25 Onfocus Event In Javascript
How To Use Style In Input Box using Onfocus Event in java script This blog helps to illustrate, how to style use in input box, using Onfocus event in JavaScript. The style is (width, height, color, border etc.). You can use any type of style in the input box. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
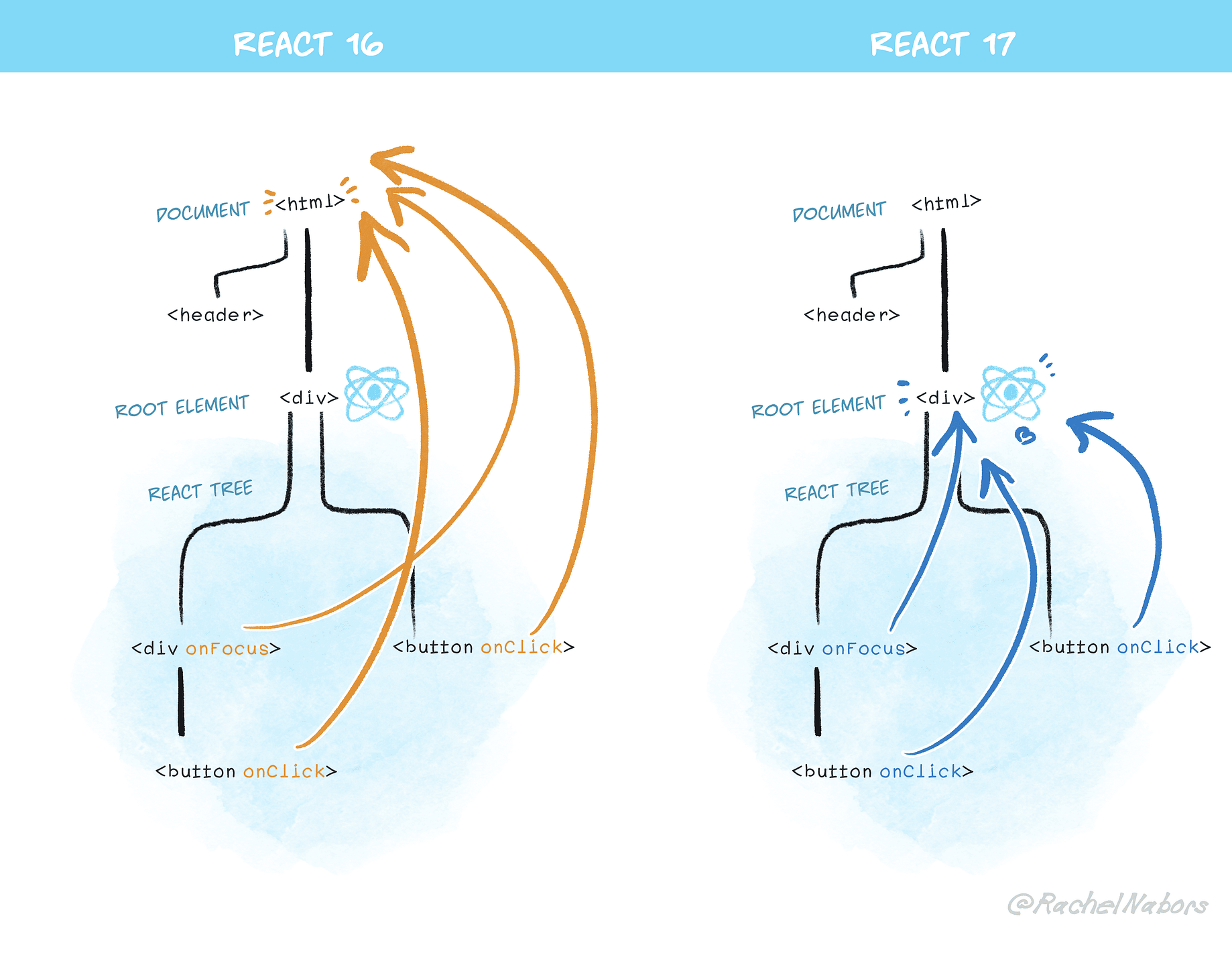
 React V17 Nothing New But A Prelude To An Upcoming Big
React V17 Nothing New But A Prelude To An Upcoming Big
controls without writing onFocus event in the <input> tag. say my html form has 3 or 4 or 5 input text boxes, now I want to capture onFocus event for all the text boxes without writing onFocus

Onfocus event in javascript. Introduction to JavaScript focus events The focus events fire when an element receives or loses focus. These are the two main focus events: focus fires when an element has received focus. 1 In Navigator 3.0 for Unix platforms, the onBlur () and onFocus () JavaScript event handlers are only invoked for the text entry elements: text, textarea, password and fileupload objects. 2 In Navigator 3.0 for Windows platforms, the onClick () JavaScript event handler is not supported by the area object. JavaScript Events. The change in the state of an object is known as an Event. In html, there are various events which represents that some activity is performed by the user or by the browser. When javascript code is included in HTML, js react over these events and allow the execution. This process of reacting over the events is called Event ...
