External Script Doesn T Get
Dynamically Added Javascript With External Script Doesn T Get
21/7/2011 · The method AddScript accepts the url of js-file, the contents of which should be loaded, and callback – an user-defined method that will be called when the load is complete. Taking into account that browsers may (and I believe they do that) load JavaScript asynchronously, the callback is very useful if you need to do some actions based on just loaded JavaScript .

Javascript add script tag dynamically. 1 week ago - HTML elements (beyond the inherited HTMLElement interface). Sep 08, 2018 - So i have this script tag That I'd like to be able to insert dynamically. I've tried setting it to a variable, let scri... Sep 07, 2014 - Adding Javascript is a piece of cake when you have total editing control over the page. Unfortunately, the task is a little bit more tricky when you only have access to a part of the page body. Here is my solution. <script> tags are blocking, meaning that your page will stop rendering until ...
Apr 30, 2021 - In this tutorial, I show how you can dynamically include the CSS and JS script files in the page head section with JavaScript. 10/12/2016 · Solution: Dynamically adding scripts. To dynamically add a script tag, you need to create a new script element and append it to the target element. You can do this for external scripts: var newScript = document.createElement("script"); newScript.src = "http://www.example /my-script.js"; target.appendChild(newScript); And inline scripts: If we don't find an existingScript, however, we go to actually create the script dynamically. We start by creating an empty <script></script> tag in memory as script and then assign the necessary attributes to it src (the URL where the script lives) and the id to identify the script later.
8/2/2020 · To insert few words of code, use the <code> tag, for several lines – wrap them in <pre> tag, for more than 10 lines – use a sandbox (plnkr, jsbin, codepen…) Aug 06, 2020 - While developing React applications, we, at times, have to rely on third-party libraries. These libraries are mostly available through npm packages, but sometimes it requires a script tag being… 26/9/2019 · Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>.
Sometimes you need to dynamically add a script tag to HTML. is possible to execute JavaScript via innerHTML without using <script> tags as Each script tags will execute when loaded. If you’re writing to an iframe, you can set the src attribute to javascript: '<script><\/script>'. This will ... May 15, 2016 - How can I insert a script into HTML head dynamically using JavaScript? 2 weeks ago - Omitted or a JavaScript MIME type: This indicates the script is JavaScript. The HTML5 specification urges authors to omit the attribute rather than provide a redundant MIME type. In earlier browsers, this identified the scripting language of the embedded or imported (via the src attribute) code.
2/7/2008 · JavaScript is a very useful language for client side scripting. Often you need to add control dynamically in your page. Sometimes you need customization according to client selection criteria. JavaScript is very handy to fulfill these. There are many ways to add a control dynamically using JavaScript. I would suggest the DOM architecture. One useful corollary of this is that document.head is virtually always available in any JavaScript you might write (on a webpage). document.body is only available if your script tag appears inside or after the opening <body> tag. ... HTML5 has added a couple tools for controlling when scripts ... How to check whether a checkbox is checked in jQuery · Error: It looks like you are passing several store enhancers to createStore(). This is not supported. Instead, compose them together to a single function · File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running ...
19/3/2007 · This essay considers an alternative method: dynamically created <script> tags. On-Demand Loading One approach to dynamically loading "helper.js" is to create a <script type="text/javascript" src="helper.js"></script> tag and insert it into the current page's <head> block. You could do that with the following lines of Javascript code: 5/11/2007 · I use an alert function to check if the correct string is being sent, which it is sending the correct information and the variable of "whichDept" is being sent correctly as well which the alert message proves to be true. Here's the code for the dynamic javascript insert: Expand | Select | … Gotchas with dynamically adding script tags to HTML, Note: script elements inserted using innerHTML do not execute when they It is possible to execute JavaScript via innerHTML without using <script> add a script tag, you need to create a new script element and append it When the dialog window ...
Mar 12, 2021 - Usually when we need to include a JavaScript file on an HTML page we just do this: And with modern JavaScript maybe we throw an async or defer attribute on that script tag for a little extra performance. Better yet, we could set type="module" to use the JavaScript module system. Feb 08, 2021 - While working with an Angular application, You often need to add script tags dynamically in the application. Now adding a script tag in the app applies differently for an SSR and a normal app. You can use the following code to load the script dynamically: var scriptElm = document.createElement('script'); scriptElm.src = 'source.js'; document.body.appendChild(scriptElm); This approach works well only when your source belongs to a separate file.
