27 Create Ul In Javascript
Jul 02, 2021 - The HTML element represents an unordered list of items, typically rendered as a bulleted list. How To Insert A New LI To UL List In Javascript Source code: https://1bestcsharp.blogspot /2017/10/javascript-add-li-to-ul.html Javascript Tutorials For B...
 Javascript Appendchild By Practical Examples
Javascript Appendchild By Practical Examples
Your function is called arrToUl, so it should just do that: convert the array to an ul.. Once you have the ul you can insert it wherever you want, but take that outside the function.. Then it all becomes clear.

Create ul in javascript. The point to use a slug (semantic URL) besides of improve the SEO of your articles is to prevent that the user, at the creation of for example an article, it uses special characters that aren't allowed in a URL, appropiate the usage etc. What target usage means, is context dependent. Dec 26, 2017 - In order to add a new item to the ... we did in the “Creating New Nodes” section above. ... Now that we have a complete element for our new to-do, we can add it to the end of the list with appendChild(). ... You can see the new li element has been appended to the end of the ul... The URL.createObjectURL () static method creates a DOMString containing a URL representing the object given in the parameter. The URL lifetime is tied to the document in the window on which it was created. The new object URL represents the specified File object or Blob object. To release an object URL, call revokeObjectURL () .
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Approach: Create an anchor <a> element. Create a text node with some text which will display as a link. Append the text node to the anchor <a> element. Set the title and href property of the <a> element. Append <a> element in the body. Example 1: In this example, the node is created and the attributes are set by the JavaScript methods. 4 days ago - The HTML element is used to represent an item in a list. It must be contained in a parent element: an ordered list ( ), an unordered list ( ), or a menu ( ). In menus and unordered lists, list items are usually displayed using bullet points. In ordered lists, they are usually displayed with ... 36 Create Ul In Javascript Written By Roger B Welker. Wednesday, August 18, 2021 Add Comment Edit. Create ul in javascript. How To Create A To Do List With Html Css And Javascript. How To Create React Elements With Jsx Digitalocean. Javascript Nested Functions Function In Function Web.
I am trying to create ul and li element in my codes by using javascript. I have following: var test=document.createElement('section'); test.setAttribute('id','test'); var ul=document.createElement('ul'); document.body.appendChild(test); test.appendChild(ul); for (var i=0; i<array.length; i++){ var li=document.createElement('li'); ul.appendChild(li); li.innerHTML=li.innerHTML + array[i]; } Here is a sneak peek. We have some JavaScript that makes an HTTP request to a service (ipinfo.io) that returns a whole bunch of data about your connection. Using JavaScript, we process all that returned data and surgically pinpoint the IP address that we so proudly display here. Here is what it looks like creating an object URL: const url = URL. createObjectURL (blob); Now we have an object URL, we can simply call the download() method defined above to save the JSON response as a file: download (url, 'users.json'); By default, whenever an object URL is created, it remains in the DOM for the lifetime of the document.
Nov 04, 2016 - This tutorial shows how to dynamically add and/or remove items from a list using JavaScript. create new element: We can dynamically create new elements using the document.createElement function. append element: We can append elements... add li to empty ul javascript; ajouter des li dans ul create node; adding a li to ul with javascript; adding a new li to ul with javascript; how to add li on ul on js; add new li with dom; insert li into ul javascript; append li in ul javascript; add a list item to an unordered list javascript; js create li and append to list; insert li to ul ... Welcome to a tutorial on how to create and save files in Javascript. Well, this will be kind of a complicated process for beginners. To keep things simple - Saving files on server-side NodeJS is a breeze, but it is impossible to directly save files on the client-side because of security restrictions.
3) Creating a script element example. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document: JavaScript - Create URL Link JavaScript - Create URL Link. Submitted by razormist on Tuesday, September 11, 2018 - 21:52. Screenshot. Body. In this tutorial we will create a Create URL Link using JavaScript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It is a text-based programming ... Apr 14, 2017 - I'm working on a simple little one page website for giving a presentation and I have some working code now, but I'm thinking there has to be a more elegant way of doing this. I would describe mysel...
Node.parentElement is a read only property (ie if you want to inspect the parent node of a given node). If you want to insert nodes there are different ways: one of the solution is to use the method appendChild on the parent node.. If you want to avoid a reflow (the browser redraws the frame) one every insertion you can first insert your elements in a document fragment Navigate to the Alchemy dashboard where you'll see a screen titled "Create your first app". I've used my name as the team name and named the app "The Osun River NFT". Select Ropsten as the test network for the application. Hit the Create App button to continue. On the next screen, select the free plan. transform string into array js ... bot using node.js code examplejavascript js file to html code examplehow to make page refresh automatically in javascript code examplereact download install code examplejs decomposing with pre existing keys code examplereact actualiser ...
