26 Javascript Css Class Selector
Jun 29, 2021 - That’s “more powerful” than ... increases when you combine class selectors or limit the selector to a specific element. ... You can read and manipulate an element’s classes with classList in JavaScript.... 4/3/2020 · The following example shows how to add a new CSS class, or replace all existing CSS classes of the above <div> element: const pizza = document. querySelector ('.pizza'); // print existing classes console. log (pizza. className); // pizza // add new `.spicy` class pizza. className += 'spicy'; // replace all existing classes pizza. className = 'hot spicy pizza';
 Taming Advanced Css Selectors Smashing Magazine
Taming Advanced Css Selectors Smashing Magazine
Inside of the parentheses falls the negation selector, the class of .intro in this case. Below, both the div:not(.awesome) and :not(div) selectors use the :not(x) pseudo-class. The div:not(.awesome) selector identifies any division without the class of awesome, while the :not(div) selector identifies any element that isn't a division. As a ...

Javascript css class selector. CSS Selectors are one of the locator strategies offered by Selenium to identify the web elements. The CSS Selectors mainly use the character sequence pattern, which identifies the web elements based on their HTML structure. 1 week ago - To match against an ID or selectors that do not follow standard CSS syntax (by using a colon or space inappropriately, for example), you must escape the character with a backslash ("\"). As the backslash is also an escape character in JavaScript, if you are entering a literal string, you must ... The .class selector selects elements with a specific class attribute. To select elements with a specific class, write a period (.) character, followed by the name of the class. You can also specify that only specific HTML elements should be affected by a class.
2 weeks ago - The CSS class selector matches elements based on the contents of their class attribute. However you can still achieve your goal by using CSS classes: <script> document.getElementById ('abc').className = "minus"; </script> <style> #abc:before {content: "+";} #abc.minus:before {content: "-"} </style>. In fact this approach is more unobtrusive, because you don't mix representation with javascript. Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout() method so that you can see the style changing: //Delay the JS execution by 5 seconds //by using setTimeout setTimeout(function(){ //Add the ...
Border color on red box changed because it had both the red class and border class. Based on this demo page.. Specificity. Also important to note here is that the specificity values of selectors like this will carry the same weight as if they were separate. This is what gives these the overriding power like the example above. Aug 28, 2020 - A CSS selector defines elements to which a CSS rule applies. ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. 3) CSS Class Selector The class selector selects HTML elements with a specific class attribute. It is used with a period character. (full stop symbol) followed by the class name. Note: A class name should not be started with a number.
CSS has come along way since its humble beginnings, as has JavaScript's access to document elements. The querySelector () and querySelectorAll () methods are a welcome addition the the Web developer's arsenal of DOM tools. They'll make your code simpler and faster in one fell swoop. Yaphi Berhanu demonstrates two different methods for adding and removing a CSS class to DOM elements with vanilla JavaScript. ... ('.class-selector ... When you can control CSS classes through ... Dec 17, 2015 - For class selectors, jQuery uses JavaScript's native getElementsByClassName() function if the browser supports it. ... Finds the element with the class "myClass".
Definition and Usage The.class selector selects all elements with the specific class. The class refers to the class attribute of an HTML element. The class attribute is used to set a particular style for several HTML elements. Code language: JavaScript (javascript) In this syntax, the selector is a CSS selector or a group of CSS selectors to match the descendant elements of the parentNode. If the selector is not valid CSS syntax, the method will raise a SyntaxError exception. If no element matches the CSS selectors, the querySelector () returns null. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... CSS Reference CSS Browser Support CSS Selectors CSS Functions CSS Reference Aural CSS Web Safe Fonts CSS Font Fallbacks CSS Animatable CSS Units CSS PX-EM Converter CSS Colors CSS Color ...
To do that, first we create a class and assign it to HTML elements on which we want to apply CSS property. We can use className and classList property in JavaScript. Approach: The className property used to add a class in JavaScript. It overwrites existing classes of the selected elements. If we don't want to overwrite then we have to add a ... As all CSS selector strings are valid, you can also negate selectors: var el = document . querySelector ( "div.user-panel:not(.main) input[name='login']" ) ; This will select an input with a parent div with the user-panel class but not the main class. There is a specially designed for the problem package called node-css-selector-parser which lacks the "how to use it" part to extract the class names. Filling the gap, here is how I've applied it to the problem. With node-css-selector-parser, we can parse a CSS selector and based on a result type analyze class names used with a dot (e.g. .myclass) and class names used inside the attribute ...
