30 How To Start Writing Javascript
The method "start ()" then creates a canvas and insert it into the body element as the first child node. Output. Step 2: Game Component. In this step, we will make a component using a constructor that allows us to add that component to our gaming area. Closed 7 years ago. Improve this question. I'm writing a simple jquery library of all of the functions I use a lot such and email validation etc.. How to run inti document not working. var scriptName = { init: function () { alert ('working'); }, } //This is not working!!!! $ ( document ).ready (function () { init (); }); javascript jquery ...
 Javascript Hello World How To Write Your First Program In
Javascript Hello World How To Write Your First Program In
Writing javascript code. As Javascript is a Client programming tool it must be included in a web-page. The HTML offer an element, script, with the start tag <script> and the end tag </script> where you can include your Javascript code. For the script element the HTML specification required that you must specify the "type" attribute

How to start writing javascript. Aug 13, 2020 - Modern JavaScript Tutorial: simple, but detailed explanations with examples and tasks, including: closures, document and events, object oriented programming and more. To write a JavaScript, you need a web browser and either a text editor or an HTML editor. Once you have the software in place, you can begin writing JavaScript code. To add JavaScript code to an HTML file, create or open an HTML file with your text/HTML editor. To add a script to your page, start by inserting these tags. In many cases, you'll put the <script> tags in the page's <head> in order to keep your JavaScript code neatly organized in one area of the web page. However, it's perfectly valid to put <script> tags anywhere inside the page's HTML.
Learn JavaScript. I'm also writing a course that shows you how to become great at JavaScript and how to build anything you want from scratch. I call it Learn JavaScript. In Learn JavaScript, I show you everything you need to know, step by step, starting from the absolute basics to JavaScript, to building real components from scratch. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Dec 04, 2019 - JavaScript is the engine that drives the internet. Virtually every one of your favorite websites uses JavaScript in some way or the other. From checking text input to creating alerts and animations, JavaScript finds many uses on a web page. Learning JavaScript is essential to becoming a front ...
1h 43m. Description. Throughout this series of JavaScript tutorials for beginners, we'll learn how to write the programming language from scratch, so you can start creating code of your own. Quick Starts are a series of specially constructed tutorials meant to be followed in sequence and include valuable exercises to reinforce learned concepts. Learn how to run JavaScript code in the atom text editor.Shortcut to run code on a mac is: command + iWindows shortcut: shift + ctrl + bDocumentation: https:... Now that you understand the basics of JavaScript, how it is written, and what it expects, you can start writing your own JavaScript code. As with anything else, this does take practice, but as you continue to write code, you will improve.
Aug 02, 2017 - This tutorial will walk you through creating a 'Hello, World!' program in JavaScript. To make the program more interesting, we’ll modify the traditional “Hello, World!” program so that it asks the user for their name. We’ll then use the name in a gree Buy yourself a notepad or exercise book that you can use solely for JavaScript learning. Take notes as you are learning, and make sure that you understand everything that you're writing down. Try and review your notes for five or ten minutes at the start of every session. Get FREE Source Code For My Videos: https://www.devdelight /getcode Subscribe To Me On Youtube: https://goo.gl/LLgrXE☛ JavaScript Basics Playlist ☚http...
JavaScript is one of the most popular modern web technologies! As your JavaScript skills grow, your websites will enter a new dimension of power and creativity. However, getting comfortable with JavaScript is more challenging than getting comfortable with HTML and CSS. You may have to start small, and progress gradually. Learn Javascript showed me the full landscape of the Vanilla JavaScript ecosystem. Everything Zell taught laid an important foundation, and I immediately get to use them on practical projects. I became more confident with my existing skills and I filled up any gaps I had. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Learn JavaScript and Javascript arrays to build interactive websites and pages that adapt to every device. Add dynamic behavior, store information, and handle requests and responses. This course can help marketers and designers upgrade their career and is a starting point for front-end engineers. First Open Sublime Text editor and open your project into it by dragging and then dropping the project folder on its window or by selecting project folder by selecting File > Open…. Then open iTerm... Nov 22, 2020 - We want to make this open-source project available for people all around the world · Help to translate the content of this tutorial to your language
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Basic JavaScript A tutorial in the fundamentals of JavaScript programming. Learn what it is, what it can do, and how to write a basic script.
A very easy tutorial for JavaScript beginners. var x= is a variable declaration. If you want to create a variable, you must declare the variable using the var statement.x will get the result, namely, true or false.Then we use a condition statement if else to give the script the ability to choose between two paths, depending on this result (condition for the following action). So let's get to the JavaScript. You can define your JavaScript in three ways, either in your HTML tags, directly inside the script tag, or you can put it into another file on your web server and have the script tag reference it, which then makes the browser down load the file and hand it to the JavaScript engine. Lesson 1 A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...)
