27 Javascript Mouse Wheel Event
Wheelzoom replaces an img's background-image with its src. Then the src is set to a transparent image. The benefit to using a background-image is that script does not change the DOM or the positioning of the img element. This means that the script should Just Work™ regardless of your specific CSS or markup. The img element is left unmodified ... Mouse button. Click-related events always have the button property, which allows to get the exact mouse button.. We usually don't use it for click and contextmenu events, because the former happens only on left-click, and the latter - only on right-click.. From the other hand, mousedown and mouseup handlers may need event.button, because these events trigger on any button, so button allows ...
 Awwward Mouse Wheel Event Css Perspective React Js Dev
Awwward Mouse Wheel Event Css Perspective React Js Dev
The better ways to handle the scroll events. Many scroll events fire while you are scrolling a page or an element. If you attach an event listener to the scroll event, the code in the event handler needs to take time to execute.. This will cause an issue which is known as the scroll jank. The scroll jank effect causes a delay that the page doesn't feel anchored to your finger.

Javascript mouse wheel event. 신고. 마우스 휠 이벤트로 Page Zoom 기능을 구현하는 과정 중 wheel 이벤트 정보를 찾았다. . MDN web docs에 따르면 'mousewheel' 이벤트는 비표준이며, 'wheel'로 대체되었다고 함. (wheel 이벤트와 scroll 이벤트는 다름) 그리고 IE, 크롬, 사파리 등의 브라우저는 wheel 이벤트를 ... I'm trying to detect mouse wheel event to resize elements on scroll. I have #mainDiv with several .foo tables inside. I want to change .foo element's scale on scroll, but leave #mainDiv's size the same. This is my function: This function works fine in Chrome, Firefox and IE, but not in safari. Wh... You can create a new event using the new Event () constructor. Pass in the type of event to create, and an object of options, such as whether or not it bubbles or is cancelable. Then, call the dispatchEvent () method on the element you want to dispatch the event on, and pass the event in as an argument.
For mouse wheel events (onmousewheel, DOMMouseScroll) the returned value is the distance that the mouse wheel rolled. Negative values mean the mouse wheel rolled up. The returned value is always a multiple of 3. For the overflow and underflow events the value of the detail property identifies the scrollbars whose visibility has changed. Apr 24, 2020 - In this tutorial, you will learn about the JavaScript scroll events and how to handle scroll event properly. The wheel event fires when the user rotates a wheel button on a pointing device (typically a mouse). This event replaces the non-standard deprecated mousewheel event. Note: Don't confuse the wheel event with the scroll event. The default action of a wheel event is implementation-specific, and doesn't necessarily dispatch a scroll event.
to call window.addEventListener to watch for mouse wheel motions on the browser tab. In the event handler callback, we set currYPos to window.pageYOffset or document.body.scrollTop to get the current position of the vertical scrollbar. Then we check that against the lastKnownPos which is the previous value of currYPos. Handling Mouse Wheel in JavaScript is quite simple. Most of the browsers support Mouse Scroll Event in one or other way. Mozilla provides window.addEventListener method that can be used to hook a handler for mouse scroll event. Internet Explorer and Opera on the other hand provides document.onmousewheel handler to hook the mouse event. Description. deltaX. Returns the horizontal scroll amount of a mouse wheel (x-axis) deltaY. Returns the vertical scroll amount of a mouse wheel (y-axis) deltaZ. Returns the scroll amount of a mouse wheel for the z-axis. deltaMode. Returns a number that represents the unit of measurements for delta values (pixels, lines or pages)
The onmousewheel event of JavaScript With the ubiquity of the mouse wheel for navigating web pages comes a JavaScript event for developers to take advantage of that- the " onmousewheel " event. As its name suggests, this event fires whenever the user rotate the mouse wheel either upwards or downwards, most commonly to scroll a webpage. The following article provides an outline on JavaScript Mouse Events. Mouse event is an event which gets generate when mouse interacts with html elements which are register to mouseEvent object. There are different events related to mouse event like mouse click, mouse over, mouse out etc. Nov 10, 2015 - A jQuery plugin that adds cross-browser mouse wheel support. - GitHub - jquery/jquery-mousewheel: A jQuery plugin that adds cross-browser mouse wheel support.
