28 Html Script Javascript File
If you are going to define a functionality which will be used in various HTML documents then it's better to keep that functionality in a separate JavaScript file and then include that file in your HTML documents. A JavaScript file will have extension as.js and it will be included in HTML files using <script> tag. To execute JavaScript in a browser you have two options — either put it inside a script element anywhere inside an HTML document, or put it inside an external JavaScript file (with a.js extension) and then reference that file inside the HTML document using an empty script element with a src attribute.
 How To Bundle Create React App In A Single File Digital
How To Bundle Create React App In A Single File Digital
A script is a piece of code that adds dynamism to a website. The popular scripting languages are VBScript, JavaScript, Python, etc. Nowadays, JavaScript, along with its frameworks, are prevailing and used for web development. The JavaScript file can be stored with '.js' extension and can be accessed using the <script> tag of HTML.

Html script javascript file. The HTML <script> Tag The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Call them html, css, and javascript. Inside your html directory, create a file called css-and-js.html. Inside your css directory, create a file called styles.css. And inside your javascript directory, create a file called script.js. 2. HTML In order to link to your CSS and JavaScript files, you will need an HTML document within which to work. With 100k of Javascript, you should never put it inside the file. Use an external script Javascript file. There's no chance in hell you'll only ever use this amount of code in only one HTML page. Likely you're asking where you should load the Javascript file, for this you've received satisfactory answers already.
Apr 10, 2021 - The script tag was created by Netscape and was first implemented in Netscape Navigator 2, as far as the history of JavaScript is concerned. There are two ways you can use the script tag to insert JavaScript in HTML. ... You can insert JavaScript directly into an HTML file. Here is an example ... You can include JavaScript code in your HTML document either by using inline or external methods. Inline JavaScript is placed either in the <body> or <head> tags. External JavaScript is written in a separate.js file. The path to it is included in the HTML file (placed within <script> tag in the <head> section, using src attribute). The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute.
Apr 28, 2021 - The ‘src’ attribute in a tag is the path to an external file or resource that you want to link to your HTML document. For example, if you had your own custom JavaScript file named ‘script.js’ and wanted to add its functionality to your HTML page, you would add JavaScript is related to an HTML file using the <script> tag. There are a few different ways to load JavaScript in an HTML file. The two primary choices are between inline JavaScript and external JavaScript. For the most part, we will use external JavaScript files because that allows for a nicer organization of our project and a better ... The script tag provides a method to store JavaScript in an external file and then include it into HTML files using the src attribute of the script tag. An external JavaScript file generally has a.js extension. It is good practice to places all JavaScript files into a single JS file.
Remember, we don't need to include the type because the file is JavaScript. All we need is the src attribute which is the path to the file. The HTML will load the script when it loads the page as it did before. When the browser reads that line it will fetch the JavaScript file and run it. The <script> tag is used to embed a client-side script (JavaScript). The <script> element either contains scripting statements, or it points to an external script file through the src attribute. If your HTML file is not in the root or it's inside the folder and js file is in another folder. Then you have to write the script like below. "../" will push you inside the parent directory. So, the server can get access to the JS file and run on the client side.
The src attribute specifies the URL of an external script file. If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a.js extension, and then refer to it using the src attribute in the <script> tag. External JavaScript files are a great way to increase efficiency and improve maintainability across a website. You can place all your scripts into an external file (with a .js extension), then link to that file from within your HTML document. This is handy if you need to use the same scripts ... The example below defines a custom server-side include() function in the Code.gs file to import the Stylesheet.html and JavaScript.html file content into the Page.html file. When called using printing scriptlets , this function imports the specified file content into the current file.
An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) to an html document you can add JavaScipt to your html document. The <script> element is used to embed or reference JavaScript within an HTML document to add interactivity to web pages and provide a significantly better user experience. Some of the most common uses of JavaScript are form validation, generating alert messages, creating image gallery, show hide content, DOM manipulation, and many more. You can also embed the module's script directly into the HTML file by placing the JavaScript code within the body of the <script> element: < script type ="module"> </ script > The script into which you import the module features basically acts as the top-level module.
The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. It will call and alert box ... There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are as follows − · Script in <head>...</head> section. Nov 22, 2020 - As a rule, only the simplest scripts are put into HTML. More complex ones reside in separate files. The benefit of a separate file is that the browser will download it and store it in its cache. Other pages that reference the same script will take it from the cache instead of downloading it, ...
