20 External Javascript File Sample
To link to an external JavaScript file, you add a src attribute to the HTML <script> tag and specify the location of the external JavaScript file. Linking to an external JavaScript file. Here's an example of linking to an external JavaScript file. The file called external_javascript.js contains all the JavaScript code. So, there's no need to ... Concatenate files Example: Here importing multiple JavaScript files into a single JavaScript file and calling that master JavaScript file from a function. External JavaScript file named as "main.js"
Load An External Javascript File On Demand Using A Custom
Method 1 : Creating a New Script Element. This method uses the document.createElement to create a new <script> tag, and append it in the page. Advantage : Javascript file can be from the same or different domain. Disadvantage : Cannot get loading percentage.

External javascript file sample. The Cult class has no specific functionality according to the localization of external js files, it simply is a C# class which you call from ur razor view (nothing new here) which on his turn redirects the Text method to a database/resource... the funniest part is that not even a simple function defined on the external file is not being executed… time to get back to the basics of Javascript :@ PragyaRatna August 30, 2014, 1:40pm #5 1. External JavaScript file. Create a new file end with " .js " file extension, and put JavaScript code inside. That's all, you just created an external JavaScript file 🙂. 2. Include it in web page. To include above hello.js file in your web page, add a new <script> with src attribute : P.S Make sure the "src" attribute is pointing ...
Example: Using import/export. Let's create a file named module.js (filename can be anything) with the following content: // program to include JS file into another JS file const message = 'hello world'; const number = 10; function multiplyNumbers(a, b) { return a * b; } // exporting variables and function export { message, number, multiplyNumbers }; The import directive loads the module by path ./sayHi.js relative to the current file, and assigns exported function sayHi to the corresponding variable.. Let's run the example in-browser. As modules support special keywords and features, we must tell the browser that a script should be treated as a module, by using the attribute <script type="module">. CSS - External CSS File Example - CSS external file consists of a selector (such as .class or #id or *) and a declaration block. The selector in CSS focuses on the HTML components which we need to style it in the website or webpage. This html and css course gives u css w3 ,validate css ,css school , css coding, stylesheet css ,css tutorial pdf , css in html and html and css tutorial
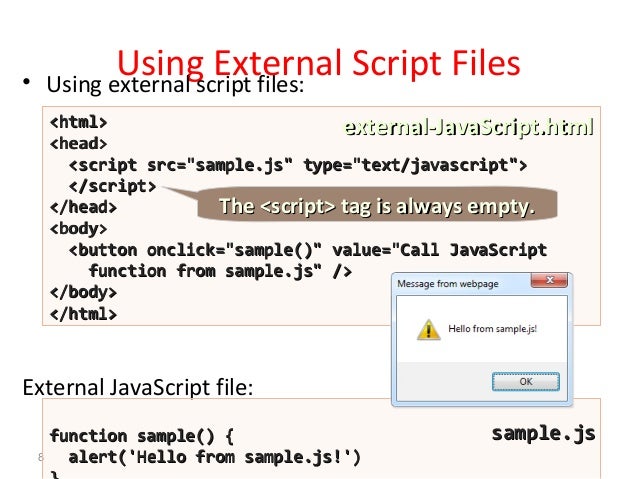
The script tag of an HTML document contains the client-side script, used to perform tasks on that particular document. It contains either the code written implicitly or an external file, specified in the 'src' attribute with an extension '.js'. External JavaScript. Code- The examples below demonstrate this for you. Adding JavaScript to an HTML Element. Here's a basic example of adding JavaScript to an HTML element. In this case, when the user clicks on our button, a JavaScript alert box is displayed. This is done by adding an onClick attribute and placing the JavaScript alert box code into it. A better approach is to use an external JavaScript file. If you've used external CSS files for your web pages, this technique should feel familiar. An external JavaScript file is a text file containing JavaScript code and ending with the file extension .js — navigation.js, for example. The file is linked to a web page using the <script> tag ...
JavaScript Booleans. Display the value of Boolean (10 > 9) Display the value of 10 > 9 Everything with a real value is true The Boolean value of zero is false The Boolean value of minus zero is false The Boolean value of an empty string is false The Boolean value of undefined is false The Boolean value of null is false The Boolean value of ... You can use JavaScript code in two ways. You can either include the JavaScript code internally within your HTML document itself You can keep the JavaScript code in a ... An external JavaScript file must be saved by .js extension. It is recommended to embed all JavaScript files into a single file. It increases the speed of the webpage. Let's create an external JavaScript file that prints Hello Javatpoint in a alert dialog box. Let's include the JavaScript file into html page.
