28 Dynamically Change Label Text Javascript
Here's an example; whenever we change the Source item, we want the Affected Item to change it's label: The first thing that comes to mind (if you already know a little bit of APEX); lets use a Dynamic Action: on change of the Source item we will fire (in this example we will only fire when the value is A): jQuery UI Widgets › Forums › Plugins › AngularJS › Change Label of ListBox dynamically Tagged: angularjs listbox , jqwidgets angularjs listbox , listbox angularjs This topic contains 2 replies, has 2 voices, and was last updated by karthick singh 6 years, 8 months ago .
 Markov Versus Quantum Dynamic Models Of Belief Change During
Markov Versus Quantum Dynamic Models Of Belief Change During
Dynamically change label text in aspx page without postback or page-load. Ask Question Asked 3 years, 8 months ago. Active 3 years, 8 months ago. Viewed 2k times ... I have tried to solve this using JavaScript, but this doesn't seem to work! Here is a simplified version of my code:

Dynamically change label text javascript. Changing html content using JavaScript and CSS. Note: The innerHTML method has a problem when run on Netscape 6.2 and 7.02 on the PC (and possibly other versions). The problem occurs if you try to change the text of a button more than once in the same session (using innerHTML). Here, we are doing same, but using JavaScript. Below example consists of an HTML form with a select option field, as user selects an option, form action gets dynamically set to respective page using .action () method of JavaScript. document.getElementById ("form_id").action = action; Where .action () is a method and action is a variable that ... It's easy with a Dynamic Action running some Javascript. This changes the label text for the P1_CONTACT_NUMBER item depending on the value chosen for P1_CONTACT_METHOD, which might be a radio group or select list.
JavaScript <script type= " text/javascript" > $(document) .ready ... To dynamically chage font the label text whenever mouse located on label. Is it possible to assign a variable to different dynamic labels? Assign Text Value of Label Box in clientside. How to create label dynamically. Given an HTML document and the task is to change the text of span element. There are two property used to change the content. HTML DOM textContent Property: This property set/return the text content of the defined node, and all its descendants. By setting the textContent property, the child nodes the removed and are replaced by a single text node having the specified string. XML file contains the label names to be replaced. Two JavaScript files are used here, where one is to replace the label and the other one is to load CSS dynamically. CSS file to change the styles of labels to wrap the text in the label.
19/7/2008 · I'm not a guru at javascript nor with javascript and talking to asp controls so I'm trying to learn. How would one call this and do something like this below? function ChangeNumberOfPeopleSelect edLabel() { var label = document.getElementsByTagN ame('lblNu mberPeople Selected'); var txtNumOfPeople = document.getElementsByTagN ame('txtNu mberOfPeop le'); 29/12/2009 · RE: [CLOSED] Dynamically set field label in javascript. Hi, The following recomendations are true if field is placed inside FormLayout. 1. You should have initial field label, even empty (FieldLabel=" ") 2. Use the following code to update label. TextField1.label.update('new label'); geoffrey.mcgill. how to set text of label dynamically in javascript. AD. AD. Amol Deodhe. Amol Deodhe. created 4 years ago (modified 4 years ago) hi. I used MVC dev extreme control on view page my code is. it.AddSimple ().Label (lb => lb.Text ("State")).DataField ("StateId").Template (@<text>.
28/8/2021 · How To Change The Text Of A Label Using Javascript. Dynamically Change Form Action Based On Selection Using Jquery. Set Selected Value Dynamically In Picklist Lightning Select. Creating Dynamic Data Graph Using Php And Chart Js Phppot. ... Salesforce Dynamically Change The Label Of Javascript Button. When user clicks the Button, Label text should change to "Process Started" and after the process is completed the Label text should change to "Process Completed". Here do_something function runs a process which takes some time and I'm using time.sleep(5) to simulate a process that runs for 5 seconds. New elements can be dynamically created in JavaScript with the help of createElement () method. The attributes of the created element can be set using the setAttribute () method. The examples given below would demonstrate this approach. Example 1: In this example, a newly created element is added as a child to the parent element.