Html script javascript file. Either you import the code from an external JS file, or you embed the JavaScript code right into your HTML page Some theme's will provide an init Biasanya digunakan jika kita tidak ingin kode Javascript bercampur dengan kode HTML js' extension and can be accessed using the <script> tag of HTML. In order for your HTML files to make use of JavaScript code, you'll need to include the JavaScript code IN your HTML files in one of two ways. Either you import the code from an external JS file, or you embed the JavaScript code right into your HTML page. The import directive loads the module by path ./sayHi.js relative to the current file, and assigns exported function sayHi to the corresponding variable.. Let's run the example in-browser. As modules support special keywords and features, we must tell the browser that a script should be treated as a module, by using the attribute <script type="module">.
JavaScript can either be embedded directly inside the HTML page or placed in an external script file and referenced inside the HTML page. Both methods use the <script> element. ... To embed JavaScript in an HTML file, just add the code as the content of a <script> element. Using tags. This is the simplest method to call a javascript function in a HTML file. In this method, we will put our javascript function inside the <script> tags and if the function we wrote inside the tags is a simple one for example console.log () function and etc. then it will run automatically when we run our HTML file. When working with files for the web, JavaScript needs to be loaded and run alongside HTML markup. This can be done either inline within an HTML document or in a separate file that the browser will download alongside the HTML document. This tutorial will go over how to incorporate JavaScript into your web files, both inline into an HTML document ...
So, always include JavaScript files/code in the <head> that are going to be used while rendering the UI. All other scripts should be placed before the ending </body> tag. This way, you can increase the page loading speed. ... A <script> tag can also be used to include an external script file to an HTML ... 2 weeks ago - Omitted or a JavaScript MIME type: This indicates the script is JavaScript. The HTML5 specification urges authors to omit the attribute rather than provide a redundant MIME type. In earlier browsers, this identified the scripting language of the embedded or imported (via the src attribute) code. Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. Now after the invention of ES6 modules there are so many different approaches to solve this problem have been developed and discussed below.
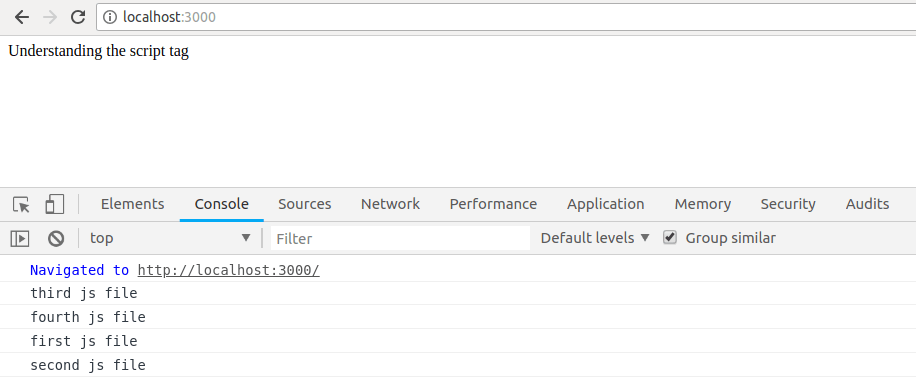
If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a .js extension, and then refer to it using the src attribute in the <script> tag. In fact, web browsers let you leave ... 1.0 files as well—the script will run the same; however, your page won’t validate correctly without the type attribute (see the box on Validating Web Pages for more on validation). This book uses HTML5 for the doctype, but the JavaScript code will ... HTML and Javascript are loaded in the order of "top to bottom, left-to-right"; Scripts that are closer to the top will be loaded first, scripts at the bottom of the page will be loaded last. This is very important, for a number of reasons: We place the critical scripts at the top.
Once the JavaScript file is created, we need to create a simple HTML document. To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to provide the path to our JavaScript file where it is stored. The 'src' attribute in a tag is the path to an external file or resource that you want to link to your HTML document. For example, if you had your own custom JavaScript file named 'script.js' and wanted to add its functionality to your HTML page, you would add it like this: This would point to a file named 'script.js' that is in the ... The above example links to an external JavaScript file. The location of the JavaScript file is provided as the value for the src attribute. When the HTML file loads, the JavaScript file is also loaded.