JavaScript: Detect mouse wheel direction In some cases, the need to know if a user scrolled up or down arises when you want to trigger specific actions in response to that event. And moreover, if your app does not use jQuery, there is no point including it specifically for this purpose, so we will only use JavaScript. public class MouseWheelEvent extends MouseEvent An event which indicates that the mouse wheel was rotated in a component. A wheel mouse is a mouse which has a wheel in place of the middle button. This wheel can be rotated towards or away from the user. The obsolete and non-standard mousewheel event is fired asynchronously at an Element to provide updates while a mouse wheel or similar device is operated. The mousewheel event was never part of any standard, and while it was implemented by several browsers, it was never implemented by Firefox.
* If you use your own event management code, change it as required. if (window. addEventListener). /** DOMMouseScroll is for mozilla. */ The MouseWheelEvent interface represents events that occur due to the user turning a mouse wheel. The obsolete and non-standard mousewheel event is fired asynchronously at an Element to provide updates while a mouse wheel or similar device is operated. The mousewheel event was never part of any standard, and while it was implemented by several browsers, it was never implemented by Firefox.
Vast majority of users are used to the wheel as a control for scrolling in lists, zooming etc. Rather few web applications, however, make smart use of mouse wheel. This page is to provide you with general information about handling mouse wheel-generated events in JavaScript programming language. Examples. The following code example demonstrates using different mouse events to draw the path of the mouse on a Panel.A line segment is added to the GraphicsPath for each MouseMove and MouseDown events that occur. To update the graphics, the Invalidate method is called for the Panel on each MouseDown and MouseUp event. In addition, the graphic path is scrolled up or down when the MouseWheel ... Occurs when the mouse wheel rolls. To get the distance that the mouse wheel rolled, use the wheelDelta event property. In Firefox, use the DOMMouseScroll event and the detail event property instead. Note: the onmousewheel and DOMMouseScroll events are also fired on elements that have no scrollbar or when the contents are not scrolled.
The onwheel property of a DOM object lets us assign an event handler function to it to handle the wheel event. The event is fired when the mouse wheel is rotated. It's not the same as onscroll since scrolling doesn't always involve using the mouse wheel. Code:https://github /webtunings/youtube/blob/545be8713c8adc282b2d63e0472950b858f146d6/image%20zoom%20using%20mousewheel%20event.jsFacebook page: https://w... Occurs when the mouse wheel rolls. To get the distance that the mouse wheel rolled, use the wheelDelta event property. In Firefox, use the DOMMouseScroll event and the detail event property instead. Note: the onmousewheel and DOMMouseScroll events are also fired on elements that have no scrollbar ...
To generate mouse-wheel events, the cursor must be over the component registered to listen for mouse-wheel events. The type of scrolling that occurs, either WHEEL_UNIT_SCROLL or WHEEL_BLOCK_SCROLL, is platform dependent. The amount that the mouse wheel scrolls is also platform dependent. IE8. If a mousewheel event handler is defined on an element in IE8, using the mouse wheel does not scroll the element. The event fires correctly, though. In other words, IE8 always prevents the default of the mousewheel event. javascript mouse events. Javascript track mouse pointer. jquery on wheel event. js detect mouse support. js event listener mouseover. js mouse move activate. js scroll page horizontally with mouse wheel. js trigger mouseover. mouseout vs mouseleave js event.
Rather few web applications, however, make smart use of mouse wheel. This page is to provide you with general information about handling mouse wheel-generated events in JavaScript programming language. Annotated code. Below is annotated javascript code, which should explain the magic behind mouse wheel generated events. window.addEventListener ("wheel", event => console.info (event.deltaY)); Browsers may return different values for the delta (for instance, Chrome returns +120 (scroll up) or -120 (scroll down). A nice trick to normalize it is to extract its sign, effectively converting it to +1 / -1: Jul 11, 2018 - I'd like to have clean and nice JavaScript for mousewheel event, supporting only the latest version of common browsers without legacy code for obsolete versions, without any JS framework. Mousewheel
Introduction to JavaScript mouse events Mouse events fire when you use the mouse to interact with the elements on the page. DOM Level 3 events define nine mouse events. mousedown, mouseup, and click Created on Plnkr: Helping developers build the web. events, Javascript, mouse wheel. MooTools Disable Mouse Wheel. Proper Way to Disable Text Selection and Highlighting. Bootstrap modal - disable closing with ESC key or mouse. Javascript Events - Example Reference List. Javascript New Event Overwrites Existing Events. Article RSS Feed.
