33 Javascript Pop Up Window Script
Such types of Popup windows were overused and exploited by many websites during the earlier days of the web. This resulted in the later versions of browsers blocking popup windows. Eventually, popup windows became almost extinct now. Automatically opening popup windows is considered a very bad practice. Div based popups Jul 14, 2021 - In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button.
In this video, we will discuss, how to open a popup window using JavaScript.Create a simple modal popup using HTML, CSS, and Javascript. In this video, we cr...
Javascript pop up window script. How to create a popup window in HTML. Code for creating a popup window for your website or blog. May 22, 2017 - What do you exactly mean by " it open in first window again"? Can you show a snapshot or something. Iused this script and it worlks fine ... First point is- showing multiple popups is not desirable in terms of usability. There are 3 types of pop up boxes available in JavaScript. These are −. 1. Alert − The Window.alert() method displays an alert dialog with the optional specified content and an OK button.. For example, if you execute the following script, it'll open an alert box with the content: "This is an alert" with a confirmation button.
The normal link leads to the page you want to show, while the popup script is called in the onclick event handler. When the script is called, it returns false to prevent the browser from following the link. The trick is that when JavaScript is disabled and the popup script doesn't work, the link simply leads to the page. Credit: JavaScript Kit Description: Pop-under windows are becoming increasing popular as a less intrusive alternative to popup windows. Use this script to add a pop-under window to your page; simply input the page/address to pop under, and off you go! I have this script, however, I cannot figure out how to get an image to show up in the pop up window. Right now, when the window pops up, I only get script. I have tried to enter a link using the href code and the
You can change the title in a popup window from the main window. var newwin = window.open(… newwin.document.title = "new title"; The url that appears in front of the title is put there by ... Opening a popup is easy. It is a separate window with own independent JavaScript environment. Hence, opening a popup with a third-party non-trusted site can be safe enough. Popups navigate (change URL) and can send messages to the opener. The problem was that depending on the script, I could be anywhere on the site in 15s and then the modal would pop up messing up the script execution. I did some investigating and found that the function that pops up the modal was checking the existence of a cookie and then if it didn't exist, it would popup the modal.
JavaScript provides various popup boxes to notify, warn, or to get input from the user. Popup boxes prevent the user from accessing other aspects of a program until the popup is closed, so they should not be overused. There are three different kinds of popup methods used in JavaScript. Alert box. Confirm box. 8 days ago — <script type="text/javascript"> var windowObjectReference = null; // global variable function openFFPromotionPopup() ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... A modal is a dialog box/popup window that is displayed on top of the current page: Open Modal.
<SCRIPT LANGUAGE="javascript">starts the JavaScript. window.openis the JS command to open a new browser window. 'titlepage.html'is the name of the page that will fill the window. 'newwindow'is the name of the window. This you need. We are going to use commands intended to alter the window the script is opening. To start with here is the script that will open a PopUp Window. You will notice above that I am calling a function LoadModalDiv () which is given below. The job of this function is to freeze the screen using a DIV. And finally the third function that will unfreeze the parent page by hiding the Modal DIV. The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked:
A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. May 22, 2017 - i need to add following dynamic div to that popup window. This script opens a pop-up window only after the main browser window is closed. This prevents the pop-up from being a nuisance while at the same time making sure that your viewers do not miss any important announcements or advertisements that you would like to put up on your web pages.
How to provide a screenshot on Community: Click your Start Button, type snip and hit Enter - this will open the Snipping Tool. Set Mode to Full Screen, then click New to take a screenshot. Save that file to your Desktop and close the Snipping Tool. From the popup: window.opener - is a reference to the opener window from a popup. For iframes, we can access parent/children windows using: window.frames - a collection of nested window objects, window.parent, window.top are the references to parent and top windows, iframe.contentWindow is the window inside an <iframe> tag. Copy the "picts-popup" folder from the zip file into your website folder. Step #2: Select, copy, and add the following code to the head area just before the </head> of any HTML page you want to be able to open the pop-ups. (the .zip file includes a sample page). <script type="text/javascript" ...
JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. This tool is good for quick one ... then you should learn about the javascript code needed to create pop-up windows for your site or an even better way is to use the jQuery popup code. ... Using this popup window generator script lets you control the pop-up window size ... Line 1 begins the script element and line 2 begins the popupform () function. popupform () takes two arguments. The first argument, myform, refers to the form itself. The second argument, windowname, sets a unique name for the popup window. Line 3 tests for the window.focus method which is required to bring the popup to the front every time.