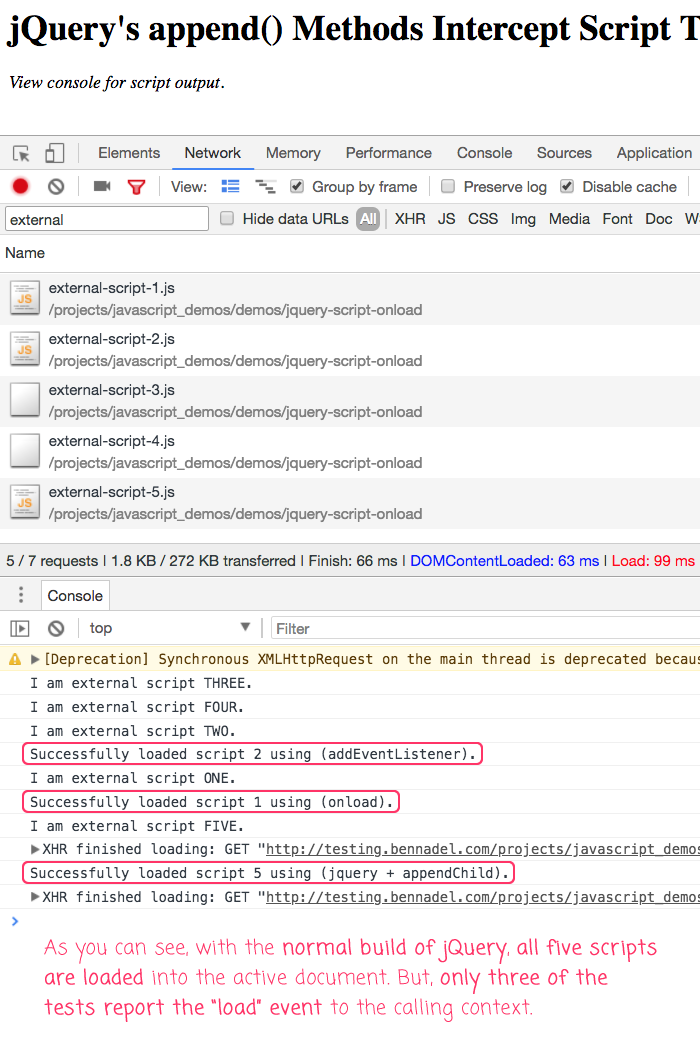
 Jquery S Append Methods Intercept Script Tag Insertion And
Jquery S Append Methods Intercept Script Tag Insertion And
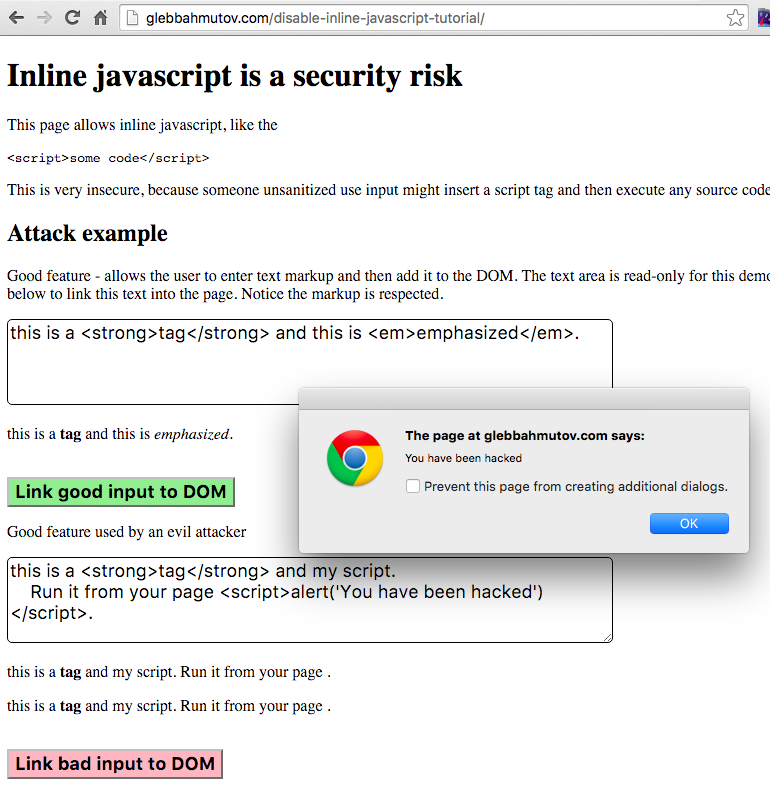
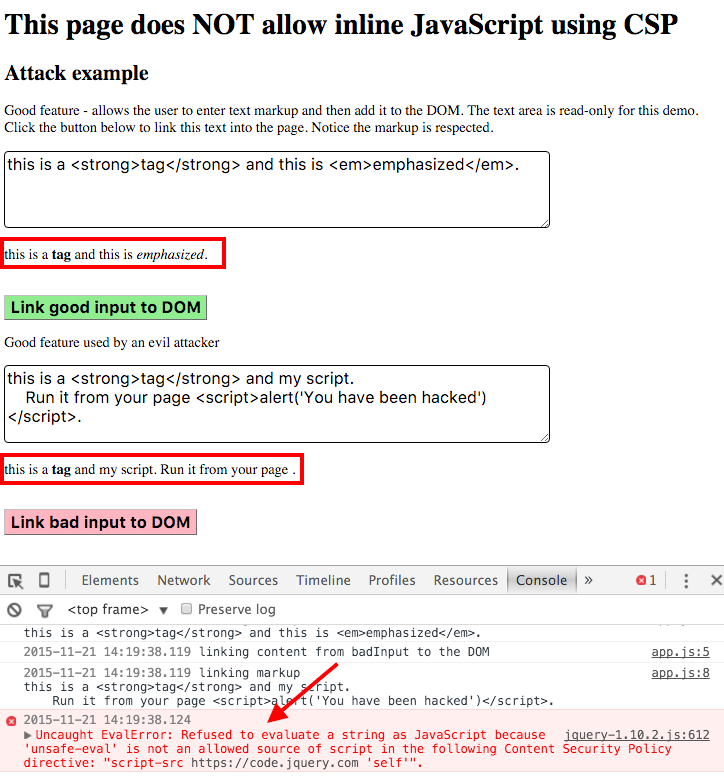
 Disable Inline Javascript For Security Better World By
Disable Inline Javascript For Security Better World By
 Safari Only Bug Script Src Contains An Invalid Source
Safari Only Bug Script Src Contains An Invalid Source
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 3 Sentences Of Code For Adding Lines Dynamically
3 Sentences Of Code For Adding Lines Dynamically
 Create Tags Dynamically Amp Lt Img Amp Gt Vs Amp Lt Script Amp Gt
