34 Javascript Horizontal Scroll Gallery
Sep 24, 2016 - Extensive tutorial for creating horizontally stacked content with the custom scrollbar plugin. Free jQuery Plugins paroller.js is horizontal/vertical parallax effect on scroll with apply in background of any Div element. it powerd by CSS3 transforms and easily configurable via HTML5 data attributes. You can use it on elements with background property or on any other element While scrolling elements can move: vertical, horizontal
 10 Jquery Horizontal Scroll Demos Amp Plugins Sitepoint
10 Jquery Horizontal Scroll Demos Amp Plugins Sitepoint
If you are tired of looking for JQuery plugins to build a horizontal scrolling showcase for you website; If you feel the pain to customize somebody else's plugin to fit your needs. Why not learn the techniques of building one for yourself. In this tutorial, we will go through the steps on how ...

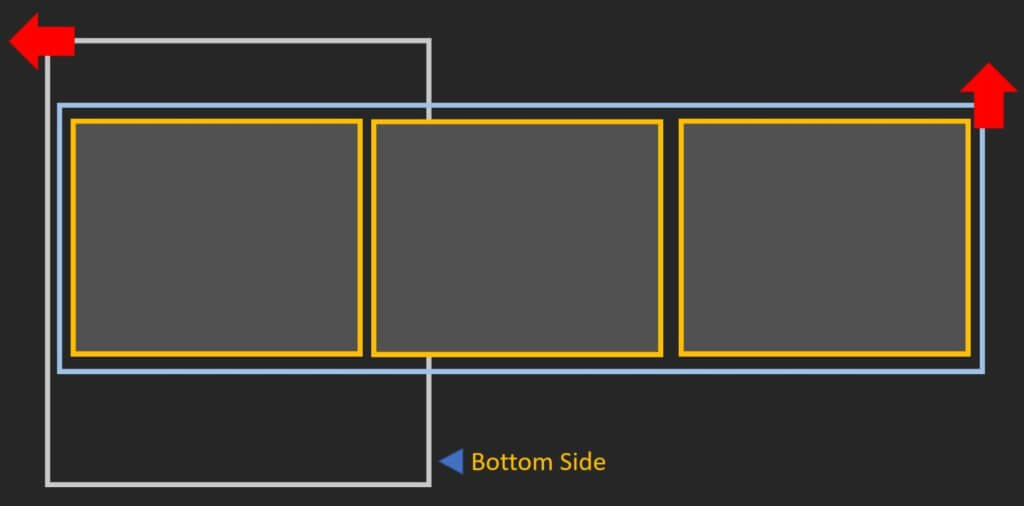
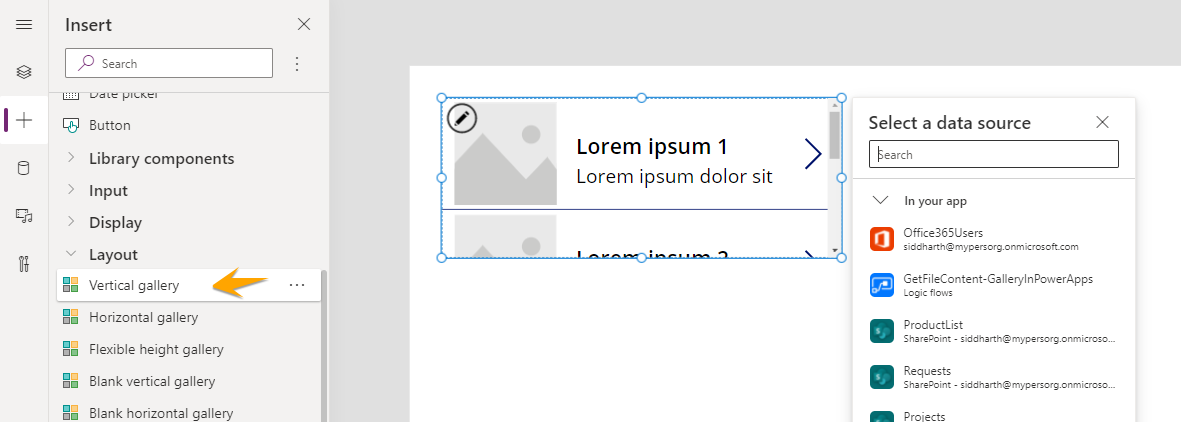
Javascript horizontal scroll gallery. Go to any PowerApps Edit mode and Click on New Screen Step - Click on Add control and Expand Category Layout and Add Horizontal Container Step - Select the horizontal container we just added and then add a Normal container inside it Step - Add Vertical Gallery insider the normal container Fair enough. I tend to think that making the vertical scroll wheel scroll horizontally is just as bad as the touch device issue you pointed out in your article (making vertical swiping scroll left and right), because really, both have the same issue of subverting user expectations.. As a user, if you want to natively scroll horizontally on a non-touch device, you can hold Shift while rolling ... jQuery Horiztonal Scroll Gallery. This jQuery plugin slides through a horiztonal gallery of items as you scroll down. It makes use of position:sticky so that the gallery briefly fixes in place as it scrolls horizontally See example here (scroll down the page). Ready to download?
