31 Javascript For In Vs For Of
Loops are used in programming to automate repetitive tasks. In this tutorial, we will learn about the for statement, including the for...of and for...in statements, which are essential elements of the JavaScript programming language. Java vs JavaScript: The key difference between Java and JavaScript is that Java is a strongly typed & static language while JavaScript is a weakly typed & dynamic language.
 Python Vs Javascript What Are The Key Differences Between
Python Vs Javascript What Are The Key Differences Between
The for await...of statement creates a loop iterating over async iterable objects as well as on sync iterables, including: built-in String, Array, Array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined async/sync iterables. It invokes a custom iteration hook with statements to be executed for the value of each distinct property of the object.

Javascript for in vs for of. Sep 13, 2020 - There are several loop statements in Javascript but in most cases everyone tends to use for statements because we usually deal with looping scenarios which consist of known conditions with counters… The For Loop. The for loop has the following syntax: for ( statement 1; statement 2; statement 3) {. // code block to be executed. } Statement 1 is executed (one time) before the execution of the code block. Statement 2 defines the condition for executing the code block. Statement 3 is executed (every time) after the code block has been executed. TypeScript is a superset of JavaScript and is an object-oriented programming language. In simple terms, it is just JavaScript with other impressive additional features. All codes in TypeScript ultimately get compiled to JavaScript. Some key features include - TypeScript supports all JavaScript libraries and frameworks.
Last Updated : 04 Mar, 2021. This article describes the difference between a forEach and for loop in detail. The basic differences between the two are given below. For Loop: The JavaScript for loop is used to iterate through the array or the elements for a specified number of times. If a certain amount of iteration is known, it should be used. Line 7: console.log(one == one_string) returns true because both variables, one and one_string contain the same value even though they have different types: one is of type Number whereas one_string is String.But since the == operator does type coercion, the result is true.; Line 8: console.log(one === one_string) returns false because the types of variables are different. Nov 02, 2017 - Loops are used in programming to automate repetitive tasks. In this tutorial, we will learn about the for statement, including the for...of and for...in statements, which are essential elements of the JavaScript programming language.
JavaScript Language Service. The JavaScript experience in Visual Studio 2019 is powered by the same engine that provides TypeScript support. This gives you better feature support, richness, and integration immediately out-of-the-box. The option to restore to the legacy JavaScript language service is no longer available. If the JavaScript Console window is closed, you can open it while you're debugging in Visual Studio by choosing Debug > Windows > JavaScript Console. Note If the window is not available during a debugging session, make sure that the debugger type is set to Script in the Debug properties for the project. JavaScript for...of loop. The syntax of the for...of loop is: for (element of iterable) { // body of for...of } Here, iterable - an iterable object (array, set, strings, etc). element - items in the iterable. In plain English, you can read the above code as: for every element in the iterable, run the body of the loop.
Feb 20, 2019 - There are 4 different ways to iterate through an array in JavaScript: `for`, `forEach`, `for/in`, `for/of`. What are the tradeoffs between them? Feb 11, 2021 - There are different ways to loop over arrays in JavaScript, but it can be difficult choosing the right one. There is a classic JavaScript for loop, JavaScript forEach method, and the for…of loop… The strict inequality operator (!==) is the logical opposite of the strict equality operator. It means "Strictly Not Equal" and returns true where strict equality would return false and vice versa. Strict inequality will not convert data types. For example 1 !== '1' will return true since 1 is an integer and '1' is a character and ...
