28 Javascript Canvas To Svg
Fabric.js is a framework that makes it easy to work with HTML5 canvas element. It is an interactive object model on top of canvas element. It is also an SVG-to-canvas parser. Javascript Canvas Library, SVG-to-Canvas (& canvas-to-SVG) Parser Fabric Fabric.js is a framework that makes it easy to work with HTML5 canvas element. It is an interactive object model on top of canvas element. It is also an SVG-to-canvas parser.
 32 Great Free Amp Paid Svg Editors For Ux Designers Justinmind
32 Great Free Amp Paid Svg Editors For Ux Designers Justinmind
Nov 06, 2020 - In this article Leon Atherston explains why and how to draw SVG on HTML 5 Canvas

Javascript canvas to svg. JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the parent page. GrapeCity GrapeCity − Pittsburgh, PA Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 0. Paste a direct CSS/JS URL ... Display Tooltip on SVG and canvas elements in JavaScript Tooltip control 10 Aug 2021 / 2 minutes to read Tooltip can be displayed on both SVG and Canvas elements. You can directly attach the <svg> or <canvas> elements to show tooltips on data visualization elements. SVG, Canvas, and WebGL can be thought of on a continuum where each performs better than the previous option but is also harder to use. When building visualizations on the web, I suggest starting at SVG and only moving up the ladder of options when you encounter a scenario where your current method is performing poorly.
Canvas Examples. A canvas is a rectangular area on an HTML page. By default, a canvas has no border and no content. The markup looks like this: The bezierCurveTo () method adds a point to the current path by using the specified control points that represent a cubic Bézier curve. A cubic bezier curve requires three points. The first two points are control points that are used in the cubic Bézier calculation and the last point is the ending point for the curve. Examples, Please. Here's a rectangle: //make a mock canvas context using canvas2svg. We use a C2S namespace for less typing: var ctx = new C2S(500,500); //width, height of your desired svg file //do your normal canvas stuff: ctx.fillStyle="red"; ctx.fillRect(100,100,100,100); //ok lets serialize to SVG: var myRectangle = ctx.getSerializedSvg(true); //true here will replace any named entities ...
Note: If your SVG references a font, the font will be replaced by a default one in the image, meaning referenced fonts are not supported. Using HTML5 canvas. svg to png provides a more complicated method, it uses HTML5 canvas's drawImage method to draw the SVG on canvas and gets an encoded PNG from it.. svg to png online is a live demo that you can use it to convert your SVG to a PNG image. Convert Canvas To SVG in JavaScript - JSFiddle - Code Playground. HTML. Tidy. xxxxxxxxxx. 11. 1. <canvas id="myCanvas" width="200" height="100". 2. style="border:1px solid #c3c3c3;">. I'm trying to transform a canvas, which contains a chart created with Chart.js, to SVG in order to be able to download a SVG file from the page which contains the chart. I have been googling for 5 ...
Canvas mouse draw with JavaScriptpermalink. Now on to the fun part: the JavaScript code to track our mouse movements for drawing on the canvas. Let's start by defining our JS variables: const canvas = document.getElementById("canvas"); const ctx = canvas.getContext("2d"); let coord = { x: 0, y: 0 }; May 10, 2021 - Canvas images are created by adding a <canvas> element to the HTML and then manipulating that element via the JavaScript DOM API as shown above. SVG vs. Canvas: API differences Using Fabric.js, you can create and populate objects on canvas; objects like simple geometrical shapes · or complex shapes consisting of hundreds or thousands of simple paths ... You can add shadow to any object. Or make it draggable only by its content. Try this star →
Dec 19, 2017 - If you’ve ever wanted to do as the title says, check out the tutorial below. It’s based on Paper.js. Knowing now that the SVG Data URL is valid (as long as the image that you expected from the given SVG appears in the img element), you can proceed with the next step. 3. Render SVG in Canvas and export it as an image of any size. It's now time to implement what you are looking for, rendering the SVG into a canvas to resize it to any size you want. CanvasRenderingContext2D.filter. Check the Browser compatibility table carefully before using this in production. The CanvasRenderingContext2D .filter property of the Canvas 2D API provides filter effects such as blurring and grayscaling. It is similar to the CSS filter property and accepts the same values.
