28 Javascript Loop Through Map
That's the reason why there are various methods in JavaScript to iterate through datasets. One of these methods is called the map () method. This method loops through an existing array and performs a specific function on all items in that array. In this guide, we're going to talk about how to use the JavaScript map () function. A common problem faced by programers is looping over an enumerable dataset. This data can come in the form of arrays, lists, maps or other objects. In this article we will deal with this problem and learn 4 ways to loop through objects using javascript to retrieve multiple key-value pairs.
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
13/4/2018 · How to perform common operations in JavaScript where you might use loops, using map(), filter(), reduce() and find() Published Apr 13, 2018 , Last Updated Apr 16, 2018 Loops are generally used, in any programming language, to perform operations on arrays: given an array you can iterate over its elements and perform a calculation.

Javascript loop through map. If you want to learn more about chaining map, reduce, and filter, check out my article: JavaScript — Learn to Chain Map, Filter, and Reduce. Key Takeaways. Just about anything you can do with forEach() you can do with map(), and vise versa. map() allocates memory and stores return values. forEach() throws away return values and always returns ... Jul 27, 2021 - Just like a for..in loop, these methods ignore properties that use Symbol(...) as keys. The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well).
In this article, we will learn how to iterate over a Map using different methods available. So, let’s dive in and learn how to loop over a Map. Iterating a Map. For iterating over a Map, we can use the following javascript constructs: for..of; forEach() Let's create a Map first to loop over from the knowledge gained in our previous article. 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Feb 14, 2019 - The iteration of elements in a map object is done in the insertion order and a “for…” loop returns an array of all [key, value] pairs for each iteration. Differences between Objects and Maps in JavaScript Both of these data structures are similar in many ways such as both store values ...
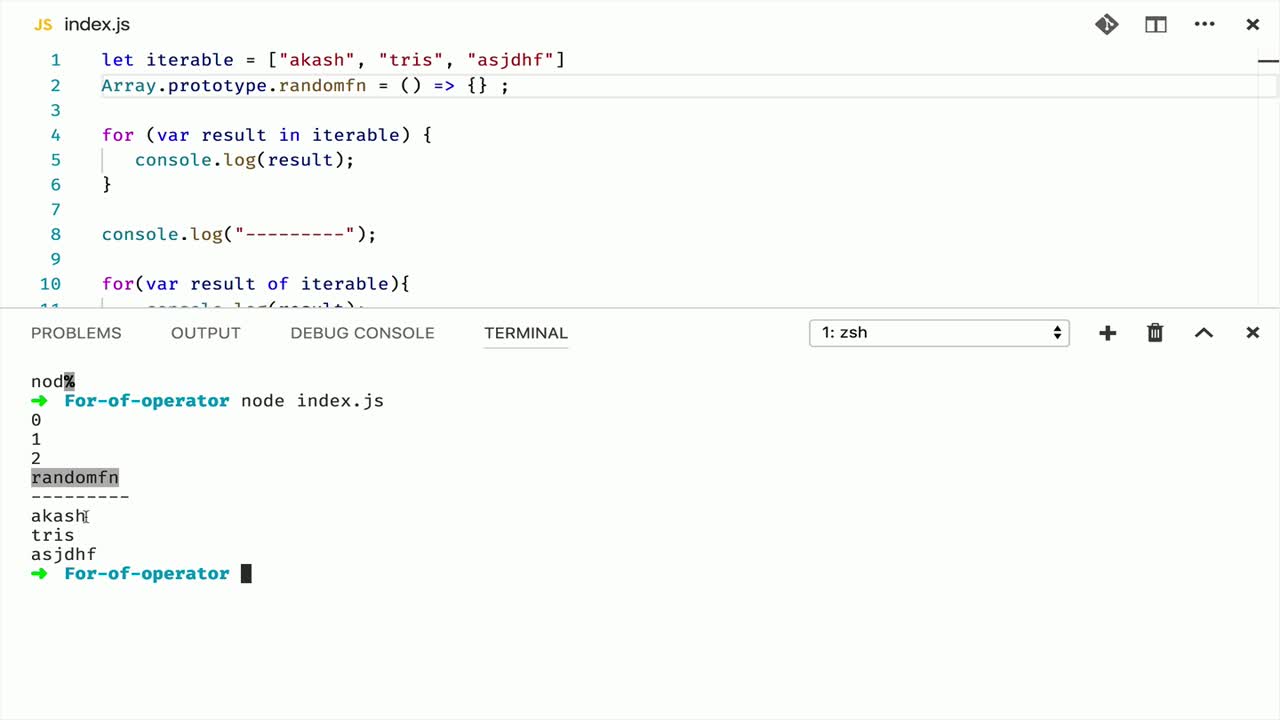
9/9/2018 · See each key is pointing to its value (object). In line 9 and 10, we used a for...of loop which basically iterates in inerrable in our case they are keys and values thus we used users.keys () and users.values () to iterate (loop) through keys and values respectively. Now, what if I want a key-value pair or I want to loop through key-value pairs ... How to iterate over object properties in JavaScript Here's a very common task: iterating over an object properties, in JavaScript ... , Last Updated Apr 05, 2020. If you have an object, you can't just iterate it using map(), forEach() or a for..of loop. You will get errors: const items = { 'first': new Date ... and loop through that, using ... The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value.
