35 Html Javascript Example Code
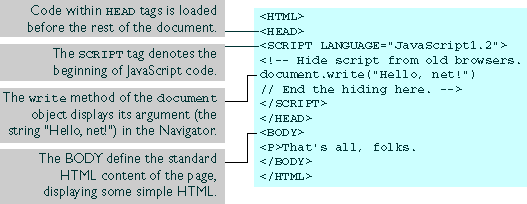
5 days ago - Example#1:Create a multiplication table asking the user the number of rows and columns he wants. Solution: Multiplication Table cript type=&q You can think of JavaScript as an extension to HTML; an add-on, if you will. Here’s how it works. HTML tags create objects; JavaScript lets you manipulate those objects. For example, you use the HTML and tags to create a Web page, or document. As shown in Table 1, after that document is […]
 3 Ways To Include Javascript In Html Simple Examples
3 Ways To Include Javascript In Html Simple Examples
Practical Code Examples using JavaScript Example#1: JavaScript Multiplication Table Create a simple multiplication table asking the user the number of rows and columns he wants.

Html javascript example code. In this example, the alert() command appeared before the web browser displayed the web page, because the JavaScript code appeared before the HTML in the <body> tag. This concept comes into play when you start writing programs that manipulate the HTML of the web page—as you’ll learn in Chapter 3. Nov 19, 2020 - But before moving on to JavaScript and other true languages, you need to know the basics of HTML and CSS, as they are on the front end of every web page and application. In the very early 1990s, HTML was the only language available on the web. Web developers had to painstakingly code static sites, ... JavaScript statements are commands to the browser JavaScript code is a sequence of statements JavaScript statements are separated with semicolon Multiple statement on one line is allowed JavaScript statements can be grouped together in code blocks You can break a code line after an operator or a comma.
WebSocket Example. A WebSocket is a standard bidirectional TCP socket between the client and the server. The socket starts out as a HTTP connection and then "Upgrades" to a TCP socket after a HTTP handshake. After the handshake, either side can send data. Client Side HTML & JavaScript Code JS CheatSheet. This is a basic interactive JavaScript cheat sheet featuring all useful JavaScript code examples on a single page. It contains code for variables, objects, loops, data types, events, strings, and other categories. Just copy and paste the necessary pieces of code into your own JavaScript project. JavaScript Examples This page contains JavaScript examples - examples of JavaScript tricks that you can use for your own website. You can use any of these examples by copying and pasting the code straight into your website.
Apr 23, 2021 - Here we select the <html> element, setting its · onclick handler property equal to an anonymous (i.e. nameless) function, which contains the code we want the click event to run. ... It's just shorter. ... With this review of JavaScript basics completed (above), let's add some new features to our example ... Sep 05, 2018 - Free JavaScript code examples from codepen.io and libraries from github.io: buttons, hover effects, loaders, modal windows, text effects, menu and other. Recap on HTML, CSS and Javascript. When it comes to web design and web development you will need a strong understanding of all three of these technologies to efficiently conceive, translate, and encode ideas to the web. You big take away should be to use HTML with its element tags for structure and content. Use CSS selectors on element and like ...
The following code examples have come from common requests, projects we've loved, code which users have shared with us, and other sources. Many of these examples showcase how easily jQuery can be leveraged to make considerable changes UX within your app, such as hiding or showing specific elements in a specific view when certain conditions are met. An external JavaScript file is a text file containing JavaScript code and ending with the file extension .js — navigation.js, for example. The file is linked to a web page using the <script> tag. For example, to add this JavaScript file to your home page, you might write the following: What are the ways to create a JavaScript example? The ways are given below: between the body tag of html, between the head tag of html, in .js file (external javaScript) etc.
Apr 28, 2021 - JavaScript is the most widely used scripting language on earth. Here are some examples of key syntax patterns in JavaScript. Argument ExampleThe arguments object is an array-like object (in that the structure of the object is similar to that of an array; however it should not be considered an array If you click the save button, your code will be saved, and you get a URL you can share with others. Save Cancel By clicking the "Save" button you agree to our terms and conditions . HTML, however, has several limitations. It cannot, for example, be used to make interactive web pages and it cannot be used to store data. A modern day web page (and, by extension, a website) is created by using several different languages, like XML, HTML, CSS and JavaScript. JavaScript is the language that adds interactivity to your web page.