4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The example above doesn't work, because when user focuses on an <input>, the focus event triggers on that input only. It doesn't bubble up. So form.onfocus never triggers. There are two solutions. First, there's a funny historical feature: focus/blur do not bubble up, but propagate down on the capturing phase. This will work: The HTML onfocus event attribute is used when an HTML element gets focus in an HTML document. Syntax. Following is the syntax − <tagname onfocus="script"></tagname>
Definition and Usage The onblur event occurs when an object loses focus. The onblur event is most often used with form validation code (e.g. when the user leaves a form field). Tip: The onblur event is the opposite of the onfocus event. onFocus: thisevent is raised when a select, text or textarea items is selected on an HTML form. onSelect: this event, as its name implies, is raised when some tex in a text box or text area is selected. onSubmit: this is an important event that is raised when the submit button on an HTML form is clicked to submit the form data to the web server. JavaScript - How to Use onfocus with JavaScript The HTML DOM event onfocus is triggered whenever an HTML element it is assigned to receives focus from the user. This event is usually used with <input>, <select> and <a> tags. These are tags that are generally associated with user interaction.
Jun 12, 2021 - The focusin event fires when an element is about to receive focus. The main difference between this event and focus is that focusin bubbles while focus does not. The onfocus event occurs when an element gets focus. The onfocus event is most often used with <input>, <select>, and <a>. Tip: The onfocus event is the opposite of the onblur event. Tip: The onfocus event is similar to the onfocusin event. The main difference is that the onfocus event does not bubble. Therefore, if you want to find out whether ... In HTML: <element onfocus="myScript">. In JavaScript: object.onfocus = function () {myScript}; In JavaScript, using the addEventListener () method: object.addEventListener ("focus", myScript); Note: The onfocus event different from onfocusin event, because the onfocus event does not bubble. Example 1:
home > topics > javascript > questions > onfocus event for hyperlinks Post your question to a community of 468,822 developers. It's quick & easy. onfocus event for hyperlinks. sybmathics. Hi, I'm developing a website where a visistor does not have to use the mouse. ... Jun 17, 2021 - The focus event fires when an element has received focus. Event handler called when a field acquires focus. Definition. type OnFocus = (params) => void
Note: The onfocusout event may not work as expected in Chrome, Safari and Opera 15+ using the JavaScript HTML DOM syntax. However, it should work as an HTML attribute and by using the addEventListener() method (See syntax examples below). In this video we take a look at a simple example of the "focus" event in JavaScript - which can be used to detect when an element (most likely an input field... This method is a shortcut for .on( "focus", handler ) in the first and second variations, and .trigger( "focus" ) in the third.; The focus event is sent to an element when it gains focus. This event is implicitly applicable to a limited set of elements, such as form elements (<input>, <select>, etc.) and links (<a href>).In recent browser versions, the event can be extended to include all ...
There are three common ways how to use onfocus event: with element property. 1. Event listener based example. In this section, we want to show how to use onfocus event on input element via event listener mechanism. console.log('onfocus event occurred.'); 2. Attribute based example. Html/Javascript - Onfocus event. Ask Question Asked 8 years, 4 months ago. Active 1 year, 4 months ago. Viewed 4k times 1 0. So, I am attempting to ... To set the active element in a document, use the focus and setActive methods. To determine whether the active element has focus, use the hasFocus method. The onfocus event is not cancelable. If you want to prevent an element from getting the focus, set the disabled property of the element to true.
In JavaScript, onfocus is an attribute that works when focus is on any element. This attribute is commonly used with elements such as <input>, <a>, <select>. This event attribute is sustained by every HTML element except the ones like <base>, <head>, <bdo>, <br>, <html>, <meta>, <iframe>, <param>, <style>, <script>, and <title> elements. Javascript Form Events: onFocus and onBlur event handlers . The event handler onFocus is fired when a form element gets the focus. Similarly, the onblur event handler is fired when the form element loses focus, i.e when the cursor moves away from form field. Example: Javascript Form Events: onFocus Event Handler The onfocus property of the document object lets us set an event handler for the focus event, which is the opposite of the blur event. The focus event is trigger when a user sets focus on an HTML element. If we want to the focus event to fire for non-input elements, we have to put tabindex attribute to it.
