23 How To Link Javascript To Html And Css
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Star Rating System or Widget [Source Codes] To create this program (Email Validation Check). First, you need to create two Files one HTML File and another one is CSS File. First, create an HTML file with the name of index.html and paste the given codes into your HTML file. Remember, you've to create a file with .html extension.
 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained
The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.

How to link javascript to html and css. CSS Object Model (CSSOM) InsertRule() According to MDN: The CSS Object Model is a set of APIs allowing the manipulation of CSS from JavaScript. It is much like the DOM, but for the CSS rather than the HTML. It allows users to read and modify [the] CSS style dynamically. The CSSStyleSheet.insertRule() method inserts a new CSS rule to a ... Style the link as a button¶. Add a link styled as a button with CSS properties. A href attribute is the required attribute of the <a> tag. It specifies a link on the web page or a place on the same page where the user navigates after clicking on the link. Links. Links are one of the most basic, yet deeply fundamental and foundational building blocks of the web. Click a link, and you move to another page or are moved to another place within the same page. Table of Contents. HTML implementation; Styling and CSS considerations; JavaScript considerations; Accessibility considerations; HTML ...
Learn how to add JavaScript And CSS File To HTML step by step.JavaScript,CSS file both have extension which needs to be inserted manually to make it in action. Wrapping Up, How to link JavaScript to HTML. We have looked at how to link JavaScript to HTML. We have discussed three ways to do it: Adding the JavaScript code to the page inside a script tag; Adding the JavaScript from your web server as an external script; Adding the JavaScript from a CDN Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to link the CSS using Inline Style. And, this section helps you to understand how to link the CSS using Inline Style. Step 2: Now, we have to use the style attribute at the starting of that text on which we want ...
Something's probably not where you think it is, unless there are conflicting CSS rules that may take precedence. Right-click on the element in chrome and inspect it. The right side 'styles' tab will show you what rules are applied in the order and strike-out the ones superseded by other rules. Create your script file and link it to your html file. Create a new variable and assign it the classname of toggle and the navbar list using document. queryselector (). let responsive = document.querySelector('.toggle'); let view = document.querySelector('.nav ul'); Using javascript onlick event, write a function that check if the navbar list ... connect external css & javascript to htmlSoftware Used In Tutorial:-Visual Code (64-bit) UserProject Description:-HTML, CSS, JavaScript
This article outlines some CSS and JavaScript best practices that should be considered to ensure even complex content is as accessible as possible. Basic computer literacy, a basic understanding of HTML, CSS, and JavaScript, and understanding of what accessibility is. To gain familiarity with using CSS and JavaScript appropriately in your web ... Given an HTML document and the task is to create a JavaScript link and add it to the document using JavaScript. Approach: Create an anchor <a> element. Create a text node with some text which will display as a link. Append the text node to the anchor <a> element. Set the title and href property of the <a> element. Append <a> element in the body. Wrapping Up. As a web developer, the three main languages we use to build websites are HTML, CSS, and JavaScript. JavaScript is the programming language, we use HTML to structure the site, and we use CSS to design and layout the web page. These days, CSS has become more than just a design language, though.
In order to link to your CSS and JavaScript files, you will need an HTML document within which to work. Open css-and-js.html and enter the following HTML: <!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'/> <title>Linking to CSS and JavaScript</title> </head> <body> </body> </html> To link a JavaScript file to an HTML document, use the <script> tag. You can also use this tag to embed JavaScript code within the HTML document. Linking to an External JavaScript File To link to an external JavaScript file, use <script src="myExternalFile.js"></script> where myExternalFile.js is the location of the external file. Hypertext markup language is a programming language used to create web pages and is rendered by a web browser. The code used for the above is as follows: <dl> <dt>Item</dt> <dd>The definition goes here</dd> </dl> Let’s try it out. Open index.html and on a new line, enter the following HTML:
While there are multiple approaches linking CSS to an HTML file, the most efficient way is to link an external style sheet to an HTML document. It requires a separate document with a.css extension which solely contains all CSS rules without HTML tags. Unlike internal and inline styles, this method changes many HTML pages by editing one CSS file. 21/2/2019 · There are various ways to add CSS file in the HTML document. JavaScript can also be used to load a CSS file in the HTML document. Approach: Use document.getElementsByTagName () method to get HTML head element. Create new link element using createElement (‘link’) method. Initialize the … HTML, however, has several limitations. It cannot, for example, be used to make interactive web pages and it cannot be used to store data. A modern day web page (and, by extension, a website) is created by using several different languages, like XML, HTML, CSS and JavaScript. JavaScript is the language that adds interactivity to your web page.