We will be using a 'cake order form' as an example. As the user makes selections in the form, the total price is calculated in real time. See the Demo. Working with Form Elements. Before we can start coding the JavaScript, we need to have a form to work with. See the HTML code for the 'cake order form' below: Javascript example is easy to code. JavaScript provides 3 places to put the JavaScript code: within body tag, within head tag and external JavaScript file. Let's create the first JavaScript example. <script type="text/javascript">. document.write ("JavaScript is a simple language for javatpoint learners"); </script>. Code language: HTML, XML (xml) If the submit button has focus and you press the Enter key, the browser also submits the form data. When you submit the form, the submit event is fired before the request is sent to the server. This gives you a chance to validate the form data. If the form data is invalid, you can stop submitting the form.
Jun 18, 2021 - Note: If your example doesn't seem to work, go through the steps again and check that you did everything right. Did you save your local copy of the starting code as a .html file? Did you add your <script> element just before the </head> tag? Did you enter the JavaScript exactly as shown? An example of an event could be when the user clicks on a particular HTML element. In your code, an event handler is simply a special attribute that you add to your HTML element. For example, to run some JavaScript when the user clicks on an element, you add the onClick attribute to the element. The examples below demonstrate this for you ... VS Code's built-in JavaScript formatter providers basic code formatting with reasonable defaults. The javascript.format.* settings configure the built-in formatter. Or, if the built-in formatter is getting in the way, set "javascript.format.enable" to false to disable it.
1. Sort Table Rows By Design Headers (JavaScript/JS Example) The maker of this layout has given us the alternative to sort the table. On the off chance that you are an apprentice this table arranging code scrap will support you. The data can be shorted on climbing and dropping worth premise. For example, it is imperative to start the HTML5 website file with <!doctype html> before any other HTML code. On top of that, it is crucial to use new semantic features like section, article, aside, header, footer, nav, figure, figcaption, time, mark, main, and some other elements like geolocation API or new input fields in forms to unlock the ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Basic JavaScript examples, including popups, status bar messages, dropdown menus, image rollovers, and more. HTML form design examples with code. Now, let us see how to create the project Details form using HTML and CSS. First, we will create an HTML page by using a code editor like Sublime, Atom, Visual Studio code, etc.Here, we will use Visual Studio code to create a project details form. HTML - JavaScript. A script is a small piece of program that can add interactivity to your website. For example, a script could generate a pop-up alert box message, or provide a dropdown menu. This script could be written using JavaScript or VBScript. You can write various small functions, called event handlers using any of the scripting ...
EXAMPLE CODE DOWNLOAD. Click here to download the source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.. QUICK NOTES. If you spot a bug, please feel free to comment below. I try to answer questions too, but it is one person versus the entire world… 1a-quick-eg.html. First, we give the HTML element a unique id. Then select it with var element = document.getElementById (ID) in Javascript. Finally, take note that innerHTML can be used in two directions. When we do var contents = element.innerHTML, it will get the current contents of element. HTML Tag List HTML Attributes HTML Global Attributes HTML Browser Support HTML Events HTML Colors HTML Canvas HTML Audio/Video HTML Doctypes HTML Character Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts ... JavaScript makes HTML pages more ...
In other cases, you should place your JavaScript code in a separate file and link it to your HTML file. The external script will behave the same way as it would when written in a <script> tag. Let's take a look. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Demo/Code. 2. JS Blob Animated Carousel Planet Awesome Design Example. If you are into photography and want to showcase nature and the planet's beauty to the viewers, you can surely use this one. The images are kept inside a blob structure which goes on and on. The gooey animation of the blob looks so beautiful.
