21 Javascript Canvas Library Comparison
Jan 19, 2012 - JavaScript/web designers and developers and can take advantage of these JavaScript Drawing and Canvas libraries to add graphics drawing functionality to their web applications or websites. Have fun! Update 18/05/2013: Added 11. Canvas Query. ... Is a JavaScript library intended to make development ... EaselJS is a JavaScript library that makes working with the HTML5 Canvas element easy. Useful for creating games, generative art, and other highly graphical experiences. EaselJS is part of CreateJS - a modular libraries and tools which work together or independently to enable rich interactive ...
28 Best Javascript Drawing Libraries As Of 2021 Slant
In comparison, the canvas is a picture. ... — "When to Use a JavaScript Canvas Library ... Although there are steps you can take to make a Canvas graphic more accessible — and a good Canvas ...

Javascript canvas library comparison. See the comparison app here for a real-life example and Performance Results for profiler performance of this library in a real-life situation. Viser. Website | Github . Canvas render | Types available | Zoom/brush available. Highlights. Viser is a promising visualization library for the three most popular frameworks - React, Vue, and Angular. Oct 14, 2016 - The canvas element is a HTML feature and is part of HTML5 and allows for dynamic, scriptable rendering of 2D shapes and bitmap images. It is an easy and powerful way to draw graphics. Here are HTML5 Canvas Javascript Libraries that make it much easier to work with canvas. JavaScript Canvas Libraries and Frameworks :: front pages T he canvas is a relatively new tag in HTML with a JavaScript API that allows coders to dynamically draw images to display in a Browser. In theory, the canvas is an open source alternative to rich media plugins like Adobe Shockwave (Flash) R.I.P.
3/2/2012 · To test if two images are identical I load each image and draw it on a canvas element, and compare the width, height and pixeldata. index.html ... Resemble.js is a JavaScript library for image comparison. From GitHub description: Dec 06, 2018 - So if looking for Javascript library using canvas to make application with it, here are 20 HTML5 Canvas Javascript Libraries for creating stunning visualizations, games, and animations in your browser. Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
HTML canvas library is a full-featured lightweight wrapper library of the native html canvas element written in Javascript, aimed to make visualization and animation using canvas simpler. Features animation support, layers, event capture, multitouch and many examples. Nov 13, 2016 - Now let’s have a look at the most popular libraries when it comes to HTML5 Canvas rendering. They have a similar relationship to the native HTML5 Canvas API as jQuery has to JavaScript. JavaScript Charting Library with 10x better performance & a simple API. You can easily integrate our JS Charts with popular Frameworks like React, Angular, Vue, etc. Library comes with 30+ chart types including line, column, bar, area, pie, doughnut, stacked, etc. Graphs support various interactive features like tooltips, zooming, panning ...
Tweet · HTML5 Canvas libraries Comparison table · Created with Compare Ninja AwesomeChartJS is an easy Javascript library that can be utilized to create charts headquartered on the HTML 5 canvas aspect. The most important intention throughout progress used to be to pick sane defaults with the intention to let the person create simple charts speedily with simply a couple of traces of code. It's composed in proper JavaScript and is made around zrender canvas library. It supports rendering charts in the manner of Canvas, SVG (4.0 +), and VML in addition to PCs and web browsers, eCharts could also be used for powerful server-side rendering (SSR) with node-canvas on the node.
5/3/2015 · Improve this question. I have been doing research on HTML canvas libraries and I came across this question. What is the current state of the art in HTML canvas JavaScript libraries and frameworks? that was asked in 2010. The top answer was Fabric.js. Canvas JS Charts This is a high performance, highly responsive HTML5 library. It uses a simple API that ensures its efficient presentation. It supports thirty different types of charts namely line, column, bar, area, spline, pie, doughnuts, stacked charts, etc. 21/12/2020 · My Favorite 5 JavaScript Canvas Libraries – HTML5. The HTML5 <canvas> element is used to draw graphics, on the fly, via scripting (usually JavaScript ). The <canvas> element is only a container for graphics. You must use a script to actually draw the graphics. Canvas has several methods for drawing paths, boxes, circles, characters, and ...
Better JavaScript engines and ever-improving browser support (in particular the work being done in Chrome's V8 engine) make JavaScript a viable option for a lot of graphical work. Today, I'll look at five libraries out there designed to help you in this area, as well as those that make working with the HTML5 canvas element easier, too. There are different JavaScript charting libraries available. Below is a comparison of which features are available in each. Unsourced material may be challenged and removed. There are different JavaScript charting libraries available. Below is a comparison of which features are available in each. Free for education and non-profit use. Paid for commercial applications. Free for personal and non-commercial uses. Paid for commercial applications.