Create Tags Dynamically Amp Lt Img Amp Gt Vs Amp Lt Script Amp Gt
 How To Add Content In Lt Head Gt Section Using Jquery Javascript
How To Add Content In Lt Head Gt Section Using Jquery Javascript
 Verizon Media Developer Network
Verizon Media Developer Network
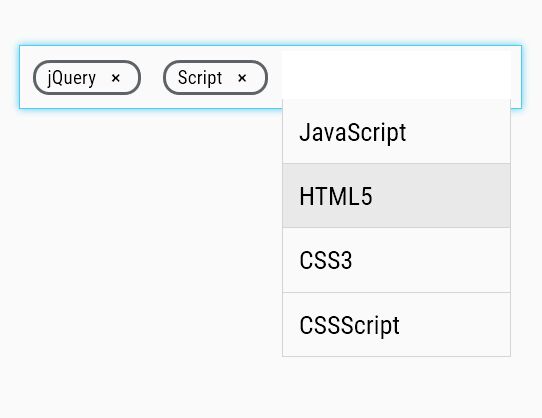
 Dynamic Tags Input With Autocomplete Using Ajax Free Jquery
Dynamic Tags Input With Autocomplete Using Ajax Free Jquery
Dynamically Add Meta Tags In Asp Net Mvc
 Disable Inline Javascript For Security Better World By
Disable Inline Javascript For Security Better World By
Learn A Simple Way To Dynamically Change The Background Color
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 Dynamic Form Field Using Script Html Templates Bootstrap