If a browser doesn't support JavaScript, instead of running your script, it would display the code to the user. To prevent this from happening, you can simply place HTML comments around the script. Older browsers will ignore the script, while newer browsers will run it. HOME HTML5 CSS3 JAVASCRIPT JQUERY ... EXAMPLES FAQ SNIPPETS Online HTML Editor ... HTML Tutorial CSS Tutorial JavaScript Tutorial jQuery Tutorial Bootstrap Tutorial PHP Tutorial SQL Tutorial ... HTML Tags/Elements HTML Global Attributes HTML Event Attributes HTML Color Picker HTML Language Codes HTML Character ... EXAMPLE CODE DOWNLOAD. Click here to download all the example source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.. QUICK NOTES. If you spot a bug, please feel free to comment below. I try to answer questions too, but it is one person versus the entire world…
There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step. I. Embedding code:-To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML
 Trigger Javascript On Hyperlink Click Code Example
Trigger Javascript On Hyperlink Click Code Example
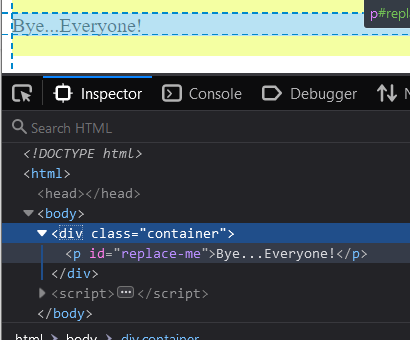
 Change Text In P Tag Javascript Easy Html Example Code
Change Text In P Tag Javascript Easy Html Example Code