Aug 01, 2021 - Apr 21, 2020 - Draw an SVG to canvas and download it as an image in JavaScript ... Draw an SVG to canvas 🎨. A canvas is a single DOM element that encapsulates a picture. It provides a programming interface for drawing shapes onto the space taken up by the node. The main difference between a canvas and an SVG picture is that in SVG the original description of the shapes is preserved so that they can be moved or resized at any time.
1 Answer1. Active Oldest Votes. 1. Try to use image to draw (so snippet not works - but when you edit it - it works) let xml = new XMLSerializer ().serializeToString (circSvg); // get svg data let svg64 = btoa (xml); // make it base64 let b64Start = 'data:image/svg+xml;base64,'; let image64 = b64Start + svg64; // prepend a "header" circImg.src = ... For example, SVG-edits issue #70, "ability to save canvas as PNG" is currently solved with JavaScript+Canvas rendering workaround although a native implementation would be better [Issue70]. A list of rendering workarounds is given the "SVG Compatibility Workarounds" section of this paper. The Path2D() constructor returns a newly instantiated Path2D object, optionally with another path as an argument (creates a copy), or optionally with a string consisting of SVG path data.
Dec 13, 2017 - There are three ways to animate SVGs. CSS and SMIL are the “declarative” methods, and of course JavaScript. ... Based on this well-researched article we can simply understand that whether or not you use Canvas or SVG mostly depends on your specific application. Jul 27, 2017 - This comes from the link Simon ... These allow you to manipulate and load an SVG, either via URL or using inline SVG code between svg tags, within JavaScript functions. ... Not the answer you're looking for? Browse other questions tagged html canvas svg or ask your own ... Try using a SVG object on the canvas: ... it can be easily manipulated with JavaScript and like in the example, able to fill itself as the background with ease. \$\endgroup\$ - Quill Dec 22 '15 at 11:10 \$\begingroup\$ I would suggest moving that SVG markup in something like a script tag. That way, your SVG won't be in the JS.
HTML5 canvas can be used to draw image from svg xml string using drawImage(). For this the image source should be data:image/svg+xml;charset=utf-8,SVG_STRING.Here is code snippet to show how it works. Convert SVG to Canvas. GitHub Gist: instantly share code, notes, and snippets. Canvg usually renders the SVG immediately and does not output JavaScript source code. Having the source code available allows you to tweak, study and manipulate the Canvas statements as required. It works with a reasonable subset of SVG. Due to the low-level nature of Canvas, some of the JavaScript functions can be quite large
Dec 11, 2019 - If you care a lot about the flexibility and responsiveness of the graphic, SVG is the way. ... You put a <canvas> element in HTML, then do the drawing in JavaScript. In other words, you issue commands to tell it how to draw (which is more imperative than declarative). Failed to load latest commit information. ... Canvas2Svg Demo How it works Usage Tests Debug Add An Example Case Using with node.js Updates Misc Releasing License ... This library turns your Canvas into SVG using javascript. In other words, this library lets you build an SVG document using ... SVG (with JavaScript) is a W3C standard, but canvas is not. When your browser supports SVG not canvas. Code written for canvas can be usedto create an SVG. Save the result of canvas calls to an SVG file for later display, conversion to PDF or PNG, or printing at high-res.