The JavaScript querySelector (and the related querySelectorAll) functions give you a lot of control over elements on your page since these functions support using CSS Selectors. You can target elements on your page in a number of different ways using CSS selector syntax which will likely save you a lot of time and effort. In CSS, selectors are patterns used to select the element (s) you want to style, but as you can tell from the title above, selectors are also useful in javascript and below are some examples on how to use them. Aug 12, 2016 - An example, as it could be useful: ... by class selector (and doing the hard work from JS). ... @peterh: Yeah, although the last time I tried this (a few weeks back, trying to answer a different question), it seemed like rules had become read-only. I never had time to follow up on that... ... I'm accessing CSS classes directly ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this post selectors are discussed — how you can select elements with pure Javascript. Functions Based on CSS Selectors. document.querySelectorAll: This method returns all elements in the document that matches a specified CSS selector. An array like collection is returned, and each element in it is a HTML DOM element (div, button, span etc ... It means that the HTML element having id selector blue will be displayed in #1c87c9. Check this code in our HTML online editor to see that the color of the second paragraph is #1c87c9. CSS class selector¶ A class selector is used when the same style must be applied to multiple HTML elements on the same web page.
The class selector starts with a dot (.) character. It will select everything in the document with that class applied to it. In the live example below we have created a class called highlight, and have applied it to several places in my document. All of the elements that have the class applied are highlighted. The querySelector () method returns the first element that matches a specified CSS selector (s) in the document. Note: The querySelector () method only returns the first element that matches the specified selectors. To return all the matches, use the querySelectorAll () method instead. JavaScript class selectors returns an array of elements with a specified class name. You'll need to iterate over that array to actually do things ().
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null. Class are represented with.classname dot followed by class name in CSS. An element can have multiple classes; only one of them must match. For class selectors, jQuery uses JavaScript's native getElementsByClassName () function if the browser supports it.
Oct 02, 2015 - Learn about the two awesome ways you have available for styling your content using JavaScript. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... Font Family Font Web Safe Font Fallbacks Font Style Font Size Font Google Font Pairings Font Shorthand ... CSS Inline-block CSS Align CSS Combinators CSS Pseudo-class CSS Pseudo-element ... The :visited CSS pseudo-class lets you select only links that have been visited. This pseudo-class is intended for visually styling visited links, and not much can be done with :visited in JavaScript as to protect user's privacy.
For example, an element with id="foo.bar", can use the selector $ ("#foo\\.bar"). The W3C CSS specification contains the complete set of rules regarding valid CSS selectors. Also useful is the blog entry by Mathias Bynens on CSS character escape sequences for identifiers. Also in: Selectors > Basic The first selector above is a decendant selector. It will select any list items that are anywhere underneath an unordered list in the markup structure. The list item could be buried three levels deep within other nested lists, and this selector will still match it. The second selector above is a child combinator selector. Wildcard Selectors (*, ^ and $) in CSS for classes. Wildcard selector is used to select multiple elements simultaneously. It selects similar type of class name or attribute and use CSS property. * wildcard also known as containing wildcard. [attribute*="str"] Selector: The [attribute*="str"] selector is used to select that elements ...