How to enable JavaScript in Windows. ... Many Internet Web sites contain JavaScript, a scripting programming language that runs on the web browser to make specific features on the web page functional. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. ... Using this animated concept we can attract our users. Step 1: Create a new website add the page to the application. Step 2: Paste the following scripts to open our popup windows. <script>. var winheight = 100. var winsize = 100. var x = 5. The script itself is returning errors, how would iput this together with the script, so that with each record that is echo out. it shows the button and when the button is preessed the popup window is shown - user3247335 Mar 29 '14 at 19:09
24/11/2020 · window.open. The syntax to open a popup is: window.open(url, name, params): url An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there’s already a window with such name – the given URL opens in it, otherwise a new window is opened. params If you prefer to keep pop-up blocking turned on, you might still be able to allow pop-up windows from specific Web sites. For example, if the pop-up blocker is already turned on in Internet Explorer 11.0, you can select Tools > Pop-up Blocker > Pop-up Blocker Settings and add *.sas as an allowed site for pop-up windows. Enabling JavaScript ... 7/2/2013 · You could store a real HTML-page for the popup in your server, it's easier to include JS (and styles) in a real file... However, you can do this: script.text = '(function {window.delay = setTimeout(..., and then (in the main page) just clear the delay using popup.clearTimeout(popup.delay);. A demo at jsFiddle. – Teemu Feb 7 '13 at 10:30
You can use JavaScript to create popup windows. Popup windows are different to simply opening a new browser window. If you only want to open a new browser window you can add the target="_blank" attribute within the <a> element (see this article on opening a new window in HTML). JavaScript popup windows however, are more powerful. Optional. Specifies the URL of the page to open. If no URL is specified, a new window/tab with about:blank is opened: name: Optional. Specifies the target attribute or the name of the window. The following values are supported: _blank - URL is loaded into a new window, or tab. This is default; _parent - URL is loaded into the parent frame Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
25/1/2020 · Popup boxes prevent the user from accessing other aspects of a program until the popup is closed, so they should not be overused. There are three different kinds of popup methods used in JavaScript: window.alert(), window.confirm() and window.prompt(). Alert. The alert method displays messages that don’t require the user to enter a response.
 How To Create Pop Up Contact Form Using Javascript Formget