20/12/2011 · While the other items do work if you use the controls and then "Rasterize canvas to" SVG, it does have an issue converting the default image and doesn't export all objects as path data (ie, if you imported the svg into fabric without path data, it can't "vectorize" it as of 2020), so you'd have to check whether this is actually capable of converting raw canvases to SVG or only if creating items through … SVG viewport and viewBox. The size of an SVG relative to its container is set by the width and height attributes of the svg element. Those units default to pixels, but you can use any other usual unit like % or em.This is the viewport.. Generally "container" means the browser window, but a svg element can contain other svg elements, in that case the container is the parent svg. Mar 01, 2021 - Unlike a Canvas-based graphic, SVG has a DOM, and as such both CSS and JavaScript have access to it. For example, you can change the look and feel of an SVG graphic using CSS, animate its nodes with CSS or JavaScript, make any of its parts respond to a mouse or a keyboard event the same as a
To append the rectangle to the SVG, you target the SVG and use the appendChild() method. // targeting the svg itself const svg = document.querySelector("svg"); // append the new rectangle to the svg svg.appendChild(newRect); See the Pen Dynamic SVG Element Creation #1 by Craig Roblewsky on CodePen. 一方、CanvasはAPIが簡単なのでJavaScriptで扱いやすいというメリットがあります。 SVGをCanvasで使う. そこで、SVGで使いたい機能をSVGで書いて、canvasに貼り付けるというアプローチが考えられます。 You first need to load your SVG image into an HTMLImage element, then use the drawImage () method. var image = new Image (); image.onload = function () { ctx.drawImage (this, 0,0); } image.src = "someFile.SVG"; SVG images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas.
Fabric.js. Fabric.js is a framework that makes it easy to work with HTML5 canvas element. It is an interactive object model on top of canvas element. It is also an SVG-to-canvas parser.. Using Fabric.js, you can create and populate objects on canvas; objects like simple geometrical shapes — rectangles, circles, ellipses, polygons, or more complex shapes consisting