32 How To Submit A Form Using Javascript
Setting the value of the text input element through JavaScript. In order to set the value of a text input field element in a form, we can use the following code: oFormObject.elements ["element_name"].value = 'Some Value'; Let us look at an example to illustrate how to set the value of the text input element through javascript. But really I would like JavaScript code that allows me to say ... I'm sorry I was not clear. I need a solution that changes the location of the browser, just like submitting a form. If this is possible with XMLHttpRequest, it is not obvious. And this should not be asynchronous, nor use XML, so ...
 2020 Updated Submit A Form Data Using Php Ajax And Javascript
2020 Updated Submit A Form Data Using Php Ajax And Javascript
Jul 27, 2016 - Find centralized, trusted content and collaborate around the technologies you use most. ... Connect and share knowledge within a single location that is structured and easy to search. ... I'm trying to create a form and submit it immediately with javascript and I cannot figure out what I'm ...

How to submit a form using javascript. Upon clicking the submit input element, the browser makes a POST request to the /contact URL on the same origin (protocol, domain and port). Using JavaScript we can intercept this event, submit the form asynchronously (with XHR and Fetch), and we can also react to events happening on individual form elements. Intercepting a form submit event Feb 20, 2021 - The HTMLFormElement.submit() method submits a given . JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
This article will show you how to submit form and change form action using javascript. This is a very simple trick but it's very useful and frequently used. Submit Form using Javascript HTML form Search: Search</button> </form> Javascript function function submitForm() { document.myForm.submit(); } Change […] Separate multiple selectors with comas. * @param {HTMLButtonElement | HTMLInputElement} submitButton Submit button to display form data (although the type should be always 'button') * @param {Element} outputSection Section where the form data is displayed * @since 1.0.0 */ constructor (formElement, inputSelectors, submitButton, outputSection) { /** * Disabled elements (values will not be shown in output). Jan 30, 2018 - The onsubmit event occurs when you try to submit a form. You can put your form validation against this event type. The following example shows how to use onsubm ...
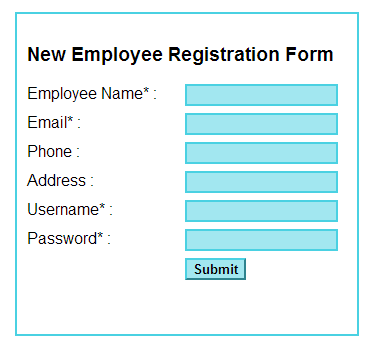
Here take some fields in the form, i.e, name, phone number, email, description and a submit button. These fields must have ids along with then. In this code, we are using submit in type by which our form will get submitted but to make it free from the filled date we are calling a function of name fun (). May 29, 2020 - JavaScript Form submission is a key event when it’s about web apps and websites. A web form is something when a user is supposed to enter a few details and submit it for further processing. Since it is almost impossible to keep the validation checks in real-time submissions and using manpower ... It is not as simple as calling form.submit () or clicking on the submit button. When the form is submitted, the submit event is fired right before the request is sent to the server. This is where JavaScript will come into action and validate the data entered. We can even create objects and add various attributes.
Feb 16, 2018 - To submit an HTML form using JavaScript, we are calling validate() to validate data when the onsubmit event is occurring. May 31, 2021 - If you want to create a custom ... using JavaScript, you need to use · <input type="button">, or better still, a <button> element. If you choose to use <button> elements to create the buttons in your form, keep this in mind: if there's only one <button> inside the <form>, that button will be treated as the "submit" ... You can use the submit() method to submit an HTML form (i.e. <form>) using jQuery.
Validating and Submit HTML form Using JavaScript Create HTML Sign Up form we will add below code into index.html file to create form.This form will have all required fields to register user. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Feb 25, 2016 - I would recommend you using a submit button for submitting forms as it respects the markup semantics and it will work even for users with javascript disabled.