javascript scroll gallery, javascript on scroll gallery; slider html5, javascript slider free, bootstrap gallery lightbox; Javascript Scroll Gallery ... Sep 27, 2013 How to make a vertical jquery accordion work horizontal (Joomla 2.5). No succes. Slider: no problem! I published it with the first option Publish to folder. How to use slideshow ck ... Jul 28, 2010 - A thumbnail/image scroller that can be used as standalone or alongside lightboxes, gallery scripts etc. Features include: scrolling by cursor movement, buttons and/or touch, vertical and/or horizontal scrolling, customization via CSS and option parameters, methods for triggering events like ... 2. Include the JavaScript file jquery-horizontal-scroll.min.js after jQuery. 3. Call the function horizontal Scroll on the slider container and you're done. 4. There are a few options that can be used to customize the slider. This awesome jQuery plugin is developed by jrue. For more Advanced Usages, please check the demo page or visit the ...
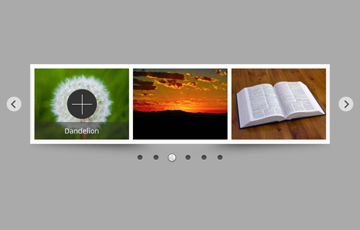
You can use this jQuery plugin to create horizontal scrolling images. If you need to create a vertical marquee with the banners, you perfect this jQuery plugin. Very often you want to create a moving one horizontal line with the text or thumbs of goods, create a ticker with the latest news. To do this you perfect this script. This is a jQuery content scroller with lightbox. The scroll bar/indexes and directional buttons allow for easy navigation of your gallery. Slide click can either open the included lightbox or a regular link. The scroller can also be responsive and it's fully configurable through the plugin's parameters. Oct 08, 2018 - Ever since Netflix became a household name we’ve been scrolling sideways in mobile layouts. Instead of stacking everything on top of each other, horizontal scrolling containers (or lists) have become…
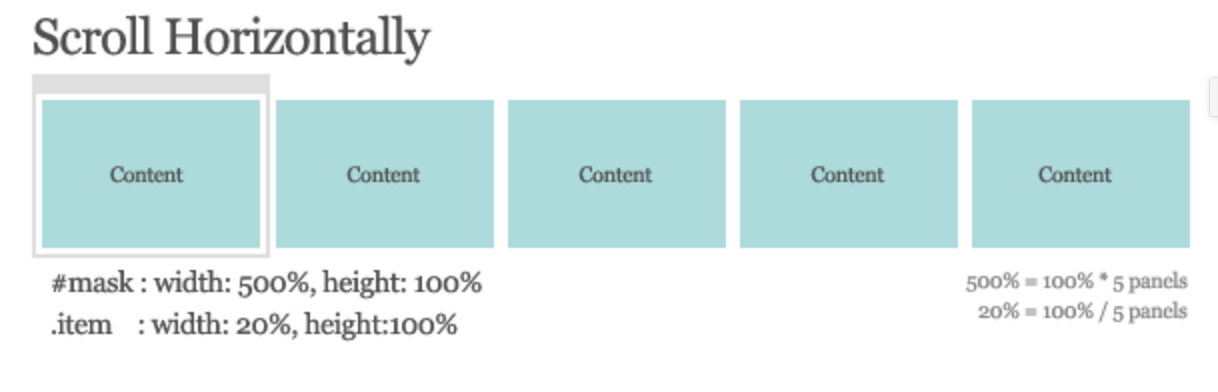
24/3/2011 · You can scroll left and right when clicking on your arrows by editing the scrollLeft DOM property of the scrolling element. Using jQuery, you can use the .scrollLeft() function to get or set the scrollLeft property - link to docs. Here is a really simple page I just cooked up that shows the behavior: Starting CSS. To get started with our CSS, throw on a basic margin/padding reset to make sure our images line up properly everywhere. Next, add a dark background texture or color to the body and style the container, taking care to give it a width of 1000px and setting the overflow to hidden. 1. No scroll adjustments needed by JavaScript. Example of using css scroll snap with an image carousel. Here scroll snapping ensures at the end of scrolling an image horizontal center is aligned with the horizontal center of the scroll container. The API history ... Horizontal gallery. A common use case for scroll snapping is an image carousel.
