26 Event Target Tagname Javascript
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Read this tutorial and learn how you can create and dispatch the DOM Events in JavaScript. Also, learn to add custom data and trigger built-in events. ... (event) { alert("Hi, "+ event.target.tagName); ... initializes a function that will be called whenever the defined event is dispatched to the target.
 Cannot Get V On Input Or V On Keypress Events To Trigger
Cannot Get V On Input Or V On Keypress Events To Trigger
How Events Work. The Closure Library event handling process begins when an action takes place that generates an event, such as the user clicking on a link. A click event object is created to represent the event, and the event target is determined - in this case, the target is the link the user clicked on. The event object's properties ...

Event target tagname javascript. .tagName is one of many properties that can be used on an element (and therefore on e.target), check out the complete list here (I touch more on it at the end of this post). Now that we can access ... Feb 26, 2020 - jQuery Events Exercises with Solution: Display the tag name of the clicked element - w3resource < p > Click on any elements in this document to find out which element triggered the onclick event. </ p > < h1 > This is a heading </ h1 > < button > This is a button </ button >
Definition and Usage. The target event property returns the element that triggered the event. The target property gets the element on which the event originally occurred, opposed to the currentTarget property, which always refers to the element whose event listener triggered the event. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Welcome to the Treehouse Community. The Treehouse Community is a meeting place for developers, designers, and programmers of all backgrounds and skill levels to get support.
Apr 20, 2020 - Using the event.target property together with the element.tagName property to find out which element triggered a specified event: <body onclick="myFunction(event)"> <p>Click on any elements in this document to find out which element triggered the onclick event.</p> <h1>This is a heading</h1> ... Using the tagName property together with the event.target property to find out which element triggered a specified event: Events happen by going down the whole document tree to the element that you interacted with and back up to the main window. This means that if you add an event handler to an element, you will get all of the child elements for free. All you need to do is test the event target and respond accordingly. See my example of a list:
A string indicating the element's tag name. This string's capitalization depends on the document type: For DOM trees which represent HTML documents, the returned tag name is always in the canonical upper-case form. The target property can be the element that registered for the event or a descendant of it. It is often useful to compare event.target to this in order to determine if the event is being handled due to event bubbling. This property is very useful in event delegation, when events bubble. handleChange(event) { this.setState({event.target.value}) } Like you are using it here. You can set a value in your component's state to it.
Event delegation is really cool! It's one of the most helpful patterns for DOM events. It's often used to add the same handling for many similar elements, but not only for that. The algorithm: Put a single handler on the container. In the handler - check the source element event.target. 1 week ago - The target property of the Event interface is a reference to the object onto which the event was dispatched. It is different from Event.currentTarget when the event handler is called during the bubbling or capturing phase of the event. Just out of curiosity, is there some particular reason why the tagName being referred to when using event.target.tagName must be in all capital letters (e.g., event.target.tagName == 'LI')? It doesn't seem to work if you use lowercase letters (or, at least not in the Treehouse workspace, anyway), which doesn't make a whole lot of sense to me.
event.target.tagName JavaScript Book . All other trademarks are property of their respective owners. Feb 12, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. On IE 6-8, the event model is different. Event listeners are attached with the non-standard EventTarget.attachEvent() method.. In this model, the event object has a Event.srcElement property (instead of the target property) and it has the same semantics as Event.target.
event.target. イベント発生元の要素を取得します。 要素の属性値取得時は属性自体が存在しない場合もあるので、undefinedチェックをしてから取得しています。tagNameまではやらんでもいいかも。 event.key. event.keyCodeが非推奨になってしまったので、こちらを利用。 However, when clicking on either button, the action will be determined (that's called event delegation by the way), and as the next step, the user ID will be retrieved by calling getUserId: function getUserId(target) { // `target` is always a button or checkbox. return target.closest("[data-userid]").dataset.userid; } Nov 13, 2017 - In my html: name property same due to some logical reason in my JS I w...
