20 How To Create A Promise Javascript
1 week ago - Native JavaScript promises don’t expose promise states. Instead, you’re expected to treat the promise as a black box. Only the function responsible for creating the promise will have knowledge of the promise status, or access to resolve or reject. Sep 21, 2020 - That’s it. Hopefully this article smoothen your path to tame the JavaScript promises. Happy coding! ... This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
JavaScript promises started out in the DOM as "Futures", renamed to "Promises", and finally moved into JavaScript. Having them in JavaScript rather than the DOM is great because they'll be available in non-browser JS contexts such as Node.js (whether they make use of them in their core APIs is another question).

How to create a promise javascript. JavaScript Promises and Async/Await: As Fast As Possible™. Using promises, we can write asynchronous programs in a more manageable way. Using Async/Await syntax, a promise-based asynchronous ... 1 week ago - Promises in JavaScript represent processes that are already happening, which can be chained with callback functions. If you are looking to lazily evaluate an expression, consider the arrow function with no arguments: f = () => expression to create the lazily-evaluated expression, and f() to ... You can create a promise using the promise constructor like this: let promise = new Promise (function (resolve, reject) { // Make an asynchronous call and either resolve or reject }); In most cases, a promise may be used for an asynchronous operation. However, technically, you can resolve/reject on both synchronous and asynchronous operations.
In JavaScript, we can create a new Promise with new Promise(), which takes in a function as an argument: (resolve, reject) => {}. In this function, resolve and reject are callback functions that are provided by default in JavaScript. Let's take a closer look at the code above. When we run the onMyBirthday function, after 2000ms: Last Updated : 21 Jul, 2021. Promises are used to handle asynchronous operations in JavaScript. They are easy to manage when dealing with multiple asynchronous operations where callbacks can create callback hell leading to unmanageable code. Prior to promises events and callback functions were used but they had limited functionalities and ... Map your array to promises and then you can use Promise.all () function: var promises = [obj1, obj2].map (function (obj) { return db.query ('obj1.id').then (function (results) { obj1.rows = results return obj1 }) }) Promise.all (promises).then (function (results) { console.log (results) })
Promise.all takes an array of promises (it technically can be any iterable, but is usually an array) and returns a new promise.. The new promise resolves when all listed promises are resolved, and the array of their results becomes its result. For instance, the Promise.all below settles after 3 seconds, and then its result is an array [1, 2, 3]: 1 day ago - So, here, we have created one javascript promise object and passed the two parameters to the Promise constructor called to resolve and reject. Aug 05, 2019 - Here are a few things to notice: this._state property can have three possible values as described above: 0 - pending 1 - fulfilled with _value 2 - rejected with _value 3 - adopted the state of another promise, _value · Its value is0 (pending) when you create a new promise.
