22 Cost For Using Javascript In Your Html Is
Finally, JavaScript is the scripting language that you use to add behaviour to your web pages — it can be used to validate the data you enter into a form (tell you if it is in the right format or not), provide drag and drop functionality, change styles on the fly, animate page elements such as menus, handle button functionality, and a million ... HTML AND CSS are used for website presentation. Javascript is actually a web version of actual programming code, meant to write applets for use on those websites. JavaScript is used to change the behavior and dynamic content of the website. Purpose: HTML5 is used to prepare the text, and hence that it can be displayed on a web browser. There ...
 React Next Js Seo Build A Spa Optimized For Google Snipcart
React Next Js Seo Build A Spa Optimized For Google Snipcart
All the HTML contents, CSS presentation styles and JavaScript programming codes are placed in a single file. For a small toy program, the problem is not serious. But when your program grows and if the HTML, CSS and JavaScript are written by different people, you will have a real challenge in ...

Cost for using javascript in your html is. Apr 23, 2020 - My buddy Tim Kadlec published an amazing article this week looking at the cost of JavaScript frameworks. In it, Tim analyzes the performance impact of JavaScript frameworks on page load times by sorting through troves of data from the HTTP Archive. The thing about JavaScript is you end up paying ... In your code, an event handler is simply a special attribute that you add to your HTML element. For example, to run some JavaScript when the user clicks on an element, you add the onClick attribute to the element. The examples below demonstrate this for you. Adding JavaScript to an HTML Element. Here's a basic example of adding JavaScript to an ... As with HTML and CSS, you can ensure better quality, less error-prone JavaScript code using a linter, which points out errors and can also flag up warnings about bad practices, etc., and be customized to be stricter or more relaxed in their error/warning reporting.The JavaScript/ECMAScript linters we'd recommend are JSHint and ESLint; these can be used in a variety of ways, some of which we'll ...
Yo my coding ninja fledglings, in this HTML lesson for beginners we'll dive into adding some JavaScript into our HTML web page. JavaScript controls the inter... Exam 98-382: Introduction to Programming Using JavaScript. This MTA exam will be retired on June 30, 2022. Voucher sales for this exam ended on June 30, 2021. Use the "Schedule with Pearson VUE" or "Schedule with Certiport" buttons below to redeem a purchased voucher and schedule your exam. Refer to the FAQ for more details. Apr 21, 2020 - What friction can you introduce ... any more JavaScript than absolutely necessary? If you’re using a framework for the developer ergonomics, do you need to ship it down to the client, or can you handle that all on the server? These are generally good things to consider regardless of your technology ...
Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert . Add the script tag the HTML head of your own website to add JavaScript. Nov 12, 2011 - I wrote an ajax program.when i am getting response, at that time i will display that content in my web page using html tags. So how can I use html tags in javascript? No need for a complex server side Linux setup with CUDA drivers and much more just to use the machine learning system. Cost. No servers means the only thing you need to pay for is a CDN to host your HTML, CSS, JS, and model files. The cost of a CDN is much cheaper than keeping a server (potentially with a graphics card attached) running 24/7.
You can embed the JavaScript code directly within your web pages by placing it between the <script> and </script> tags. The <script> tag indicates the browser that the contained statements are to be interpreted as executable script and not HTML. Here's an example: Jun 26, 2019 - Parse & compile costs are no longer as slow as we once thought. The three things to focus on for JavaScript bundles are: ... Keep your JavaScript bundles small, especially for mobile devices. Small bundles improve download speeds, lower memory usage, and reduce CPU costs. JavaScript can enhance the interfaces HTML gives us. While it is nice to have a text input box you might want to have a combo box allowing you to choose from a list of preset values or enter your own. Using JavaScript, you can enhance a normal input box to do that.
Using Magneto to build your e-commerce Website. The costing of your e-commerce website depends on many factors, and the major one is the platform which you are using to build it. A basic Magento e-commerce website will cost anything between $2000 to $40,000. Using Shopify to build your ecommerce Website Adding JavaScript using a CDN; Wrapping Up, How to link JavaScript to HTML; Adding JavaScript to a page. When you add JavaScript to a page you use a <script> tag. Sounds simple enough. Let's look at an example. We will start simple. Say that as soon as the web page loads we want to say "hello". To do this we can use the alert() JavaScript ... Cost for Using JavaScript in your HTML is _____ . Its Free !!! $10 / Year $15 / Year $5 / Year. Web Technologies Objective type Questions and Answers.