<!DOCTYPE html> <html> <body> <h2>Demo ... </html> ... Placing scripts at the bottom of the <body> element improves the display speed, because script interpretation slows down the display. ... External scripts are practical when the same code is used in many different web pages. JavaScript files have the file ... Sep 24, 2020 - You can insert Javascript into ... external file using the <script> tag. This tutorial demonstrates both methods. ... A general knowledge of HTML5. For a comprehensive review of the HTML5 markup language, explore our series, How To Build a Website in HTML. A general knowledge of Javascript... To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
 Auto Include Javascript Files To Your Main Html File With
Auto Include Javascript Files To Your Main Html File With
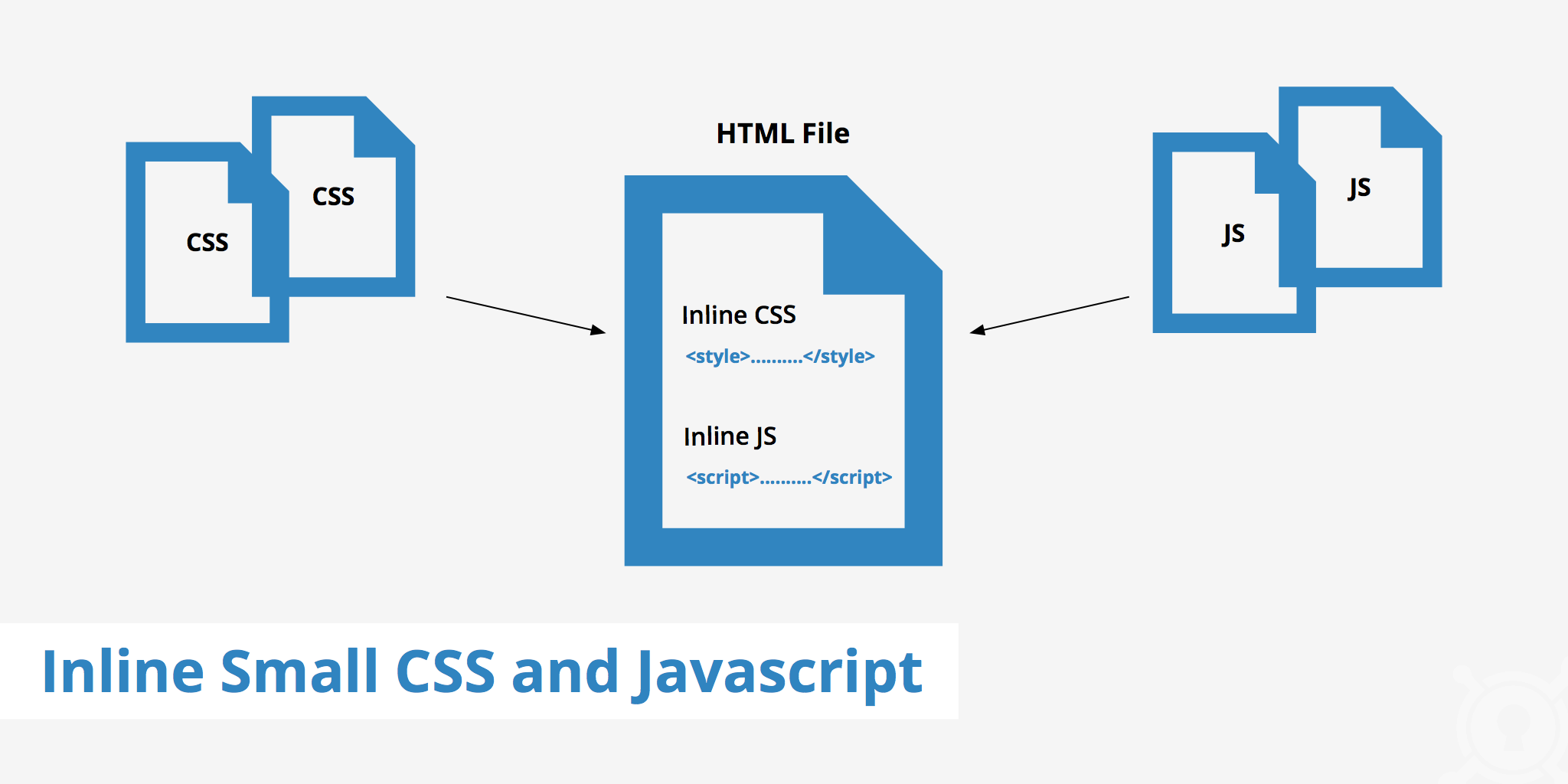
 Inline Small Css And Javascript Keycdn Support
Inline Small Css And Javascript Keycdn Support
 Reference External Javascript Library In Html Files With
Reference External Javascript Library In Html Files With
 In Static Template Script Tag To Import Another File Not
In Static Template Script Tag To Import Another File Not