4. If your form does not have any id, but it has a class name like theForm, you can use the below statement to submit it: document.getElementsByClassName ("theForm") [0].submit (); Share. Improve this answer. edited Jul 30 '20 at 22:13. JavaScript Create a <form id='myapp' > and <select > element with languages <option>. Define submitForm () function on change event of <select>. When it gets triggered then submit the form by calling submit () method and set an option selected using PHP according to the selected value. Perform action after form submit. If you would like to perform a jQuery or JavaScript action after a form is submitted, there are three different events you may use, depending on the "On Submit" action you have selected in your form's Settings. After success message
The above file includes a css file name style.css and a javascript file name formscript.js. On click the submit button, formsubmit () method will be called which is defined in formscript.js file. Get code examples like "submit form using javascript" instantly right from your google search results with the Grepper Chrome Extension. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. Finally append the <form> element to the <body> element of the document. This example creates a Registration form.
The method attribute defines how data is sent. The HTTP protocol provides several ways to perform a request; HTML form data can be transmitted via a number of different methods, the most common being the GET method and the POST method. To understand the difference between those two methods, let's step back and examine how HTTP works.Each time you want to reach a resource on the Web, the ... Jun 01, 1996 - With JavaScript at your side, you can process simple forms without invoking the server. And when submitting the form to a CGI program is necessary, you can have JavaScript take care of all the preliminary requirements, such as validating input to ensure that the user has dotted every i. In javascript onclick event, you can use form.submit () method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform javascript form submission by form attributes like id, name, class, tag name as well.
We can do this with JavaScript. Again, we use the getElementById method to get the form input text box and evaluate if the user entered a value. The input can be any value, but there must be at least one character input. We want to trigger the JavaScript check when the user clicks the submit button. If the submit button has focus and you press the Enter key, the browser also submits the form data. When you submit the form, the submit event is fired before the request is sent to the server. This gives you a chance to validate the form data. If the form data is invalid, you can stop submitting the form. If you use a FormData object with a form that includes <input type="file"> widgets, the data will be processed automatically. But to send binary data by hand, there's extra work to do. There are many sources for binary data, including FileReader, Canvas, and WebRTC.Unfortunately, some legacy browsers can't access binary data or require complicated workarounds.
Reset or clear a form using JavaScript, with the reset() method. The reset method sets the values of all elements in a form like clicking the reset button. The submit event triggers when the form is submitted, it is usually used to validate the form before sending it to the server or to abort the submission and process it in JavaScript. The method form.submit () allows to initiate form sending from JavaScript. We can use it to dynamically create and send our own forms to server. JavaScript multiple submit button using javascript, two button in a single form using javascript agurchand Technologist, software engineer, blogger with experience in Web development and the Media.
The default behavior of a submit button obvious – clicking it submits the contents of a form to the server. This seems quite straightforward. So, what could possibly go wrong? Well, what if the user double clicks on the submit button rather than clicking it just the once? Dec 03, 2015 - I have a form with id theForm which has the following div with a submit button inside: The form validation function is called in the form's onsubmit event. For that example, we simply thrown the same alert for all fields and focus is set to the first blank field found in form validation. JavaScript submit form with email validation example
How JavaScript post request like a form submit - we can use the createElement function, which is necessary due to IE's brokenness with the name attribute on elements created normally with document.createElement. Guys: Thanks for getting back to me so quickly. Yesterday i googled jquery 1.11.1 and went to their website to get a copy. When I clicked on the link the whole jquery code appeared as code in my browser. Don't use document.write. If you want to add content to a page you need to work with the DOM. Google "create div javascript" or "create span javascript" for examples, you basically need to create an element that has your text in it and add that element to the part of the page you want the text to display.