May 20, 2019 - Last week, we looked at two different ways to create HTML from an array of data, and some performance considerations with the techniques. Today, I wanted to show you two more ways to create HTML from array data with vanilla JS. We’ll again be using our array of awesome wizards, and creating ... The built-in URL class provides a convenient interface for creating and parsing URLs. There are no networking methods that require exactly a URL object, strings are good enough. So technically we don't have to use URL. But sometimes it can be really helpful. Creating a URL. The syntax to create a new URL object: Indicates an unordered list. To insert items into an unordered list (ul), use the li element. If you want to create an ordered list, then use the ol element.
The URL API is a clean interface for building and validating URLs with JavaScript. It's availabile in Node.js and in most modern browsers. It's availabile in Node.js and in most modern browsers. The URL API offers a first layer of validation for URLs, although it doesn't enforce the TLD (top level domain). Aug 05, 2018 - Test how well you know how to create DOM elements by completing this challenge! Creating url using javascript. JavaScript. samiuddin_adse. August 30, 2014, 4:37am #1. Hi. all. I want to send the javascript variables to a url. for example. var test="john";
transform string into array js ... bot using node.js code examplejavascript js file to html code examplehow to make page refresh automatically in javascript code examplereact download install code examplejs decomposing with pre existing keys code examplereact actualiser ... JavaScript - Create Ul and LI elements with JS (With chained function) When you code in JS, there is always some time that you need to create some html list with JS from array or list or something else. I knew the trivial way with a simple for loop, but when I put myself a little deeper into JS, then I found a way to make it with a chained ... url A USVString or any other object with a stringifier — including, for example, an <a> or <area> element — that represents an absolute or relative URL. If url is a relative URL, base is required, and will be used as the base URL. If url is an absolute URL, a given base will be ignored. base Optional A USVString representing the base URL to use in cases where url is a relative URL.
Answer. <!DOCTYPE html> <html> <body> <div id="twitter_status"></div> <script type='text/javascript'> <!-- w ww .ja v a 2 s. c om--> var ul=document.createElement ('ul'); for (i=0;i<5;i++) { var li=document.createElement ('li'); li.innerHTML="<a href=''>Somelink</a>"+" "+"Sometext"; ul… Javascript Element How to - Create new LI element and append to UL. Website Home; HOME; Index; Javascript Element How to; Javascript Element How to; Anchor; Div; Document; ... Question. We would like to know how to create new LI element and append to UL. Answer <! DOCTYPE html > < html > < head > < script type= 'text/javascript' > window.onload ... Create ul and li elements dynamically using JavaScript. HTML <ul> and <li> elements are often used to show a list of items with bullet points on a web page. You can add these elements at design time and …
Following is the code to create a URL object using JavaScript −Example Live Demo<!DOCTYPE html> ×. Home. Jobs. Tools. Coding Ground . Current Affairs. UPSC Notes. Online Tutors ... tagName A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName.Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating the element. In Firefox, Opera, and Chrome, createElement(null) works like createElement("null"). Ul Object Properties. Property. Description. compact. Not supported in HTML5. Use style.lineHeight instead. Sets or returns whether the unordered list should render smaller than normal, or not. type. Not supported in HTML5.
Generate an HTML ul/li list based on the contents of a JavaScript array or how to create a JavaScript list. By modifying the makeList() function to accept parameters and target elements, you can pass different arrays and generate different lists inside different containers. Solution 1 Blob. ArrayBuffer and views are a part of ECMA standard, a part of JavaScript. In the browser, there are additional higher-level objects, described in File API, in particular Blob. Blob consists of an optional string type (a MIME-type usually), plus blobParts - a sequence of other Blob objects, strings and BufferSource. Get URL. First thing we need to do is get the URL. Pretty simple really. All browsers support the url on the window with window.location. const url = window.location. That was easy. Get URL Parameters. Now to get the URL parameters we are going to use an api made for modern browsers called URL. Here's a list of supported browsers if you want ...
Apr 03, 2019 - One thing you often need to do when building some UI elements with JavaScript is take some data from an array and create markup from it. For example, let’s say I have an array of awesome wizards, like this. ... And I want to create an unordered list from it, like this. <ul> <li>Hermione</li> ...