 Search From Content Example With Html Css And Js Programtuts
Search From Content Example With Html Css And Js Programtuts
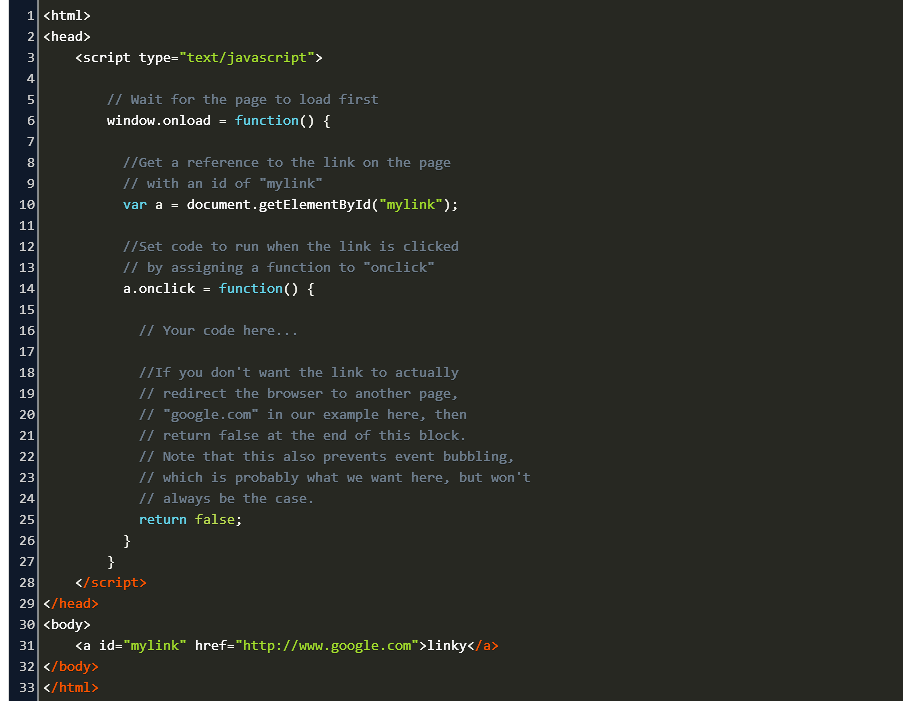
 Html A Href Call Javascript Function Example Code
Html A Href Call Javascript Function Example Code
 Cookieless Alternative To Embed Html Css And Js Code
Cookieless Alternative To Embed Html Css And Js Code
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 Web Page And Blog Design 3 Ways To Put Html Css Js Code
Web Page And Blog Design 3 Ways To Put Html Css Js Code
 Javascript Lesson 5 Javascript Code In An External File
Javascript Lesson 5 Javascript Code In An External File
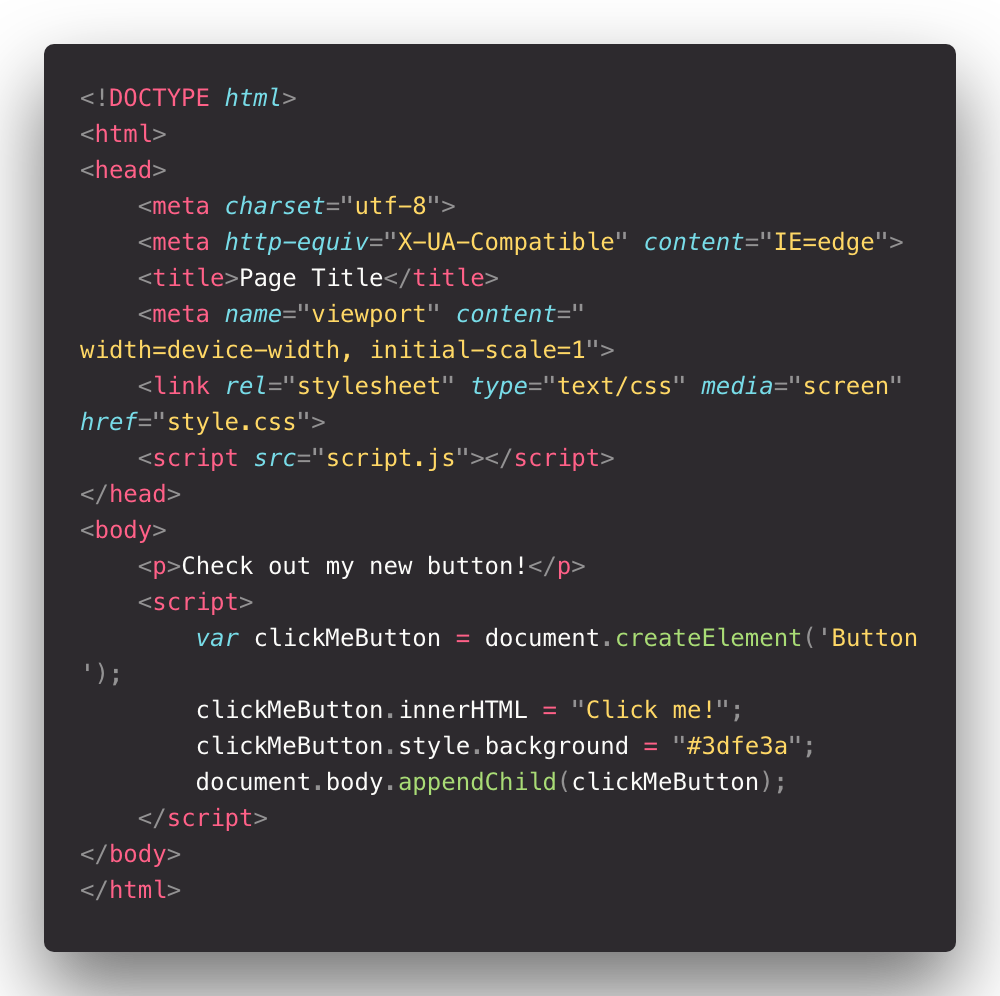
 Javascript In Practice Create Dynamic Buttons With
Javascript In Practice Create Dynamic Buttons With
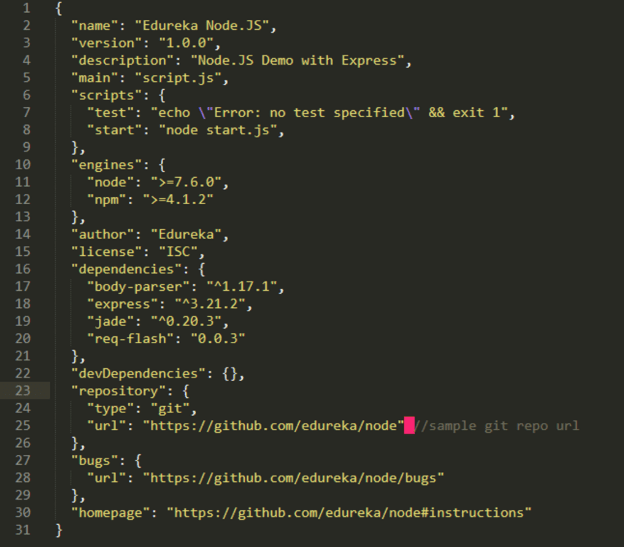
 Top Node Js Interview Questions You Must Prepare For 2021
Top Node Js Interview Questions You Must Prepare For 2021
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
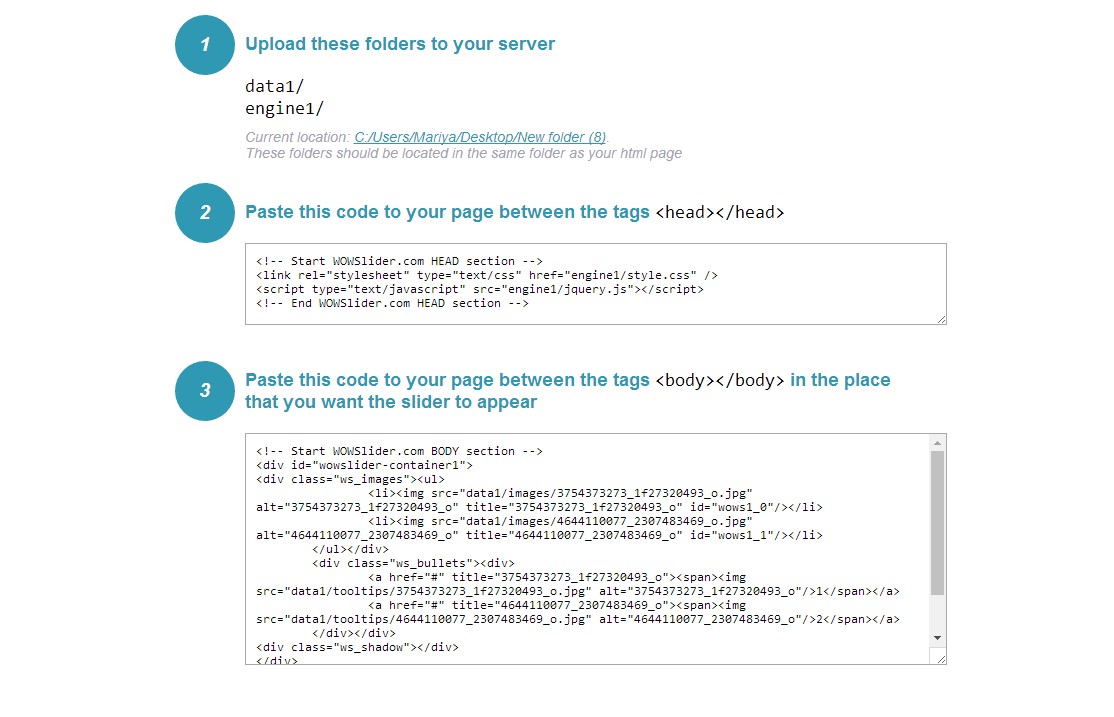
 Javascript Slider Example Code
Javascript Slider Example Code
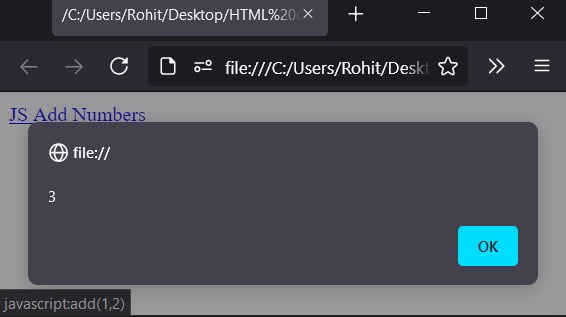
 Calling Javascript Happy Coding
Calling Javascript Happy Coding
 Can Someone Explain This Piece Of Javascript Code Stack