Get click event coordinates: 3. Get event target: 4. Cancel a default action and prevent it from bubbling up: 5. Prevent default event: 6. Removes a bound live event: 7. Event instance properties: 8. Define custom event: 9. Stop only an event from bubbling by using the stopPropagation method. 10. Pass some extra data before the event handler: 11. Check if the Element is an Image using JavaScript tagName Property. javascript jquery ... The tagName property will return the tag name of an element. Here is the syntax. Syntax tagName. element.tagName. The N in the tagName is capital. The returned value is always in UPPERCASE. For example, event.target['tagName'] Share. Improve this answer. Follow answered Feb 14 '18 at 9:22. chahat561 chahat561. 61 1 1 silver badge 5 5 bronze badges. 1. ... Browse other questions tagged javascript typescript or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization ...
Because, element which triggers the event and element where event listener is attached are the same. Now, what happens when we click on the Button, Click listener of the button get executed, event.target and event.currentTarget for this button again remains same. Event also bubbled up to the parent element i.e Paragraph, Here the scenario is ... To determine the event's target element, your JavaScript event handler functions can use the following event properties: event.srcElement in Internet Explorer. event.target in most other browsers. Example: The event handler function clickHandler (listed below) combines these techniques to display the HTML tag name of the target element in an ... Event delegation makes use of two often overlooked features of JavaScript events: event bubbling and the target element. When an event is triggered on an element, for example a mouse click on a ...
version added: 1.0 event.target. The target property can be the element that registered for the event or a descendant of it. It is often useful to compare event.target to this in order to determine if the event is being handled due to event bubbling. This property is very useful in event delegation, when events bubble. JavaScript provides an event handler in the form of the addEventListener() method. This handler can be attached to a specific HTML element you wish to monitor events for, and the element can have more than one handler attached. addEventListener() Syntax. Here's the syntax: target.addEventListener(event, function, useCapture) AJAX also has this problem, pulling new information off the server will have no JavaScript readiness attached to it. Attaching the event dynamically. This is a lot simpler than you think, in our function that will create our new element, we need to attach the event handler, and function we want to assign to it, this can be done like so:
JavaScript Event Propagation. In this tutorial you will learn how events propagate in the DOM tree in JavaScript. Understanding the Event Propagation. Event propagation is a mechanism that defines how events propagate or travel through the DOM tree to arrive at its target and what happens to it afterward. The change event occurs when the element has completed changing. To attach an event handler to the change event of an element, you can either call the addEventListener () method: element.addEventListener ( 'change', function() { // handle change }); Code language: JavaScript (javascript) or use the onchange attribute of the element. For example: Events that happen in shadow DOM have the host element as the target, when caught outside of the component. If you click on the button, the messages are: Inner target: BUTTON - internal event handler gets the correct target, the element inside shadow DOM. Outer target: USER-CARD - document event handler gets shadow host as the target.
Output. _blank. How it works: First, select the link element with the id js using the querySelector () method. Second, get the target attribute of the link by calling the getAttribute () of the selected link element. Third, show the value of the target on the Console window. The following example uses the getAttribute () method to get the value ... Get tag name from event target · java2s | © Demo Source and Support. All rights reserved A robust Javascript library for capturing keyboard input and key combinations entered. It has no dependencies. Try to press your keyboard, The following button will highlight.