Introduction to File Handling in JavaScript. File handling in JavaScript is a technique where file being written in html format using CSS can be either called using external html file or using .js file pointed to that html file. Manipulation of file handling in JavaScript involves opening of file, closing of file, Updating data in file. External file: myScript.js. function myFunction () {. document.getElementById("demo").innerHTML = "Paragraph changed."; } External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of ... In the external method, the JavaScript code is contained in an entirely separate external document, with a file extension of .js. This extension, as you probably have already guessed, stands for ...
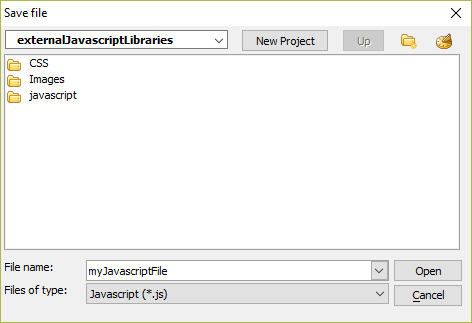
Creating and referencing external JavaScript libraries. Most "mainstream" programming languages such as C or Java support "code libraries", where a programmer can save a commonly used piece of code as a library file and reference it from the main program. Well, JavaScript supports external libraries too, in the form of the .js file. Javascript example is easy to code. JavaScript provides 3 places to put the JavaScript code: within body tag, within head tag and external JavaScript file. Let's create the first JavaScript example. <script type="text/javascript">. document.write ("JavaScript is a simple language for javatpoint learners"); </script>. For example we might use hello.js as the name of the file for saving the JavaScript from the example above. Linking to the External Script Now that we have our JavaScript copied and saved into a separate file, all we need to do is reference the external script file on our HTML web page document .
External Javascript code is written and used in the same way as internal Javascript. The file should have the ".js" extension, although virtually any other extension works with modern browsers. One important difference: The external code must not be placed between the tags, or the code will not work. Advertisement. Loading an External JavaScript File in Components JavaScript files can be linked in components using the Javascript linked files property. List each JavaScript file to include with the component on a separate line. The JavaScript files listed must be specified as an absolute or relative URL. For example: Where external-javascript.js is the external file to be included. Make sure the path and the file name are correct while you including it. Make sure the path and the file name are correct while you including it.