Apr 19, 2021 - Konva is 2d Canvas JavaScript framework for drawings shapes, animations, node nesting, layering, filtering, event handling, drag and drop and much more. A suite of modular libraries and tools which work together or independently to enable rich interactive content on open web technologies via HTML5. Not to be confused with D3.js, two.js is an open-source JavaScript library for two-dimensional drawing on the web. It is also able to target all three graphics options in modern browsers: SVG, Canvas and WebGL.
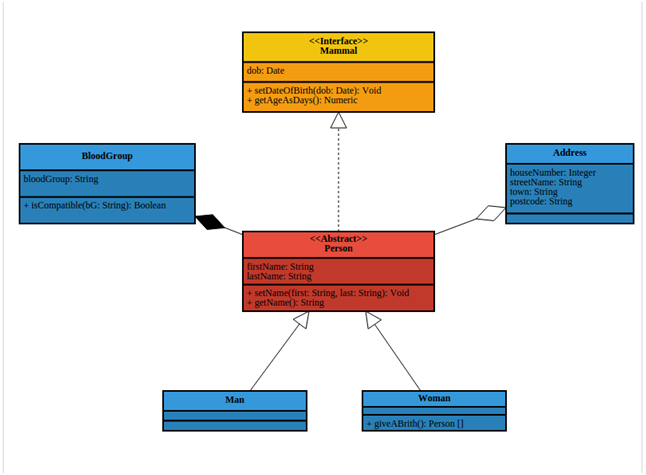
15/3/2021 · jQuery. jQuery is a classic JavaScript library that’s fast, light-weight, and feature-rich. It was built in 2006 by John Resig at BarCamp NYC. jQuery is free and open-source software with a license from MIT. It makes things simpler for HTML document manipulation and traversal, animation, event handling, and Ajax. Sam Anderson In this article we compare JavaScript canvas frameworks (or libraries). Each framework includes a way to organize display objects into a hierarchy. In traditional HTML this is the Document Object Model (DOM), in Flash it is called the Display List and in gaming it is often called the Scene Graph. It's a dependency free JS charting library that renders in canvas and SVG, is fully supported, and free for commercial use. 100s of chart types/variations, features, and was built for huge data sets. (www.zingchart ). kommentz • 8 years ago In your comparison image, you mention Node.js. What does that mean?
A datagrid library allows manipulating HTML tables with large data sets and provides myriad of features like pagination, sorting, filtering and even line editing for your table. There are various options available online for adding data grid functionality to your tables, either by adding .Net or Php script or by using JavaScript Grid Libraries. This is a collaborative comparison table about JavaScript Graph and Charts library for data visualization. Do not hesitate to comment, vote for your favorite library or contribute to this matrix, adding comparison criteria or other javascript libraries. Draw.js is a canvas library for javascript. It mostly abstracts the basic canvas functionality into something easier to use, basic maths for geometry and trigonometry, and some very basic event data for XY coordinates. It includes the canvas.js, maths.js, color.js, and events.js libraries. Dependencies - jQuery - For event detection
9/5/2020 · Two.js is an open-source JavaScript library for 2D drawings. It can render all three graphics options (SVG, Canvas, WebGL). Two.js is strictly focused on drawings rather than graphs or charts. Drawing a shape is rather straightforward but creating detailed oriented animations is a much more complicated procedure. 7. Pts.js Canvas Engines Comparison. https://benchmarks.slaylines.io/ Description. Up to 8000 different rectangles moving on a canvas with various speed; Different choice of libraries used to render the scene : A comparison of the 79 Best JavaScript Canvas Libraries in 2021: ngx-lottie, vue-gl, tsparticles, ng-particles, konva and more
Animation in JavaScript has come very far in recent years, from animating text or an image to full-fledged 3D animation with tools like WebGL. There are a lot of JavaScript frameworks that provide animation functionality. There are also several libraries that work with the canvas and WebGL to create interactive experiences. Comparison. Compare 6 libraries. 1. PDFKit. PDFKit is one of the first pdf libraries released in the huge. Javascript ecosystem. Available since 2012 has gained strong. popularity and it is still receiving updates as of 2021. A little bit more difficult to use if compared to other libraries offers. 1 week ago - D3.js, Raphael, and Paper.js are probably your best bets out of the 28 options considered. "Great for highly interactive scenes" is the primary reason people pick D3.js over the competition. This page is powered by a knowledgeable community that helps you make an informed decision.