JavaScript in HTML - Learn how to include or embed javascript in your web page, handle basic mouse events, and see some basic example scripts. Too much JavaScript can block DOM construction, delaying how quickly pages can render. CPU-intensive script parsing and execution can delay user interaction and cause battery drain. Sending large, unoptimized image files or videos. This can consume data and cost users money. Third-party scripts loaded without care can be a single-point of ... Use JavaScript for doing the below calculation: Customer on entering the valid values and clicking the submit button the total amount has to be calculated based on the below assumptions : Ticket cost of each Adult : Rs. 1500. Ticket cost of each Children : Rs. 1200. If Booking Type is Normal, no discount is provided.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Displaying JavaScript variables in HTML pages is a common task for web developers. Modern browsers allow you to manipulate the HTML content by calling on exposed JavaScript API methods. The most common way to display the value of a JavaScript variable is by manipulating the innerHTML property value, but when testing your variables, you can also ... HTML - JavaScript, A script is a small piece of program that can add interactivity to your website. For example, a script could generate a pop-up alert box message, or provide a d
The HTML <script> Tag. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To begin this tutorial, we'd like you to make a local copy of the number-guessing-game-start.html file (see it live here). Open it in both your text editor and your web browser. At the moment you'll see a simple heading, paragraph of instructions and form for entering a guess, but the form won't currently do anything. A script is a piece of code that adds dynamism to a website. The popular scripting languages are VBScript, JavaScript, Python, etc. Nowadays, JavaScript, along with its frameworks, are prevailing and used for web development. The JavaScript file can be stored with '.js' extension and can be accessed using the <script> tag of HTML.
Together, these take anywhere up to 30% of the time it takes to process the JavaScript for your page — this is a real cost. As of Chrome 66, V8 compiles code on a background thread, reducing ... To complete this tutorial, you must have some proficiency with HTML and JavaScript. Before you begin. If you are new to Compute Engine, try one of the Quickstart tutorials. To run the JavaScript examples in this tutorial, set up a web server. If you are using a laptop or desktop, you can install a web server such as Apache or Nginx on your machine. The reliability and stability of both PHP and JavaScript are open to interpretation. But thanks to its outstanding speed, JavaScript wins a point. PHP vs JavaScript: 0 - 1. Extensibility JavaScript. JavaScript can be combined with HTML, XML, and Ajax.
Nov 27, 2018 - Medium is an open platform where readers find dynamic thinking, and where expert and undiscovered voices can share their writing on any topic. Aug 03, 2018 - Addy Osmani: Building interactive sites can involve sending JavaScript to your users. Often, too much of it. Have you been on a mobile page that looked like it had loaded only to tap on a link or tried to scroll and nothing happens? Byte-for-byte, JavaScript is still the most expensive resource ... JavaScript Can Help Run Multiple Tasks at Once. In technical terms, this is called concurrency. With JavaScript , you get an event loop module which can run several different sets of instructions at the same time. Suppose you are going through a website on your browser and you have activated a JavaScript event.
JavaScript - Placement in HTML File, There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are In the Simple Tasks sample application, the HTML-service page Page.html loads data this way, and only uses templating to include other source code into the page. Load resources using HTTPS. If your page is served using the newer IFRAME sandbox mode, including JavaScript or CSS files not served using HTTPS will result in errors like the one below. Jun 18, 2021 - So there you go, your first step into the world of JavaScript. We've begun with just theory, to start getting you used to why you'd use JavaScript and what kind of things you can do with it. Along the way, you saw a few code examples and learned how JavaScript fits in with the rest of the code ...