Event delegation is a popular methodology in JavaScript. It allows us to add an event listener to one parent, and avoid to add many event listeners to specific nodes. We can demonstrate this…
 Vue Js Computed And Watchers Properties Gives Introduction Of
Vue Js Computed And Watchers Properties Gives Introduction Of
Old Browsers Cause Object Event To Be Logged Issue 360
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 Jquery How To Get Objects By Id Class Tag And Attribute
Jquery How To Get Objects By Id Class Tag And Attribute
 Understanding Tags Ignition User Manual 8 0 Ignition
Understanding Tags Ignition User Manual 8 0 Ignition
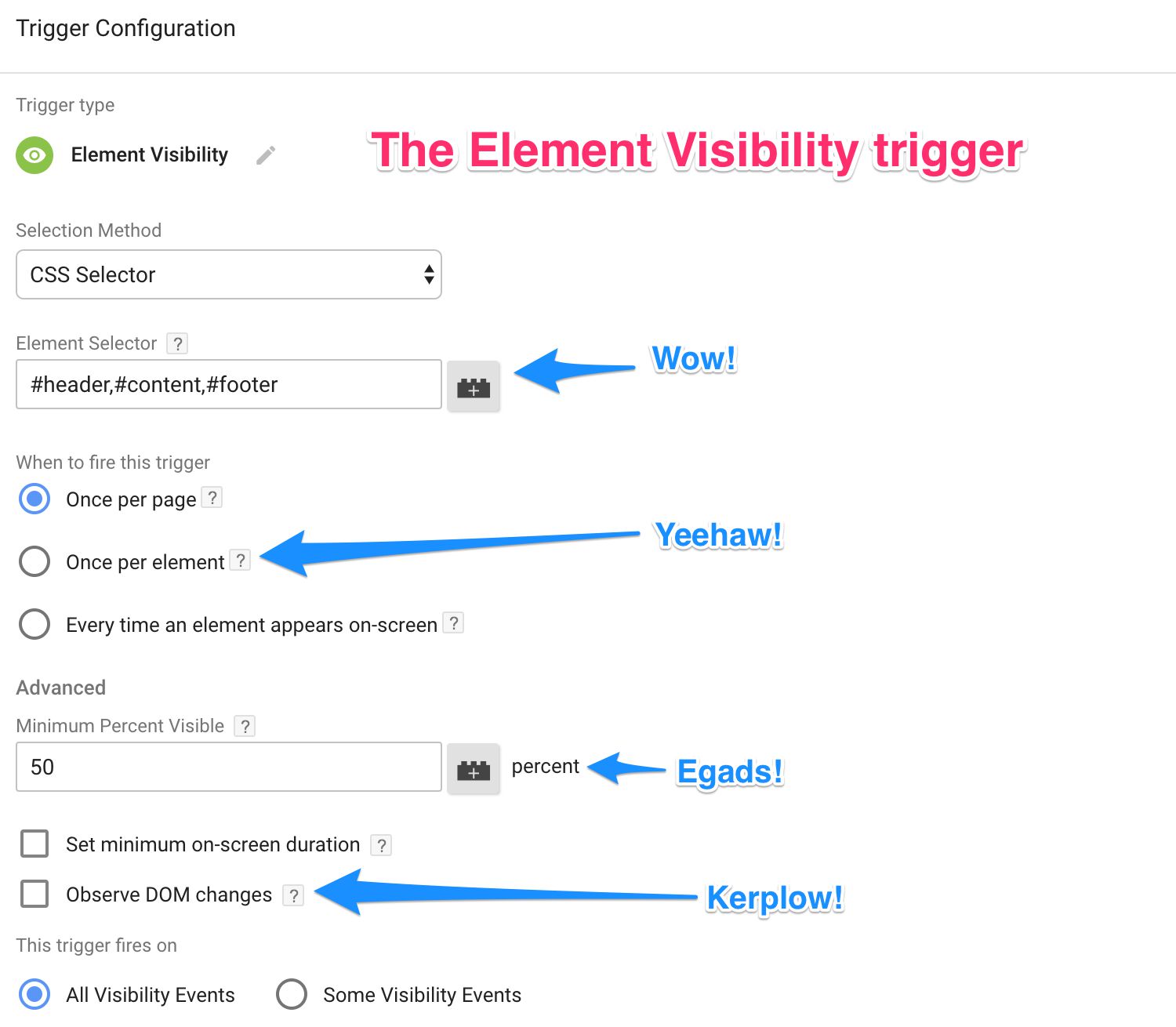
