25 For Each Element In Array Javascript
Displaying single element of an array By using key we can display any element of an array. document.write(scripts[2]); // Output is JavaScript Returning Last element of the Array The first element starts from 0 hence to show the last element of the array we have subtract one from total number of elements present in the array. 16/2/2012 · A way closest to your idea would be to use Array.forEach() which accepts a closure function which will be executed for each element of the array. myArray.forEach( (item) => { // Do something console.log(item); } ); Another viable way would be to use Array.map() which works in the same way, but it also takes all values that you return and returns them in a new array (essentially mapping each element to a new one), like this:
 Remove Element From Array Using Slice Stack Overflow
Remove Element From Array Using Slice Stack Overflow
forEach () executes the callbackFn function once for each array element; unlike map () or reduce () it always returns the value undefined and is not chainable. The typical use case is to execute side effects at the end of a chain. forEach () does not mutate the array on which it is called. (However, callbackFn may do so)

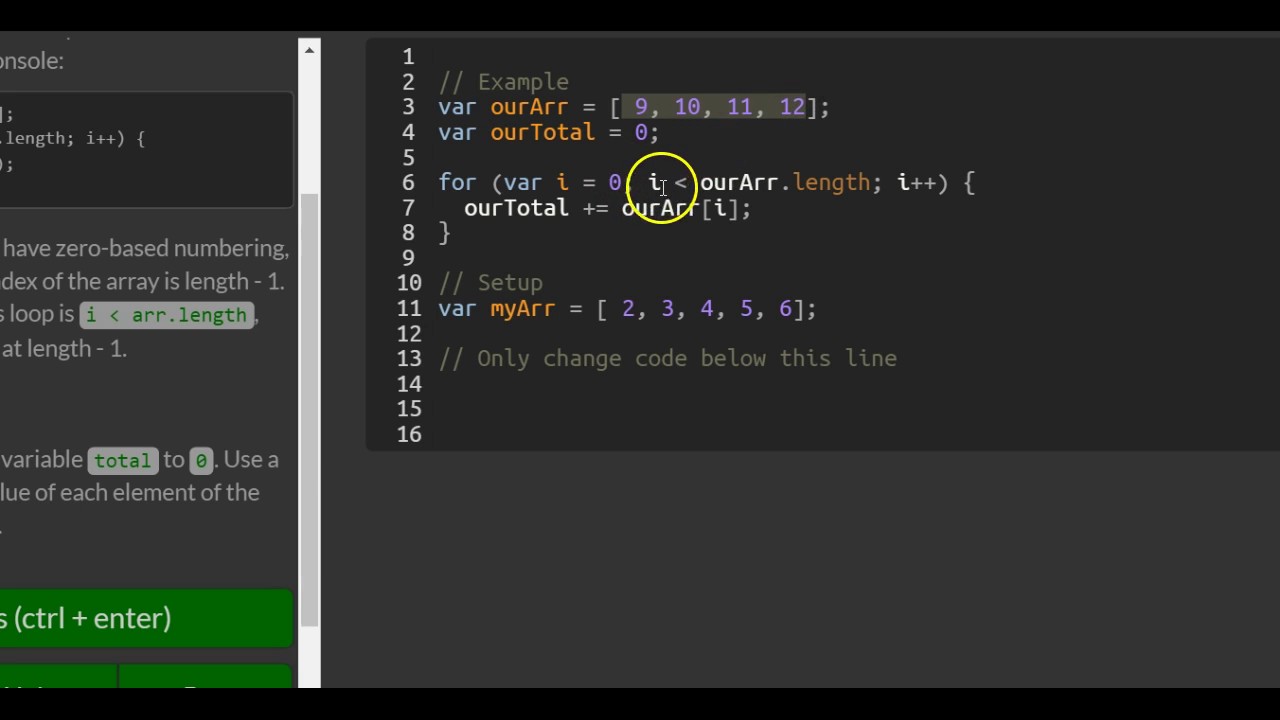
For each element in array javascript. Summary: in this tutorial, you will learn how to use the JavaScript Array forEach() method to exeucte a function on every element in an array. Introduction to JavaScript Array forEach() method. Typically, when you want to execute a function on every element of an array, you use a for loop statement. follow. grepper; search snippets; faq; usage docs ; install grepper; log in; signup JavaScript for loops iterate over each item in an array. JavaScript arrays are zero based, which means the first item is referenced with an index of 0. Referencing items in arrays is done with a numeric index, starting at zero and ending with the array length minus 1. The syntax to access an array member
Definition and Usage The forEach () method calls a function once for each element in an array, in order. forEach () is not executed for array elements without values. javascript array for-each loop October 14, 2020 April 11, 2021 AskAvy javascript forEach() method calls a function once for each element in an array , callback function is not executed for array elements without values. Javascript array forEach () method calls a function for each element in the array.