Apr 22, 2014 - After this code executes, clicks on Trigger the handler will also display the message. In addition, the default submit action on the form will be fired, so the form will be submitted. The JavaScript submit event does not bubble in Internet Explorer. However, scripts that rely on event delegation ... Call a javascript function on submit form. So, I am going to create an HTML form now and then I will create a JavaScript function. Thereafter, I will show you how to call that JavaScript function when the user clicks on the submit button of that form. I hope if you follow what I am going to do here step by step, you will understand easily. Let ...
 Form Submission Using Ajax Php And Javascript Formget
Form Submission Using Ajax Php And Javascript Formget
 Jsonforms Javascript Library To Submit Forms As Json
Jsonforms Javascript Library To Submit Forms As Json
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 A Beginner S Guide To Javascript Auto Submit Html Form
A Beginner S Guide To Javascript Auto Submit Html Form
 Insert Form Values In A Table Using Javascript Stack Overflow
Insert Form Values In A Table Using Javascript Stack Overflow
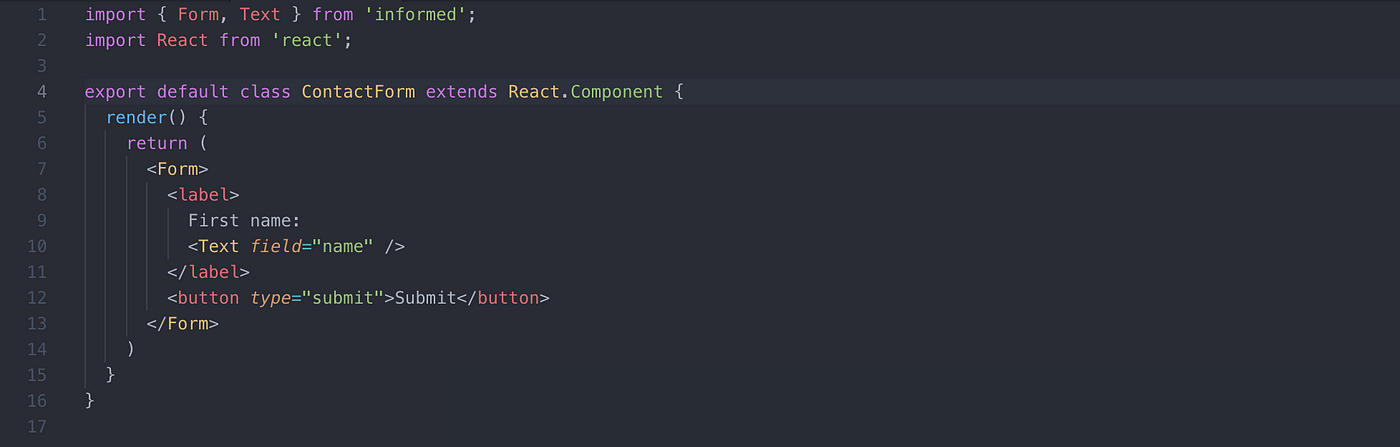
 How To Get Form Data On Submit In Reactjs
