23 Javascript Change Input Value
Mar 19, 2020 - Use HTML DOM to change the value of the input field. ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript ... JavaScript Get Date Input Value On Change. Submitted by matt_eaton on Wed, 05/04/2016 - 05:08 PM. Tags. JavaScript; Recently I was faced with a situation where I needed to get the value of an HTML5 date input field when it was changed by the user. My first reaction was to setup a JavaScript listener that listens for a change or a click on the ...
 Adf Faces And Client Side Value With Innerhtml Dzone Web Dev
Adf Faces And Client Side Value With Innerhtml Dzone Web Dev
The syntax flow for the JavaScript onchange event is as follows: object.onchange = function () {. Java_Script. }; object for the onchange function is called and then the JavaScript is executed for the manipulation and changing the state of the value or for changing and transforming the events when focus gets changed.

Javascript change input value. In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. You have to define the updateInput () function outside of $ (document).ready (), so that you can call it from the rest of your code, otherwise it is only scoped in there. Secondly, the argument the function takes is never used, so I took the liberty of removing it. change input value using javascript. Ask Question Asked 9 years, 3 months ago. Active 6 years, 4 months ago. Viewed 10k times -2 I'm doing an assignment for a uni subject and having some trouble with javascript. I want to be able to change the value of an input field based on the value of another field. in short, the purpose is to input a ...
Jul 15, 2021 - In this tutorial, you'll learn about the JavaScript input event that fires whenever the value of the input, select, and textarea changes. Use HTML DOM to change the value of the input field. ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript ... Jan 17, 2020 - Get code examples like "javascript input value change" instantly right from your google search results with the Grepper Chrome Extension.
Approach: Whenever the input value is changed with some value by the user, the onchange event attribute is triggered. After the event is fired, the value is checked if it is not null. If the user value exists, then the bottom border of the input control is changed to dotted red color by using inline styling. Using JavaScript change event for input elements The change event of an <input> element fires when the <input> element loses focus. The change event does not fire when you're tying. The following example shows the value of the input text when it loses focus. 14/8/2021 · change: A value was changed. For text inputs triggers on focus loss. input: For text inputs on every change. Triggers immediately unlike change. cut/copy/paste: Cut/copy/paste actions. The action can be prevented. The event.clipboardData property gives read/write access to the clipboard.
13/5/2019 · text:It specifies the value of input text field. attributeValue:This parameter is required. It specifies the value of the attribute to add. setAttribute method This method adds the specified attribute to an element, and set it’s specified value. If the attribute already present, then it’s value is set/changed. Syntax: Change the Input Value Using the value Property in JavaScript We use an input tag to get input from a user, and we can use the value property to change the input value. First of all, we need to get the element whose value we want to change using its id or name, and then we can use the value property to set its value to our desired value. May 22, 2017 - I have a strange problem that solved with setAttribute. My problem was changing value of an input through a function call, change last changed inputs too. – SAMPro Apr 19 '18 at 21:43 · I could set value to a pop-up modal input (text) only using this answer. .value did not work for me.
Get code examples like"javascript input value change". Write more code and save time using our ready-made code examples. JavaScript Change Input Value On Click Event Here, we are going to use the.value property of the DOM element to change the value of the input field. It is the straight forward approach to change the text of an input field in javascript. The value of the textarea is reset only the first time the textarea field gets focus, by setting its value attribute to the empty string. Download the code. Setting the value of the text input element through JavaScript. In order to set the value of a text input field element in a form, we can use the following code:
Apr 28, 2021 - With jQuery, you can use the .val() ... change event after setting the value using the .change() or .trigger("change") method. ... That’s all about setting the value of an input text box in JavaScript and jQuery.... function changeValue (value) { document.getElementById ('button1').innerHTML = value; } <button onclick="changeValue ('This content has changed.')" id="button1">I have some content that will change when you click on me.</button> I hope that this example helps! Want to change dynamically 'onChange' attribute in input value with suffix depending on select value My users want to create sub domain on my portal , first they have to write their name of choice in input field then code checks availability of that name.
Again, you'll notice that the id tag property is used, which allows us to grab the DOM element by id and change its properties. The form input element uses the "value" property and not the innerHTML property. You'll get to know the DOM element properties by heart as you use them more frequently. The change event is fired for <input>, <select>, and <textarea> elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value. After input text and click: Using jquery val() method: The val() method is used to return or set the value attribute of the selected elements.In default mode this method returns the value of the value attribute of the FIRST matched element & sets the value of the value attribute for ALL matched elements.