A promise can be returned to another promise, creating a chain of promises. If one fails all others too. Chaining is very powerful combined with Promise as it gives us the control of the order of events in our code. new Promise (function (resolve, reject) { Aug 12, 2019 - What is a promise?A JavaScript promise is an object that represents the completion or failure of an asynchronous task and its resulting value.¹ The end. I’m kidding of course. So, what does that definition even mean? First of all, many things in JavaScript are objects. You can create Jun 26, 2020 - In a typical web-app, you could be doing multiple asynchronous operations, such as fetching images, getting data from JSON endpoint, talking to an API, etc. Now, let’s look at how you create a promise in JavaScript:
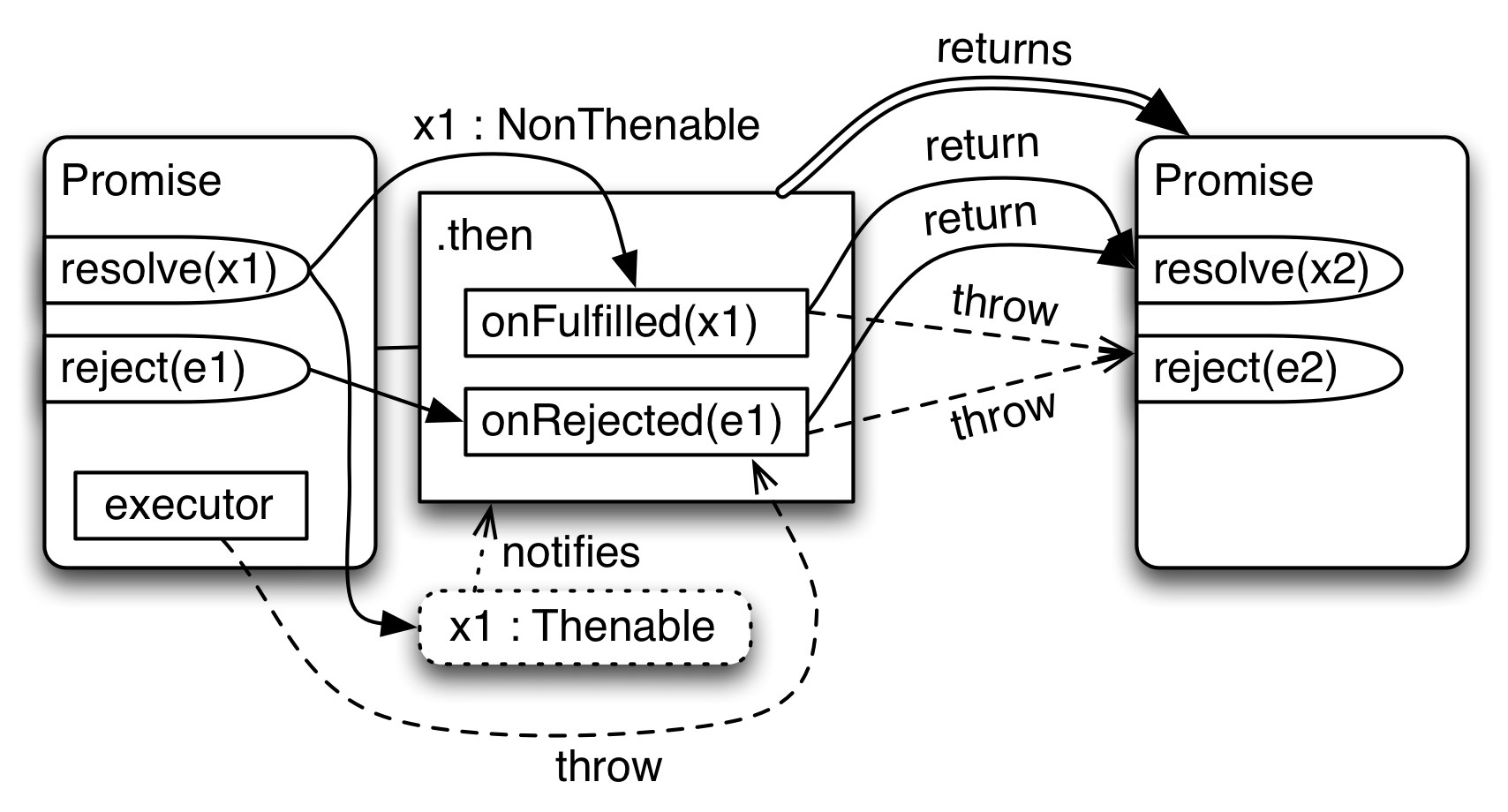
The then method returns a Promise which allows for method chaining. If the function passed as handler to then returns a Promise, an equivalent Promise will be exposed to the subsequent then in the method chain. The below snippet simulates asynchronous code with the setTimeout function. The constructor syntax for a promise object is: let promise = new Promise(function(resolve, reject) { // executor (the producing code, "singer") }); The function passed to new Promise is called the executor. When new Promise is created, the executor runs automatically. Jun 22, 2020 - It then updates storedValue to the result of the most recent execution. It will execute these functions in order. This creates the synchronous promise chain. This loop is wrapped in a try/catch block. This is special JavaScript syntax that looks for errors. If your asynchronous function calls ...
All you have to do is use the callback function as an argument to util.promisify, and store it an a variable. In my case, that's getChuckNorrisFact. Then you use that variable as a function that you can use like a promise with the.then () and the.catch () methods. Solution 2 (involved): Turn the Callback into a Promise Promise.resolve () and Promise.reject () are shortcuts to manually create an already resolved or rejected promise respectively. This can be useful at times. Promise.all () and Promise.race () are two composition tools for running asynchronous operations in parallel. We can start operations in parallel and wait for them all to finish like this: May 26, 2021 - It then updates storedValue to the result of the most recent execution. It will execute these functions in order. This creates the synchronous promise chain. This loop is wrapped in a try/catch block. This is special JavaScript syntax that looks for errors. If your asynchronous function calls ...