 The Element Visibility Trigger In Google Tag Manager Simo
The Element Visibility Trigger In Google Tag Manager Simo
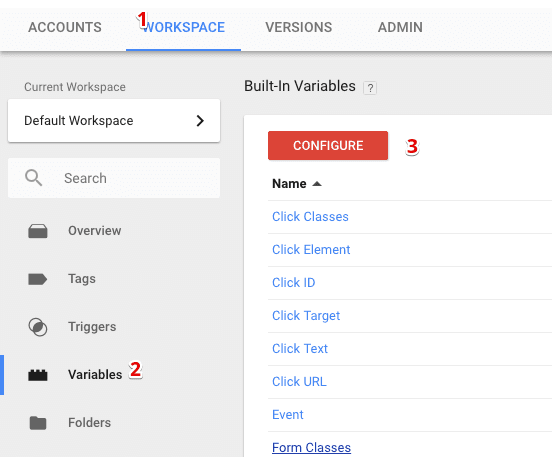
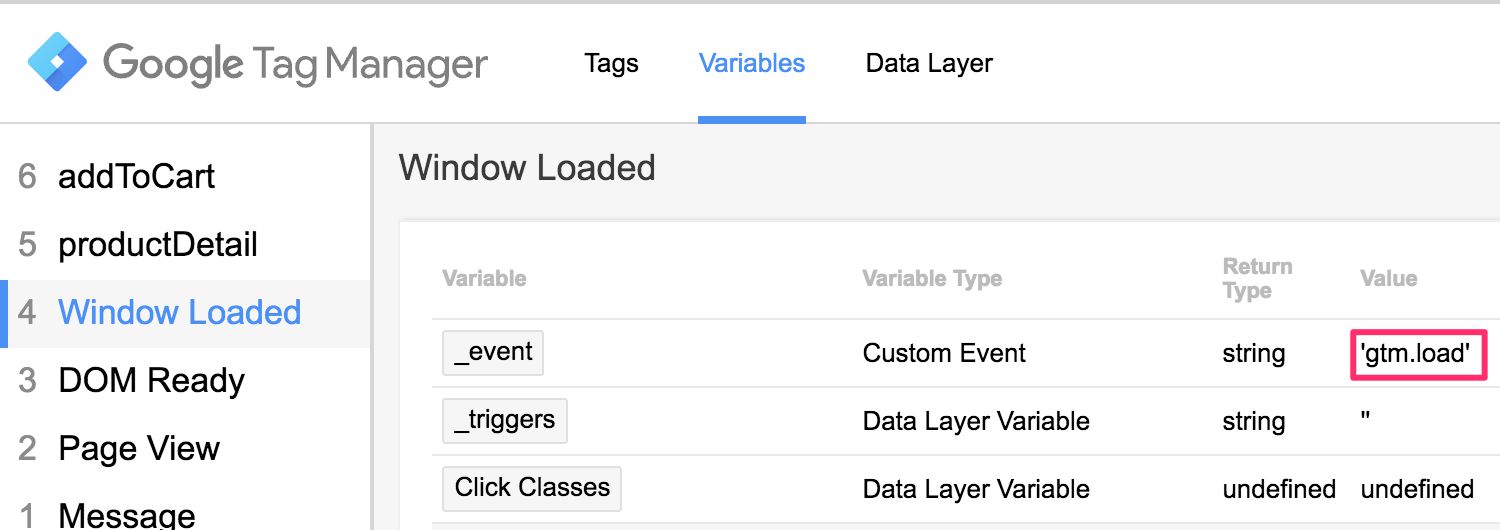
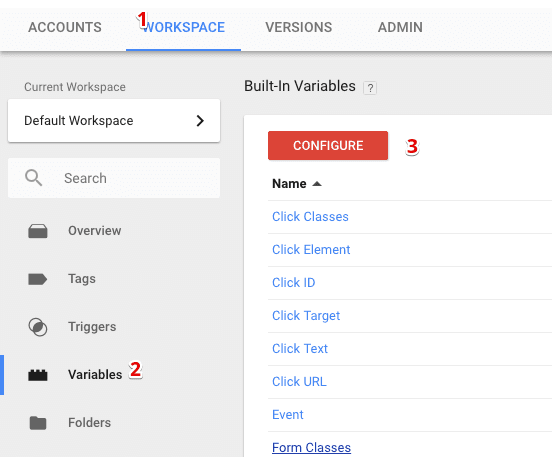
 Variable Guide For Google Tag Manager Simo Ahava S Blog
Variable Guide For Google Tag Manager Simo Ahava S Blog
 Onmouseleave Returning Background Image To Default Stack
Onmouseleave Returning Background Image To Default Stack
Saideep S Notes Javascript Part Ii Html Dom Events Http
 Google Analytics Event Tracking In Google Tag Manager
Google Analytics Event Tracking In Google Tag Manager
 Vue Js Event Handling Tutorial Is All About The Events Of
Vue Js Event Handling Tutorial Is All About The Events Of