 Knowhow How To Refer A Javascript File In Your Powerapps
Knowhow How To Refer A Javascript File In Your Powerapps
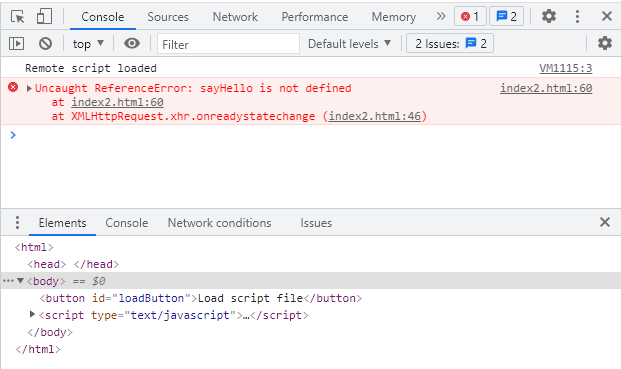
 Why Won T My Html File Run Import My Js File Ethereum
Why Won T My Html File Run Import My Js File Ethereum
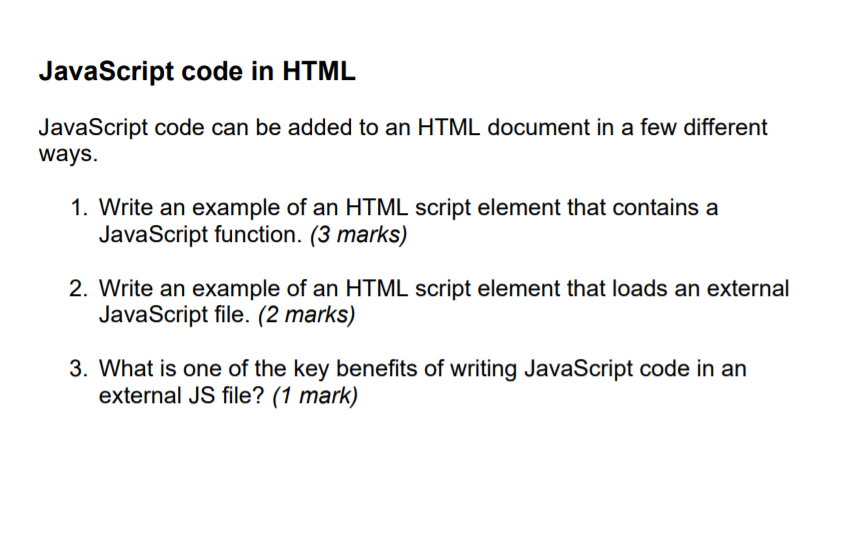
 Javascript Code In Html Javascript Code Can Be Added Chegg Com
Javascript Code In Html Javascript Code Can Be Added Chegg Com
 Can I Use Js To Pull Html Assets Into My Page Zendesk Help
Can I Use Js To Pull Html Assets Into My Page Zendesk Help
 Flask Application How To Link A Javascript File To Website
Flask Application How To Link A Javascript File To Website
 Javascript From Downloading Scripts To Execution Part 1
Javascript From Downloading Scripts To Execution Part 1
 3 Easy Methods To Include Javascript In Your Html File
3 Easy Methods To Include Javascript In Your Html File
 Javascript Tricks How To Include A Javascript File In Another Javascript File
Javascript Tricks How To Include A Javascript File In Another Javascript File
Including Javascript In Your Page

 Javascript Lesson 5 Javascript Code In An External File
