35 Text To Speech Javascript Code
Using the Web Speech API. The Web Speech API provides two distinct areas of functionality — speech recognition, and speech synthesis (also known as text to speech, or tts) — which open up interesting new possibilities for accessibility, and control mechanisms. This article provides a simple introduction to both areas, along with demos. The HTML and CSS are quite trendy so we are going to pass them and go immediately to the JavaScript. To view the total supply code go to the Download button near the pinnacle of the page. Speech to Text. The Web Speech API is certainly separated into two completely unbiased interfaces.
 Javascript Speech Recognition For Beginners Easy Code Share
Javascript Speech Recognition For Beginners Easy Code Share
There is a lot going on in these 3 lines of code. We created an instance of the SpeechRecognition API (vendor prefixed in this case with "webkit"), we told it to log any result it received from the speech to text service and we told it to start listening. There are some default settings at work here too.

Text to speech javascript code. Text To Speech project is a web application which is developed in javascript platform. This javascript project with tutorial and guide for developing a code. Text To Speech is a open source you can Download zip and edit as per you need. If you want more latest javascript projects here. Code Explanation: recognition.onstart: This is an event handler that will run when the speech recognition service has begun listening to incoming audio.; recognition.onresult: Another event handler that will run when the speech recognition service returns a result.; recognition.start(): This method will start the speech recognition service and start listening to incoming audio, running this ... Speech recognition can be implemented in the browser using JavaScript Web Speech API. The Web Speech API enables the web app to accept speech as input through the device's microphone and convert the speech into text by matching the words in the speech against the words in its vocabulary.
27/8/2018 · This code will convert the input text into speech. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js folder. function Speak () { var text = document.getElementById ('text'); if (text.value == "") { alert ("Please enter some text"); }else { responsiveVoice.setDefaultVoice ... 6/12/2018 · Text can be converted to speech using the Javascript SpeechSynthesis & SpeechSynthesisUtterance objects provided through the Web Speech API. Quick Sample Code // speak "Hello World" in the browser default language window.speechSynthesis.speak(new SpeechSynthesisUtterance('Hello World')); This page contains code samples for Text-to-Speech. To search and filter code samples for other Google Cloud products, see the Google Cloud sample browser. List available voices. Shows how to list the available voices. Go Java Node.js PHP Python View sample View in documentation ...
In this quickstart, you learn how to convert text to speech using the Speech service and cURL. For a high-level look at Text-To-Speech concepts, see the overview article. Prerequisites. This article assumes that you have an Azure account and Speech service subscription. If you don't have an account and subscription, try the Speech service for free. Text-to-Speech: 08.26.2019: CloudPronouncer Text to speech test Java Sample Code: This CloudPronouncer Java Sample Code demonstrates how to implement text to speech features with Base64 encoding. The result is serialized to JSON formatted data. This handles system exceptions. Text-to-Speech: 05.30.2019: CloudPronouncer Text to speech test PHP ... 25/9/2018 · In this video, I have demonstrated with a code example how the Web Speech Api of JavaScript can be used to convert text to speech in web sites and web pages....
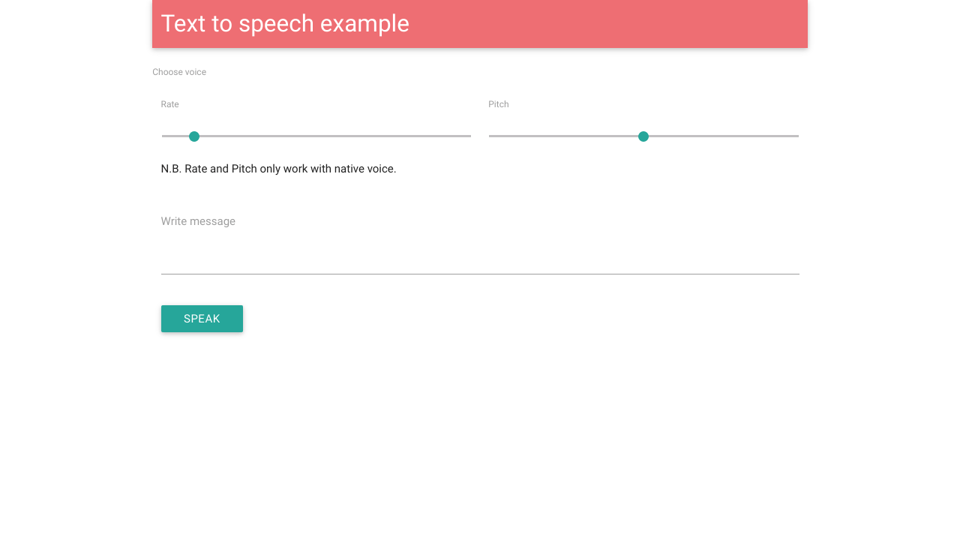
Speech Synthesis or more commonly known as Text To Speech (TTS) is now available in most modern browsers. Gone are the days of waiting for Text To Speech engines to render MP3 audio files from text and then download them from servers. Today the browser can instantly speak text on the client side and with quite reasonable quality. Gargling Bagpipes Basic text to speech player using HTML5 SpeechSynthesis API and Materialize... Pen Settings. HTML CSS JS Behavior Editor ... put that code here.! ... JavaScript preprocessors can help make authoring JavaScript easier and more convenient. Text:. The text property gets and sets the text that will be synthesized when the utterance is spoken. The text can be provided as plain text. In our case, the text property must be set when the start button is clicked. Let's add a click listener to the button.