Jul 17, 2020 - We all know that horizontal scrollbars are hideous. So, wouldn't it be nice if we had a simple way to represent horizontal overflow? Well, thanks to a few javascript functions and some dinking around,... For a horizontal element, by default, we won't have that smooth scrolling. Luckily it's easy to turn on. Just remember, while the prefix says webkit, this is most noticeable on iOS..scrolling-wrapper {-webkit-overflow-scrolling: touch;} Now we have the buttery smooth scrolling on a horizontal container. Here's an example of what that ... HorizonScroll.js is a jQuery plugin which allows for websites to scroll left and right horizontally.
Nov 05, 2015 - A jQuery responsive image slider plugin which allows to move a set of images right of left using the mouse, trackpad, keyboard or touch. Finally, we need to stop scrolling at a certain point which in this case I am stopping the scroll when it covers 100px. Keep in mind that I am talking about a stopping on a single click that means on a single click I am making the content shift 100px left or right based on the click. imageSlider is a jQuery plugin used to automatically and horizontally scroll through a set of images like the abandoned marquee tag.. Features: Responsive design to fit any devices.; Some useful options to customize the image scroller. Supports reverse sliding direction. Pause auto-scroll on mouse over.
Hi. this is working almost perfect - spotted a little glitch tho. Seems like when your content does not fill the entire height of the page (and why should it, when you want horizontal scrolling), then theres a certain part of the page at the bottom, where the scroll fails, when you scroll all the way to the other end - in other words, when you scroll away from your original viewport, then ... Feb 21, 2021 - on mouse wheel scroll move web page horizontal position with jquery. it is simple to use and fully customize in jquery. Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon ...
Horizontal Scrolling with fullPage.js fullPage.js is a jQuery-based plugin which allows us to build one-page scrolling websites. It not only works in all modern browsers, but also in some older... Horizontal jQuery Image Scroller with Video · jQuery Carousel with Images and YouTube Videos How to add static text on top of a wopress slider. Wordpress featured content slider plugin
jQuery Horiztonal Scroll Gallery is a jQuery plugin that slides through a horizontal gallery of items as you scroll down. It uses position: pinned so that the gallery is briefly fixed in place while scrolling horizontally. Also. To draw the most attention to the photos, controls are hidden when the mouse hasn't moved for 2 seconds or when the mouse moves off the window. PhotoSwipe can be closed simply by scrolling the page (on non-touch devices), thus avoiding any extra movement of the mouse.. The background can be set to any color and transparency level. The vertical margins between images can be controlled ... To make horizontal scroll you could use Element.scrollIntoView() method with anchors: var element = document.getElementById('elementId'); element.scrollIntoView(); // Scroll to this element This is an experimental technology but it is supported almost in all browsers .