Dynamic Form Field Using Script Html Templates Bootstrap
 Dynamically Added Javascript With External Script Doesn T Get
Dynamically Added Javascript With External Script Doesn T Get
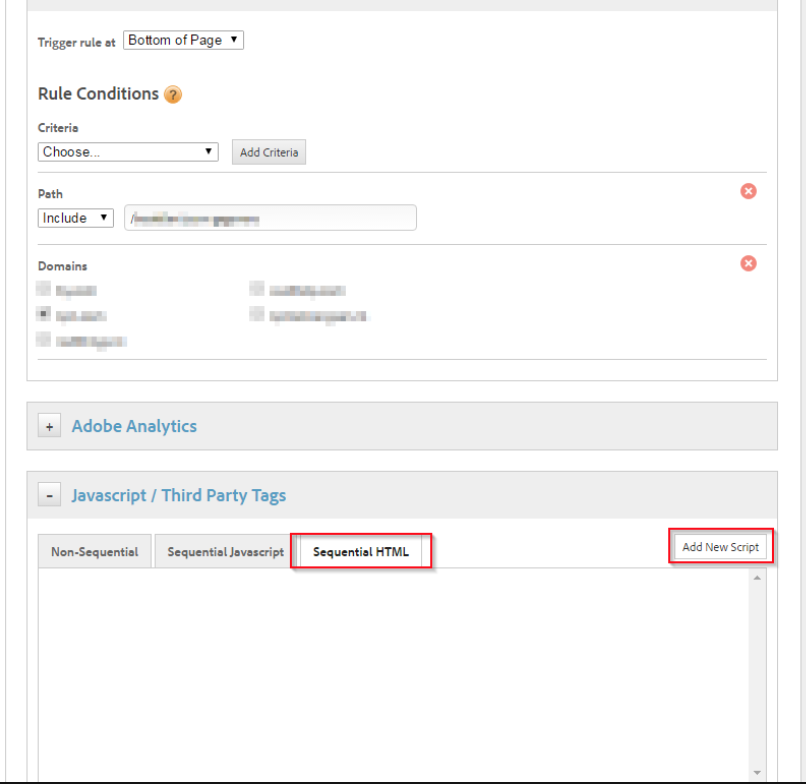
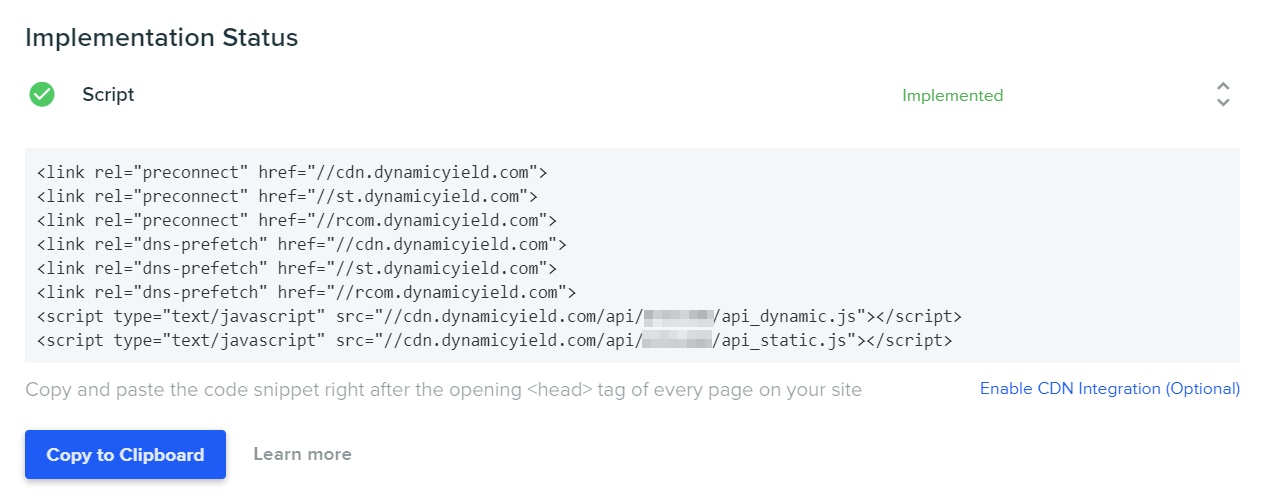
 Dynamic Yield Scripts Dynamic Yield Knowledge Base
Dynamic Yield Scripts Dynamic Yield Knowledge Base
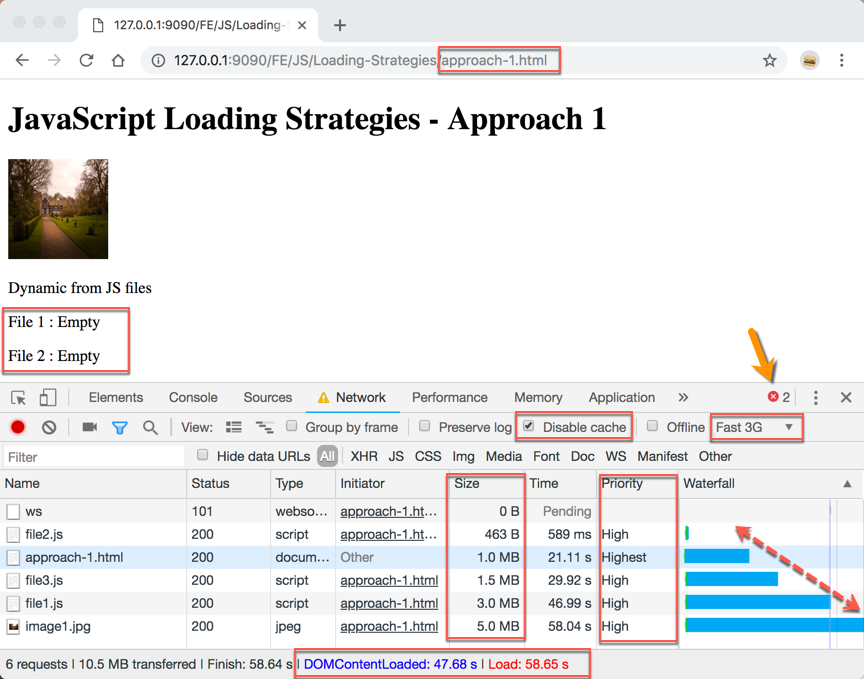
 Async Defer Javascript Loading Strategies By Ravi Roshan
Async Defer Javascript Loading Strategies By Ravi Roshan
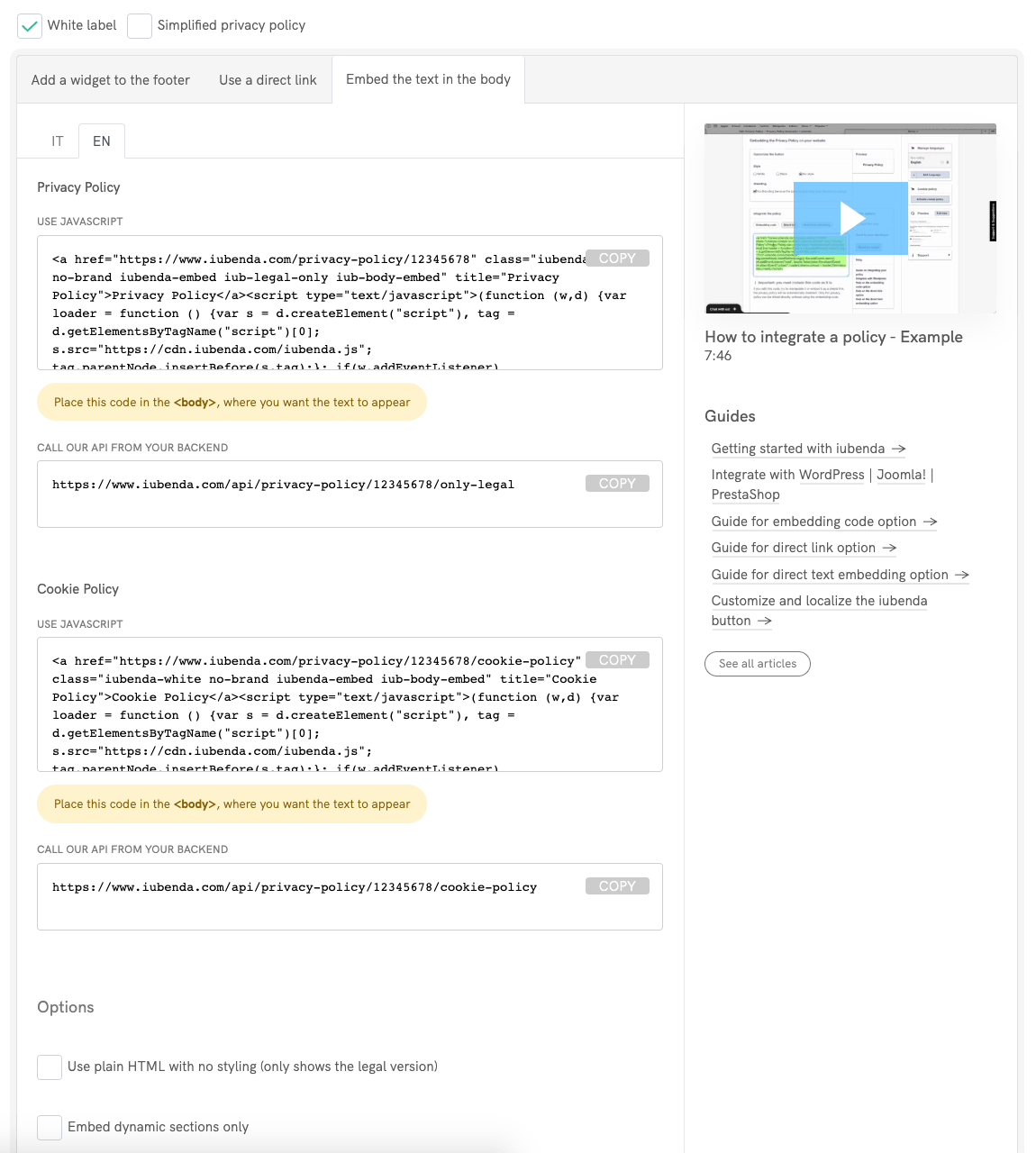
 Adding Iubenda S Privacy Policy To Your Site Direct Text
Adding Iubenda S Privacy Policy To Your Site Direct Text