of hundreds or thousands of ... When considering Javascript Charting Libraries: do you choose HTML5 Canvas or SVG? Build graphics directly in HTML5 (no more Flash, Silverlight and Java) to create a financial charting library that is as visually immersive as possible, while still providing a seamless user experience (UX). We weighed both HTML5 options - Canvas and SVG - and here's what we discovered. This method is good for simple path shapes. If you have a large SVG with many paths you, you may need to split it manually into several Konva.Path shapes. Option 3: Use an external library to render SVG to canvas. Use an external library (for example, canvg) to draw the SVG into the <canvas> element. And then use that canvas for Konva.Image.
SVG to Canvas Converter. < SVG Files. Canvas Code >. svg2canvas based on canvg.js. Supports the following browsers: Chrome, Safari. Can be used for the node image in Qunee for HTML5 as follows: SVG is a language for describing 2D graphics in XML. Canvas draws 2D graphics, on the fly (with a JavaScript). Jul 02, 2018 - To draw SVG onto canvas, you need to use SVG image. Firstly, use the element which contains the HTML. After that, you need to draw the SVG image ...
JavaScript SVG Canvas libraries « All Tags Selected Tags Click on a tag to remove it. SVG Canvas More Tags Click on a tag to add it and filter down. Data Visualization 11. D3 6. Visualization 6. Animation 5. Chart 4. Graphics 4. Vml ... 19/12/2017 · Paper.js is a scripting framework that runs on top of the HTML5 Canvas. It is based on Scriptographer, a scripting environment for Adobe Illustrator. Let’s take it for a spin by creating a simple…
 Draw A Stickman Game On Canvas Js Svg Sudo Null It News
Draw A Stickman Game On Canvas Js Svg Sudo Null It News
 Svg Canvas Webgl Visualization Options For The Web
Svg Canvas Webgl Visualization Options For The Web
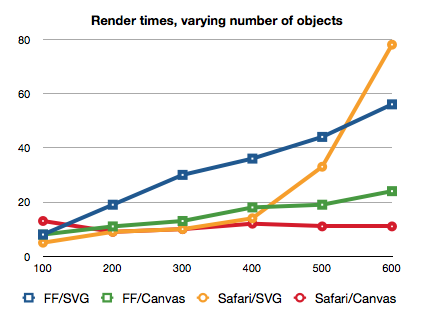
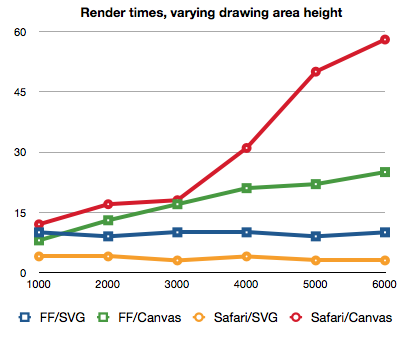
 Performance Of Canvas Versus Svg Boris Smus
Performance Of Canvas Versus Svg Boris Smus
Konva Javascript 2d Canvas Library
 8 Best Free Libraries For Svg Webdesigner Depot Webdesigner