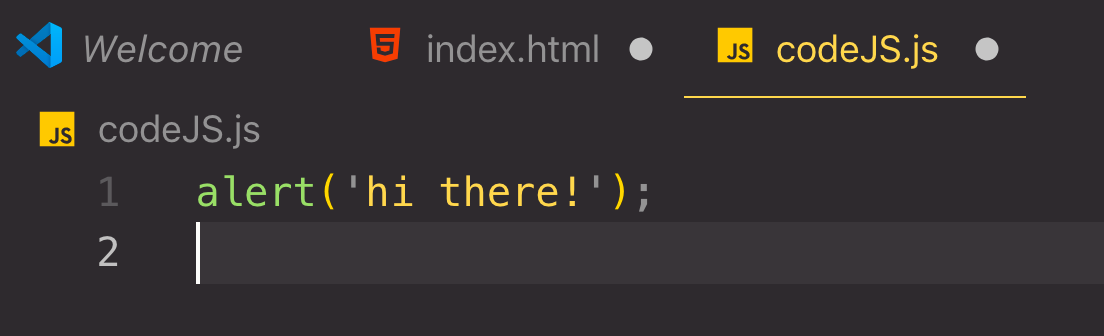
JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. This was the first simple JavaScript unit test from start to end. If you installed the Visual Studio Code extension, it will run tests automatically once you save a file. Let's try it by extending the test with this line: expect (getAboutUsLink ("cs-CZ")).toBe ("/o-nas"); While learning plain JavaScript, this should not be an issue, but when you start to add libraries and frameworks, it might become a problem. Step 3 - Creating a simple Web JavaScript Project In the rest of the article, we will create a simple web page that uses JavaScript for its functionality.
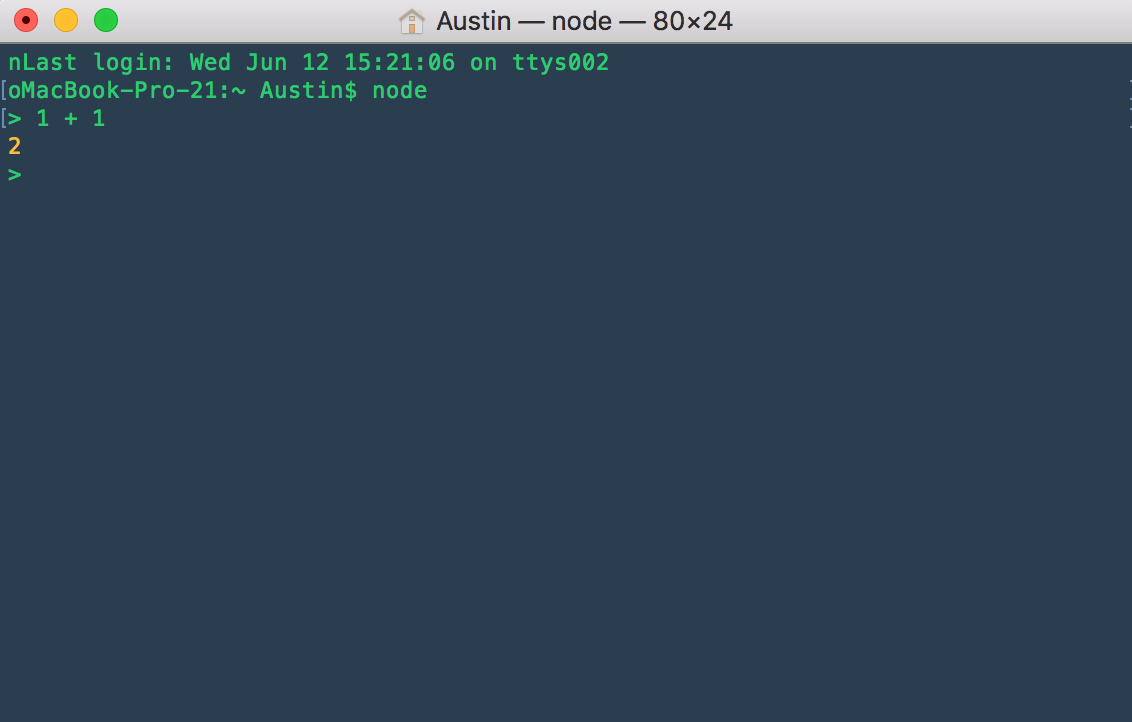
In HTML, JavaScript programs are executed by the web browser. ... Values, Operators, Expressions, Keywords, and Comments. This statement tells the browser to write "Hello Dolly." inside an HTML element with id="demo": Start learning JavaScript with our free real time tutorial. 1. Strings. Start learning JavaScript with us by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type a name like this: "Jamie"; Press enter to submit commands. Jul 02, 2016 - Well, for starters you’re going to need a web browser 🙂 It might seem obvious to some, but this is the most common environment for JavaScript to run in. The JS we write today is going to be running in a browser too. Just so that you see the same things that I see, you should install Chrome ...