 How To Create Lists From Json Data In Javascript Simple
How To Create Lists From Json Data In Javascript Simple
 How To Create Bootstrap 4 List Groups Explained With 12
How To Create Bootstrap 4 List Groups Explained With 12
 How To Get Child Elements Of Tag Li In The Ul In
How To Get Child Elements Of Tag Li In The Ul In
 Get All The Elements In A Div With Specific Text As Id Using
Get All The Elements In A Div With Specific Text As Id Using
Creating An Ipod Playlist And Playing A Specific Item
 Given Below Are The Project Description And Their Html And
Given Below Are The Project Description And Their Html And
 Javascript Menu Tool Create Se Friendly Javascript Menu
Javascript Menu Tool Create Se Friendly Javascript Menu
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 Javascript How To Delete Selected Li From Ul List In Js
Javascript How To Delete Selected Li From Ul List In Js

 Index Php Create Ul And Li Elements Dynamically Using Javascript
Index Php Create Ul And Li Elements Dynamically Using Javascript
 Javascript Dom Add And Delete Knots Javascript Working
Javascript Dom Add And Delete Knots Javascript Working
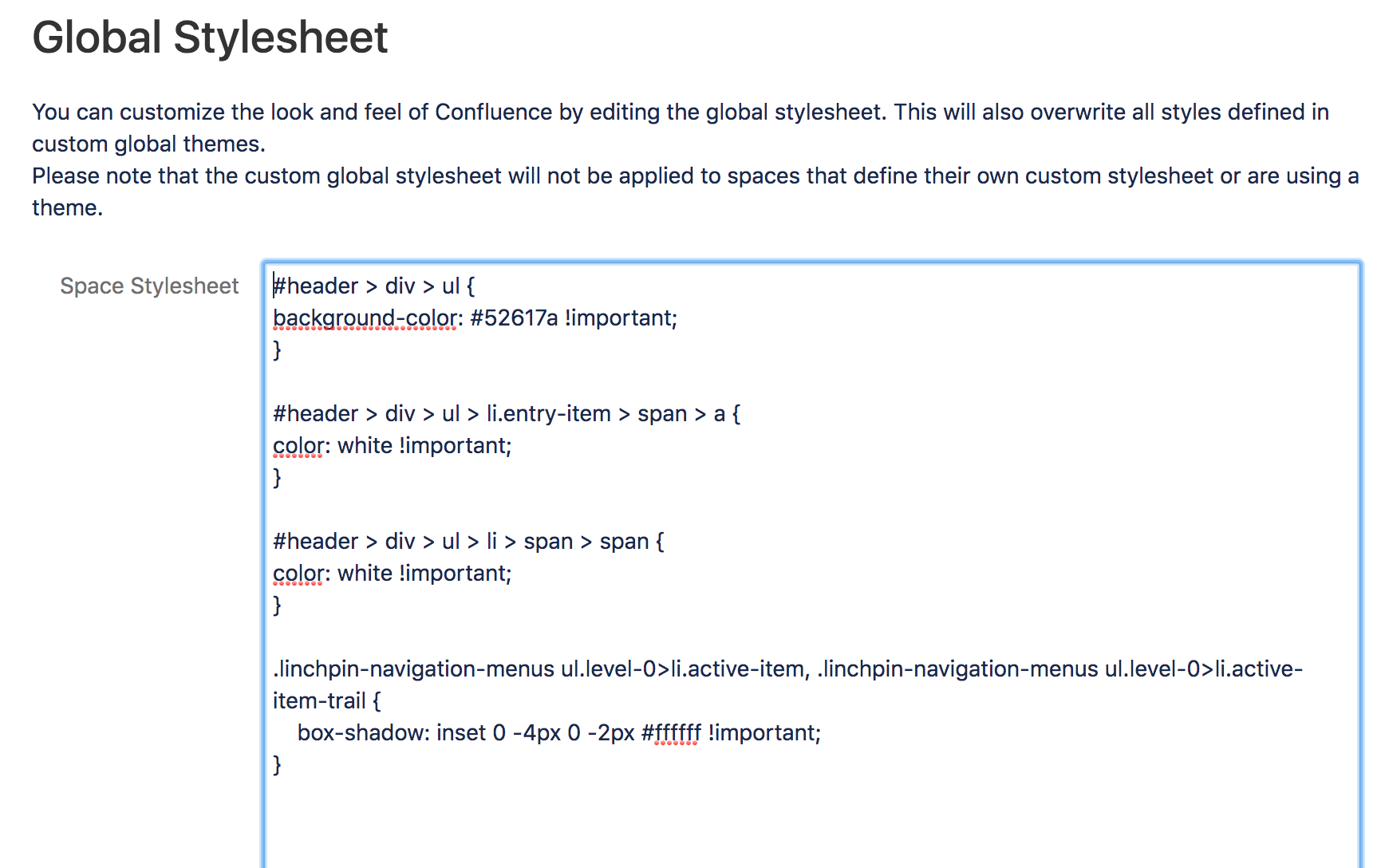
 The Safest Way To Inject Css Html Javascript To Confluence Pages
The Safest Way To Inject Css Html Javascript To Confluence Pages
 Pro Html5 Games Learn To Build Your Own Games Using Html5
Pro Html5 Games Learn To Build Your Own Games Using Html5
 Create Insert Replace And Delete Dom Nodes With Javascript
Create Insert Replace And Delete Dom Nodes With Javascript
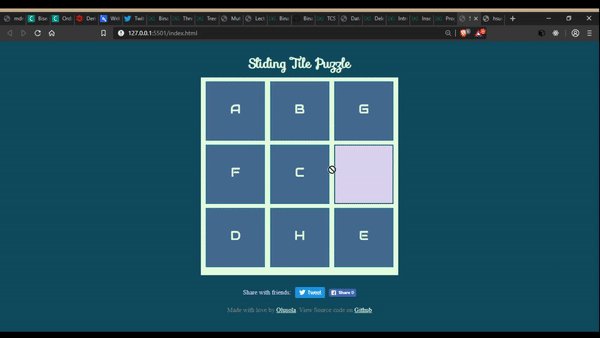
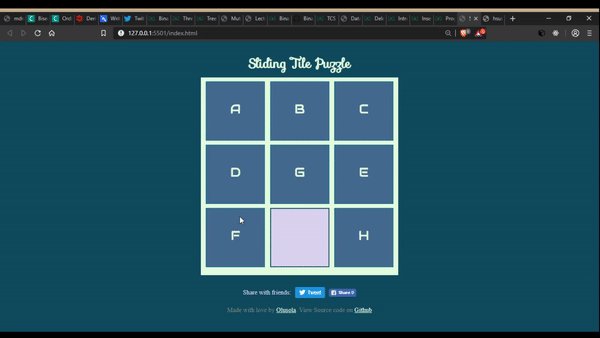
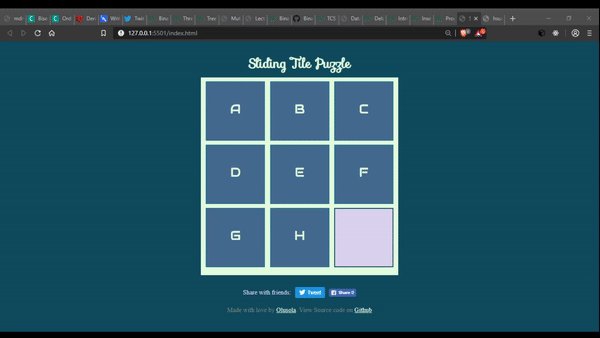
 Build An 8 Puzzle Game With Pure Javascript By Olusola
Build An 8 Puzzle Game With Pure Javascript By Olusola