How To Get Form Data On Submit In Reactjs
 Form Validation In Javascript Qa With Experts
Form Validation In Javascript Qa With Experts
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 How To Submit And Process A Form With Javascript
How To Submit And Process A Form With Javascript
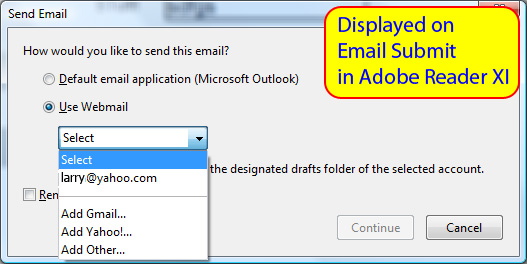
Submitting Form Data Via Email
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
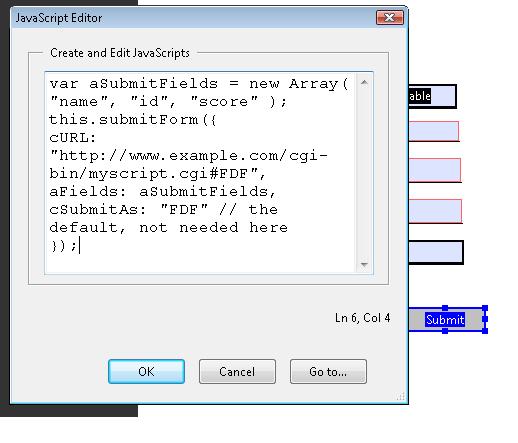
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
 Storing Form Data From A Website In Google Spreadsheets Using
Storing Form Data From A Website In Google Spreadsheets Using
 Javascript Form Example With Validation Code Example
Javascript Form Example With Validation Code Example
 How To Make My Next Button To Submit Form Stack Overflow
How To Make My Next Button To Submit Form Stack Overflow
 How To Submit A Form Using Javascript Javascript Coder
How To Submit A Form Using Javascript Javascript Coder
 How To Construct Json Before Submitting Form Using Javascript
How To Construct Json Before Submitting Form Using Javascript
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 Express Tutorial Part 6 Working With Forms Learn Web
Express Tutorial Part 6 Working With Forms Learn Web
 Forms File Uploads And Security With Node Js And Express