Modern JavaScript is surprisingly powerful. Especially with support from WebGL libraries and SVG/Canvas elements. With the right tools you can build pretty much anything for the web including browser-based games and native applications. Many of the newest groundbreaking features run on 3D, and in this post I've curated my list of the best 3D JS... Read more » Javascript HTML5 canvas library Fabric provides interactive object model on top of canvas element Fabric also has SVG-to-canvas (and canvas-to-SVG) parser. Using Fabric.js, you can create and populate objects on canvas; objects like simple geometrical shapes. 6 days ago - JavaScript InfoVis Toolkit creates interactive data visualizations. Konva.js is a 2D canvas library for desktop and mobile applications.
However, it has been designed and built for use by the PhantomJS powered visual regression library PhantomCSS. PhantomCSS needs to be able to ignore antialiasing as this would cause differences between screenshots derived from different machines. Resemble.js uses the HTML5 File API to parse image data, and canvas for rendering image diffs. Scrolling through the navigator that allows the user to control the number of items displayed in the chart dynamically. Column Line Column 2D + Line Column 3D + Line. Real-Time. Number of Data (Category Axis) Time (DateTime Axis) Scroll. Scrolling is available for all charts, such as line charts, column charts, bar charts, and area charts.
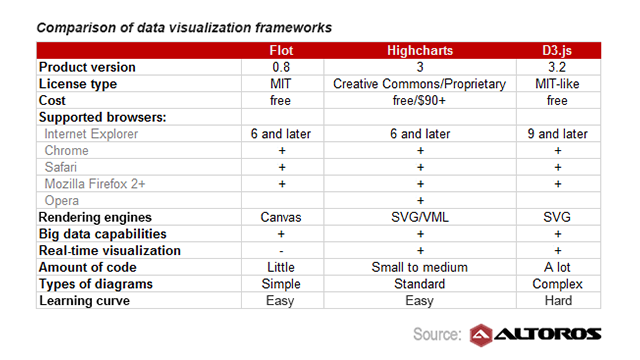
 Data Visualization Tools Flot Vs Highcharts Vs D3 Js Altoros
Data Visualization Tools Flot Vs Highcharts Vs D3 Js Altoros
 A Comparison Of Javascript Graph Network Visualisation