The onfocus event handler in Javascript is an event handler that executes when an item becomes into focus on a user's screen, such as when a user clicks inside of a text box. This text box, then, is said to be in focus by the user, since s/he has clicked on it. Another example is when a user is strolling down a list of items in a select box. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The onfocus property of the GlobalEventHandlers mixin is an event handler that processes focus events on the given element. The focus event is raised when the user sets focus on an element. For onfocus to fire on non-input elements, they must be given the tabindex attribute (see Building keyboard accessibility back in for more details).
The onfocus property of a Window specifies an event handler function that is invoked when the window is given keyboard focus. The initial value of this property is a function that contains the semicolon-separated JavaScript statements specified by the onfocus attribute of the <body> or <frameset> tags. Note: The onfocusin event may not work as expected in Chrome, Safari and Opera 15+ using the JavaScript HTML DOM syntax. However, it should work as an HTML attribute and by using the addEventListener() method (See syntax examples below). Definition and Usage The onfocus event occurs when an element gets focus. The onfocus event is most often used with <input>, <select>, and <a>. Tip: The onfocus event is the opposite of the onblur event.
onblur is an in-built event that is available in JavaScript which gets triggered when the elements on which it is applied loses its focus. This is one of the significant events from the events which are supported by JavaScript. The onfocus JavaScript event occurs when an element gets focus. This event specifies a JavaScript code to be executed. Unlike onfocusin event, the onfocus event will NOT bubble, i.e., The element with onfocus event will NOT be affected when its child element gets focus. The focus event fires when an element has received focus. The main difference between this event and focusin is that focusin bubbles while focus does not. The opposite of focus is blur.