Home Online Tools TEXT TO SPEECH USING JAVASCRIPT | BEGINNER TEXT TO SPEECH USING JAVASCRIPT | BEGINNER Tanu Tanoy April 10, 2020. ... Javascript Code:- Copy. How To Download This Project. The first step you click on the ''Download Project'' button you will see a new popup, then click on again the ''Download'' button. ... In this video we will be making an app using vanilla javascript and web speech api which will be a text to speech converter app and we will see how to conver... 20/5/2020 · Code Explanation Line 1: We created a variable msg, and the value assigned to it is a new instance of the speechSynthesis class. Line 2: The .text property is used to specify the text we want to convert to speech; And finally, the code on the 3rd(last) line is what actually make our browser talks. Altering Default Output
A javascript text to speech (TTS) library. Originally from and used by https://talkify . Give a voice to your website in a matter of minutes. Talkify library provides you with high quality text to speech (TTS) voices in many languages. This basically just gets the necessary HTML fields, and checks if speech recognition is supported on the browser. C - When the user clicks on the "speak" button, the start() function will run. We basically create a new speech recognition object here, and populate the search box with the transcripted spoken text. If you want to use ResponsiveVoice for a commercial project please see licensing. SIMPLE TO USE Add this code to your webpage (see license) [crayon-61234814a6194734337047/] Then use it on the page [crayon-61234814a61a1220786688/] Feel free to link to the files at code.responsivevoice . We maintain … Text to Speech Script Server Read More »
Web apps that talk - Introduction to the Speech Synthesis API. The Web Speech API adds voice recognition (speech to text) and speech synthesis (text to speech) to JavaScript. The post briefly covers the latter, as the API recently landed in Chrome 33 (mobile and desktop). If you're interested in speech recognition, Glen Shires had a great ... Text to Speech The JavaScript SpeechSynthesis object controls speech services. It has methods to get information about available synthesis voices on your device such as languages. Also the SpeechSynthesis object start, pause and cancel speech requests. Javascript. const words=document.querySelector ('.words'); words.appendChild (p); Add eventListener, in this event listener, map () method is used to create a new array with the results of calling a function for every array element. Note: This method does not change the original array.
Here is the entire code needed to read out a string. function readOutLoud(message) { var speech = new SpeechSynthesisUtterance (); // Set the text and voice attributes. speech.text = message; speech.volume = 1 ; speech.rate = 1 ; speech.pitch = 1 ; window .speechSynthesis.speak (speech); } When this function is called, a robot voice will read ... With the Web Speech API, we can recognize speech using JavaScript. It is super easy to recognize speech in a browser using JavaScript and then getting the text from the speech to use as user input. We have already covered How to convert Text to Speech in Javascript. But the support for this API is limited to the Chrome browser only. The Web Speech API has two functions, speech synthesis, otherwise known as text to speech, and speech recognition.With the SpeechSynthesis API we can command the browser to read out any text in a number of different voices.. From a vocal alerts in an application to bringing an Autopilot powered chatbot to life on your website, the Web Speech API has a lot of potential for web interfaces.