The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content The easiest way to modify the content of an HTML element is by using the innerHTML property. There are three languages every programmer at every Toronto web development company speaks - HTML (Hypertext Markup Language), CSS (Cascading Style Sheets), and JavaScript. HTML tells a browser what content to show on your web pages. CSS tells the browser how to lay the content out and format it to look great. JavaScript controls the behavior ... Trying to use javascript to calculate the total cost of an order using the quantity inputted through the form in html but the total is not displaying in the input box. Been messing around with it for a few days and yesterday was showing NaN but now the box stays completely blank.
Nov 29, 2017 - As we build sites more heavily reliant on JavaScript, we sometimes pay for what we send down in ways that we can’t always easily see. In this post, I’ll cover why a little discipline can help if… So your first problem is that you weren't actually getting the elements' values. You do that by using .value to get them. Second problem is that the result of getElementsByName is an HTMLCollection (an array), so you can't just use .value on it. Cost for Using JavaScript in your HTML is _____ . A Its Free !!! B $10 / Year. C $15 / Year. D $5 / Year. Answer : A. Sponsored Ad. अगर आप कम्पटीशन एग्जाम की ऑनलाइन तैयारी कर रहे है तो यहाँ से आप फ्री में Online Test.
DHTML JavaScript. DHTML stands for Dynamic HTML. Dynamic means that the content of the web page can be customized or changed according to user inputs i.e. a page that is interactive with the user. In earlier times, HTML was used to create a static page. It only defined the structure of the content that was displayed on the page. You can think of JavaScript as an extension to HTML; an add-on, if you will. Here’s how it works. HTML tags create objects; JavaScript lets you manipulate those objects. For example, you use the HTML and tags to create a Web page, or document. As shown in Table 1, after that document is […] Cost for using javascript in your html is. Using Window Location To Redirect To A Different Url With. 18 Open Source Modal Window Plugins Made With Css Javascript. The Cost Of Javascript As We Build Sites More Heavily. Use Your Editor To Open The Tc Cart Txt Html Tc Chegg Com.
Jul 30, 2017 - This tutorial will go over how to incorporate JavaScript into your web files, both inline into an HTML document and as a separate file.
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Devtools Architecture Refresh Migrating To Javascript
Devtools Architecture Refresh Migrating To Javascript
 Efficiently Load Third Party Javascript
Efficiently Load Third Party Javascript
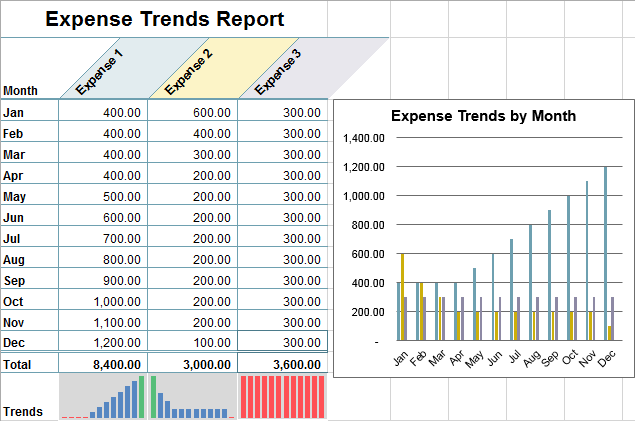
 How To Convert Excel Tables To Html
How To Convert Excel Tables To Html
 Java Vs Javascript Which Is The Best Choice For 2021
Java Vs Javascript Which Is The Best Choice For 2021
10 Best Javascript Courses Online Recommended By Js Developers
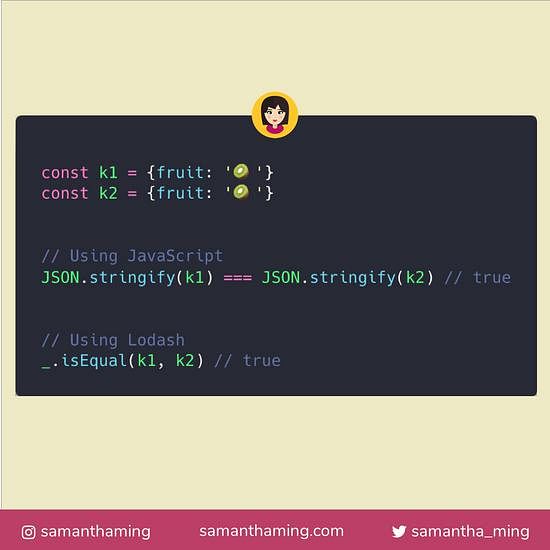
 How To Compare 2 Objects In Javascript Samanthaming Com