Install Visual Studio Code (VS Code) on Windows 10https://youtu.b... Learn how to run a JavaScript program on Visual Studio Code. You need Node.js with VS Code. Javascript Object Oriented Programming Programming Difference between for...in and for...of loops Both the loops iterate over something. The main difference between them is in what they iterate over. Mar 03, 2020 - In this tutorial, we are going to learn about for..of vs for..in loops in JavaScript with the help of examples. In JavaScript, for loops are…
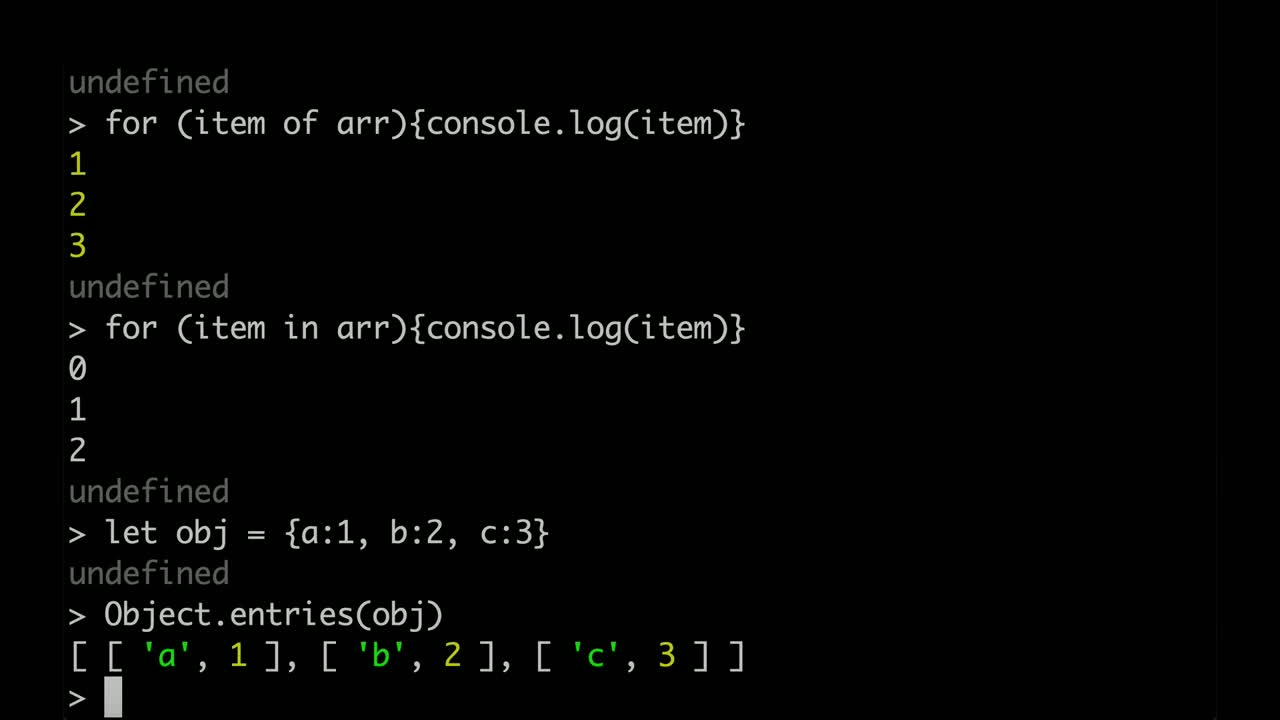
In JavaScript object properties themselves have internal properties. One of the internal properties is [ [Enumerable]]. for in will only walkthrough a property if it has [ [Enumerbale]] set to true. It not used to iterate elements of an collection rather used to iterate properties of objects. for of is a new way for iterating collections. Jun 16, 2021 - String* objects. Each character in a string has an index, which is an enumerable property in the form of an integer. *JavaScript automatically converts between String objects and string primitives; thus, you can call any of the helper methods of the String object on a string primitive. Difference for..in and for..of: Both for..in and for..of are looping constructs which are used to iterate over data structures. The only difference between them is the entities they iterate over: for..in iterates over all enumerable property keys of an object; for..of iterates over the values of an iterable object.