 Dynamic Page Replacing Content Css Tricks
Dynamic Page Replacing Content Css Tricks
 Java Script And Dynamic Web Pages Objective Static
Java Script And Dynamic Web Pages Objective Static
 Update Src Of Script Tag Using Jquery Reload A Script With
Update Src Of Script Tag Using Jquery Reload A Script With
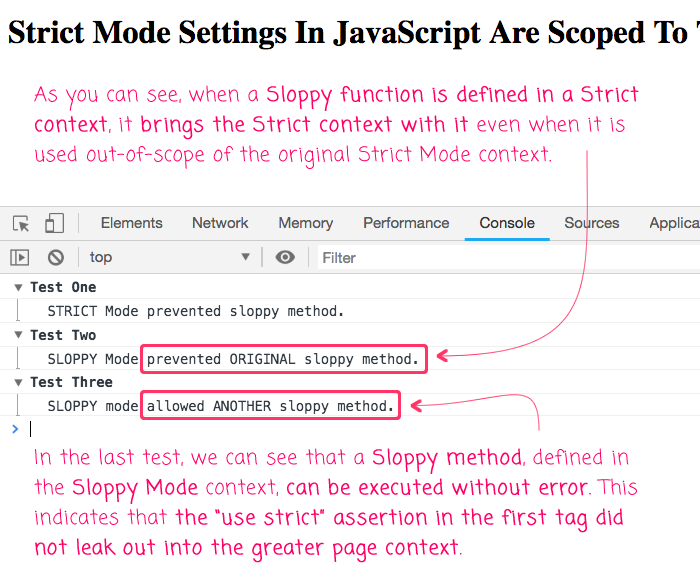
 Strict Mode Settings In Javascript Are Scoped To The Script Tag
Strict Mode Settings In Javascript Are Scoped To The Script Tag
 Dynamically Include Javascript Within Html Body Synagila
Dynamically Include Javascript Within Html Body Synagila
 Loading Script Files Dynamically
Loading Script Files Dynamically
 How To Dynamically Load Javascript Amp Css Simple Examples
How To Dynamically Load Javascript Amp Css Simple Examples
 Javascript Append String Dynamically To Script Element
Javascript Append String Dynamically To Script Element
 How To Insert Lt Script Gt Tag Before Lt Body Gt Issue 2000
How To Insert Lt Script Gt Tag Before Lt Body Gt Issue 2000
 How To Dynamically Add Script Tags At The End Of The Body
How To Dynamically Add Script Tags At The End Of The Body
 Using Iframes Vs Scripts For Embedding Components By Nethmi
Using Iframes Vs Scripts For Embedding Components By Nethmi

 Loading Script Files Dynamically
Loading Script Files Dynamically
0 Response to "33 Javascript Add Script Tag Dynamically"
Post a Comment