Definition and Usage. The value property sets or returns the value of the value attribute of a slider control. The value attribute specifies the default value OR the value a user types in (or a value set by a script). Use HTML DOM to change the value of the input field. ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript ... This method works only for change of value with javascript e.g. input.value="new value". It doesn't work when keying in the new value in the input box. Share. Follow answered Jun 17 '17 at 0:03. Maciej Swist Maciej Swist. 71 1 1 silver badge 2 2 bronze badges. 0. Add a comment |
19/1/2017 · Set And Get Value From Input Text Using Javascript Source Code: http://1bestcsharp.blogspot /2017/01/javascript-get-and-set-input-text-value.htmlJavascrip... The onchange event occurs when the value of an element has been changed. For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed. Tip: This event is similar to the oninput event. HTMLElement: input event. The input event fires when the value of an <input>, <select>, or <textarea> element has been changed. The event also applies to elements with contenteditable enabled, and to any element when designMode is turned on. In the case of contenteditable and designMode, the event target is the editing host.
7/9/2020 · Javascript Web Development Object Oriented Programming. To change value of input, use the concept of document. The syntax is as follows −. document.yourFormName.yourTextName.value=anyValue; Let’s say the following is our input type calling submitForm () on clicking “Submit Form” −. Later on in the page, with JavaScript, we could do the following to change that button's value: Definition and Usage. The value property sets or returns the value of the value attribute of a date field. The value attribute specifies a date for the date field.
20/7/2020 · To clear the above input field by clicking a Clear input field button, first we need to access these elements inside the JavaScript by using document.getElementId() method. const inputField = document . getElementById ( "name" ) ; const btn = document . getElementById ( "btn" ) ; Get the value of a text field: var x = document.getElementById("myText").value; Try it Yourself ». Example. Form validation: var at = document.getElementById("email").value.indexOf("@"); var age = document.getElementById("age").value; var fname = document.getElementById("fname").value; submitOK = … Definition and Usage. The replace() method searches a string for a specified value, or a regular expression, and returns a new string where the specified values are replaced.. Note: If you are replacing a value (and not a regular expression), only the first instance of the value will be replaced.To replace all occurrences of a specified value, use the global (g) modifier (see "More Examples ...
Use HTML DOM to change the value of the input field. ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript ... JavaScript set input value by class name | Change value attribute example. Use getElement s ByClassName return a list/array of elements. Pick element through the index and set a value on the input element. You can also iterate over elements. Use getElementById method if only one element needed to change value. You can change an input element's type, from text to password, or hidden to text for example, dynamically using JavaScript.