How To Compare 2 Objects In Javascript Samanthaming Com
 Php Vs Javascript How To Choose The Best Language For Your
Php Vs Javascript How To Choose The Best Language For Your
 Php Vs Javascript The Right Tech For Your Next Big Project
Php Vs Javascript The Right Tech For Your Next Big Project
Java Vs Javascript Which Is The Best Choice For 2021
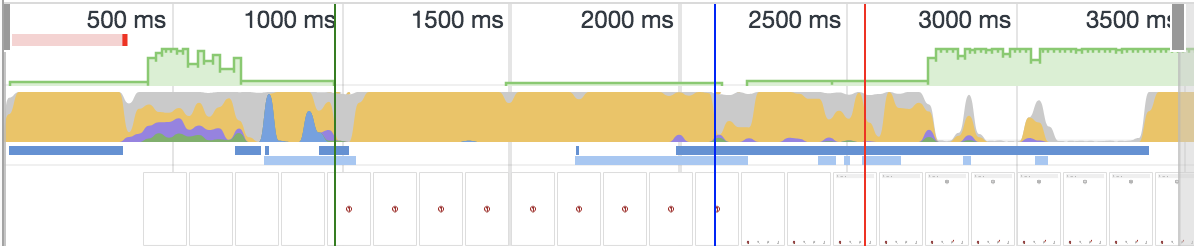
 The Cost Of Javascript In 2021
The Cost Of Javascript In 2021
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
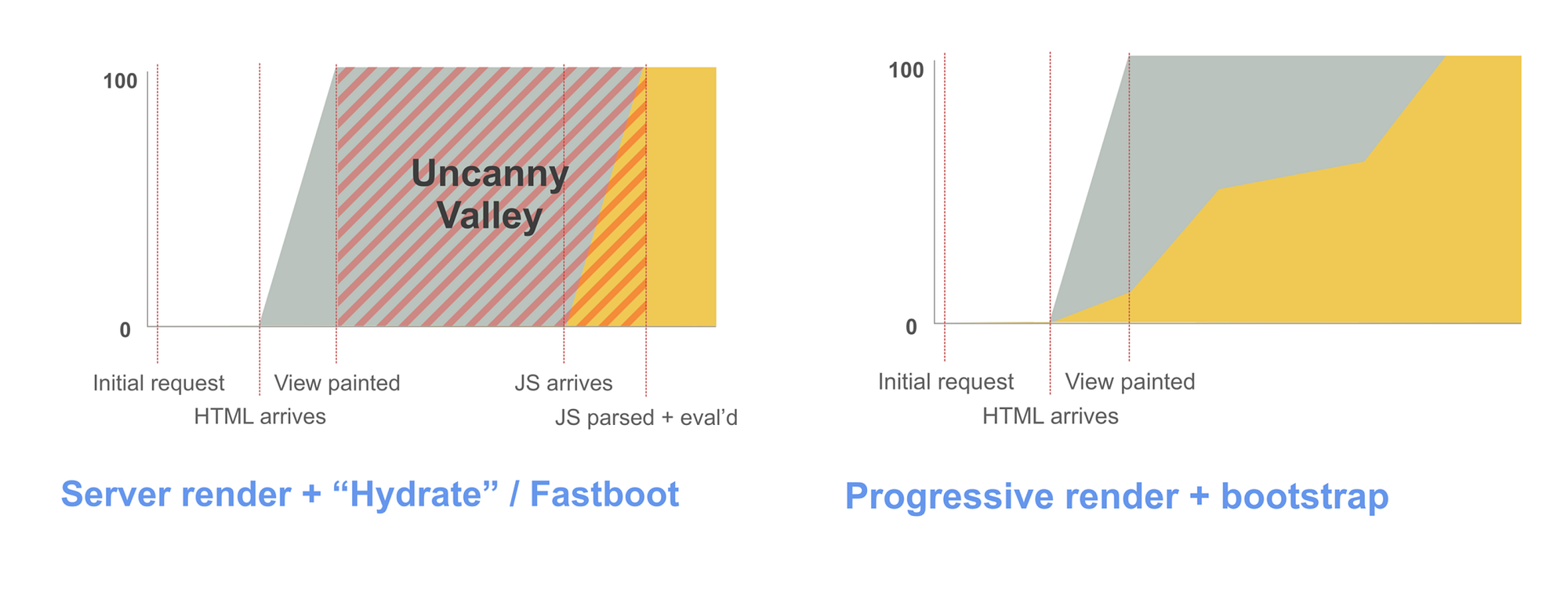
 The Cost Of Javascript As We Build Sites More Heavily
The Cost Of Javascript As We Build Sites More Heavily
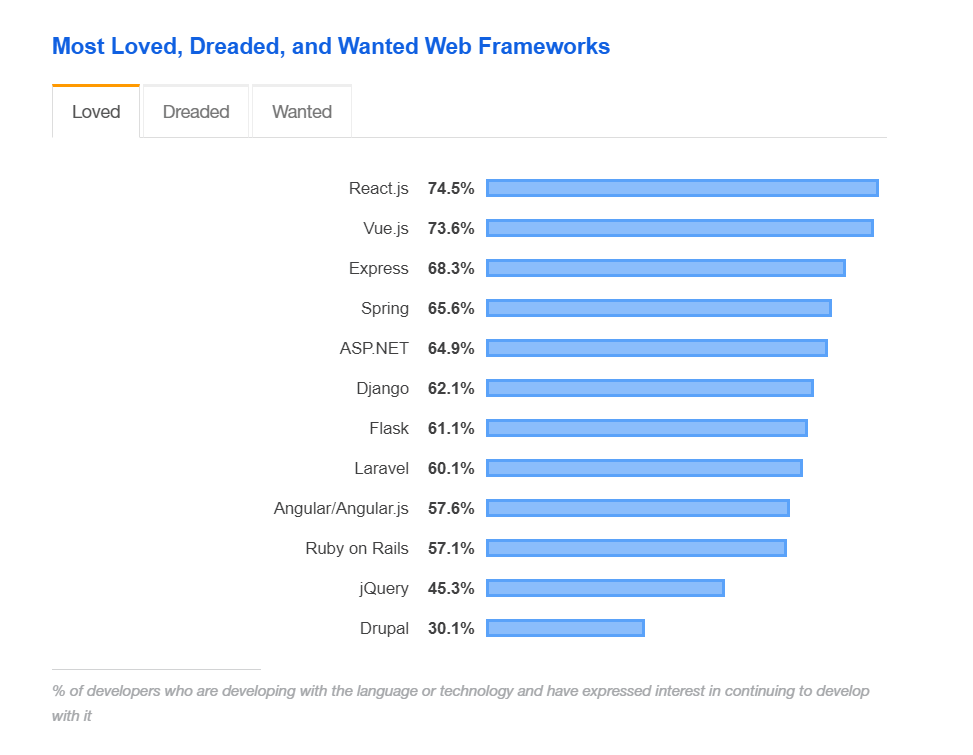
 Javascript Developer Salary 2021 React Angular Vue Salary
Javascript Developer Salary 2021 React Angular Vue Salary
 Learn Javascript Full Course For Beginners
Learn Javascript Full Course For Beginners
 19 Javascript Data Visualization Libraries In 2021
19 Javascript Data Visualization Libraries In 2021
 Pros And Cons Of Angular Development Framework Altexsoft
Pros And Cons Of Angular Development Framework Altexsoft
 Html5 Vs Javascript Top 7 Vital Differences You Need To Know
Html5 Vs Javascript Top 7 Vital Differences You Need To Know
 The Cost Of Javascript As We Build Sites More Heavily
The Cost Of Javascript As We Build Sites More Heavily
 The Cost Of Javascript As We Build Sites More Heavily
The Cost Of Javascript As We Build Sites More Heavily
0 Response to "22 Cost For Using Javascript In Your Html Is"
Post a Comment