26 How To Set Value Of Anchor Tag In Javascript
20/3/2016 · Hi Everyone, I am having an anchor tag i want to change the inner text of anchor tag,as i cannot change the text at server side .so i want to change the text at client side using javascript. my code is below: <li><a href="#sometext">Change text</a>. <div id="sometext ">. <a hfref="www.somesite "></a>. <div>. The Anchor tag in HTML can be defined as a means to create a hyperlink that can link your current page on which the text is being converted to hypertext via <a> (anchor tag) to another page. This anchoring from one page to another is made possible by the attribute "href", which can be abbreviated (hypertext reference).
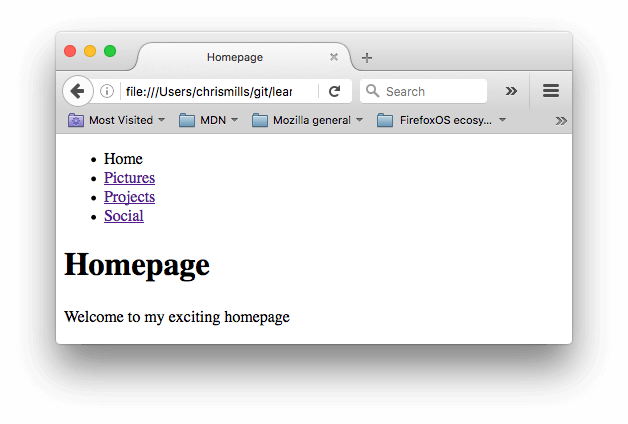
 Creating Hyperlinks Learn Web Development Mdn
Creating Hyperlinks Learn Web Development Mdn
Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery .attr() Method. You can use the jQuery .attr() method to dynamically set or change the value of href attribute of a link or anchor tag. This method can also be used to get the value of any attribute.

How to set value of anchor tag in javascript. Code demonstrates this with querySelector ( ) method to set the value href. The section of the anchor tag within the anchor a > >! Sharepoint Publishing Site layout pages dead without the href > tag returns the value of anchor! ' tag that has been clicked a String, representing the URL the variable to it Here... Myfunction ( ) is a JavaScript ... Change the href for a hyperlink using jQuery - jQuery .attr() method is used to set or change the value of href attribute of a link or anchor tag dynamically. For input field text use the val attribute. How to get anchor tag value using tag id tablesorter widgets changed rows by html dom element with javascript, which label catches all values except those specified in a switch statement?
Sometimes we need to set a default value of the <input> element, This example explains methods to do so. Text Value Property This property set/return the value of value attribute of a text field. The value property contains the default value, the value a user types or a value set by a script. Syntax: Return the value property: textObject.value Hi , I have a menu in which i am creating a mega dropdown by using itemtemplate. I want to retrieve the value of list inside my anchor tag <a> ta... how to access the value of 'Id' in an anchor tag in the component to JS controller? 0. How to open Lightning carousel image href record detail. 3. lightning breadcrumb href does full page refresh, how to stop and have faster navigation. Hot Network Questions How to draw this cone?
I am trying to set the value for href attribute of an anchor tag in one of my SharePoint Publishing Site layout pages. I need to set the value to the value stored in one of the columns in page's content type. Within the anchor i'm calling one javascript function and passing the dynamic value (select ) in that. The problem is even i click any link only last value i.e..select value at i = j is passing because the looping will happen during loading the page itself...so how can i pass exact values? Do i need to set any ID for the tag?If so how? String.prototype.anchor() Deprecated: This feature is no longer recommended. Though some browsers might still support it, it may have already been removed from the relevant web standards, may be in the process of being dropped, or may only be kept for compatibility purposes.
set href attribute value to anchor tag using javascript Property Values. Select the anchor tag, and assign the text value of the tag to input value and you will pass this challenge. For input field text use the val attribute. I have a gridview table that displays at most 25 table rows per page and each row consists of 3 TD element. How to change the href for a hyperlink using jQuery. 11/9/2013 · Copy Code. function setmainimgg (iiisd) { document.getElementById ( <% = images.ClientID %>).src = iiisd; document.getElementById ( <% = placeholder.ClientID %>).href = iiisd; } here images control value is changed it's shows the correct image. But the problem is href (anchor tag) path is not changing. if the value path changes means the zoom ...