The forEach () method executes a provided function for each array element. const array = ['one', 'two', 'three']; array.forEach(element => console.log(element)); JavaScript. Copy. We have to remember that for Each method return 'undefined'. This is the reason why if we want to do some processing with the data of the array is better to look at a different method like map () or filter (). The forEach () runs a function on each indexed element in an array. Starting at index a function will get called on index, index, index, etc… forEach () will let you loop through an array nearly the same way as a for loop:
* Iterates over elements of array in reverse invoking callback for each element. * The callback should be passed the element, the current index, and the entire array. foreach array js The every () method returns true if all elements in an array pass a test (provided as a function). The method executes the function once for each element present in the array: If it finds an array element where the function returns a false value, every () returns false (and does not check the remaining values) In JavaScript, you'll often need to iterate through an array collection and execute a callback method for each iteration. And there's a helpful method JS devs typically use to do this: the forEach () method. The forEach () method calls a specified callback function once for every element it iterates over inside an array.
The forEach method passes a callback function for each element of an array together with the following parameters: Current Value (required) - The value of the current array element Index (optional) - The current element's index number Array (optional) - The array object to which the current element belongs The forEach array method loops through the array and uses the property names to operate based on each object property. The above code does the same job as for..in but is a little more verbose. jQuery's each () function is used to loop through each element of the target jQuery object — an object that contains one or more DOM elements, and exposes all jQuery functions. It's very useful for...
JavaScript - forEach is used to execute a given function for each element in the Array. In this tutorial, we shall learn the syntax and usage of forEach with Examples. array.forEach (callback) method is an efficient way to iterate over all array items. Its first argument is the callback function, which is invoked for every item in the array with 3 arguments: item, index, and the array itself. forEach () is useful to iterate over all array items, without breaking, involving simultaneously some side-effects. The find () method. The Array find () method returns the first matched element in array that satisfies a condition. The find () method takes a function as argument which returns true or false based on some condition. The find () method executes this function for each element of array. If the function returns true for any element then that ...
A for...in loop only iterates over enumerable, non-Symbol properties. Objects created from built-in constructors like Array and Object have inherited non-enumerable properties from Object.prototype and String.prototype, such as String 's indexOf () method or Object 's toString () method. 23/6/2020 · Below example illustrate the Array forEach() method in JavaScript: Example: In this example the method forEach() calculates the square of every element of the array. const items = [1, 29, 47]; const copy = []; items.forEach(function(item){ copy.push(item*item); }); print(copy); 20/3/2019 · javascript array provides a method which is forEach(), this method permits the call of a function on each element of an array in an easy way. See the following example: let nums = [1, 2, 3, 4]; nums.forEach(function (e) { console.log(e); });
Use a for loop to access each element in the loop. Each time through the loop log a message to the console that looks something like this: Item 0 in the array is 48 When you're done you should have output 10 lines to the console -- one for each element. */ for (let i = 0; i < myRandomList. length; i ++) {console. log ('Item ' + i + ' in the ... The array variable "colors" now has three elements. Each element is assigned a separate index, which lets JavaScript store them separately and retrieve a unique element when you ask it to. The first element of the array is assigned the index 0, the second 1 and so on. In our array "colors", the element Blue has an index of 0, while the ... Javascript Array For Loop: Example. The above example will give you array elements individually. We create for loop which will run for i = 0 to i< length of array (myArray.length is used to get the length of array). This loop will give the index of each item in array. myArray [i] gives the array item at i position.
18/2/2020 · The forEach () loop was introduced in ES6 (ECMAScript 2015) and it executes the given function once for each element in an array in ascending order. It doesn't execute the callback function for empty array elements. You can use this method to iterate through arrays and NodeLists in JavaScript. The map() method is very similar to the forEach() method as it will also execute the provided callback function for each element in the array. The difference between the two is that the map() method creates and returns a new array based on the result of the provided callback function.