8 Best Free Libraries For Svg Webdesigner Depot Webdesigner
 Game On On Your Browser What Makes Cool Web Based Games
Game On On Your Browser What Makes Cool Web Based Games
 41j Blog Blog Archive Creating An Svg In Javascript Using
41j Blog Blog Archive Creating An Svg In Javascript Using
 4 Hacking Your Graphics With Canvas And Svg Html5 Hacks Book
4 Hacking Your Graphics With Canvas And Svg Html5 Hacks Book
 Performance Of Canvas Versus Svg Boris Smus
Performance Of Canvas Versus Svg Boris Smus
Github Craigmerchant Canvas Editor Javascript Canvas
 Get Svg From Canvas Element And Save It Stack Overflow
Get Svg From Canvas Element And Save It Stack Overflow
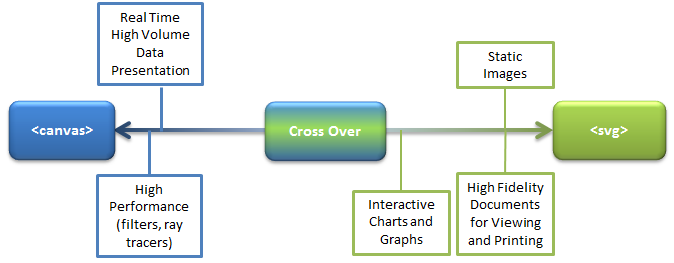
 How To Choose Between Canvas And Svg Dzone Web Dev
How To Choose Between Canvas And Svg Dzone Web Dev
 4 Hacking Your Graphics With Canvas And Svg Html5 Hacks Book
4 Hacking Your Graphics With Canvas And Svg Html5 Hacks Book
 When To Use Svg Vs When To Use Canvas Css Tricks
When To Use Svg Vs When To Use Canvas Css Tricks
 Customizable Gauge Library With Javascript And Canvas Gauge
Customizable Gauge Library With Javascript And Canvas Gauge
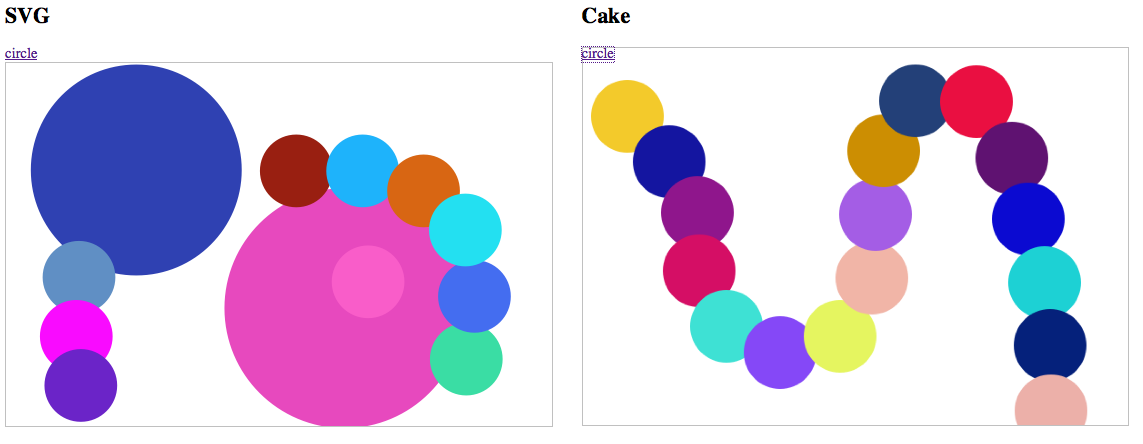
 Svg Vs Canvas On Trivial Drawing Application
Svg Vs Canvas On Trivial Drawing Application
Javascript Canvas Library Svg To Canvas Amp Canvas To Svg Parser
 15 Html5 Canvas Javascript Libraries Bashooka
15 Html5 Canvas Javascript Libraries Bashooka
Konva Javascript 2d Canvas Library
Mir Aculo Us Javascript With Thomas Fuchs Blog Archive
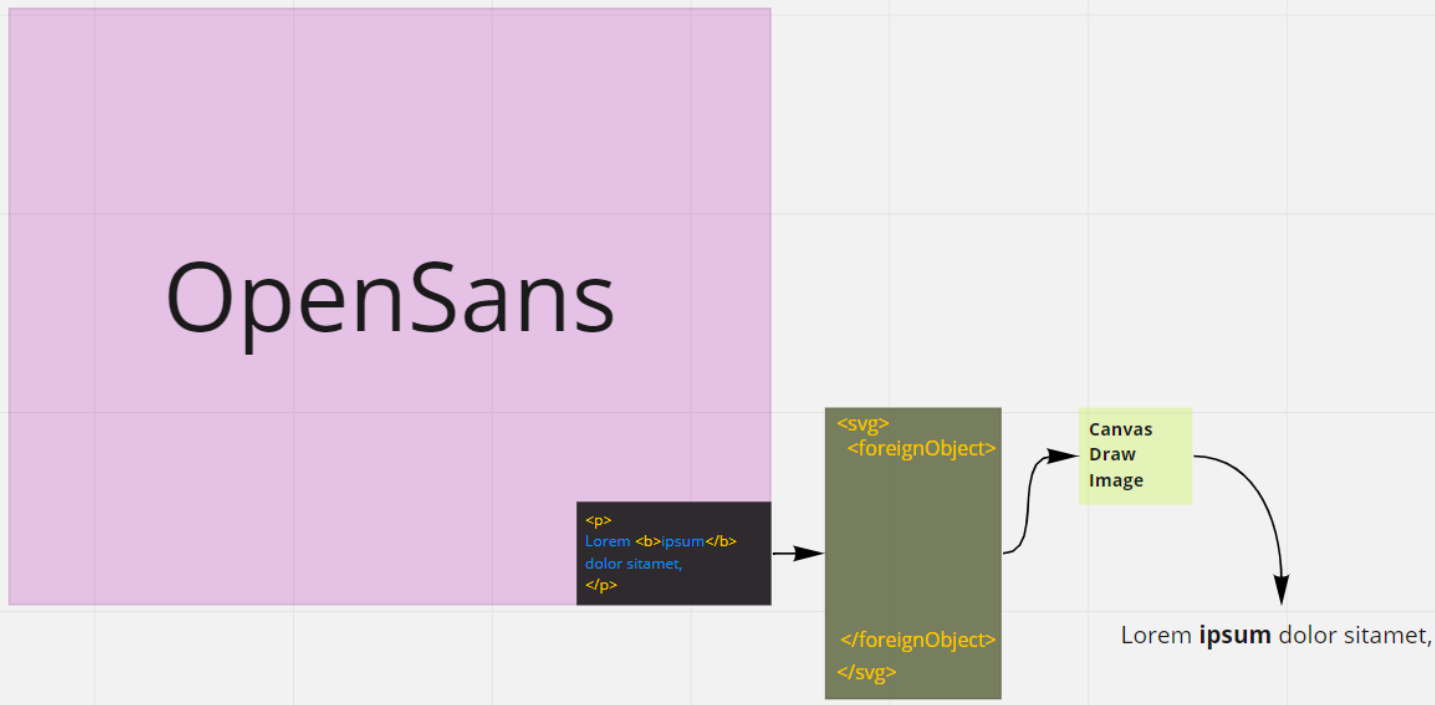
 How We Learned To Draw Text On Html5 Canvas Miro Company
How We Learned To Draw Text On Html5 Canvas Miro Company
 Game On On Your Browser What Makes Cool Web Based Games
Game On On Your Browser What Makes Cool Web Based Games
Konva Javascript 2d Canvas Library
 Looking For Customization On Canvas Joining Div S And
Looking For Customization On Canvas Joining Div S And
 Javascript Convert Html Div With Svg To Image Stack Overflow
Javascript Convert Html Div With Svg To Image Stack Overflow
 Javascript Canvg Svg渲染为错误格式 It工具网
Javascript Canvg Svg渲染为错误格式 It工具网

0 Response to "28 Javascript Canvas To Svg"
Post a Comment