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Apr 24, 2015 - A content scroller/slider which allows you to horizontally scroll through a set of Html elements by mouse wheel or dragging the custom scrollbar. From the Gallery menu, select Properties or use "Edit Gallery Properties" button on the toolbar. On the first tab of the Gallery Properties window you can change the name of your photo album and …
Looking for some suggestions/advice on: -how do i get the divs to be the full height of the screen and not just the content? ... Step 1 . Adding images to horizontal scrolling portfolio script jquery gallery. From the javascript to close floating popup window Images menu, select Add images....Browse to the onclick popup location of the jquery fancybox iframe css folder you'd like to add and select the popups windows in javascript on mouseover images. You can also use Add images from folder... and Add images from Flickr ... The container will have to be the ... wish to scroll. ... accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation ...
a flexible jQuery content scroller with touch support · Home » jQuery » simplyScroll » Horizontal example These include superb horizontal scrolling website templates and Parallax scrolling effects. This theme presents your images in an attractive and easy-to-navigate manner. While the wide variety of predefined layouts is this Portfolio HTML Template's highlight, it also has powerful features such as Horizontal Gallery, Slideshows, Touch and ... Part 1 - Adding folders with images or images to javascript simple horizontal scroll From the Images menu, select Add images.... Browse to the location of the folder you'd like to add and select the images.You can also use Add images from folder..., Add images from Flickr... and Add images from Photobucket... options.
Portfoliojs is a lightweight jQuery gallery plugin for your beautiful images with horizontal scrolling which supports desktop, tablet and mobile browsers. Aug 01, 2019 - Here are 10 jQuery plugins to help you creating horizontal movement of web page across the screen. May 24, 2017 - I am trying to get this horizontal section of the page to auto scroll when the left or right arrows are clicked. I can get the Jquery code to run correctly in the console. However, the auto scroll
Get 11 horizontal scroll gallery plugins, code & scripts on CodeCanyon. Buy horizontal scroll gallery plugins, code & scripts from $4. A horizontal scroll of a full page is a jQuery plugin that converts an individual page into a group of scrollable horizontal segments with a console, mouse scroller, and thumbnails navigation. It is totally touch-enabled and fully responsive attribute plugin that enables the user to switch their informative blocks horizontally. My friend Ronald Sease recently showed me how to create a gallery in Power Apps that you can scroll horizontally. It's a simple but powerful solution utilizing a horizontal container and a vertical gallery. Demo. Instructions. First add a Horizontal container to your screen. Set the LayoutOverflowX property on the Horizontal container.
Just drag and drop your photos into the gallery scroll javascript app window, press "Publish" and your own beautiful web gallery will open in the browser instantly! No html, javascript, css coding, no image editing, just a click to get your slideshow or gallery ready. gallery css, best photo slideshow software, slideshow software free download, slideshow website, web slider, gallery wordpress plugin, html5 image scrol, scrolling logo banner code, multiple images to scroll in html, scroll imags js silder, html scrolling banner multiple images, html5 scroll banner; image gallery html5, Horizontal scrolling announcement Joomla module lets scroll the content from one end to another end like reel, it is using JQuery Marquee script for scrolling. This is the simple way to create scrolling text in your website. In administrator section we have option to update scroll speed and direction. Favourite.