Now on clicking the Ring I want to change text of label dynamically. How can i do this in jquery. I have done following things. ... Browse other questions tagged javascript php jquery html or ask your own question. The Overflow Blog Podcast 369: Passwords are dead! Long live the new authentication flows. ... 9/11/2005 · <script type="text/javascript"> function changeLabel(bool) { document.getElementById("myLabel").innerHTML = (bool) ? "Checked" : "Not Checked";} </script> </head> <body> <input type="checkbox" id="myCheckbox" onclick="changeLabel(this.checked)"> <label for="myCheckbox" id="myLabel">Not Checked</label> </body> </html> jQuery provides two separate methods to set or assign values to a label dynamically. The methods are “text ()” and “html ()”. Both the methods have distinct features. You can use either of these two methods to assign a value to a label. How to Assign or Set Values Dynamically to a Label using JavaScript.
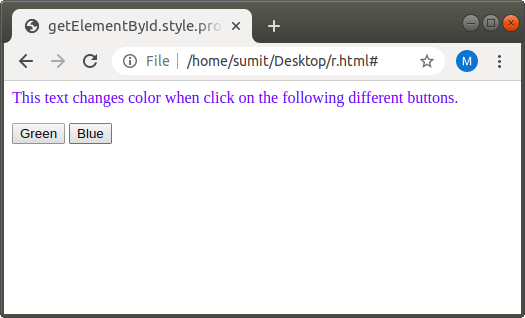
Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time. Approach: Select the element whose style properties needs to be change. Use element.style property to set the style attribute of an element. Set the properties either by using bracket notation or dash notation. Example 1: This example changing the color and background-color of heading element. <!DOCTYPE HTML>. i have a table which i am creating dynamically using javascript without using table tag, my problem is when i click on any text in a table, that text should be get appended in another new textbox using javascript, i want code for that i don't know the logic, pls help me
Here I will explain how to change or set a page title dynamically with JavaScript in ASP.NET. In the following script I simply use a JavaScript function with the name "changeTitle ()" to change the title of the "Default.aspx" page. Let us consider a simple scenario. There is a textbox, and whenever the text in it changes we need to update a label dynamically. Traditional way of doing this in Javascript is to bind the change event of the textbox, such that whenever its text changes, we manually update the label inside the onChange () function. 19/12/2010 · Here is another way to change the text of a label using jQuery: <script> $("#lbltipAddedComment").text("your tip has been submitted!"); </script> Check the JsFiddle example
If you add HTML code here, the property will show the HTML as it is along the text. 2nd Method (Using Custom two-way binding) In the 2nd method I am using the two-way binding method to assign text to the label. Since, I want to assign text to the label on button click, I'll call a function on button click. To change the label text I need a value. Since I want to change the label text on button click, I'll add a button on my webpage. The click events are used differently in both JavaScript and jQuery. I also have a textbox (input type text) control, which will provide the value for the label. Change Label Text on Button Click using JavaScript For all labels, set .text property = <label_name>_text. EDIT: pulling information from other posts to make the solution more relevant: buttons or other controls that change the label text would then need to call a function like: Set (<label_name>_text,"my new label text") View solution in original post. Message 4 of 5.
How to get or set text to label in jQuery or JavaScript or Get / set text to asp label control in jQuery or JavaScript ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview aspdotnet-suresh offers C# articles and tutorials,csharp dot net,asp articles and tutorials,VB.NET Articles,Gridview articles,code examples of asp 2.0 /3.5,AJAX ... 11/9/2019 · Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label. Often we come across a situation where we want to set or assign a value or text to a Label control dynamically. Usually a label would have a value assigned while designing the web page, denoting a name or product description etc. We can set the value of the label dynamically using JavaScript, jQuery or using Asp.Net code behind procedures. Here, I’ll show you how you can do this using plain JavaScript.
How to change a label.text from a javascript? Assuming your id value of your label control is label1 you can try the following. document.getElementById ('label').InnerHTML = 'your text goes here'; Reply. In those cases, it is often faster, easier and more flexible to let JavaScript do the heavy lifting for you. In this tutorial, we'll take a look at creating dynamic SVG elements. Starter info. All of the following demos have an empty SVG element in the HTML. I've manually added it, but you can create and add it via JavaScript as well. The textContent property of an element returns the text content of a specific node. The title of the page can be changed by assigning the required new title as a string to the textContent property. This will change the title of the website to the preferred title.
i have dropdownlist with tow element when i chose one of them i want to change text of may label i have add this instruction to my function javascript and i have this ... <script type="text/javascript"> function TChanged() ... To dynamically chage font the label text whenever mouse located on label.