Forms File Uploads And Security With Node Js And Express
 Simple Form Validation Using Html And Javascript
Simple Form Validation Using Html And Javascript
 Building Better Html Forms In Vanilla Js Simple Talk
Building Better Html Forms In Vanilla Js Simple Talk
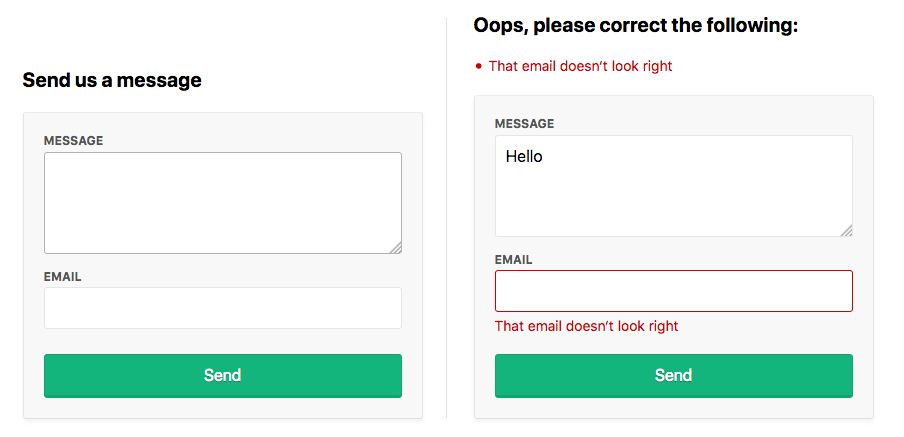
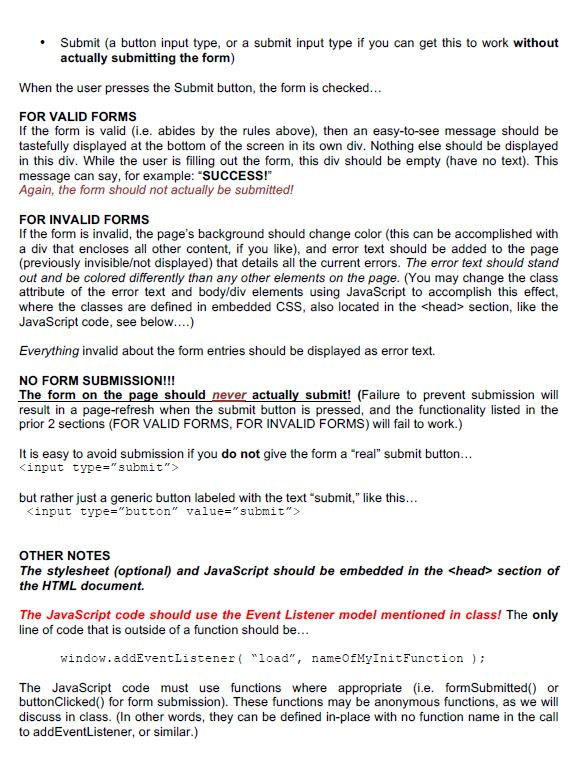
 Need Help With Html With Javascript Embedding For Chegg Com
Need Help With Html With Javascript Embedding For Chegg Com
 Display Html Form Values In Same Page After Submit Using
Display Html Form Values In Same Page After Submit Using
 Pdf15 Providing Submit Buttons With The Submit Form Action
Pdf15 Providing Submit Buttons With The Submit Form Action
Github Zulkarneynyavas Javascript Form Submit Form Submit
 How To Submit A Form With Javascript By Clicking A Link Dc Blog
How To Submit A Form With Javascript By Clicking A Link Dc Blog
 Javascript Form Submission How To Submit A Form In
Javascript Form Submission How To Submit A Form In
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
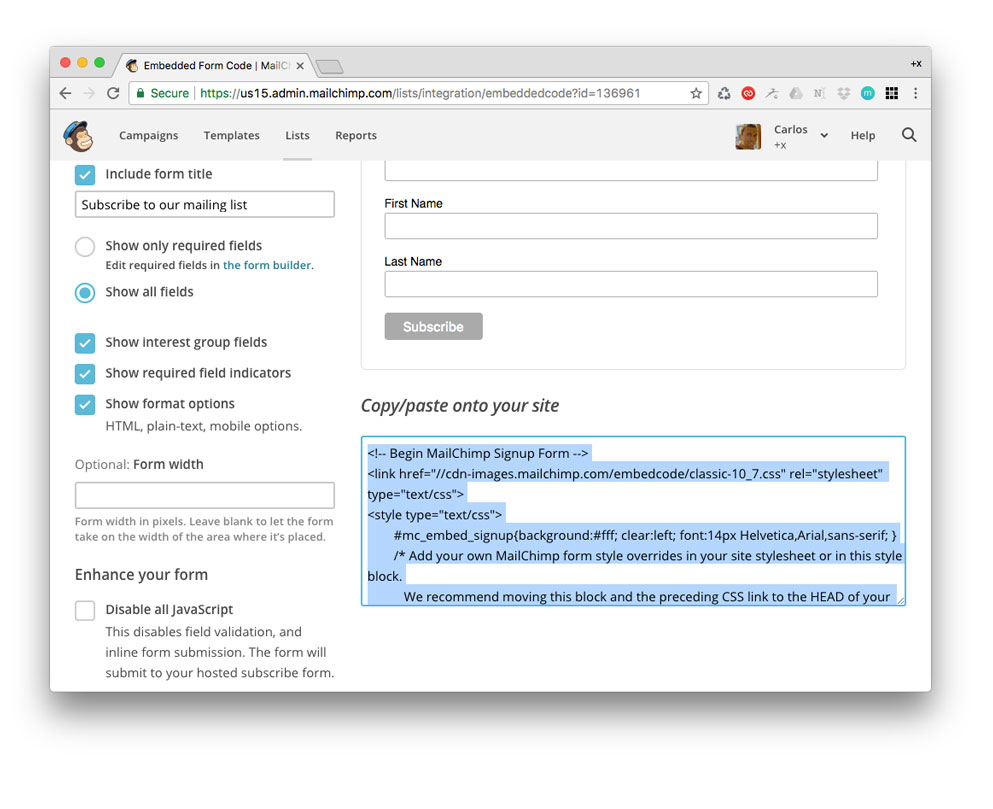
 How To Easily Put A Form On Your Website
How To Easily Put A Form On Your Website

0 Response to "32 How To Submit A Form Using Javascript"
Post a Comment