Text to speech with Javascript. Text-to-speech (TTS) is an assistive technology that has gained much popularity over recent years. It is also referred to as 'read aloud' technology because TTS pronounces all the written words. TTS has been incorporated into many websites, apps, and digital devices. It is a notable alternative to plain text ... 8/6/2020 · To add a text to speech feature on your webpage using Javascript, we need to use the Web Speech API, which can be used to synthesis speech which is converting text to speech, and we can also use it to recognize speech to convert speech to text. 7 Answers7. Another option now may be HTML5 text to speech, which is in Chrome 33+ and many others. With this, perhaps you do not need to use a web service at all. You can use the SpeechSynthesisUtterance with a function like say: function say (m) { var msg = new SpeechSynthesisUtterance (); var voices = window.speechSynthesis.getVoices (); msg ...
Github Amilamujkic Texttospeech Text To Speech Code In
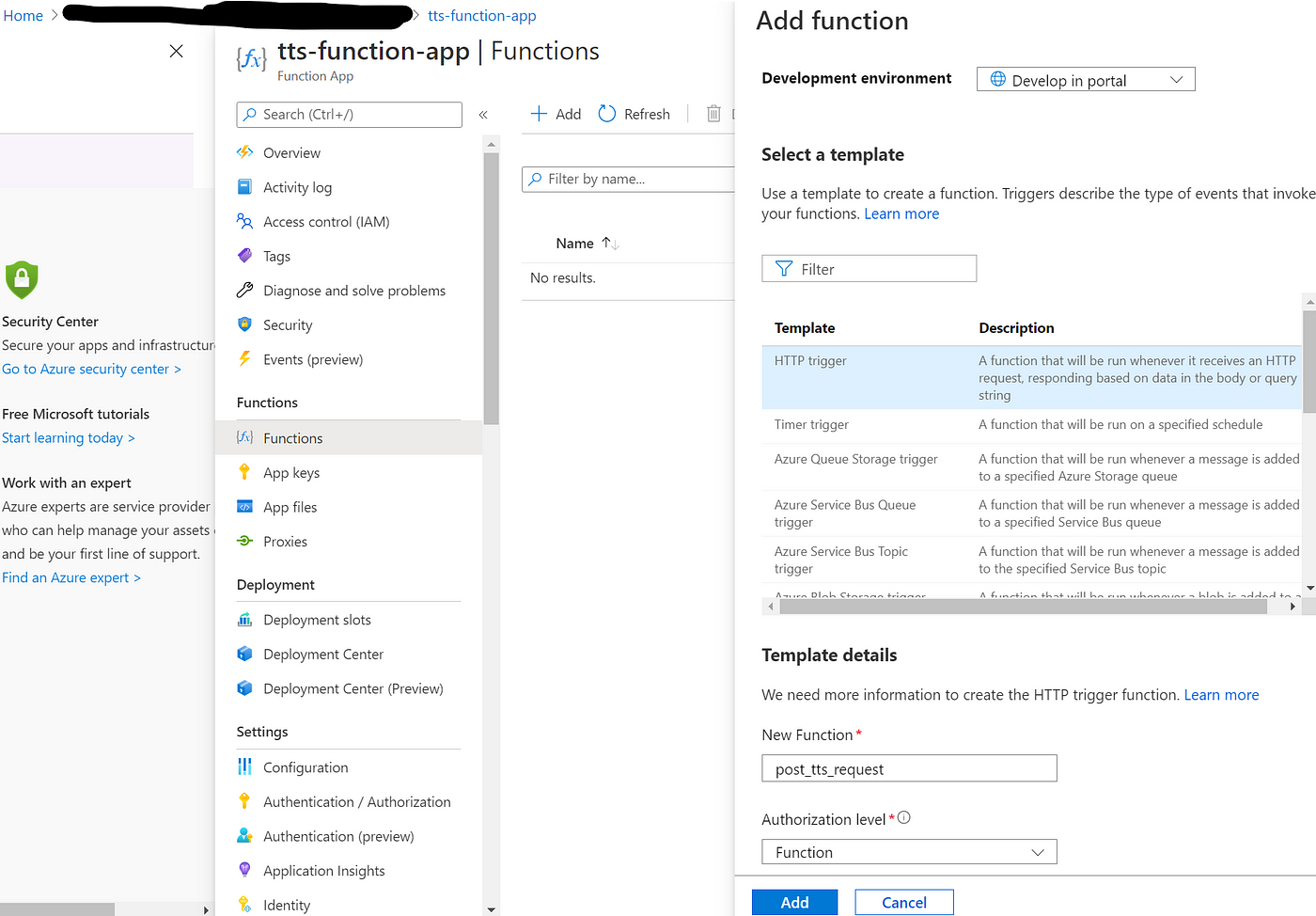
 Text To Speech Conversion Using Azure Cloud Services By
Text To Speech Conversion Using Azure Cloud Services By
 Speech Text Reader In Javascript With Source Code
Speech Text Reader In Javascript With Source Code
 Send Otp Codes With Text To Speech Calls Using Node Js
Send Otp Codes With Text To Speech Calls Using Node Js

 Microsoft Azure Cognitive Project Oxford Speech Api Text To
Microsoft Azure Cognitive Project Oxford Speech Api Text To
 Javascript Text To Speech Using Speechsynthesis Interface
Javascript Text To Speech Using Speechsynthesis Interface
 Building A Speech Recognition App Using Javascript
Building A Speech Recognition App Using Javascript
 Speech To Text Api Javascript Project Tutorial With Source Code
Speech To Text Api Javascript Project Tutorial With Source Code
 Text To Speech Using Javascript Beginner
Text To Speech Using Javascript Beginner
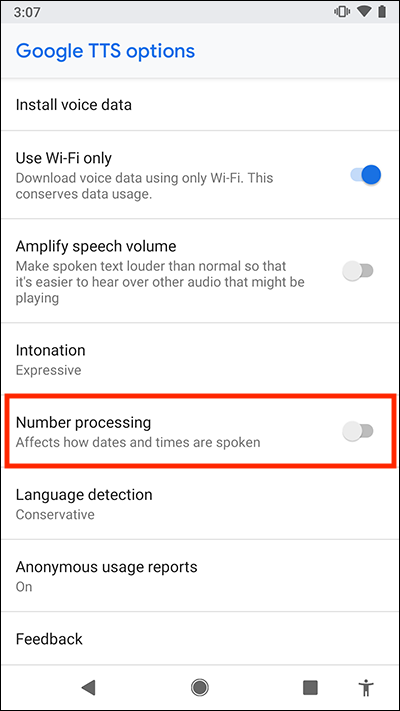
 How To Change The Text To Speech Tts Settings For Screen
How To Change The Text To Speech Tts Settings For Screen
 Google Text To Speech Wikipedia
Google Text To Speech Wikipedia