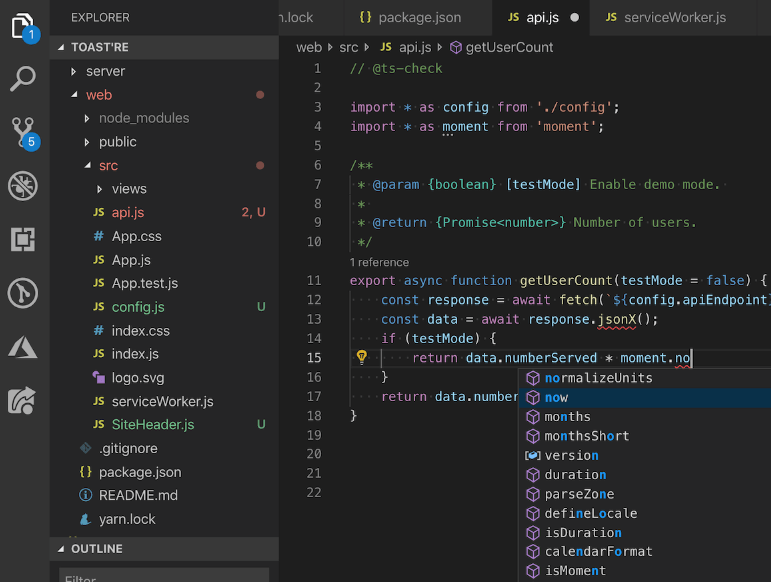
JavaScript in VS Code. Visual Studio Code provides IntelliSense, debugging, and powerful editor features for JavaScript. VS Code uses the JavaScript language service to make authoring JavaScript easy. In addition to syntactical features like format, format on type and outlining, you also get language service features such as Peek, Go to Definition, Find all References, and Rename Symbol. This loop logs only enumerable properties of the iterable object, in arbitrary order. It doesn't log array elements 3, 5, 7 or hello because those are not enumerable properties, in fact they are not properties at all, they are values.It logs array indexes as well as arrCustom and objCustom, which are.If you're not sure why these properties are iterated over, there's a more thorough explanation ... Javascript array cho phép chứa các phần tử rỗng, dưới đây là một ví dụ về cú pháp hợp lệ: const arr = [ 'a' , , 'c' ] ; arr . length ; // 3 for/in và for/each bỏ qua các phần tử rỗng, for và for/of thì không:
Difference between JavaScript and TypeScript JavaScript. JavaScript is the most popular programming language of HTML and the Web. JavaScript is an object-based scripting language which is lightweight and cross-platform. It is used to create client-side dynamic pages. The programs in JavaScript language are called scripts. Jan 31, 2020 - Ways of iterating over a array in JavaScript. How to ignore loop in else condition using JavaScript ? ... Explain the differences between for(..in) and for(..of) statement in JavaScript. Feb 21, 2020 - A short guide to learn the difference between for...of and for...in statements in JavaScript and what you should use.
I did a simple test with an array of object and doing some operation via for loop/ foreach / javascript functions and observing the time it take to execute. These results are from small examples and may vary as per the operation performed, the choice of execution env. and choice of VM. 1. Reduce vs for loop vs foreach JavaScript - For-In vs For-Of for-in and for-of both provide a way to iterate over an object or array. The difference between them is: for-in provides access to the object keys, whereas the for-of operator provides access to the values of those keys. JavaScript works in funny ways. It's a language that provides you several ways of doing something. That's also one of its strengths though. One example of this is the difference between forEach and for loops. We'll be taking a look at what each does and why you should choose one or the other!
Dec 05, 2019 - The variable i is not actually part of nums, but happens to be analogous to the indexes of nums. Modern JavaScript has better ways to loop through data — specifically the for...in and for...of loops. Learn the difference between the two as well as the underlying principles that guide us in ... Iterables in JavaScript. Before looking at the loops, you should know what an iterable in JavaScript is. An iterable is a JavaScript object returning a function that creates an iterator for its Symbol.iterator property.. Common iterables are arrays, typed arrays, maps, sets, and array-like objects (e.g., NodeLists).Strings are iterables as well, you can loop over each character. Oct 02, 2017 - Loops are used in programming to automate repetitive tasks. In this tutorial, we will learn about the for statement, including the for...of and for...in statements, which are essential elements of the JavaScript programming language.
The for/in statement loops through the properties of an object. The block of code inside the loop will be executed once for each property. JavaScript supports different kinds of loops: for - loops through a block of code a number of times. for/in - loops through the properties of an object. for/of - loops through the values of an iterable object. The dollar sign ( $) and the underscore ( _) characters are JavaScript identifiers, which just means that they identify an object in the same way a name would. The objects they identify include things such as variables, functions, properties, events, and objects. For this reason, these characters are not treated the same way as other special ... JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience.
Feb 08, 2018 - The most basic type of iteration method in JavaScript is the for loop. It takes three expressions; a variable declaration, an expression to be evaluated before each iteration, and an expression to be evaluated at the end of each iteration. For example, this for loop will console.log each item Jan 07, 2021 - Looping over Arrays: for vs. for-in vs. .forEach() vs. for-of ... The plain for loop in JavaScript is old. It already existed in ECMAScript 1. This for loop logs the index and value of each element of arr: Apr 23, 2020 - When iterating through an array, when should we use for, forEach, or map? Here's a quick summary of... Tagged with javascript, notes.