 How To Create Html List From Javascript Array Geeksforgeeks
How To Create Html List From Javascript Array Geeksforgeeks
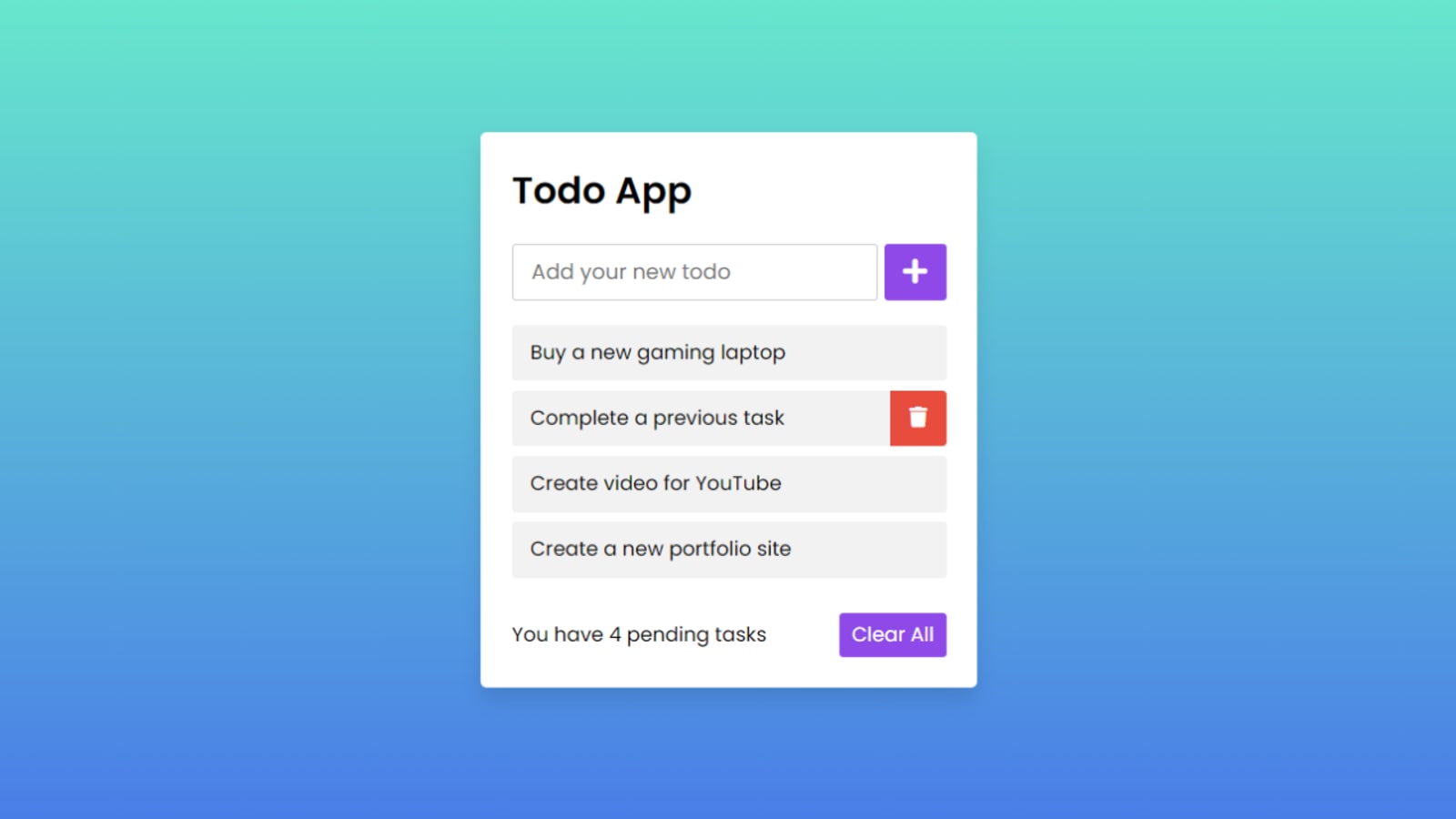
 Todo List App Using Html Css Amp Javascript Dev Community
Todo List App Using Html Css Amp Javascript Dev Community
 The Most Popular Content Manipulation Methods In Jquery Vegibit
The Most Popular Content Manipulation Methods In Jquery Vegibit
 Three Easy Hover Menus With Html Css And Javascript Part
Three Easy Hover Menus With Html Css And Javascript Part
 How To Use Loops In Javascript
How To Use Loops In Javascript
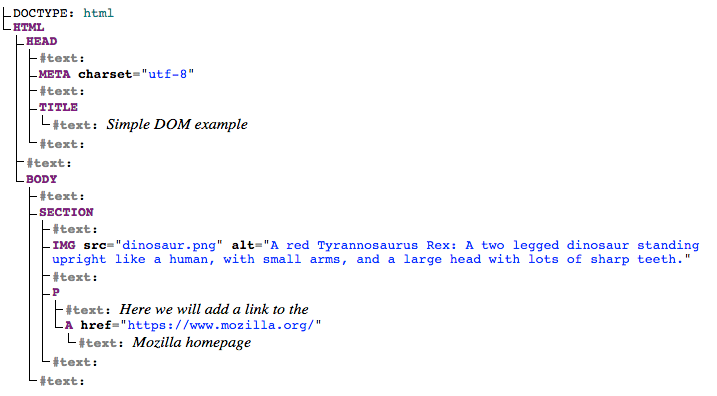
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
10 Best Javascript Projects To Build Your Skills Javascript
 How To Create Simple Accordion Using Html And Javascript
How To Create Simple Accordion Using Html And Javascript

0 Response to "27 Create Ul In Javascript"
Post a Comment