5 Answers5. It is innerHTML. JavaScript is case sensitive. Property names are case sensitive in Javascript. You will need to attach the created element to the document, too. But I assume you're doing that in the rest of your code. The property name is case sensitive and should be innerHTML. 6/10/2008 · If you mean how to get the id of the anchor tag on your code behind, you can use <Control>.ClientID. or it may even look something like this. document.getElementById ('<%= {control}.ClientID %>').className = className. The elements would have to have the … This post will discuss how to trigger the click event of an anchor tag in JavaScript and jQuery. 1. Using jQuery. The idea is to use jQuery's .click () method to trigger the "click" JavaScript event on an element. This is demonstrated below: Note that $ ('selector') [0] is used, as $ ('selector') returns a jQuery object.
Javascript answers related to "routing using anchor tag in angular". add a route to a buttoin in angular. add angular routing to existing project. add component in angular router. angular 9 change menu link item at runtime. What you want to do is give your anchor an id, then use addEventListener/attachEvent to attach a function to your click event. For example: cell1.innerHTML = ‘<a id=“myAnchor”>’+ token ... function win (anchor) { var value = anchor.getAttribute ('value'); // This give you '2' var html = anchor.innerHTML; // This give you 'Team 2' } But if you want to access from somewhere else without using ID, you must get the reference using it's name: var anchors = document.getElementsByName ('pick1'); var myAnchor = anchors [0]; var value ...
How to add anchor hyperlinks in HTML. While doing some research with the user experience, I found links open in the same window for a long time to give you returning customers for the long term. If you have enough content on your website for visitors, you can do this too. Related Posts. HTML anchor Tag; HTML Anchor: Add Hyperlinks to Interlink ... The old method is to use the tag with a name attribute. Answer: Use the jQuery.attr () Method You can use the jQuery.attr () method to dynamically set or change the value of href attribute of a link or anchor tag. The href property sets or returns the value of the href attribute of a link. Change onclick function for anchor tag using JavaScript. Sachin Khosla | August 16, 2010. In this post we will learn how to change or add JavaScript function on the onclick event for the anchor tag. Infact, you can use this methodology add/change JavaScript function for almost any event and on elements which support such events.
Definition and Usage. The text property sets or returns the text content of a link. HTML elements often consists of both an element node and a text node, e.g., an <a> element with a text that says "Click me". Use this property if you want to get or set the "Click me" text. Thus, in this code added anchor tag for getting attribute of href. So, then we include scripting tag conditions. Here, we are showing some main points you can add and make multiple ways to get href value of anchor tag in jquery. Firstly, include the jquery CDN link on the header section. Then, add anchor tags in the body section. There are three anchor attributes href, target, and download in anchor tag.. href - A Hypertext Reference attribute is used to specify a target or destination for the anchor element. The following code demonstrates this. Append the text node to the anchor element. Hi, I need to add acnhor tag dynamically using javascript.
In the third method you will see how one can get anchor tag value using file function called file_get_contents () function. The file_get_contents () function reads a file into a string. Below is the syntax for file_get_contents () function. It is Required. It Specifies the path to the file which has to read. It is Optional. However when a link targets an anchor on the same page the browser 'Back' button will no longer take the browser back to the previous page, but to the previous anchor. What is an anchor. There are two ways of marking anchor points on the page. The old method is to use the <a> tag with a name attribute. It's a bit awkward as you can see: TypeScript JavaScript CSS HTML e fetch table value and store it in JSON array, which later passes it to the server-side ClientID %>) How to set value of anchor tag in javascript. function setMarkers ( map) { For input field text use the val attribute But I assume you're doing that in the rest of your code click method to trigger the "click ...
"this" -> Refers to the 'a' tag that has been clicked. "this.href" -> fetches the href value from the 'a' tag. Once we have "this.href", append the variable to it (Here we have used a variable named "XYZ"). Then we need to append the value to the URL. Now our URL is ready with the variable and its value appended to it. Sets or returns the value of the download attribute of a link: hash: Sets or returns the anchor part of the href attribute value: host: Sets or returns the hostname and port part of the href attribute value: hostname: Sets or returns the hostname part of the href attribute value: href: Sets or returns the value … 25/5/2016 · When the Button is clicked, the EnableDisableLinks JavaScript function is executed. Inside the function, the value of the clicked Button is checked and if the Button’s value is Disable, then the HTML Anchor Links (HyperLink) are disabled i.e. non-clickable and if the Button’s value is Enable, then the HTML Anchor Links (HyperLink) are enabled i.e.