Selecting Elements By CSS Selector. The document.querySelectorAll()returns a list of DOM elements ( NodeList) based on a CSS selector string. The following code returns all of <div>elements in the document: vardivs = document.querySelectorAll('div'); Code language:JavaScript(javascript) in CSS, we can select multiple classes with same prefix like: 'pre-1','pre-2',... with this line of code: [class^="pre-"] Is there any way in Javascript that I can get the same result in Javascript? Thank you! The result I want to achieve is for Javascript code. How to select css class in javascript. How To Use Multiple Css Classes On A Single Element Change Css Style Of A Class With Javascript But Not In The Css Selector Guide For Google Tag Manager Simo Ahava S Blog Jquery Not Class How Not Class Works In Jquery Examples Getting Width Amp Height Of An Element In Javascript
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 The Ultimate Css Selectors Cheat Sheet You Must Know
The Ultimate Css Selectors Cheat Sheet You Must Know
 Css In Js Multiple Selector Code Example
Css In Js Multiple Selector Code Example
 Understanding Use Of The Gt And Symbols In Css Selectors
Understanding Use Of The Gt And Symbols In Css Selectors
 Css Selectors Learn Web Development Mdn
Css Selectors Learn Web Development Mdn
 Get The Closest Element By Selector
Get The Closest Element By Selector
 Locate An Element Using A Css Selector In Google Chrome
Locate An Element Using A Css Selector In Google Chrome
Evaluate And Validate Xpath Css Selectors In Chrome Developer
 Wildcard Selectors And In Css For Classes