Can Someone Explain This Piece Of Javascript Code Stack
 How To Append Html Code To A Div Using Javascript
How To Append Html Code To A Div Using Javascript
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 How To Include A Javascript Code In Your Html File
How To Include A Javascript Code In Your Html File
 16 An Example Of Integration With Javascript 6 X
16 An Example Of Integration With Javascript 6 X
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
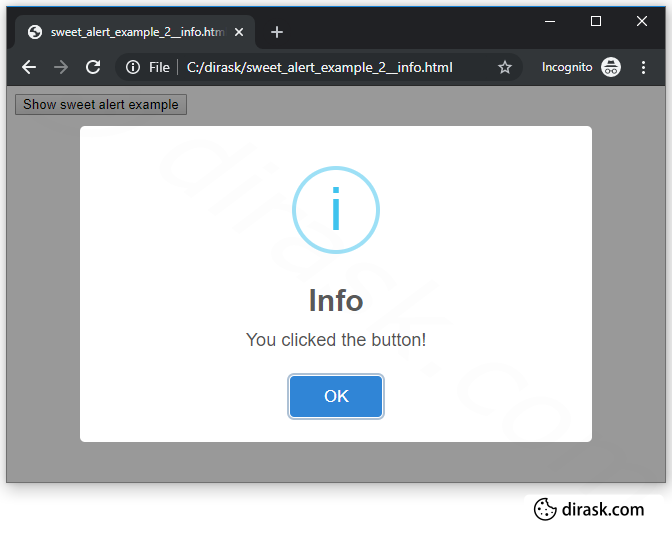
 Javascript Beautiful Html Alerts With Sweet Alert 2
Javascript Beautiful Html Alerts With Sweet Alert 2
 Using Javascript Syntax Coloring
Using Javascript Syntax Coloring
 How To Use Alsolanguage In Listings Package Tex Latex
How To Use Alsolanguage In Listings Package Tex Latex
 The Html Presentation Framework Reveal Js
The Html Presentation Framework Reveal Js
 Building A Login System With Html Css And Javascript Zell
Building A Login System With Html Css And Javascript Zell
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Create A User Settings Page Using Html Css And Javascript
How To Create A User Settings Page Using Html Css And Javascript





0 Response to "35 Html Javascript Example Code"
Post a Comment