 Iterate Through An Array With A For Loop Freecodecamp Basic Javascript
Iterate Through An Array With A For Loop Freecodecamp Basic Javascript
 Javascript Array Foreach Tutorial How To Iterate Through
Javascript Array Foreach Tutorial How To Iterate Through
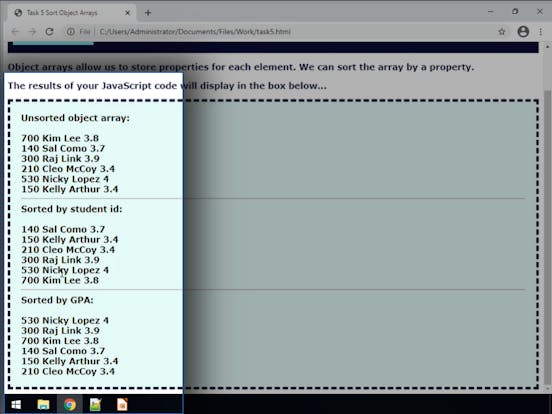
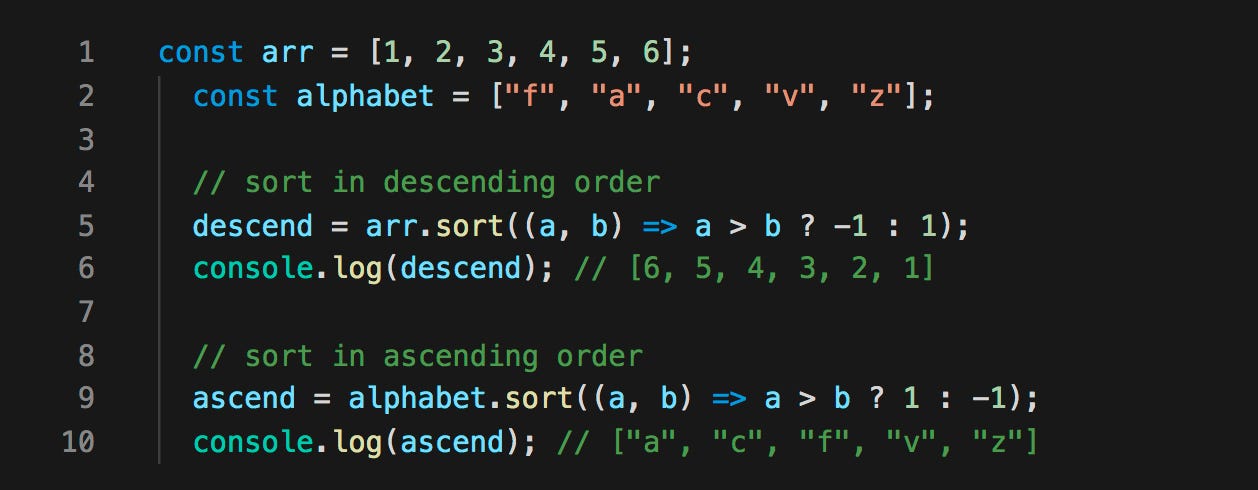
 Sort Arrays With Javascript Methods
Sort Arrays With Javascript Methods
 7 Ways To Remove Duplicates From An Array In Javascript By
7 Ways To Remove Duplicates From An Array In Javascript By
 Remove First Last Element From Array Javascript Tuts Make
Remove First Last Element From Array Javascript Tuts Make
 How To Find Elements In Array In Javascript Js Curious
How To Find Elements In Array In Javascript Js Curious
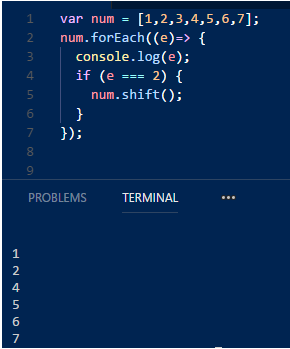
 Mutating An Array During Foreach Iteration In Javascript
Mutating An Array During Foreach Iteration In Javascript
 9 Ways To Remove Elements From A Javascript Array
9 Ways To Remove Elements From A Javascript Array
 Javascript Foreach How To Loop Through An Array In Js
Javascript Foreach How To Loop Through An Array In Js
 Check For Pair In An Array With A Given Sum Interview Problem
Check For Pair In An Array With A Given Sum Interview Problem
 Exploring Array Foreach In Javascript Ultimate Courses
Exploring Array Foreach In Javascript Ultimate Courses
 6 Use Case Of Spread With Array In Javascript Samanthaming Com
6 Use Case Of Spread With Array In Javascript Samanthaming Com
 A List Of Javascript Array Methods By Mandeep Kaur Medium
A List Of Javascript Array Methods By Mandeep Kaur Medium
 Foreach L P In Javascript Javascript Provides N Number Ways
Foreach L P In Javascript Javascript Provides N Number Ways
Javascript Fundamental Es6 Syntax Get Every Nth Element In
 Using A For Each Loop On An Empty Array In Javascript Stack
Using A For Each Loop On An Empty Array In Javascript Stack
 Foreach Vs For Loops In Javascript What S The Difference
Foreach Vs For Loops In Javascript What S The Difference
Higher Order Array Methods In Javascript
 Filtering Arrays In Javascript I M Going To Start By Stating
Filtering Arrays In Javascript I M Going To Start By Stating
 Append List Of Elements Through Foreach Javascript Code Example
Append List Of Elements Through Foreach Javascript Code Example
 How To Get Last Element Of An Array In Javascript
How To Get Last Element Of An Array In Javascript

0 Response to "25 For Each Element In Array Javascript"
Post a Comment