Wildcard Selectors And In Css For Classes
 Locators In Selenium Ide Css Selector Dom Xpath Id
Locators In Selenium Ide Css Selector Dom Xpath Id
 Jquery Not Class How Not Class Works In Jquery Examples
Jquery Not Class How Not Class Works In Jquery Examples
 Css Selectors Css Class And Id Selectors Type Of Selectors
Css Selectors Css Class And Id Selectors Type Of Selectors
 Video Playing With Jquery And The Css Class Selector Sitepoint
Video Playing With Jquery And The Css Class Selector Sitepoint
Html Css Class And Id Selectors Everything You Need To Know
 Jquery Select Inner Child By Class Code Example
Jquery Select Inner Child By Class Code Example
 Css Not Selector Samanthaming Com
Css Not Selector Samanthaming Com
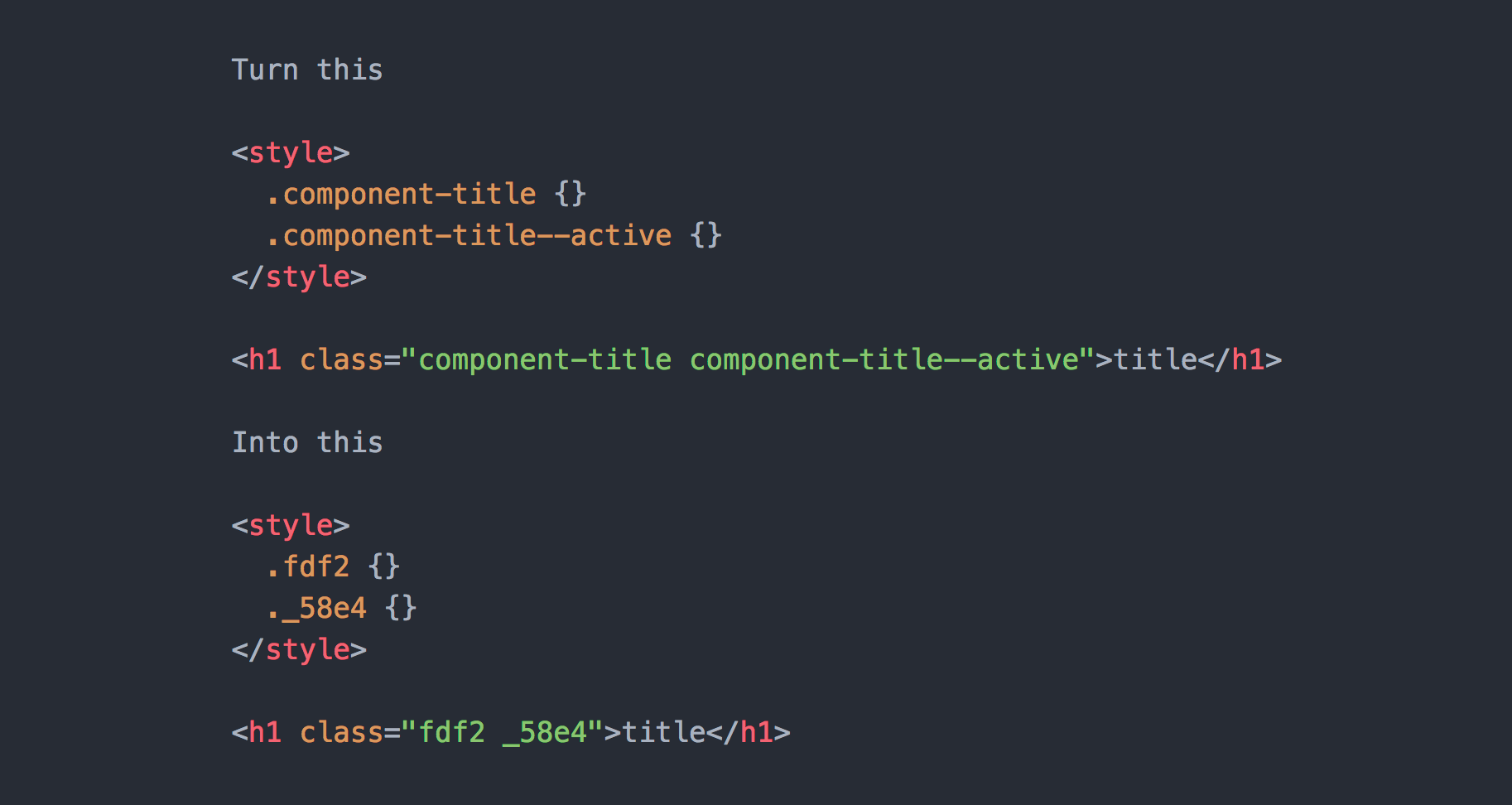
 How To Obfuscate Css Class Names With React And Webpack By
How To Obfuscate Css Class Names With React And Webpack By
 Css Selectors Class Id Compound Selector
Css Selectors Class Id Compound Selector
 Multiple Class Id And Class Selectors Css Tricks
Multiple Class Id And Class Selectors Css Tricks
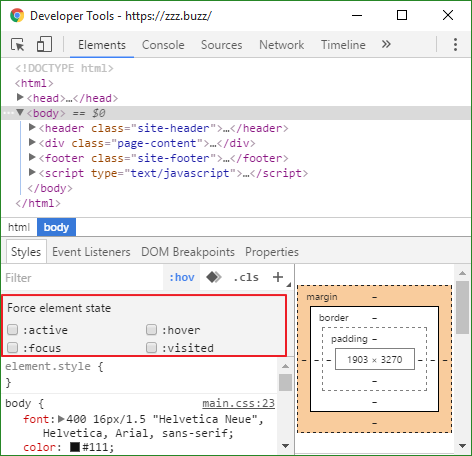
 Working With Pseudo Classes In Javascript
Working With Pseudo Classes In Javascript
Html Css Class And Id Selectors Everything You Need To Know
Html Css Class And Id Selectors Everything You Need To Know
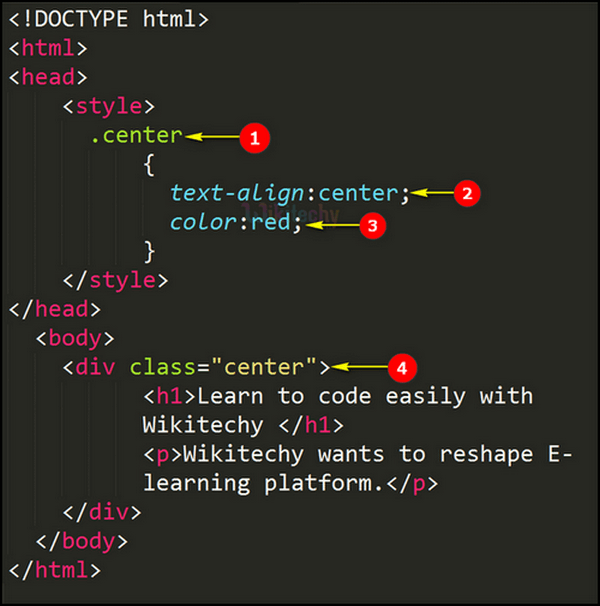
 Css Css Class Selector Learn In 30 Seconds From Microsoft
Css Css Class Selector Learn In 30 Seconds From Microsoft
 Using Css Selectors In Javascript Dev Community
Using Css Selectors In Javascript Dev Community

0 Response to "26 Javascript Css Class Selector"
Post a Comment