For more information see our privacy policy. OK ... Occurs before an element receives focus. The onfocusin event bubbles up (unlike the onfocus event), so if you want to detect whether an element or its child gets the focus, it is sufficient to listen for the onfocusin event of the element. Hi I'm not familiar with javascript, and I'm trying to detect the current focus textbox in the page. but the message alert never show. Plz Help
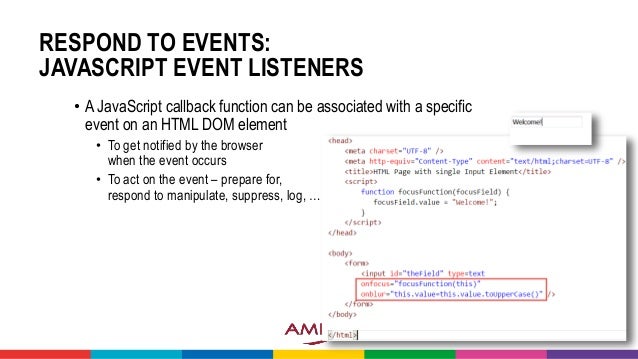
 Adf And Javascript Amis Sig July 2017
Adf And Javascript Amis Sig July 2017
 Move Javascript Code To Different Event
Move Javascript Code To Different Event
 Javascript Onfocus How Onfocus Event Work In Javascript
Javascript Onfocus How Onfocus Event Work In Javascript
 Event Handling In Javascript Image Form Link Buttons
Event Handling In Javascript Image Form Link Buttons
 Javascript Events Studytonight
Javascript Events Studytonight
How To Catch Block S Onfocus Event Simply Issue 1004
 How To Use Style In Inputbox Using Onfocus Event In Javascript
How To Use Style In Inputbox Using Onfocus Event In Javascript
 The Onfocus Event Javascript And Ajax For The Web Visual
The Onfocus Event Javascript And Ajax For The Web Visual
 Javascript To Implement Onblur And Onfocus Event Visicomp
Javascript To Implement Onblur And Onfocus Event Visicomp
 A Detailed Breakdown Of Html Form Event Attributes Dzone
A Detailed Breakdown Of Html Form Event Attributes Dzone
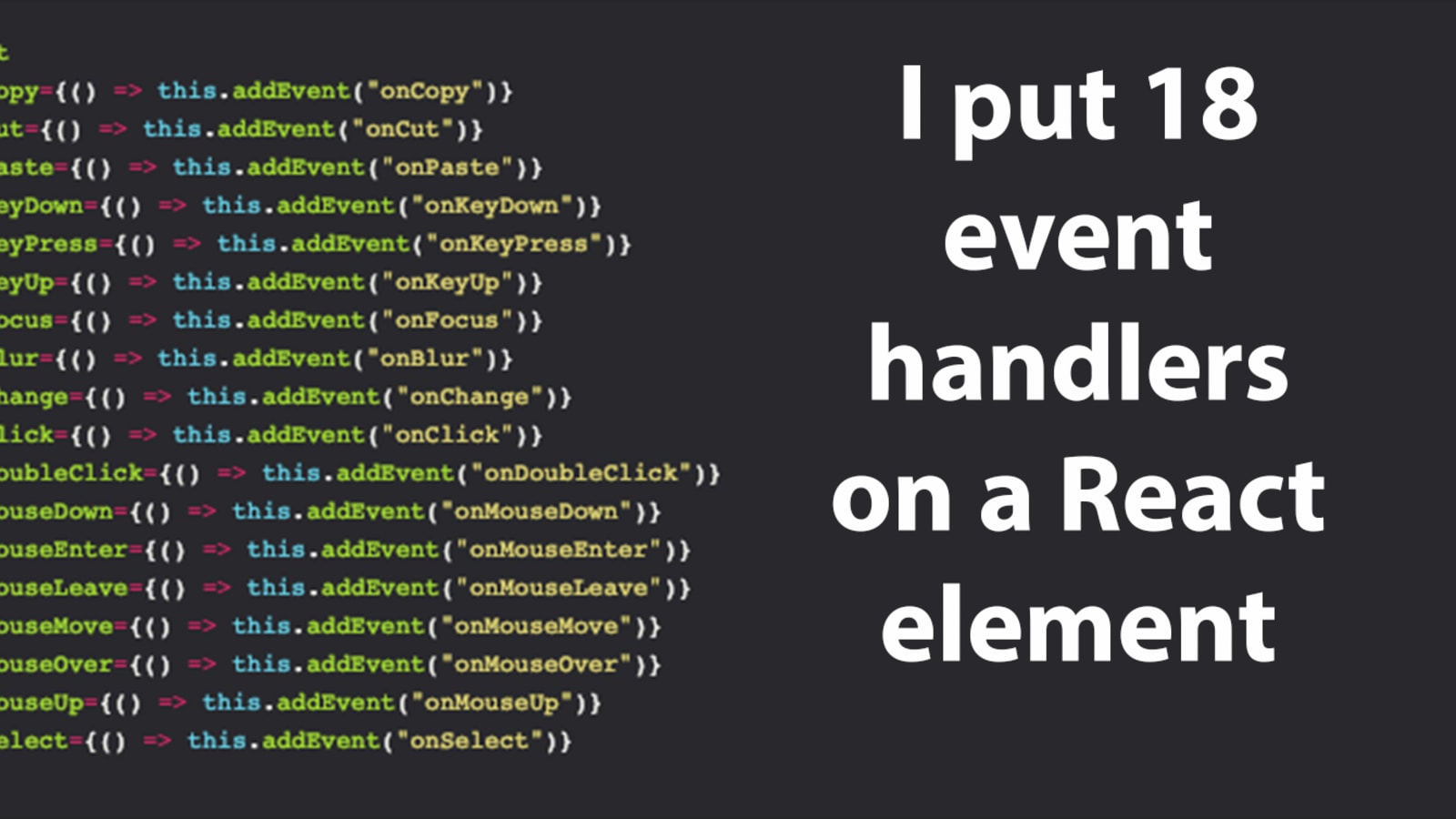
 I Put 18 Event Handlers On A React Element Dev Community
I Put 18 Event Handlers On A React Element Dev Community
 Cross Browser Div Focus And Blur Barryvan
Cross Browser Div Focus And Blur Barryvan
 Onfocus And Onblur Not Working For Input Color Element When
Onfocus And Onblur Not Working For Input Color Element When
 Jquery Focusout Alternative For Javascript Code Example
Jquery Focusout Alternative For Javascript Code Example
 36 Onfocus Onblur And Onchange Javascript Examples Modern
36 Onfocus Onblur And Onchange Javascript Examples Modern
 Javascript Onfocus How Onfocus Event Work In Javascript
Javascript Onfocus How Onfocus Event Work In Javascript
 Javascript Events Tutorial Vegibit
Javascript Events Tutorial Vegibit
 Javascript Onfocus How Onfocus Event Work In Javascript
Javascript Onfocus How Onfocus Event Work In Javascript
![]() Javascript Click Me 101 Computing
Javascript Click Me 101 Computing



0 Response to "25 Onfocus Event In Javascript"
Post a Comment