Importing an External JavaScript File. Importing an external file is relatively painless. First, the file you are importing must be valid JavaScript, and only JavaScript. Second, the file must have the file extension ".js". Lastly, you must know the location of the file. Let us assume we have a file "myjs.js" that contains a one line Hello ... See how to move the JavaScript code to an external .js file. How to write JavaScript in an External File? Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page.
There are 3 ways to include Javascript in HTML: Internal Javascript, add a block of code in the HTML document itself - <script>DO SOMETHING</script>. That covers the quick basics, but there are more things to take note of. Read on for more examples! Here's a very simple demonstration of how to include an external JavaScript file into an HTML page. Basic JavaScript Example; Other People's JavaScript. For this class you are not expected to write any actual JavaScript code. Lucky for you, many of people have already written lots of JavaScript and even allow you to use it for free. ... For adding external JavaScript file, we will be using the src attribute −. Let's see the HTML file first, which will include the source for the external file source. Example. You can try to run the following code to include external JS in HTML. The HTML file is here, with a src to the JS file myscript.js. Live Demo
 Chapter 1 Introduction To Third Party Javascript Third
Chapter 1 Introduction To Third Party Javascript Third
 Javascript Hello World How To Write Your First Program In
Javascript Hello World How To Write Your First Program In
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Javascript For Beginners External Javascript P Iii
Javascript For Beginners External Javascript P Iii
 Using An External Javascript File
Using An External Javascript File
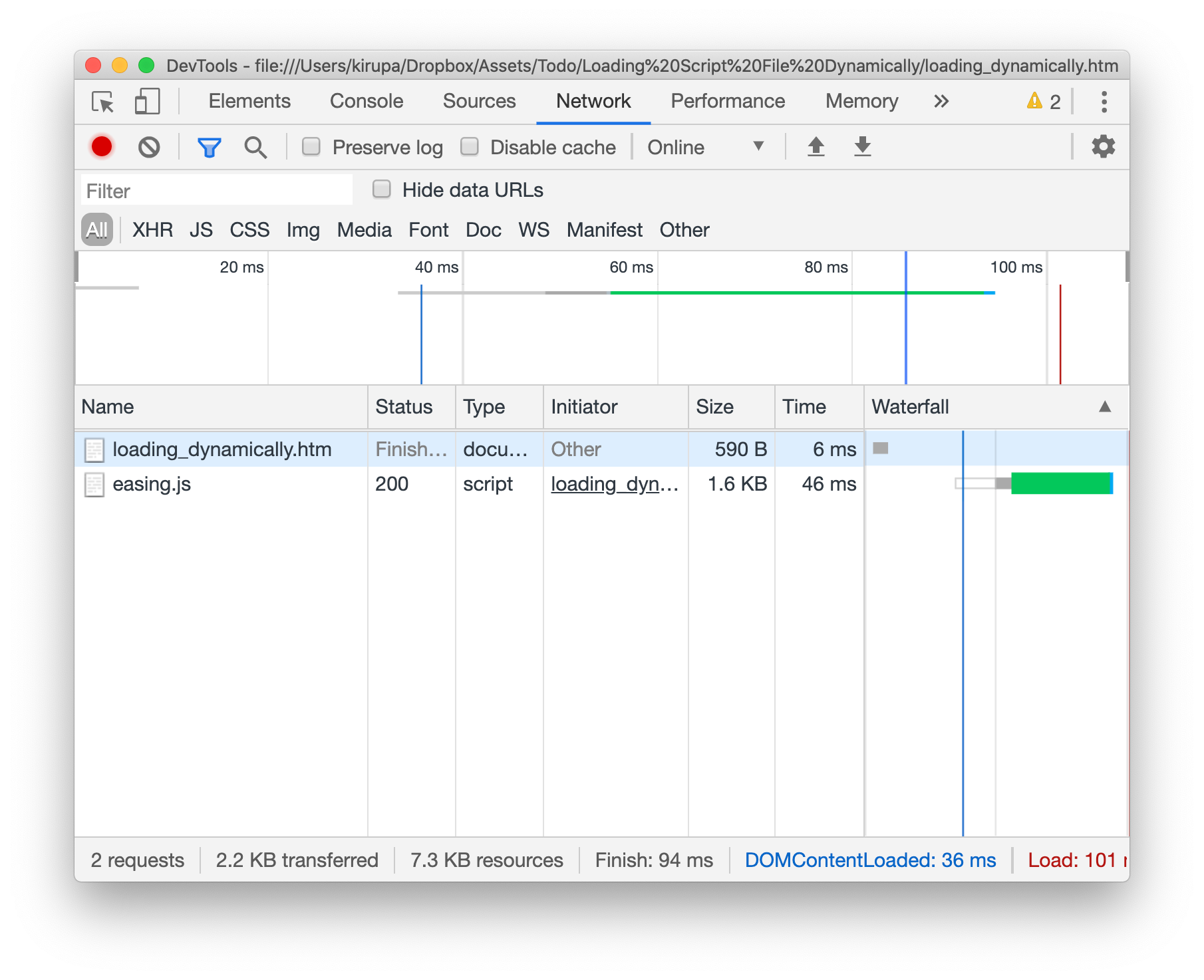
 Loading Script Files Dynamically
Loading Script Files Dynamically
 Content Security Policy Web Fundamentals Google Developers
Content Security Policy Web Fundamentals Google Developers
 Create And Link An External Javascript File
Create And Link An External Javascript File
 Using Extjs With Liferay Liferay Community
Using Extjs With Liferay Liferay Community
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
Load An External Javascript File On Demand Using A Custom
 How Do I Link External Javascript File To A Html Document In
How Do I Link External Javascript File To A Html Document In
How To Link An External Javascript File Mkyong Com
 Complete This Question Create An External Javascript Chegg Com
Complete This Question Create An External Javascript Chegg Com
 How To Load External Js Or Css Files In A Powerapps Component
How To Load External Js Or Css Files In A Powerapps Component
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Read Data From External Json File In Javascript
How To Read Data From External Json File In Javascript


0 Response to "20 External Javascript File Sample"
Post a Comment