 How Can I Determine The Direction Of A Jquery Scroll Event
How Can I Determine The Direction Of A Jquery Scroll Event
 Wpf Chart Mousewheel Zoom And Scroll Fast Native Charts
Wpf Chart Mousewheel Zoom And Scroll Fast Native Charts
 Handling Enhanced Mouse Wheels In Your Application Codeproject
Handling Enhanced Mouse Wheels In Your Application Codeproject
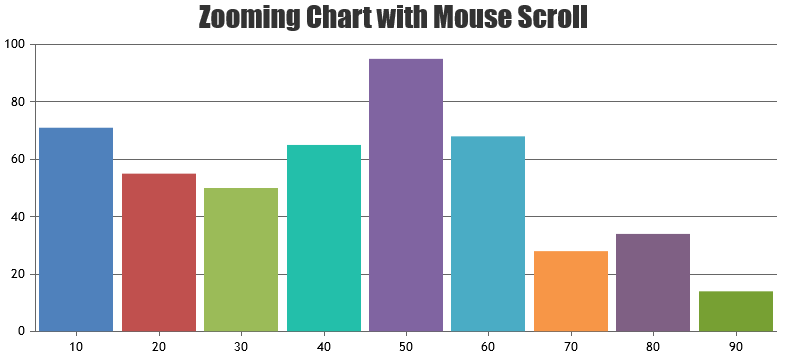
 Useing Canvasjs With Mousewheel Canvasjs Charts
Useing Canvasjs With Mousewheel Canvasjs Charts
 Detects Swipe Left Right Top And Down Swipehandler Free
Detects Swipe Left Right Top And Down Swipehandler Free
 Fullpage Js Jquery Plugin For Fullscreen Scrolling Websites
Fullpage Js Jquery Plugin For Fullscreen Scrolling Websites
 Horizontal Scroll Mousewheel In Jquery Jquery Post
Horizontal Scroll Mousewheel In Jquery Jquery Post
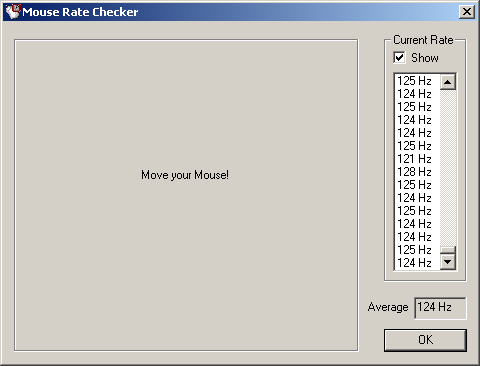
 Scrolling With Pleasure Pavel Fatin
Scrolling With Pleasure Pavel Fatin
 Drag To Move Amp Mouse Wheel To Zoom Library Wheel Zoom Css
Drag To Move Amp Mouse Wheel To Zoom Library Wheel Zoom Css
 How To Capture Mouse Wheel Middle Button Click Event In
How To Capture Mouse Wheel Middle Button Click Event In
 Cross Browser Javascript Mouse Wheel Handling Plunker
Cross Browser Javascript Mouse Wheel Handling Plunker
 Github Tsuyoshiwada Sweet Scroll
Github Tsuyoshiwada Sweet Scroll
 How To Simple Camera Zoom W Mouse Wheel Blueprint Visual
How To Simple Camera Zoom W Mouse Wheel Blueprint Visual
 Mousewheel Event In Row Detail Angular Slickgrid
Mousewheel Event In Row Detail Angular Slickgrid
 Wordpress Scroll To Div On Mouse Scroll Using Javascript
Wordpress Scroll To Div On Mouse Scroll Using Javascript
 Understanding Javascript Mouse Events By Examples
Understanding Javascript Mouse Events By Examples
 The Scroll Event In Javascript Window Onscroll
The Scroll Event In Javascript Window Onscroll
 Smooth Mouse Wheel Scrolling Plugin With Jquery Easescroll
Smooth Mouse Wheel Scrolling Plugin With Jquery Easescroll
 How To Fix Mouse Jumping When Scrolling Beamtic
How To Fix Mouse Jumping When Scrolling Beamtic
 Javascript Scroll Event For Iphone Ipad Stack Overflow
Javascript Scroll Event For Iphone Ipad Stack Overflow
 Want To Catch Control Key Scroll Wheel Event Javascript
Want To Catch Control Key Scroll Wheel Event Javascript
Github Mikolalysenko Mouse Wheel Speed Controlled Mouse




0 Response to "27 Javascript Mouse Wheel Event"
Post a Comment