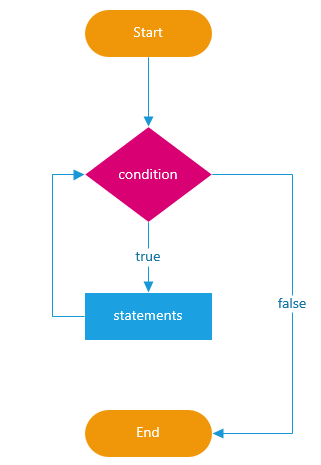
The map () method is very similar to the forEach () method as it will also execute the provided callback function for each element in the array. The difference between the two is that the map () method creates and returns a new array based on the result of the provided callback function. The callback function takes up 3 arguments: Loop through JavaScript Arrays using for, forEach, and map functions. Jul 1, 2020. All JavaScript apps from server-side Node.js to client-side code, there are many time when you need to work with JavaScript Arrays. Arrays are useful to store multiple values within a single variale. Nov 05, 2020 - Now using the map function I am iterating the data inside the render method. I have used the arrow function for a shorter version of my code you can also use the normal javascript function. Both will give the same result. ... The for loop is executed as long as a condition is true.
9/6/2021 · How to Use forEach() to Iterate Through a JavaScript Map. Jun 9, 2021 JavaScript's Map object has a handy function, forEach(), which operates similarly to arrays' forEach() function. JavaScript calls the forEach() callback with 3 parameters: the value, the key, and the map itself. 22/7/2018 · I almost never use for loops in JavaScript and many other languages anymore. Instead, when iterating over collections I tend to use the map operator when it’s available. This applies to arrays ... The most common ways to loop through an array in JavaScript are the for, for/in and while loops. See how to use them. Examples. ... At first sight, the map() method has similarities with the forEach() method since it will also invoke the callback function once for each array element.
Mar 02, 2018 - Discover the Map data structure introduced in ES6 to associate data with keys. Before its introduction, people generally used objects as maps, by associating some object or value to a specific key value Iterate Over Map with for-of Loop for (let [k, v] of map_obj) {… iterate over Map map_obj's elements. kis key, vis value. Aug 16, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Loop Over the Array. .map () in JavaScript iterates through an array and calls a specified function for each of the items. Components in JSX are JS functions. For each object in the array, a block of JSX elements is returned. Also, data from the object is passed to each block using the JSX handlebars-like curly brackets. Thymeleaf provides th:each attribute that can be used to loop through different Java collection objects like Map, List, Set and array. Thymeleaf offers powerful features that make it ideal for modern HTML5 Java-based web development. If you want to learn more about how to start working with Thymeleaf in Spring Boot, check out the this guide. The forEach method executes the provided callback once for each key of the map which actually exist. It is not invoked for keys which have been deleted. However, it is executed for values which are present but have the value undefined. callback is invoked with three arguments:. the entry's value; the entry's key; the Map object being traversed; If a thisArg parameter is provided to forEach, it ...
Here first we loop over keys (using Map.keySet () method) and then search for value (using Map.get (key) method) for each key.This method is not used in practice as it is pretty slow and inefficient as getting values by a key might be time-consuming. Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map. 2. console.log('Key is: ' + i + '. Value is: ' + a_hashMap[i]); 3. } 4. . I run into a problem where this outputs a bunch of undefined keys after the first key, when the array only contains one entry. I have a feeling it is because the code is within a loop which uses i, even though when I follow in debug it shouldn't be happening.
In the same way, you can make a loop through an array of strings. 2. Making a loop through DOM elements. The For loop can also be used to alter colors. Consider a situation where you want to choose a particular color for all the anchors of your page. In order to do so, use the following piece of code. Feb 01, 2017 - JavaScript: Iterate Over Map Object · By Xah Lee. Date: 2017-02-01. Last updated: 2020-12-13 · Iterate Over Map with for-of Loop · for (let [k, v] of map_obj) {…} · iterate over Map map_obj's elements. k is key, v is value. [see for-of Loop] · for (let x of map_obj) {…} · iterate ... In addition, Map preserves the order of its keys — unlike Object, and Map was built with iteration in mind, so in case iteration or elements order are highly significant, consider Map — it ...