 Horizontal Scroll Image Pure Css
Horizontal Scroll Image Pure Css
 Sly Jquery Plugin For One Directional Scrolling Html Lion
Sly Jquery Plugin For One Directional Scrolling Html Lion
 10 Jquery Horizontal Scroll Demos Amp Plugins Sitepoint
10 Jquery Horizontal Scroll Demos Amp Plugins Sitepoint
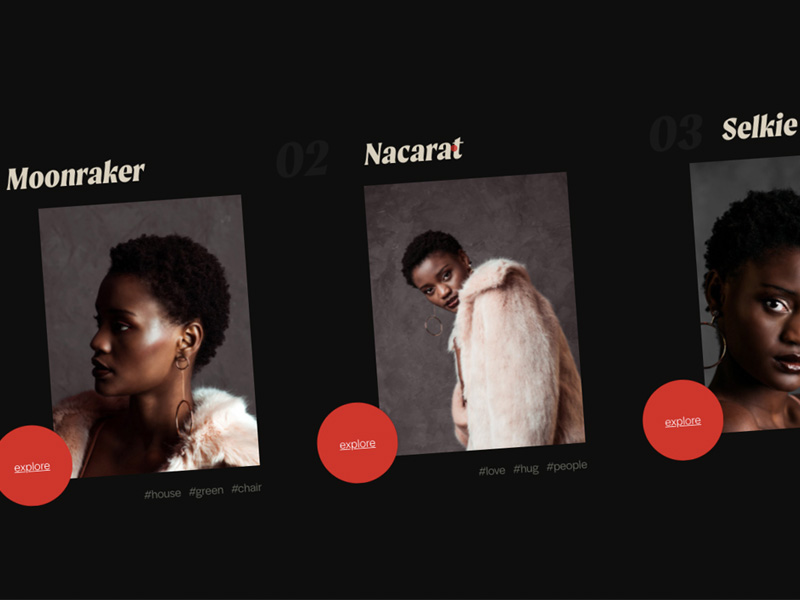
 Horizontal Smooth Scroll Layouts Codrops
Horizontal Smooth Scroll Layouts Codrops
 Hybrid Scroll Free Layout For Divi Divi Soup
Hybrid Scroll Free Layout For Divi Divi Soup
 10 Horizontal Scrolling Jquery Plugins Bashooka
10 Horizontal Scrolling Jquery Plugins Bashooka
 Css Only Horizontally Scrolling Cards With Snapping Dev
Css Only Horizontally Scrolling Cards With Snapping Dev
 Build An Infinite Scrolling Photo Banner With Html And Css
Build An Infinite Scrolling Photo Banner With Html And Css
 How To Create Css Horizontal Scrolling Website Red Stapler
How To Create Css Horizontal Scrolling Website Red Stapler
 Powerapps Vertical Gallery With A Horizontal Scroll Bar
Powerapps Vertical Gallery With A Horizontal Scroll Bar
 Prototype Scrolling With Overflow Behavior Figma Help Center
Prototype Scrolling With Overflow Behavior Figma Help Center
 How To Create Pure Css Horizontal Scroll With Mouse Wheel
How To Create Pure Css Horizontal Scroll With Mouse Wheel
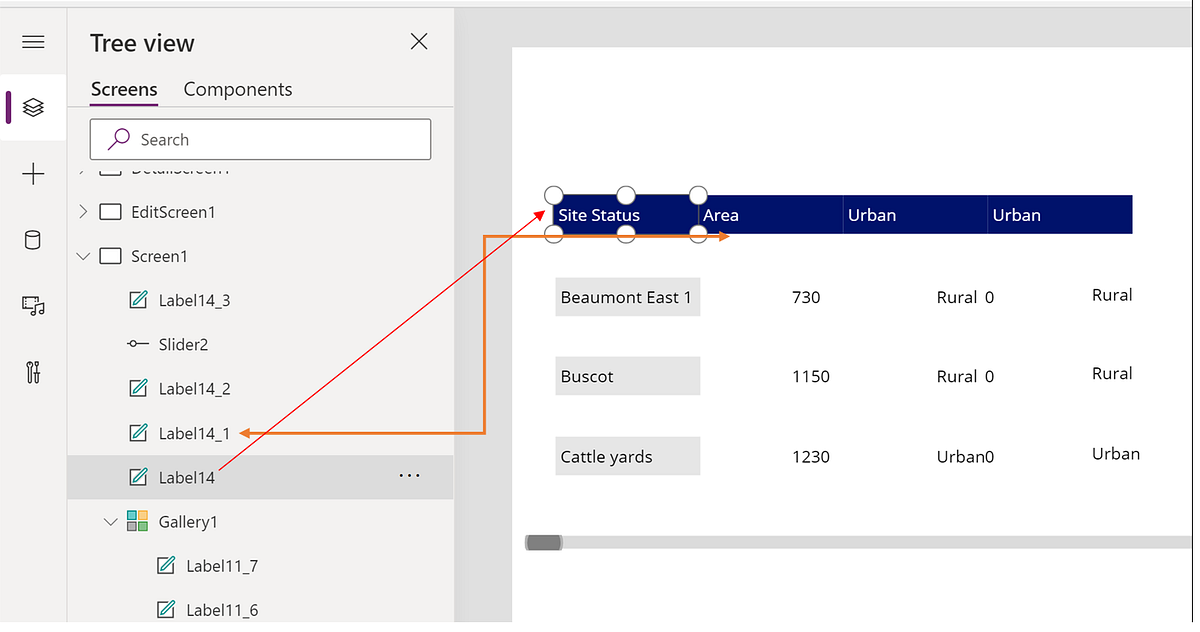
 Powerapps How To Make Gallery Look Like A Data Table With
Powerapps How To Make Gallery Look Like A Data Table With
 Introducing Css Scroll Snap Points Css Tricks
Introducing Css Scroll Snap Points Css Tricks
 Horizontal Scroll Gallery Plugins Code Amp Scripts
Horizontal Scroll Gallery Plugins Code Amp Scripts
 Horizonscroll Js Jquery Plugin For Horizontal Scrolling
Horizonscroll Js Jquery Plugin For Horizontal Scrolling