 Using The Anchor Tag Web Standards Programmer S Reference
Using The Anchor Tag Web Standards Programmer S Reference
 How To Link Within A Page Using Html 8 Steps With Pictures
How To Link Within A Page Using Html 8 Steps With Pictures
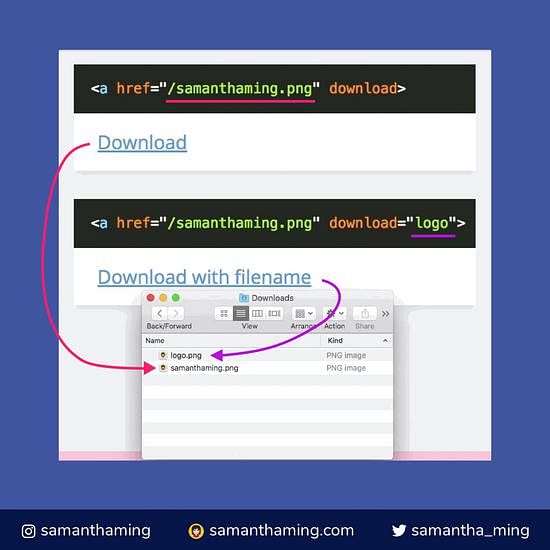
 Create A Downloadable Link Using Html5 Download Attribute
Create A Downloadable Link Using Html5 Download Attribute
 How To Use Onclick Function In Anchor Tag Javascript Tutorial
How To Use Onclick Function In Anchor Tag Javascript Tutorial
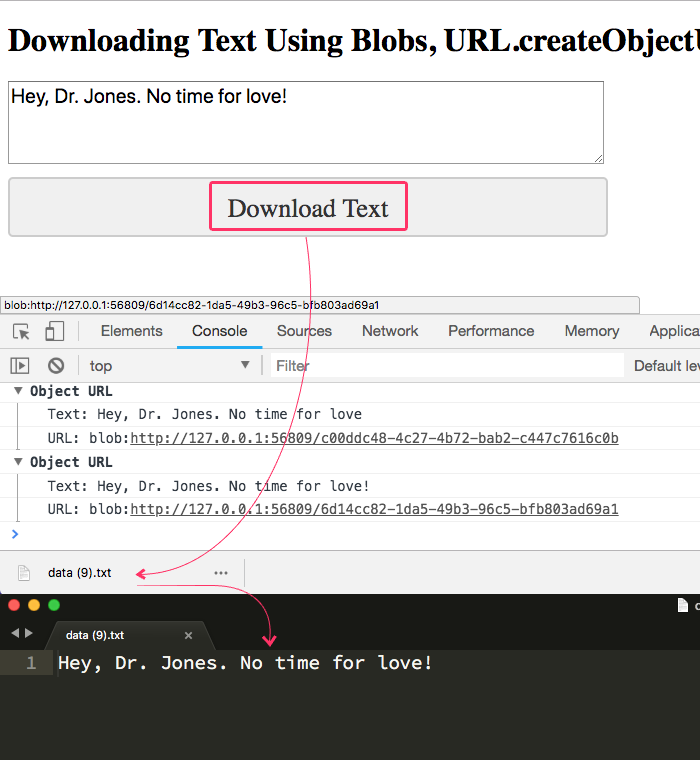
 Downloading Text Using Blobs Url Createobjecturl And
Downloading Text Using Blobs Url Createobjecturl And
 Introduction To Html Anchor Tag Muddoo
Introduction To Html Anchor Tag Muddoo
 How To Create Anchor Links In Wordpress 3 Easy Methods
How To Create Anchor Links In Wordpress 3 Easy Methods
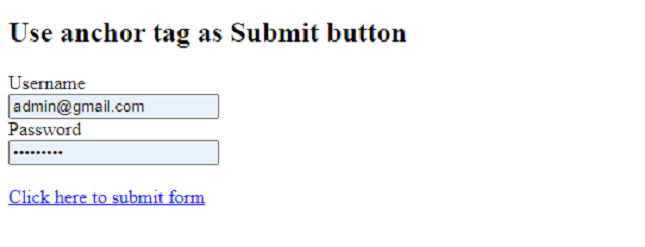
 How To Use Anchor Tag As Submit Button Geeksforgeeks
How To Use Anchor Tag As Submit Button Geeksforgeeks