Jan 30, 2020 - This tutorial introduces you to the JavaScript Map object and shows you how to manipulate maps effectively. In the inner loop, given an object like your map, the values are arrays. That's OK, but note that the "innerKey" values will all be numbers. edit — Now once that's straightened out, here's the next problem: setTimeout(function { // ... }, i * 6000); The first time through that loop, "i" will be the string "partnr1". This is a tutorial about high order functions on how to loop through map.I also do a beginner version of filter, and reduce. Filter is to filter the loop to ...
Array.map() The map() method creates a new array by performing a function on each array element. The map() method does not execute the function for array elements without values. The map() method does not change the original array. This example multiplies each array value by 2: how to loop through a map in javascript; loop through a map and get the value javascript; js hashmap iterate ; traverse map javascript; how to loop map iterator javascript; js loop through map; java 8 loop throth map; hashmap loop in java 8; java iterate map functional style; map foreach java 8; java map foreach; iterate map js; map.foreach java Code language: JavaScript (javascript) Iterate over map keys. To get the keys of a Map object, you use the keys() method. The keys() returns a new iterator object that contains the keys of elements in the map. The following example displays the username of the users in the userRoles map object.
How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · File C:\Users\Tariqul\App... In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ... In this article, we will look at four different ways to looping over object properties in JavaScript. Before ES6, the only way to loop through an object was the for...in loop. The Object.keys() method was introduced in ES6 to make it easier to iterate over objects.
A Map 's keys can be any value (including functions, objects, or any primitive). The keys of an Object must be either a String or a Symbol . Key Order. The keys in Map are ordered in a simple, straightforward way: A Map object iterates entries, keys, and values in the order of entry insertion. Although the keys of an ordinary Object are ordered ...
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
 Array Iteration 8 Methods Map Filter Reduce Some Every Find Findindex Foreach
Array Iteration 8 Methods Map Filter Reduce Some Every Find Findindex Foreach
 Iterate Over Items With Javascript S For Of Loop
Iterate Over Items With Javascript S For Of Loop
 Should You Use Includes Or Filter To Check If An Array
Should You Use Includes Or Filter To Check If An Array
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Looping Through An Array To Show Multiple Points On The Map
Looping Through An Array To Show Multiple Points On The Map
 How To Loop Through The Array Of Json Objects In Javascript
How To Loop Through The Array Of Json Objects In Javascript
 Looping Over Javascript Array Of Arrays With Data For Loop
Looping Over Javascript Array Of Arrays With Data For Loop
 Javascript Loop Through Object Array Code Example
Javascript Loop Through Object Array Code Example
 How To Use Javascript Inside A Php While Loop For Displaying
How To Use Javascript Inside A Php While Loop For Displaying
 Different Ways To Loop Through Arrays And Objects In React
Different Ways To Loop Through Arrays And Objects In React
 Why I Stopped Using For Loops And Started Mapping Instead
Why I Stopped Using For Loops And Started Mapping Instead
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
![]() How To Use Map To Iterate Through Array Items In
How To Use Map To Iterate Through Array Items In
 Javascript While Loop By Examples
Javascript While Loop By Examples
 Javascript Map Foreach Method With Example
Javascript Map Foreach Method With Example
 How Do I Avoid Looping Multiple Times Through A List While
How Do I Avoid Looping Multiple Times Through A List While
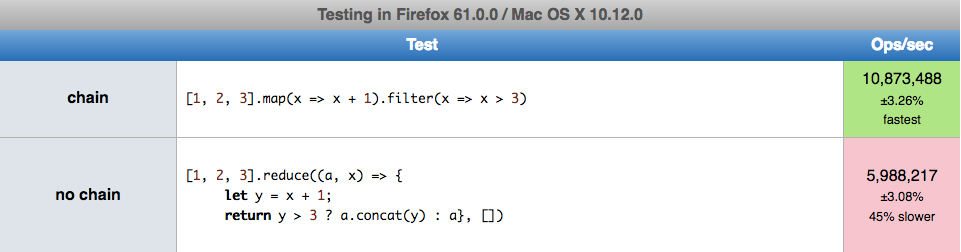
Performance Of Javascript Foreach Map And Reduce Vs For
 How To Iterate Through An Object Keys And Values In Javascript
How To Iterate Through An Object Keys And Values In Javascript
 Write Javascript Loops Using Map Filter Reduce And Find
Write Javascript Loops Using Map Filter Reduce And Find
How Javascript Works High Performing Code 8 Optimization
 Reactjs Loop Through Api Response In React Code Example
Reactjs Loop Through Api Response In React Code Example
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 How To Use Map To Iterate Through Array Items In
How To Use Map To Iterate Through Array Items In
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials


0 Response to "28 Javascript Loop Through Map"
Post a Comment