How To Create Pop Up Contact Form Using Javascript Formget
 Bootstrap Datepicker In Modal Popup Window Codehim
Bootstrap Datepicker In Modal Popup Window Codehim
 How To Show An Image In A Pop Up Window Pipeline Documentation
How To Show An Image In A Pop Up Window Pipeline Documentation
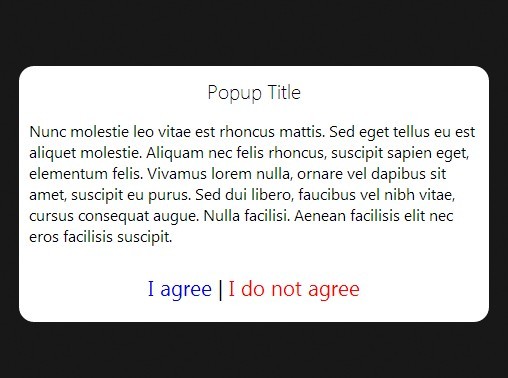
 Custom Pop Up Window Using Jquery
Custom Pop Up Window Using Jquery
Github Mapshakers Leaflet Control Window Simple Popup
 How To Make An External Link Pop Up Modal Solodev
How To Make An External Link Pop Up Modal Solodev
 10 Best Modal Popup Dialog Components For Vue Js 2021 Update
10 Best Modal Popup Dialog Components For Vue Js 2021 Update
Facebook Style Chat Box Popup Using Javascript And Css
 How To Create Popup Contact Form Dialog Using Php And Jquery
How To Create Popup Contact Form Dialog Using Php And Jquery
 Dynamic Flexible Jquery Popup Window Plugin Popup Js Free
Dynamic Flexible Jquery Popup Window Plugin Popup Js Free
 How To Open Your Form In A Popup Window
How To Open Your Form In A Popup Window
 Using Greybox Popup Window In Asp Net Codeproject
Using Greybox Popup Window In Asp Net Codeproject
 Javascript Pass Selected Value From Popup Window To Parent
Javascript Pass Selected Value From Popup Window To Parent
 What Are The Types Of Popup Box Available In Javascript
What Are The Types Of Popup Box Available In Javascript
 Example Of Jquery Popup Window Code Example
Example Of Jquery Popup Window Code Example
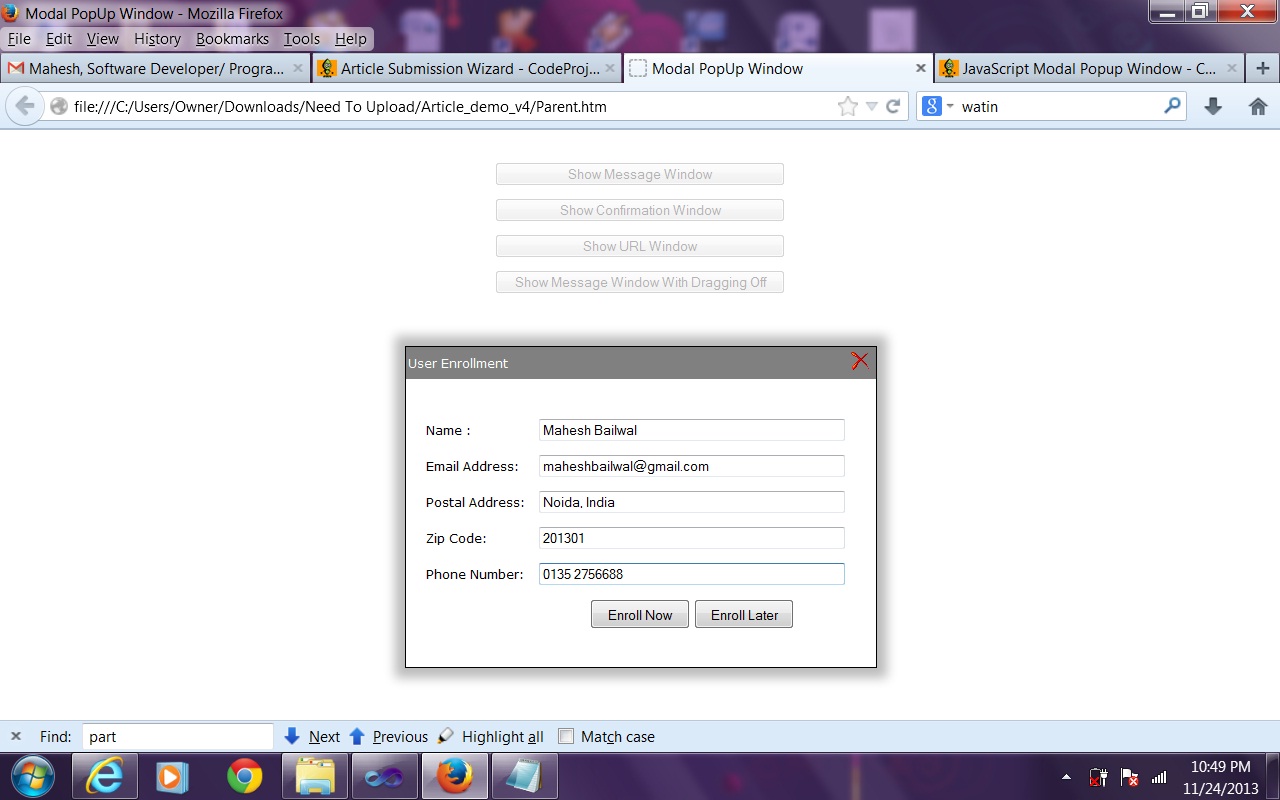
Javascript Modal Popup Window Codeproject
 Javascript Modal Popup Window Codeproject
Javascript Modal Popup Window Codeproject
Javascript Popup Window Javascript Popup Window
 Displaying A Page In A Popup Window Xlinesoft Blog
Displaying A Page In A Popup Window Xlinesoft Blog
 Simple Jquery Plugin For Opening A Popup Window On Page Load
Simple Jquery Plugin For Opening A Popup Window On Page Load
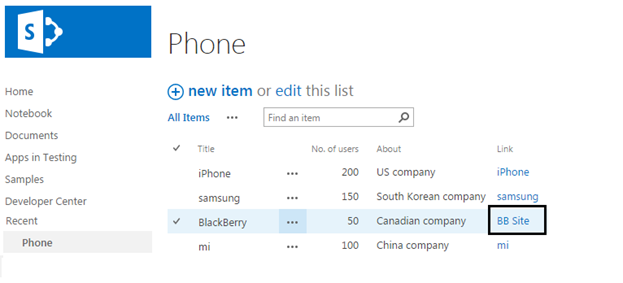
 How To Open Sharepoint List Hyperlink Column In Modal Popup
How To Open Sharepoint List Hyperlink Column In Modal Popup
Javascript Popup Window Javascript Popup Window
 How To Center A Popup Window On Screen Geeksforgeeks
How To Center A Popup Window On Screen Geeksforgeeks
 How To Create A Simple Javascript Popup Window Utah
How To Create A Simple Javascript Popup Window Utah
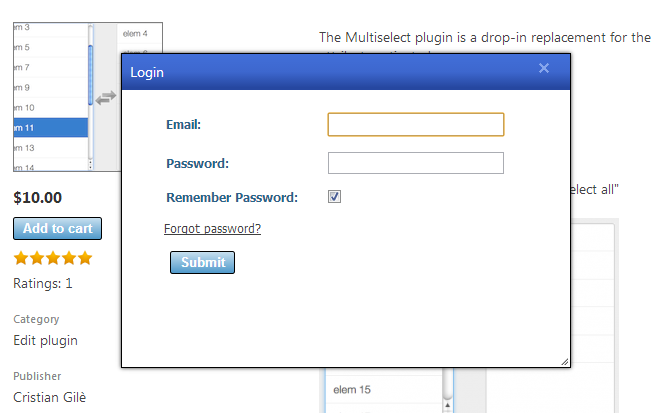
 Lightweight Draggable Popup Window In Vanilla Javascript
Lightweight Draggable Popup Window In Vanilla Javascript
 Mvc3 View As Pop Up Window Stack Overflow
Mvc3 View As Pop Up Window Stack Overflow
 Solving Pop Up Dialog Issue With Katalon Studio Katalon Docs
Solving Pop Up Dialog Issue With Katalon Studio Katalon Docs
Javascript Http Post Data To New Window Or Pop Up Taswar Bhatti





0 Response to "33 Javascript Pop Up Window Script"
Post a Comment