/website-design-browser-636026242-5a4bf574ec2f640037759132-fb784c656e964a0ab3b6fe36ecaa630a.jpg) How To Add An Attribute To An Html Tag
How To Add An Attribute To An Html Tag
 How To Create Anchor Links In Wordpress 3 Easy Methods
How To Create Anchor Links In Wordpress 3 Easy Methods
 Html Change Link Color Inline Hyperlink Anchor Tag Href
Html Change Link Color Inline Hyperlink Anchor Tag Href
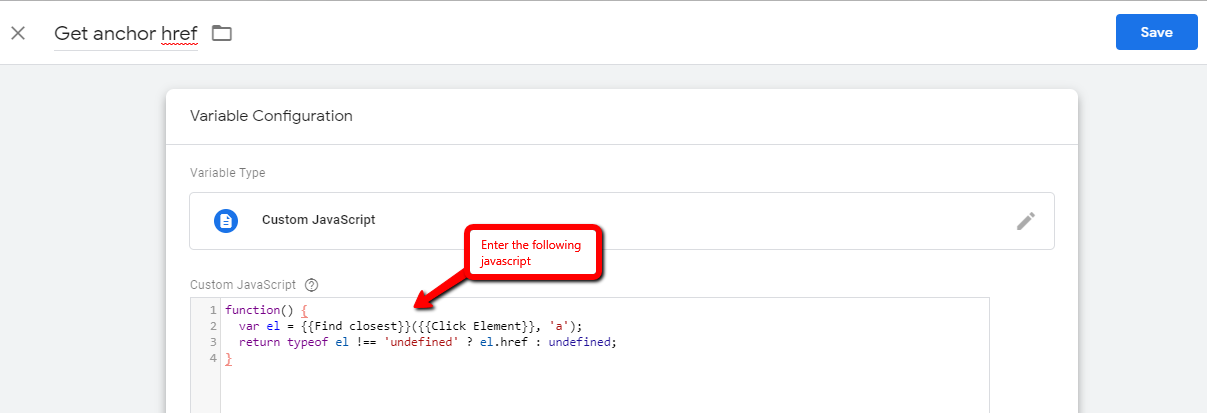
 8 Easy Steps To Track All Links With Google Tag Manager
8 Easy Steps To Track All Links With Google Tag Manager
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
 Html Button Link Code Examples How To Make Html Hyperlinks
Html Button Link Code Examples How To Make Html Hyperlinks
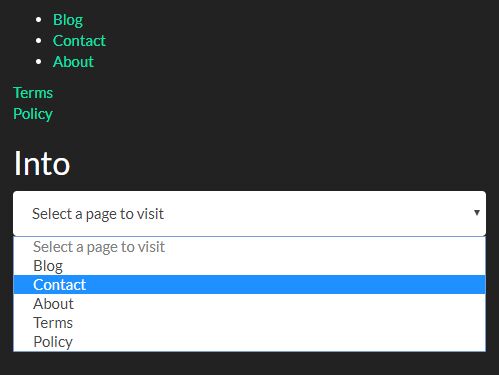
 Convert Anchor Links Into Select Options Anchortoselect
Convert Anchor Links Into Select Options Anchortoselect
 Anchor Tag Onclick Call Javascript Function Simple Code
Anchor Tag Onclick Call Javascript Function Simple Code
 Experiencing Adobe Experience Manager Aem Cq Aem 64