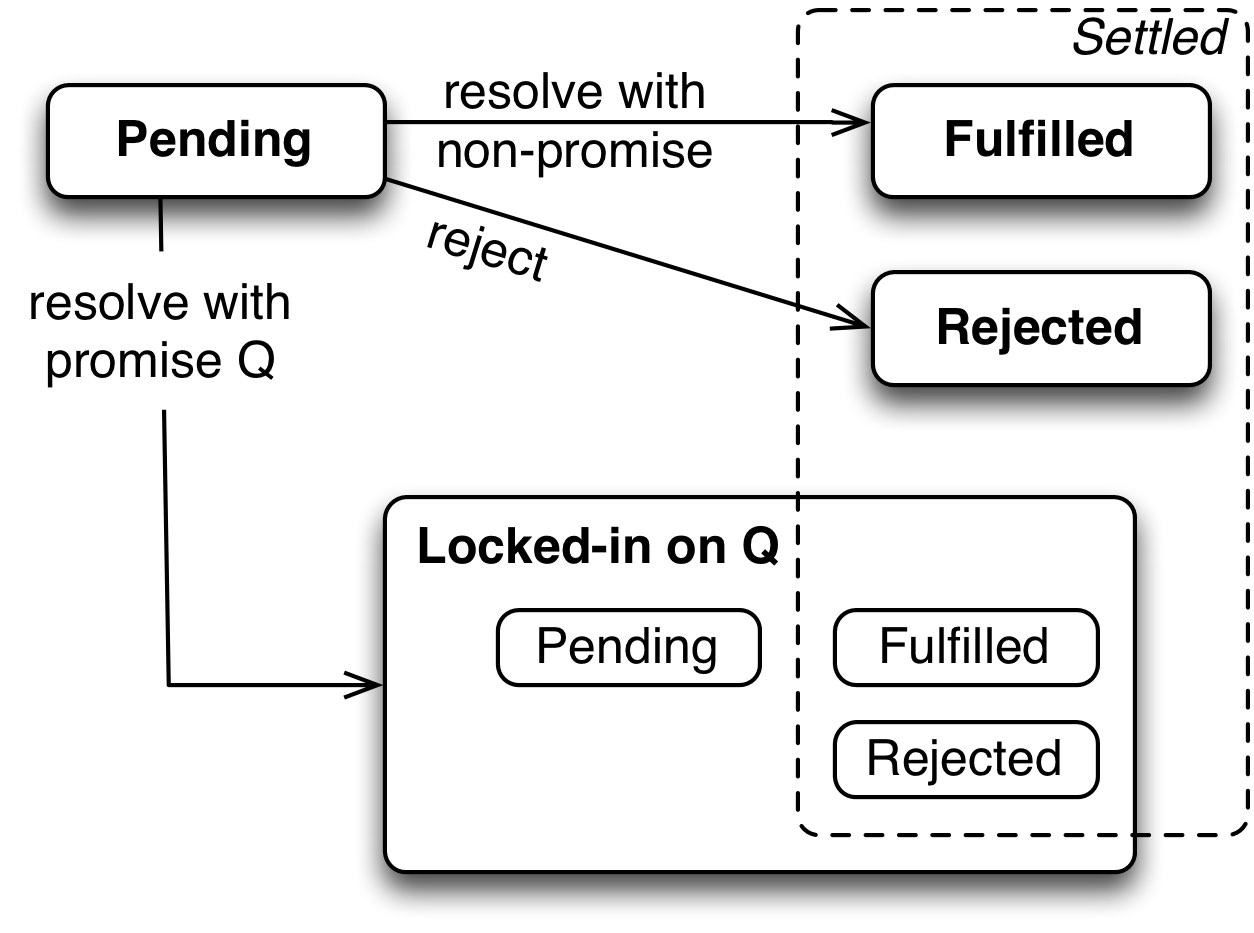
Let's see how all of this works. 0:50. In the project, open the file promises-breakfast.js. 0:52. In this file, let's create a new promise called breakfast promise 0:56. with const breakfastPromise. 1:01. We create the promise using the new keyword, 1:03. followed by the Promise () constructor function. 1:05. Promise Object Properties. A JavaScript Promise object can be: Pending; Fulfilled; Rejected; The Promise object supports two properties: state and result. While a Promise object is "pending" (working), the result is undefined. When a Promise object is "fulfilled", the result is a value. When a Promise object is "rejected", the result is an ... Dec 02, 2019 - Although promise implementations follow a standardized behaviour, their overall APIs differ. JavaScript promises are similar in API to RSVP.js. Here's how you create a promise:
Writing Promises is actually very simple. First create a function. Let's call our function 'getData': function getData() { } Second, add a return statement. If you don't know, a return statement allows you to stop a function and return a value to whatever called the function. 27/3/2020 · Mar 27, 2020. In general, there are 4 ways to create a new promise in JavaScript: Using the Promise constructor. Using the static helpers Promise.resolve () and Promise.reject () Chaining with the then () function or catch () function. Call an async function. let promise = new Promise ( (resolve, reject) => { ... }); To create a promise in JavaScript, you use the Promise constructor, new Promise the executor and it runs automatically. It contains the producing code which should eventually produce the result. The promise is resolved by calling the resolve () and rejected by calling reject ().