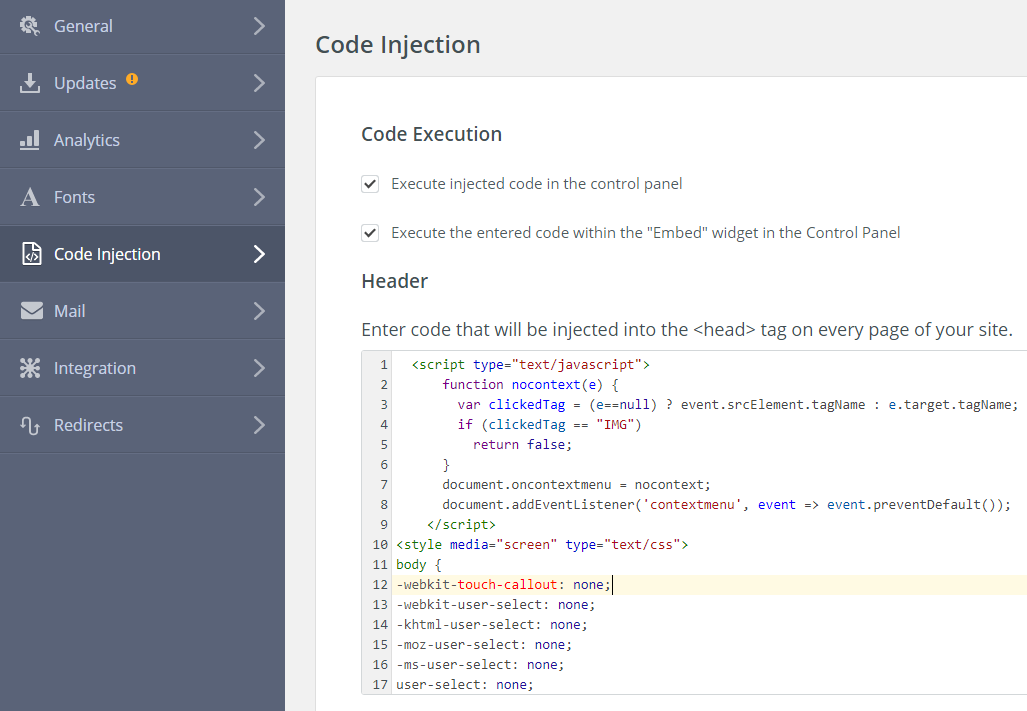
 Disabling Right Click Moto Help Center
Disabling Right Click Moto Help Center
 How To Use Google Optimize Amp Tag Manager For Personalization
How To Use Google Optimize Amp Tag Manager For Personalization
The Event Delegation Pattern Egghead Io
 Asynchronous Execution With Closure In Javascript By Derek
Asynchronous Execution With Closure In Javascript By Derek
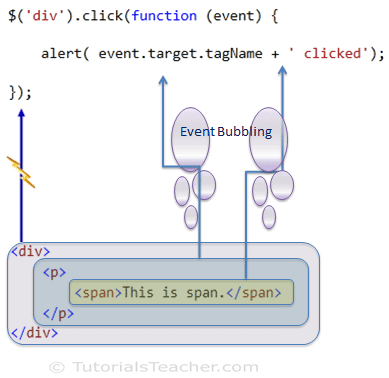
Get The Source Tag Name Which Triggered The Event In Javascript
 E Target Value In Javascript Code Example
E Target Value In Javascript Code Example
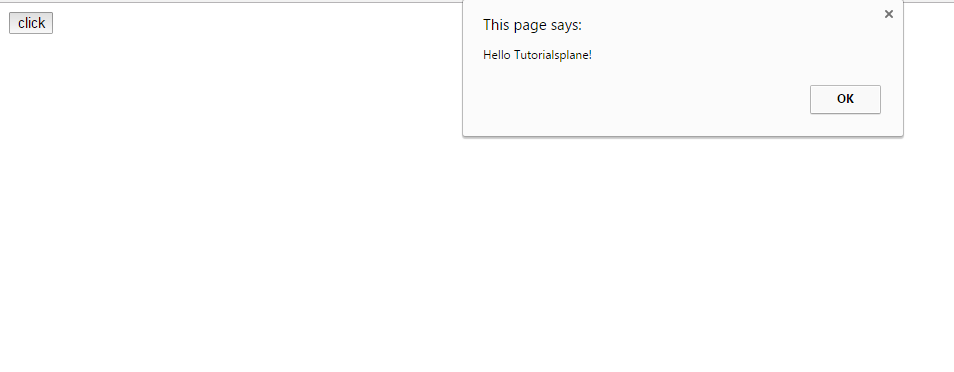
 Display Clicked Html Tag Name Using Jquery