 Chapter 10 Dynamic Ui Mastering Shiny
Chapter 10 Dynamic Ui Mastering Shiny
 Xpath In Selenium Webdriver Tutorial How To Find Xpath
Xpath In Selenium Webdriver Tutorial How To Find Xpath
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 Using Html5 Canvas In Animate Cc Javascript Basics
Using Html5 Canvas In Animate Cc Javascript Basics
 Using Html5 Canvas In Animate Cc Javascript Basics
Using Html5 Canvas In Animate Cc Javascript Basics
 Product Labels Amp Badges By Bss Shopify App Store
Product Labels Amp Badges By Bss Shopify App Store
 Modernizing Enterprise Saas At A Big Bank By Robert Mion
Modernizing Enterprise Saas At A Big Bank By Robert Mion
 Angular Reactive Forms Dynamic Form Fields Using Formarray
Angular Reactive Forms Dynamic Form Fields Using Formarray
 Add Or Remove Input Fields Dynamically With Reactjs Clue
Add Or Remove Input Fields Dynamically With Reactjs Clue
 Adding Features To Fiori Element List Report Using Cds Views
Adding Features To Fiori Element List Report Using Cds Views
Suggestion Feature Request Bar Chart Update For Dynamic Data
 Easy Way To Dynamically Create Reactive Forms In Vue
Easy Way To Dynamically Create Reactive Forms In Vue
 Chapter 10 Dynamic Ui Mastering Shiny
Chapter 10 Dynamic Ui Mastering Shiny
Changing Label Color Dynamically Not Working Issue 1127
 Xpath In Selenium Webdriver Tutorial How To Find Xpath
Xpath In Selenium Webdriver Tutorial How To Find Xpath
 How To Change The Text Of A Label Using Javascript
How To Change The Text Of A Label Using Javascript
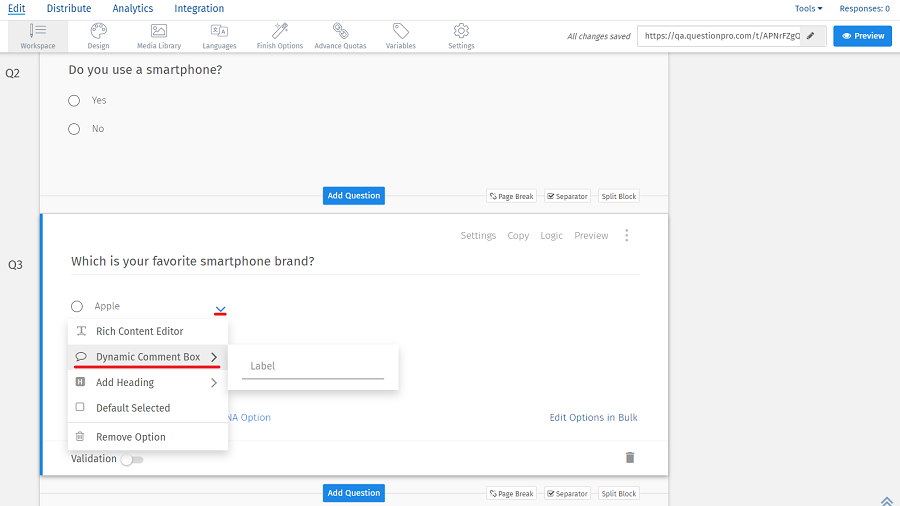
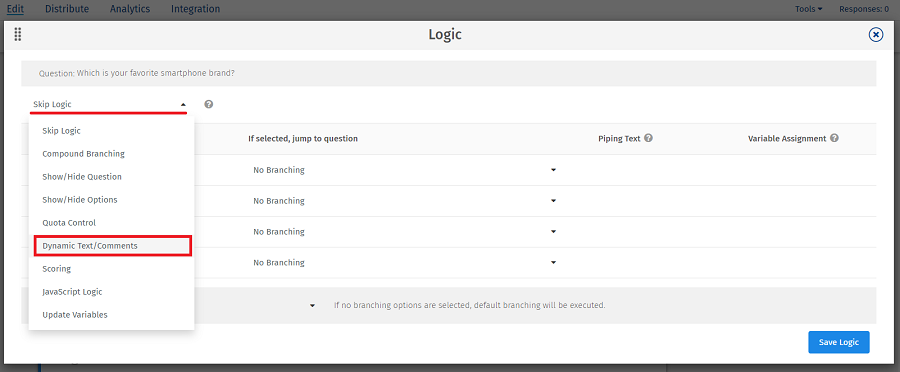
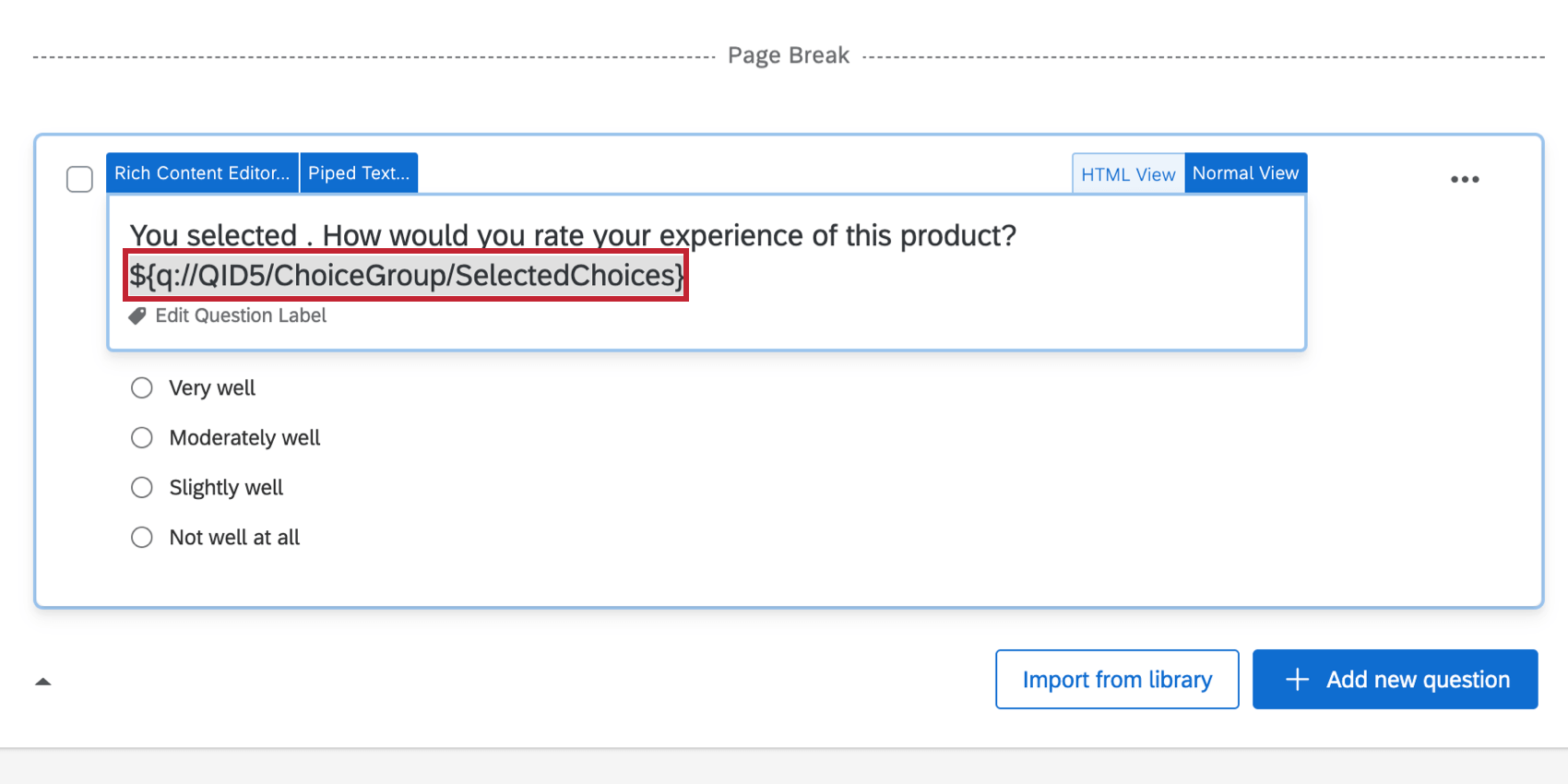
 Dynamic Text Or Comments Box Questionpro Help Document
Dynamic Text Or Comments Box Questionpro Help Document
Bindows How To Dynamically Update Bindows Gauges
 Add Or Remove Input Fields Dynamically With Reactjs Clue