Javascript Lesson 5 Javascript Code In An External File
 Dynamically Loading A Javascript File Codeproject
Dynamically Loading A Javascript File Codeproject
 Where To Put Your Script Tags In Javascript
Where To Put Your Script Tags In Javascript
 Link Css And Js Files With An Html File By Rodrigo Torrico
Link Css And Js Files With An Html File By Rodrigo Torrico
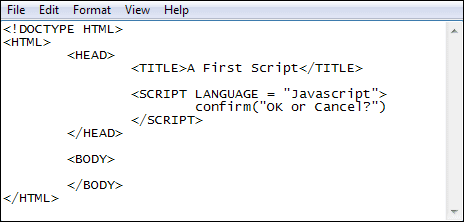
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript

How To Link An External Javascript File Mkyong Com
 Using Html Webpack Plugin To Generate Index Html By Bharat
Using Html Webpack Plugin To Generate Index Html By Bharat
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
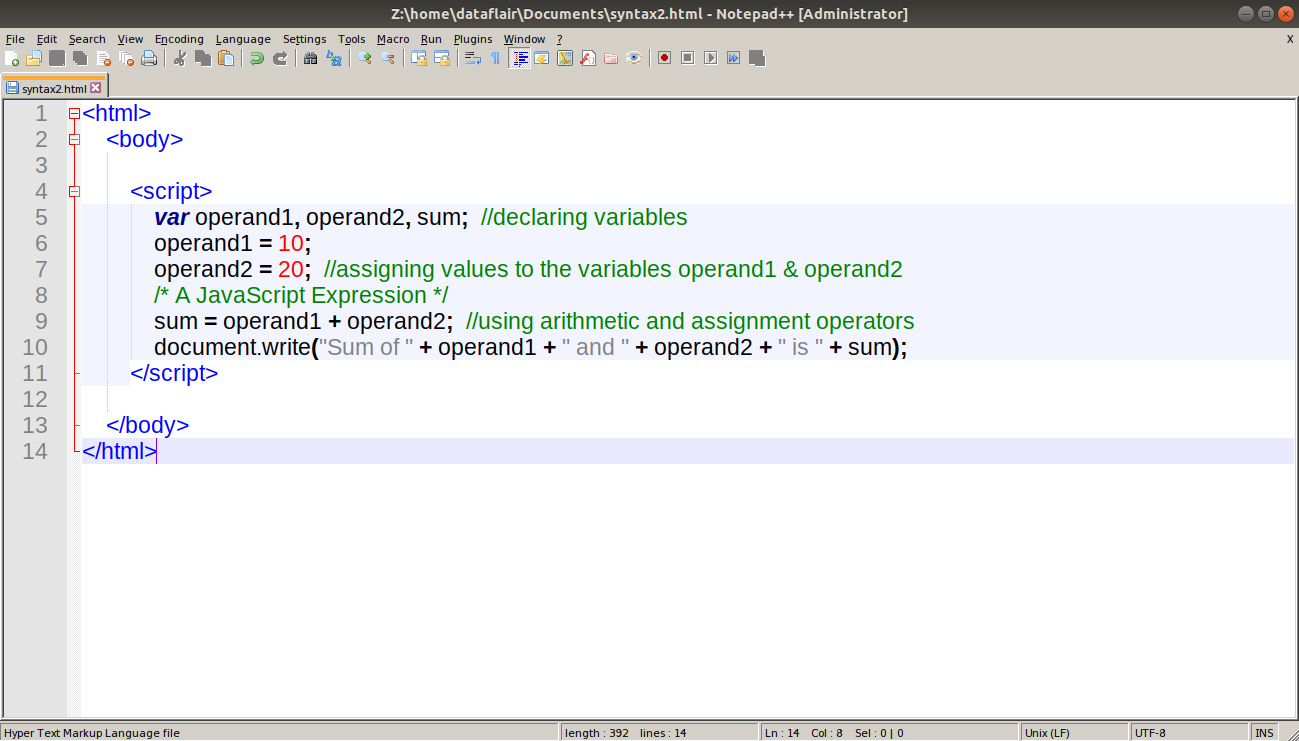
 Javascript Syntax Where Javascript Code Takes Birth
Javascript Syntax Where Javascript Code Takes Birth
 How To Download Files Using Javascript Js File Downloader
How To Download Files Using Javascript Js File Downloader
 Tomcat 9 Spring Mvc Application Js Files Are Downloaded With
Tomcat 9 Spring Mvc Application Js Files Are Downloaded With

0 Response to "28 Html Script Javascript File"
Post a Comment