 Using Javascript For Text To Speech Articulate Storyline
Using Javascript For Text To Speech Articulate Storyline
 How To Add Text To Speech To Blogger Websitevoice Blog
How To Add Text To Speech To Blogger Websitevoice Blog
 Text To Speech In Unity Webgl Builds Purple Sloth Studio
Text To Speech In Unity Webgl Builds Purple Sloth Studio
 Build Your Own Voice Command Assistant With 80 Lines Of
Build Your Own Voice Command Assistant With 80 Lines Of
 Text To Speech Image A Talkie In Js Dev Community
Text To Speech Image A Talkie In Js Dev Community
Text To Speech Github Topics Github
 Why Am I Getting This Error In Speech To Text Code Stack
Why Am I Getting This Error In Speech To Text Code Stack
 Text To Speech Using Web Speech Api In Javascript
Text To Speech Using Web Speech Api In Javascript
Mobile Application And Web Design Html And Javascript
 How To Make An Outbound Text To Speech Phone Call With Node
How To Make An Outbound Text To Speech Phone Call With Node
Sitepal Technical Note Using The Text To Speech Api
Code With Your Voice Using Speech To Text Javascript In
 Javascript Text To Speech Converter Text To Speech Code In Javascript Web Speech Api
Javascript Text To Speech Converter Text To Speech Code In Javascript Web Speech Api
 Converting Speech To Text With Node Js
Converting Speech To Text With Node Js
 Speech To Text App In Javascript By Just Adding 10 Lines Of
Speech To Text App In Javascript By Just Adding 10 Lines Of
 Tts For Real Time Applications In 70 Lines Of Code Pubnub
Tts For Real Time Applications In 70 Lines Of Code Pubnub
 Converting From Speech To Text With Javascript Tutorialzine
Converting From Speech To Text With Javascript Tutorialzine
 Nodejs Sample Code For Vonage Text To Speech Outbound Phone
Nodejs Sample Code For Vonage Text To Speech Outbound Phone
 Ai Implementation In Node Js Cutting Through The Hype
Ai Implementation In Node Js Cutting Through The Hype
 Javascript Text To Speech Using Synthesis Api Easy Code Share
Javascript Text To Speech Using Synthesis Api Easy Code Share


0 Response to "35 Text To Speech Javascript Code"
Post a Comment