It is possible to have mixed TypeScript and JavaScript projects. To start migrating to TypeScript, rename your jsconfig.json file to tsconfig.json and set the allowJs property to true. For more information, ... You can read more about writing d.ts in the TypeScript documentation. JavaScript is the world's most popular programming language. JavaScript is the programming language of the Web. JavaScript is easy to learn. This tutorial will teach you JavaScript from basic to advanced. Start learning JavaScript now » Additionally, the overall execution of the JavaScript is a 5 step process, as shown in the below image: JavaScript Engine Loads Source Code. The interpreter starts the application. The Compiler receives code. The compiler starts optimization and compilation. The compiler incrementally optimizes the code.
Don't cherry-pick information about JavaScript fundamentals. Instead, follow a JavaScript fundamentals book or course, and complete it from the start until the end. 5. Pure JavaScript. A specific of Frontend development, where JavaScript is involved, is the abundance of UI libraries and frameworks like React, Vue, Angular. One of the easiest ways to practice programming languages like JavaScript is by writing your programs. Once you've built a sound knowledge of JavaScript basics, it's time for you to start writing your code. It doesn't have to be complicated. Start with a simple idea, and wr ite the code to make it happen. Whenever a new version of JavaScript comes out, you'll inevitably hear about ECMAScript. ECMAScript is the scripting language specification JavaScript is based upon.. Let's use a simple analogy to break this down: building a house 🏠 The convention on how to write house plans—the one all architects agree upon—is ECMAScript.
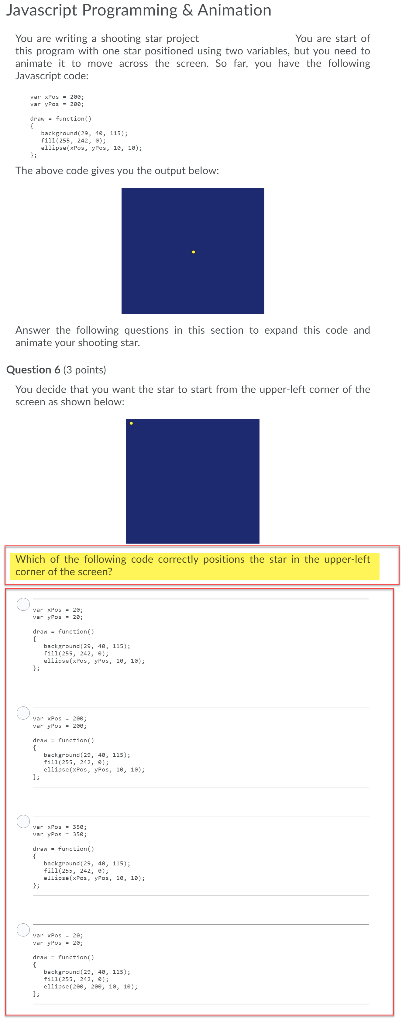
 Basic 2d Gaming Question Involving Arrays And Json Javascript
Basic 2d Gaming Question Involving Arrays And Json Javascript
 2016 Stop Writing Javascript Frameworks By Joe Gregorio
2016 Stop Writing Javascript Frameworks By Joe Gregorio
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript

 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn

 Modern Javascript Getting Started By Teachersyll Medium
Modern Javascript Getting Started By Teachersyll Medium
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 Selenium With Javascript How To Run Automation Tests
Selenium With Javascript How To Run Automation Tests
 Javascript If Statement Clientserver
Javascript If Statement Clientserver
 How To Build A Custom Discord Bot With Discord Js And Node
How To Build A Custom Discord Bot With Discord Js And Node
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 Beginner Guide Where To Start Testing In Javascript
Beginner Guide Where To Start Testing In Javascript
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Add Embed Code To A Page
How To Add Embed Code To A Page
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Where To Write And Execute Javascript Code Dev
Where To Write And Execute Javascript Code Dev
 What Javascript Do You Need To Know To Write Single Page
What Javascript Do You Need To Know To Write Single Page
 What S New In Javascript Es2020 Data Science Javascript
What S New In Javascript Es2020 Data Science Javascript
 Start Writing Better Javascript Easy Tips Of How You Can
Start Writing Better Javascript Easy Tips Of How You Can
 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
Your First Program In Javascript You Need 5 Minutes And A
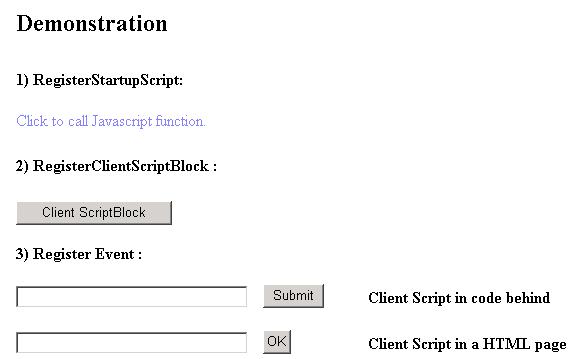
 Use Amp Call Registerstartupscript Registerclientscript And
Use Amp Call Registerstartupscript Registerclientscript And
 Python Vs Javascript What Are The Key Differences Between
Python Vs Javascript What Are The Key Differences Between
Github Actions Writing Javascript Actions Github Learning Lab


0 Response to "30 How To Start Writing Javascript"
Post a Comment