JavaScript is the simple winner when we compare the output factor of JavaScript vs. Python. Software running on Python will take longer to react and will make it idle for the user community. If you are interested in building great websites, then you can use python vs JavaScrip in future for web development. Generally, for/of is the most robust way to iterate over an array in JavaScript. It is more concise than a conventional for loop and doesn't have as many edge cases as for/in and forEach ().
 Js Includes Vs Some Javascript Array Is A Powerful
Js Includes Vs Some Javascript Array Is A Powerful
 Javascript For In And For Of The Difference
Javascript For In And For Of The Difference
Javascript Vs Jquery Key Differences You Need To Know Edureka
 5 Differences Between Arrow And Regular Functions
5 Differences Between Arrow And Regular Functions
 Javascript Objects Vs Map Performance Chrome V8 Node Js
Javascript Objects Vs Map Performance Chrome V8 Node Js
 Javascript Vs Node Js Javatpoint
Javascript Vs Node Js Javatpoint
 Speaking At Feconf 2017 All About Vs Code And Javascript
Speaking At Feconf 2017 All About Vs Code And Javascript
 Javascript Vs Php Differences Advantages Uses And More
Javascript Vs Php Differences Advantages Uses And More
 Python Vs Javascript Which Will Be More Popular In The Next
Python Vs Javascript Which Will Be More Popular In The Next
 Foreach Vs For Loops In Javascript What S The Difference
Foreach Vs For Loops In Javascript What S The Difference
 Java Vs Javascript Programming Language Which Is Better
Java Vs Javascript Programming Language Which Is Better
 Daily Python Stx Next Python Vs Javascript Is It A Fair
Daily Python Stx Next Python Vs Javascript Is It A Fair
 Choosing Betweentypescript Vs Javascript Technology
Choosing Betweentypescript Vs Javascript Technology
 The Best Visual Studio Code Extensions For Javascript And Node
The Best Visual Studio Code Extensions For Javascript And Node
 Typescript Vs Javascript Which One Is Better
Typescript Vs Javascript Which One Is Better
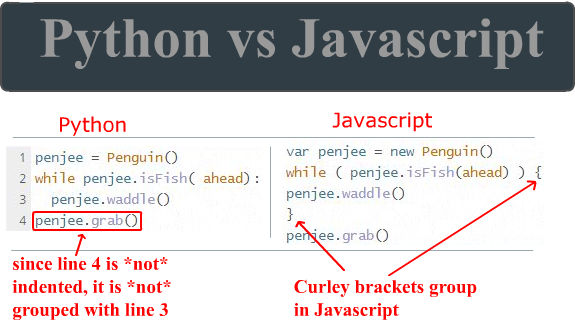
 Python Vs Javascript Code Example Penjee Learn To Code
Python Vs Javascript Code Example Penjee Learn To Code
 Difference Between Css And Javascript Geeksforgeeks
Difference Between Css And Javascript Geeksforgeeks
 Jquery Vs Javascript Know Their Differences And Similarities
Jquery Vs Javascript Know Their Differences And Similarities
 Javascript Vs Java Differences Similarities And History
Javascript Vs Java Differences Similarities And History
 Javascript Vs Jscript 9 Most Valuable Differences To Learn
Javascript Vs Jscript 9 Most Valuable Differences To Learn
 Dart Vs Javascript Top 6 Differences You Should Know
Dart Vs Javascript Top 6 Differences You Should Know
Java Vs Javascript Difference You Should Know
 Python Vs Javascript What Are The Key Differences Between
Python Vs Javascript What Are The Key Differences Between
 Learn The Differences Between Javascript And Typescript
Learn The Differences Between Javascript And Typescript
 What S The Difference Between Javascript And Jscript
What S The Difference Between Javascript And Jscript
 Elm Vs Javascript What Are The Differences
Elm Vs Javascript What Are The Differences
 What S The Difference Between Javascript And Jquery
What S The Difference Between Javascript And Jquery



0 Response to "31 Javascript For In Vs For Of"
Post a Comment