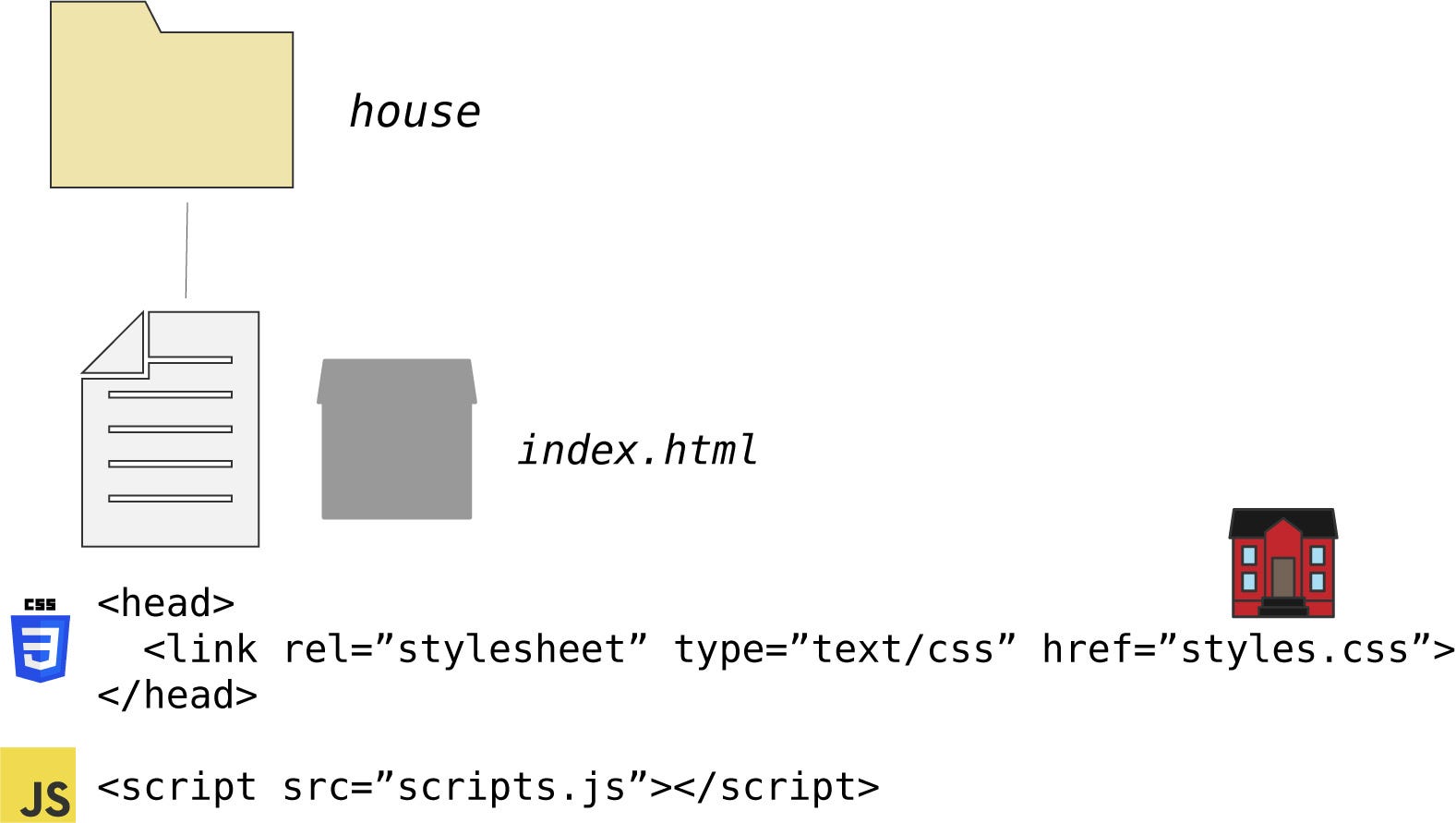
HTML, CSS, and JavaScript in the separated files. Instead of writing HTML, CSS, and JavaScript on the same file, you should separate them from the separated files to easy maintaining, editing, minification and reduce the cumbersome that in one file can have. Pretend we have 3 files: index.html, style.css and script.js: To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. Inject an external stylesheet file with javascript To do this we create a link element, add our CSS file path as the href attribute value, then inject it into the page with javascript:
This section shows you how to load the Maps JavaScript API into your web page, and how to write your own JavaScript that uses the API to add a map with a marker on it. The following code shows the CSS and JS inline in the HTML document. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. JavaScript is what animates HTML and CSS, and it's what brings your website to life. JavaScript can be compared to the body's ability to perform actions such as walking or talking. So when you add JavaScript to HTML and CSS, it transforms the body from being a beautifully dressed mannequin into a real-life walking talking human being.