12/12/2017 · CreateNextBatch() { this.orders.clear(); let maxNum = this.maxNum; let counter = this.orderCounter; let CreateThem = (counter, r) => { if (r >= 0) { //Order.find() finds an entry in a database //you can return a promise here return Order .find({orderNr: counter.fullNumber()}) .then(function(orders) { console.log("created order " + counter.fullNumber().toString()); let num = r; … Mar 11, 2020 - Summary: in this tutorial, you will learn about JavaScript promises, what they are, and how to use them effectively. ... In JavaScript, a promise is an object that returns a value which you hope to receive in the future, but not now. ECMAScript 2015, also known as ES6, introduced the JavaScript Promise object. The following table defines the first browser version with full support for Promise objects: ... Get certified by completing a course today!
A promise in JavaScript is similar to a promise in real life. When we make a promise in real life, it is a guarantee that we are going to do something in the future. Because promises can only be made for the future. A promise has 2 possible outcomes: it will either be kept when the time comes, or it won't. This is also the same for promises ... The Promise.resolve() method returns a Promise object that is resolved with a given value. If the value is a promise, that promise is returned; if the value is a thenable (i.e. has a "then" method), the returned promise will "follow" that thenable, adopting its eventual state; otherwise the returned promise will be fulfilled with the value.. This function flattens nested layers of promise-like ... let promise = fetch(url); This makes a network request to the url and returns a promise. The promise resolves with a response object when the remote server responds with headers, but before the full response is downloaded.
How to Create a JavaScript Promise. We're going to start by creating a promise which returns a user's name. This function will return a user's name to our program after three seconds. This will help us see how promises are used to write asynchronous code. To create a promise, we need to create a Promise object: Now you are able to return data from JavaScript promise. Return Data From Promise using ES6 Async/Await. JavaScript ES6 provides a new feature called async/await which can used as an alternative to Promise.then. Using async/await you can write the above code in synchronous manner without any .then. Firstly, we use a promise constructor i.e. new Promise () to create a promise object. The Promise constructor accepts a function as a parameter. This function is called the executor. new Promise the executor accept two functions with names resolve () and reject (). When we call a new Promise (executor), the executor is called automatically.
Sep 02, 2018 - Promises are one way to deal with asynchronous code in JavaScript, without writing too many callbacks in your code. ... A promise is commonly defined as a proxy for a value that will eventually become available. In addition to your own code and libraries code, promises are used by standard modern Web APIs such as: ... It's unlikely that in modern JavaScript you'll find yourself not using promises, so let's start diving right into them. Your example would be better if you resolve with an array or object that you deconstruct so multiple arguments are shown and the verbose promise is created already resolved like so: Promise.resolve([arg1, arg2, arg3]); - user5389726598465 Mar 12 '18 at 8:36
Promise is an important building block for the asynchronous concept in JavaScript. You can create a promise using the constructor function. The constructor accepts an executor function as an argument and returns a promise object. A promise object has two internal properties, state and result. These properties are not code-accessible. CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. On the other hand, fulfilled is one of 3 states a promise can be in, and once a promise transitions to fulfilled, JavaScript executes any onFulfilled callbacks you passed to the then() function. With the Promise Constructor. When you create a promise using new, you call the Promise constructor.
 Create A Javascript Promise Dev Community
Create A Javascript Promise Dev Community
 How To Create A New Promise In Javascript Deeksha Sharma
How To Create A New Promise In Javascript Deeksha Sharma
 25 Promises For Asynchronous Programming
25 Promises For Asynchronous Programming
 A Simple Guide To Es6 Promises The Woods Are Lovely Dark
A Simple Guide To Es6 Promises The Woods Are Lovely Dark
 Enough Is Enough Promises Are Not Better Than Callbacks By
Enough Is Enough Promises Are Not Better Than Callbacks By
 Javascript Promise Tutorial Resolve Reject And Chaining In
Javascript Promise Tutorial Resolve Reject And Chaining In
 6 Ways To Use Promises In Your Javascript Code By Joel
6 Ways To Use Promises In Your Javascript Code By Joel
 Javascript Promise And Promise Chaining
Javascript Promise And Promise Chaining
 Keep Your Promises In Typescript Using Async Await By Gilad
Keep Your Promises In Typescript Using Async Await By Gilad
 25 Promises For Asynchronous Programming
25 Promises For Asynchronous Programming
 Javascript Promise Tutorial How To Resolve Or Reject
Javascript Promise Tutorial How To Resolve Or Reject
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
 How To Write A Javascript Promise
How To Write A Javascript Promise
 The Javascript Promise Tutorial Adrian Mejia Blog
The Javascript Promise Tutorial Adrian Mejia Blog
 Javascript How To Access The Return Value Of A Promise
Javascript How To Access The Return Value Of A Promise
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 Tools Qa What Are Promises In Javascript And How To Use
Tools Qa What Are Promises In Javascript And How To Use
0 Response to "20 How To Create A Promise Javascript"
Post a Comment