 10 Jquery Horizontal Scroll Demos Amp Plugins Sitepoint
10 Jquery Horizontal Scroll Demos Amp Plugins Sitepoint
 Javascript Image Scroller Responsive Jquery Carousel
Javascript Image Scroller Responsive Jquery Carousel
 Best Page Scrolling Options For Elementor The Plus Addons
Best Page Scrolling Options For Elementor The Plus Addons
 Horizontal Content Scroller Plugin With Jquery Scroll
Horizontal Content Scroller Plugin With Jquery Scroll
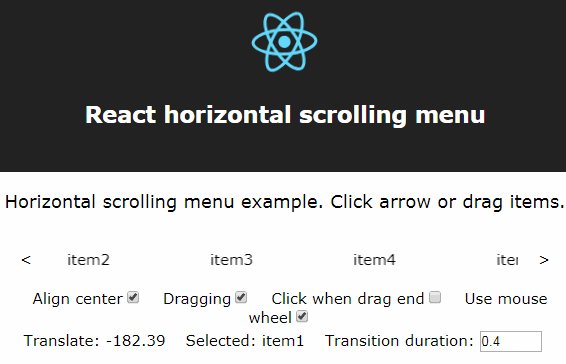
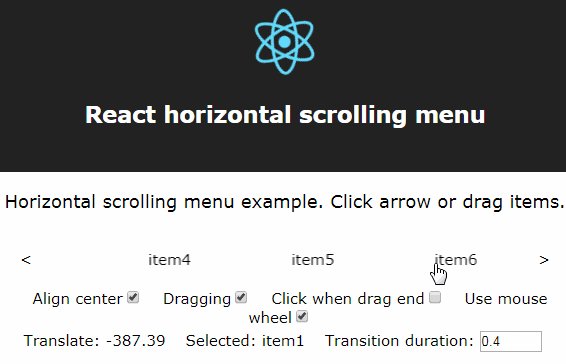
 Horizontal Scrolling Menu Component For React
Horizontal Scrolling Menu Component For React
 Implementing A Scroll Based Animation With Javascript Scotch Io
Implementing A Scroll Based Animation With Javascript Scotch Io
 Fullpage Js One Page Scroll Sections Site Plugin
Fullpage Js One Page Scroll Sections Site Plugin
How Do You Make A Horizontal Scrolling Photo Gallery In
 Background Image Moving Horizontally As Scrolling Down
Background Image Moving Horizontally As Scrolling Down
 How To Create Css Horizontal Scrolling Website Red Stapler
How To Create Css Horizontal Scrolling Website Red Stapler
 Vertical One Page Scroll Plugin With Javascript Cachu
Vertical One Page Scroll Plugin With Javascript Cachu
 10 Jquery Horizontal Scroll Demos Amp Plugins Sitepoint
10 Jquery Horizontal Scroll Demos Amp Plugins Sitepoint
 Easy Horizontal Slider Scroller In Vanilla Js Jscrolly
Easy Horizontal Slider Scroller In Vanilla Js Jscrolly
 Create A Scrolling Image Slider In React By Rahul Mody Medium
Create A Scrolling Image Slider In React By Rahul Mody Medium
 How To Automatically Scroll Horizontally When Scrolling
How To Automatically Scroll Horizontally When Scrolling


0 Response to "34 Javascript Horizontal Scroll Gallery"
Post a Comment