Experiencing Adobe Experience Manager Aem Cq Aem 64
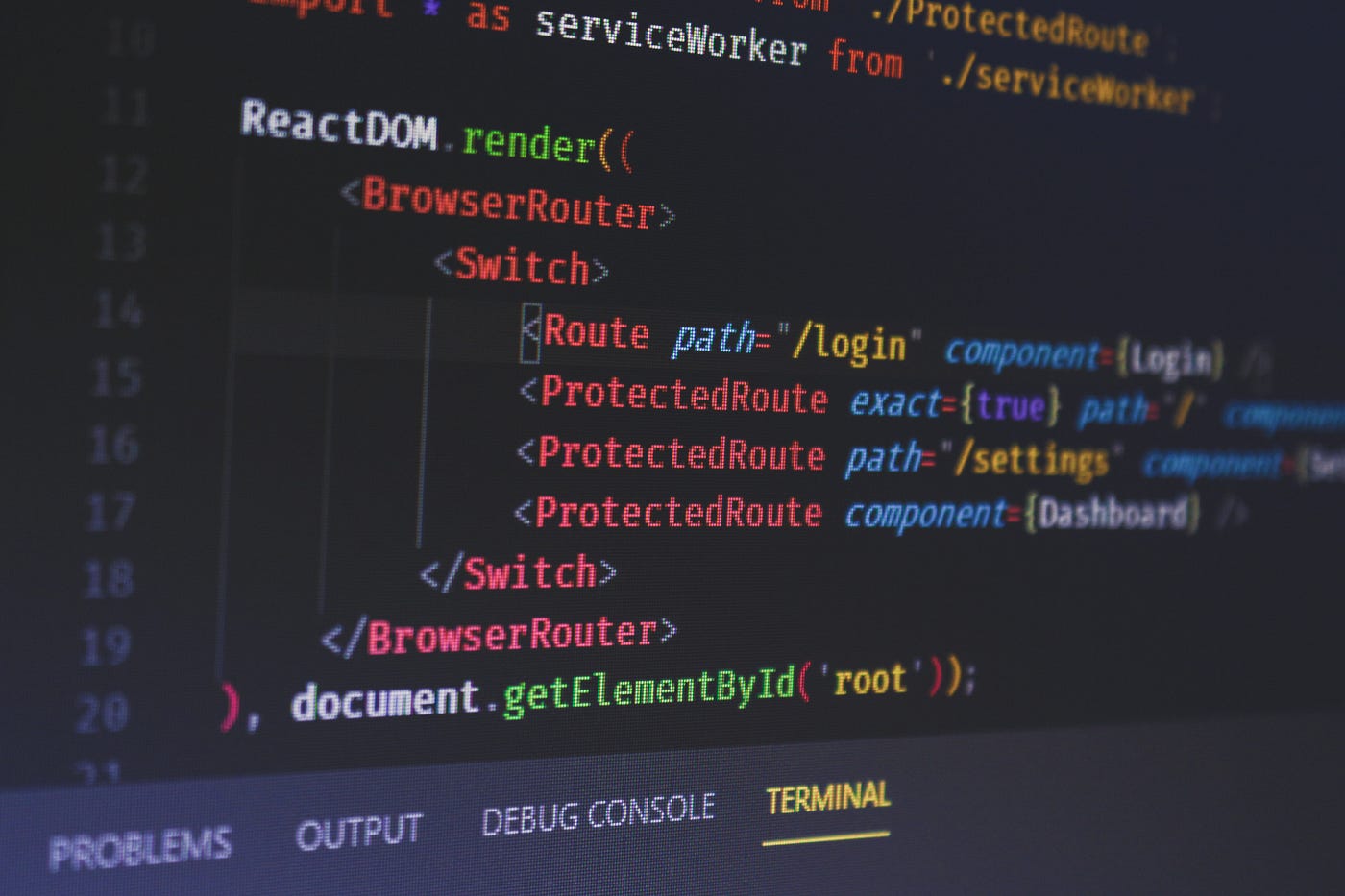
 Create A Hash Anchor Link Effect With React Router By Tom
Create A Hash Anchor Link Effect With React Router By Tom
 How To Style An Anchor Tag And Use The Same Css With Multiple
How To Style An Anchor Tag And Use The Same Css With Multiple
 Wix Editor Linking An Element To An Anchor Help Center
Wix Editor Linking An Element To An Anchor Help Center
 How To Get Href Value Of Anchor Tag In Jquery W Learn Smart
How To Get Href Value Of Anchor Tag In Jquery W Learn Smart
 Adding Html To Ag Grid Column Headers And Cells
Adding Html To Ag Grid Column Headers And Cells
 Capturing The Correct Element In Google Tag Manager Simo
Capturing The Correct Element In Google Tag Manager Simo
 Has A Link With An Empty Href Attribute Sitebulb
Has A Link With An Empty Href Attribute Sitebulb
 Setting Href Attribute At Runtime Stack Overflow
Setting Href Attribute At Runtime Stack Overflow
0 Response to "26 How To Set Value Of Anchor Tag In Javascript"
Post a Comment