A Comparison Of Javascript Graph Network Visualisation
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 A Comparison Of Javascript Graph Network Visualisation
A Comparison Of Javascript Graph Network Visualisation
 Javascript Graphs And Charts Libraries Comparison Tables
Javascript Graphs And Charts Libraries Comparison Tables
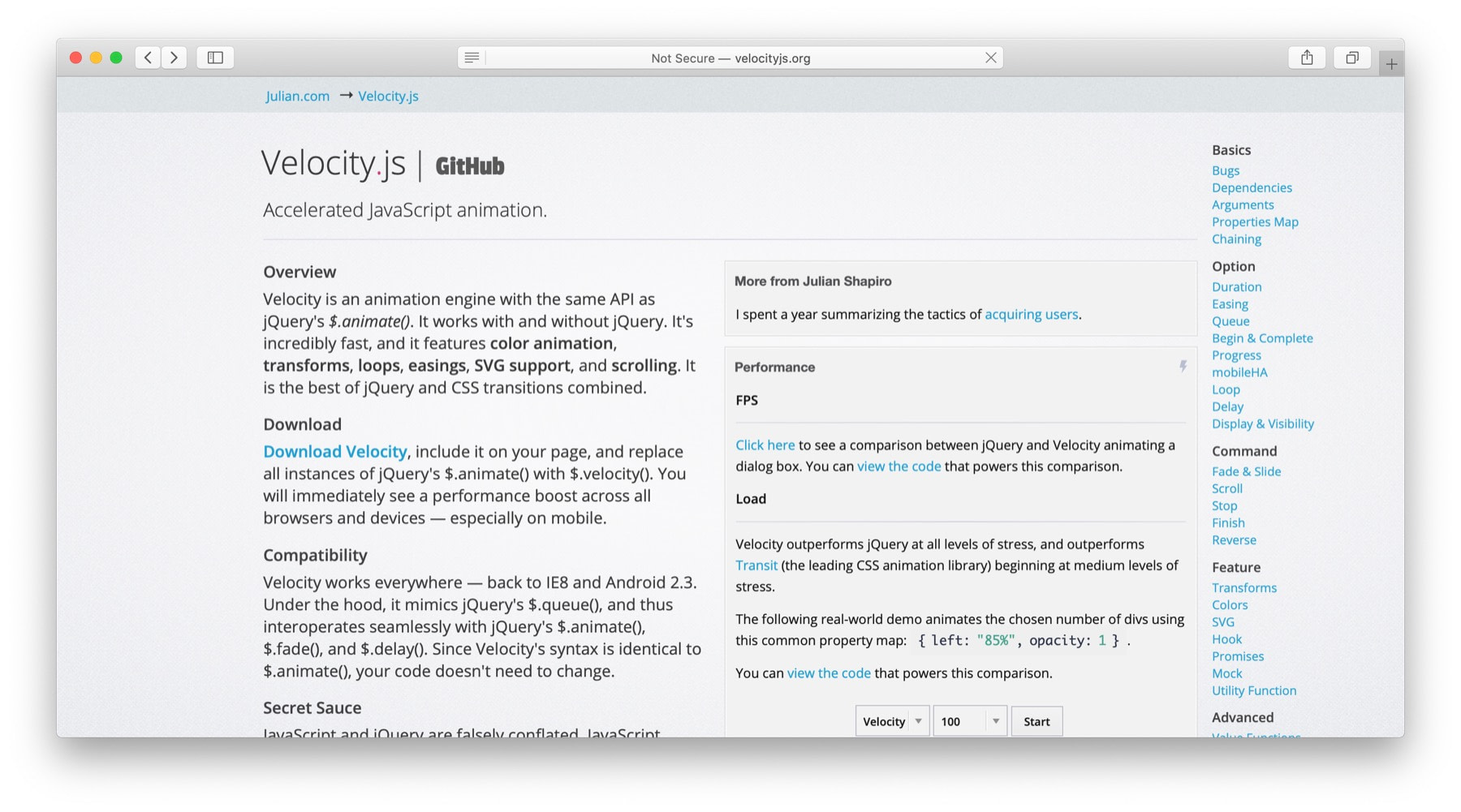
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 When To Use A Javascript Canvas Library Or Framework By Dr
When To Use A Javascript Canvas Library Or Framework By Dr
 20 Javascript Libraries To Create Stunning Visuals With Html5
20 Javascript Libraries To Create Stunning Visuals With Html5
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
 15 Html5 Canvas Javascript Libraries Bashooka
15 Html5 Canvas Javascript Libraries Bashooka
 Minimal Canvas Based Bar Amp Line Chart Library Tchart Js
Minimal Canvas Based Bar Amp Line Chart Library Tchart Js
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 Comparison Of Javascript Canvas Frameworks Software Hamilton
Comparison Of Javascript Canvas Frameworks Software Hamilton
 Canvas Libraries Comparison Https Docs Google Com
Canvas Libraries Comparison Https Docs Google Com
Introduction To Fabric Js Part 3 Fabric Js Javascript
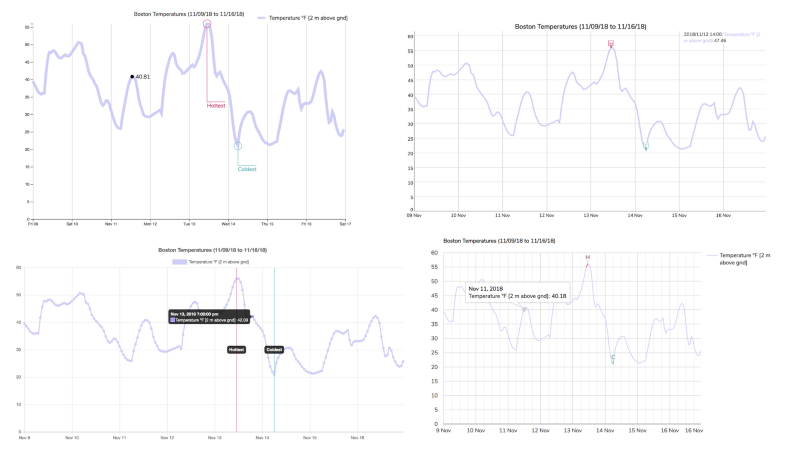
 Charting The Waters Pt 2 A Comparison Of Javascript
Charting The Waters Pt 2 A Comparison Of Javascript
 Here S Why I M Replacing Html2canvas With Html To Image In
Here S Why I M Replacing Html2canvas With Html To Image In

 Vue Table Library Comparison Css Codelab
Vue Table Library Comparison Css Codelab
0 Response to "21 Javascript Canvas Library Comparison"
Post a Comment