Add Or Remove Input Fields Dynamically With Reactjs Clue
 In Lwc Lightning Combobox Not Able To Select A Value When
In Lwc Lightning Combobox Not Able To Select A Value When
 Dynamic Text Or Comments Box Questionpro Help Document
Dynamic Text Or Comments Box Questionpro Help Document
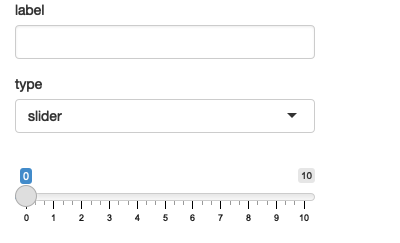
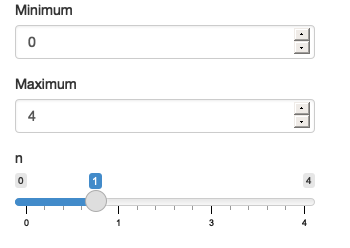
 Value Bubbles For Range Inputs Css Tricks
Value Bubbles For Range Inputs Css Tricks
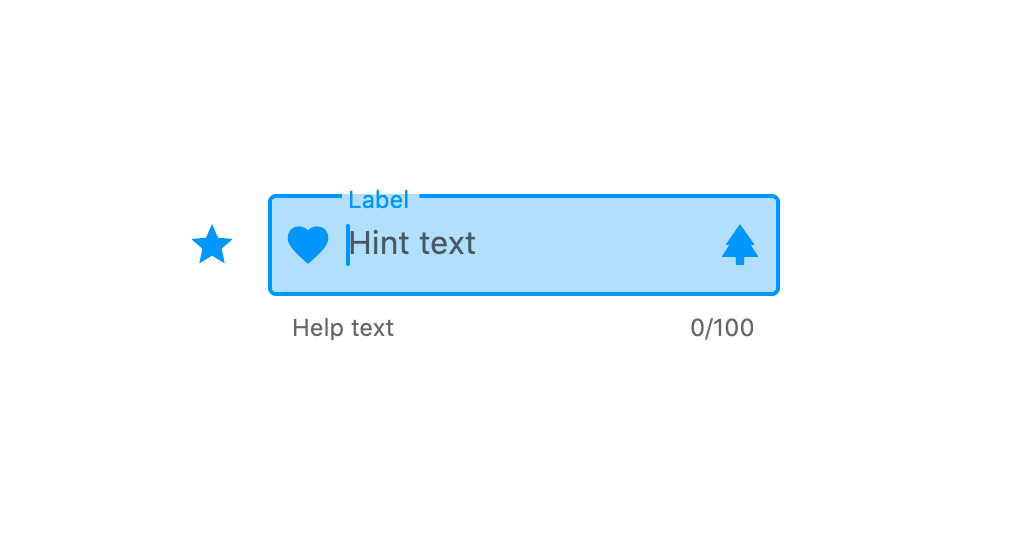
 A Visual Guide To Input Decorations For Flutter Textfield
A Visual Guide To Input Decorations For Flutter Textfield
 Dynamic Select Menu In Ruby On Rails Stack Overflow
Dynamic Select Menu In Ruby On Rails Stack Overflow
 Changing Label Text For Select Options Using Jquery And
Changing Label Text For Select Options Using Jquery And


0 Response to "28 Dynamically Change Label Text Javascript"
Post a Comment