For the benefit of others to simplify this answer, basically just call $(this).trigger('change'); in the function that changes the value of the text input programmatically, where "this" is the text input. Note: Changing the value of an input element using JavaScript, using .val() for example, won't fire the event.
 Max Input Vars Uncode Theme Documentation And Help Center
Max Input Vars Uncode Theme Documentation And Help Center
 Capture Value Changes In Javascript Using Onchange Attribute
Capture Value Changes In Javascript Using Onchange Attribute
 Javascript Get Date Input Value On Change Agnostic Development
Javascript Get Date Input Value On Change Agnostic Development
 How To Prevent Chrome Form Auto Fill On Vue Dev Community
How To Prevent Chrome Form Auto Fill On Vue Dev Community
 Jquery Set The Value Of An Input Text Field Geeksforgeeks
Jquery Set The Value Of An Input Text Field Geeksforgeeks
 Page Items And Javascript More Than S And V
Page Items And Javascript More Than S And V
 Javascript Why Doesn T Input Value Show Up In Console Or
Javascript Why Doesn T Input Value Show Up In Console Or
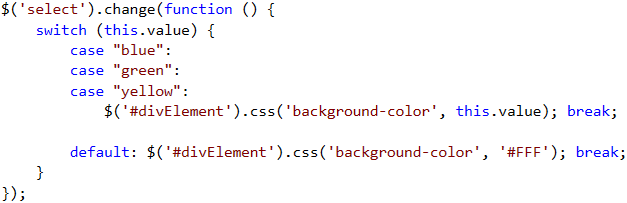
 Capture Value Changes Using Jquery Change Method
Capture Value Changes Using Jquery Change Method
 Difference Between Change And Ngmodelchange In Angular
Difference Between Change And Ngmodelchange In Angular
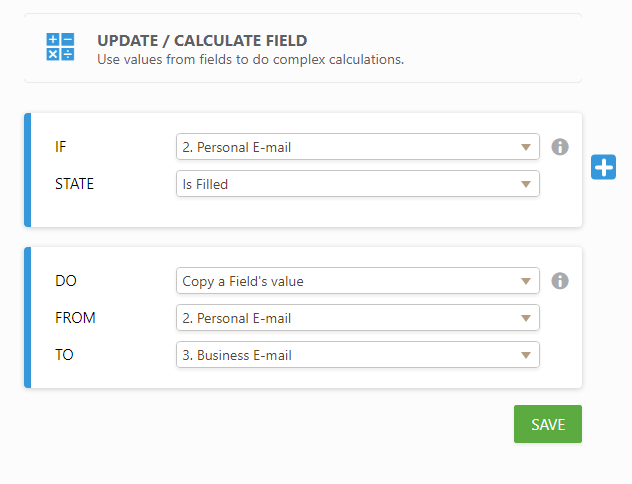
 How To Pass Field Value To Another Field
How To Pass Field Value To Another Field
 Jquery Detect Input Value Change By Javascript Jquery Detect
Jquery Detect Input Value Change By Javascript Jquery Detect
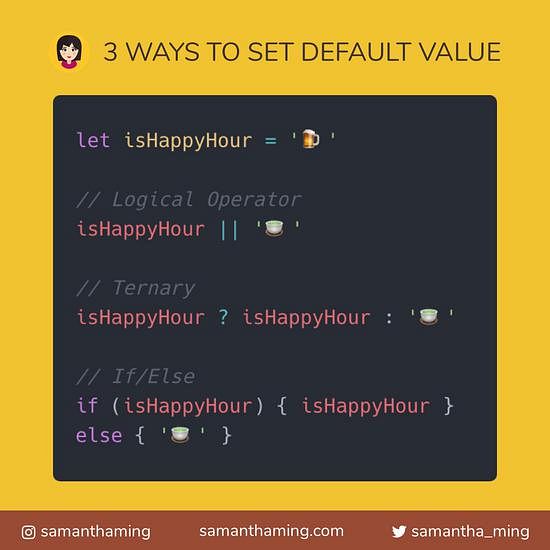
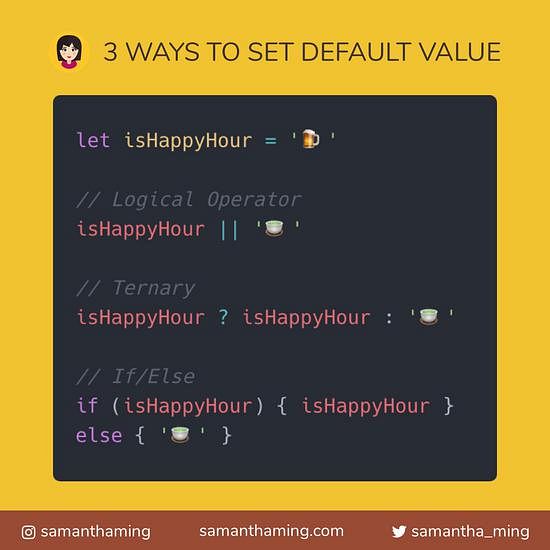
 3 Ways To Set Default Value In Javascript Samanthaming Com
3 Ways To Set Default Value In Javascript Samanthaming Com
 How Can I Use Js To Fill Out A Simple Input Field When The
How Can I Use Js To Fill Out A Simple Input Field When The
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Search Bar In React Js In Six Simple Steps By Renee Cruz
Search Bar In React Js In Six Simple Steps By Renee Cruz
 How To Show Input Value In Html Using Javascript Code Example
How To Show Input Value In Html Using Javascript Code Example
 Input Type Number Gt Html Hypertext Markup Language Mdn
Input Type Number Gt Html Hypertext Markup Language Mdn
 Andrej Baranovskij Blog Adf Faces And Client Side Value With
Andrej Baranovskij Blog Adf Faces And Client Side Value With
Get The Input Value For Input Text In Javascript
Solved Working With The Html Textbox Onchange Event With
 3 1 Javascript Functions And Methods Documentation
3 1 Javascript Functions And Methods Documentation
 Set The Value Of An Input Field In Javascript Geeksforgeeks
Set The Value Of An Input Field In Javascript Geeksforgeeks
0 Response to "23 Javascript Change Input Value"
Post a Comment