Display Clicked Html Tag Name Using Jquery
 Chapter 6 Events Are Where It Happens Jquery In Action
Chapter 6 Events Are Where It Happens Jquery In Action
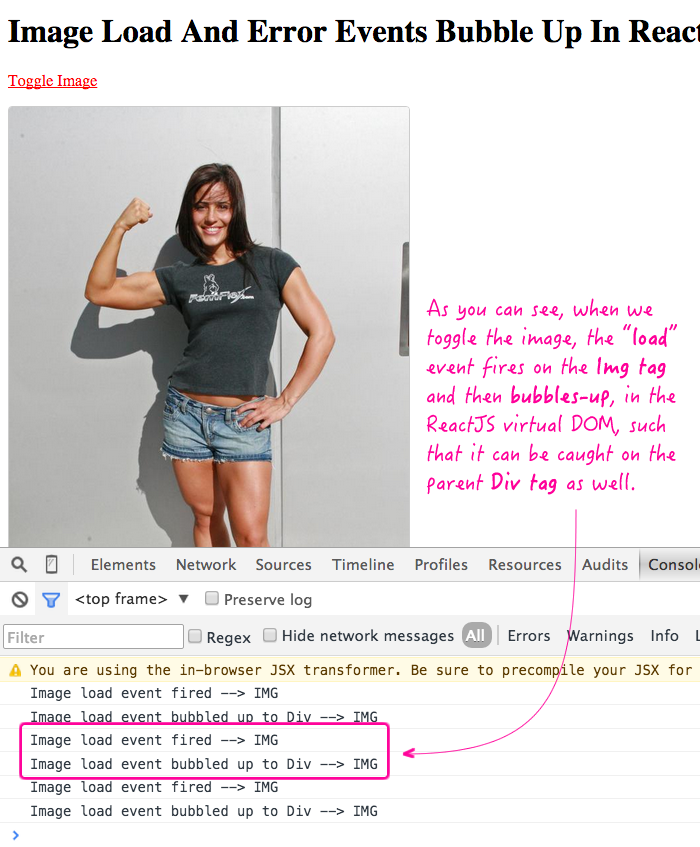
 Image Load And Error Events Bubble Up In Reactjs
Image Load And Error Events Bubble Up In Reactjs
 Check If Event Target Value Is A String Javascript Code Example
Check If Event Target Value Is A String Javascript Code Example
 What Properties Can I Use With Event Target Stack Overflow
What Properties Can I Use With Event Target Stack Overflow
 Javascript Event Target Vs Event Currenttarget Dev Community
Javascript Event Target Vs Event Currenttarget Dev Community

0 Response to "26 Event Target Tagname Javascript"
Post a Comment