The HTML element specifies relationships between the current document and an external resource. This element is most commonly used to link to stylesheets, but is also used to establish site icons (both "favicon" style icons and icons for the home screen and apps on mobile devices) among other things. 1/6/2019 · Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with “SRC” Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the “myscripts.js” file name with your JS file name. 2. The above CSS is used to style the calculator. The .class selector is used for selecting elements with a specific class attribute. The .calculator , .display-box , and .button class selectors are used to style table structure, the display screen, and buttons of the calculator respectively.
CSS external stylesheet is a.css file with all CSS rules. You can link CSS to HTML by using the <link> element. After learning how to link a CSS file to HTML, you can style multiple pages and separate style from content. Styling Multiple HTML Pages
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
 Html Css Amp Java Error In Creation Of Hamburger Menu
Html Css Amp Java Error In Creation Of Hamburger Menu
 The Absolute Basics Of Html Css And Javascript
The Absolute Basics Of Html Css And Javascript

 Link Js To Html Link Css And Js Files With An Html File
Link Js To Html Link Css And Js Files With An Html File
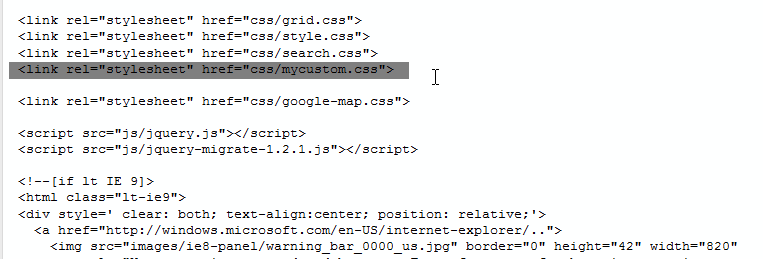
 How To Edit Source Files Directly In Chrome Sitepoint
How To Edit Source Files Directly In Chrome Sitepoint
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
Including Javascript In Your Page
 Link Css And Js Files With An Html File By Rodrigo Torrico
Link Css And Js Files With An Html File By Rodrigo Torrico
 Learn Html Css Learn Php Javascript Flat Illustration
Learn Html Css Learn Php Javascript Flat Illustration
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Pop Up Banner Youtube Link Promotion Using Html Css And
Pop Up Banner Youtube Link Promotion Using Html Css And
 Hire Front End Developers For New It Startup Test Html Css
Hire Front End Developers For New It Startup Test Html Css
 Create A Loading Animation With Html Css No Javascript
Create A Loading Animation With Html Css No Javascript
 Html Css Javascript Programming Language Web Code Code
Html Css Javascript Programming Language Web Code Code
 Building The Dom Faster Speculative Parsing Async Defer
Building The Dom Faster Speculative Parsing Async Defer
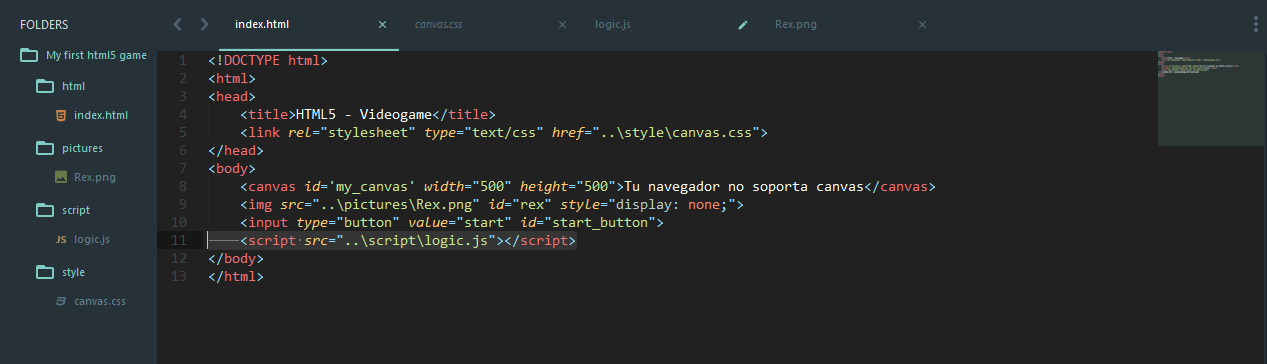
 Linking Your Index Html Page To A Javascript File
Linking Your Index Html Page To A Javascript File
 Js Animated How To Add External Css Stylesheets References
Js Animated How To Add External Css Stylesheets References
 Online Web App Course How To Use Html Css Amp Javascript
Online Web App Course How To Use Html Css Amp Javascript

 Using Bootstrap With Vue Js Gitbook
Using Bootstrap With Vue Js Gitbook
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
0 Response to "23 How To Link Javascript To Html And Css"
Post a Comment