22 Select Element By Data Attribute Javascript
This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ... Dec 08, 2017 - To find an element based on a data-attribute value using jQuery is quite easy. Try to run the following code to find an element based on a data-attribute value ...
 Ghost Theme Development Building Custom Membership Flows
Ghost Theme Development Building Custom Membership Flows
Nov 12, 2020 - The predominant styling hooks in ... medium specificity and nice JavaScript methods via classList) an element either has it or it doesn’t (essentially on or off). With data-* attributes, you get that on/off ability plus the ability to select based on the value it has at the ...

Select element by data attribute javascript. Aug 03, 2015 - This doesn't work, if the data field was set by jquery (using .data()), right? – Martin R. May 14 '17 at 11:31 ... $("[data-test]") will select any element that merely has the data attribute (no matter the value of the attribute). Including: 4 weeks ago - That said, though, for custom element-associated metadata, they are a great solution. In Firefox 49.0.2 (and perhaps earlier/later versions), the data attributes that exceed 1022 characters will not be read by Javascript (EcmaScript 4). Sep 05, 2019 - Given an HTML document and the ... using JavaScript. There are few methods to solve this problem which are discussed below: ... First, select the element which is having data attributes. We can either use dataset property to get access to the data attributes or use .getAttribute() method to select them by specifically ...
Sep 07, 2020 - To select all elements with “data-“ attribute, use document.querySelectorAll(“”). Following is the code − · To run the above program, save the file name “anyName.html(index.html)” and right click on the file. Select the option “Open with Live Server” in VS Code editor Aug 16, 2011 - Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers. Apr 14, 2016 - Data attribute while passing values such as config params is useful it can be used to select 1 or multiple elements. The most extensible selector we can use would be the Data Attribute. To keep code consistent this is my preference. All Javascript i write it tied to data-attributes
Make use of the removeAttribute() method to delete the given data attribute: ... Apart from setting, getting, and erasing data values, all three methods are also used for manipulating other element attributes. Aug 19, 2020 - You can add a custom data attribute to an element by hard-coding it into the HTML, prefixing the name with data-, for example: <div id=”div1" data-manufacturer=”nikon” data-model=”d6">Nikon D6</div> In JavaScript you can access an element’s data attributes for reading and writing ... Apr 29, 2017 - Using only JavaScript, what is the most efficient way to select all DOM elements that have a certain data- attribute (let's say data-foo). The elements may be different tag elements.
Jun 03, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Apr 15, 2020 - Get code examples like "javascript get elements data attribute" instantly right from your google search results with the Grepper Chrome Extension. Mar 23, 2020 - In this tutorial, we are going to learn how to select/access an html element using the data attribute in JavaScript. Consider, we have html elements with data attributes. ... Now, we need to select the above elements by data attribute in JavaScript.
The Element method querySelectorAll() returns a static (not live) NodeList representing a list of elements matching the specified group of selectors which are descendants of the element on which the method was called. The dataset read-only property of the HTMLElement interface provides read/write access to custom data attributes (data-*) on elements. It exposes a map of strings (DOMStringMap) with an entry for each data-* attribute. Mar 28, 2019 - Using Javascript Get to a Data Attribute using Dataset · The first thing we need to do is to grab the HTML element so we can access it’s properties. There are a couple of ways you can do this using Vanilla Javascript: Get the element by its id using the Javascript document.getElementById ...

 Data Attributes Not Getting Detected By Jquery Stack Overflow
Data Attributes Not Getting Detected By Jquery Stack Overflow
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
 Html Data Attributes Geeksforgeeks
Html Data Attributes Geeksforgeeks
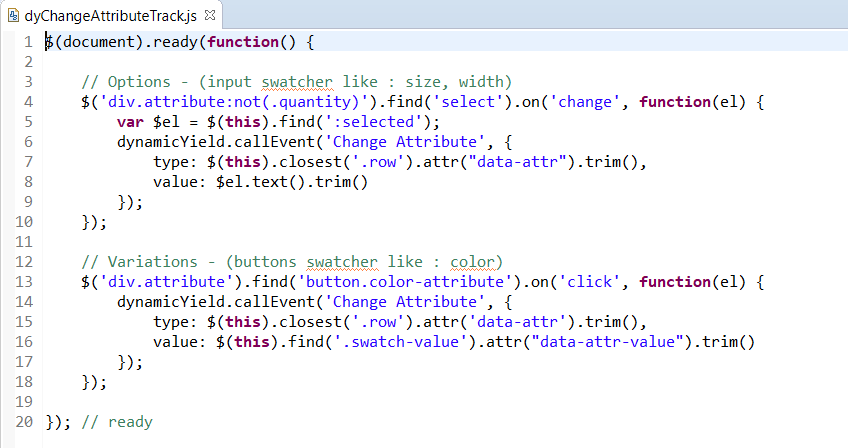
 Implementing Dynamic Yield On Salesforce Commerce Cloud
Implementing Dynamic Yield On Salesforce Commerce Cloud
 Chapter 4 Working With Properties Attributes And Data
Chapter 4 Working With Properties Attributes And Data
 How To Get The Data Attributes Of An Element Using Javascript
How To Get The Data Attributes Of An Element Using Javascript
 Html5 Data Attributes In Angular 10 9 Techiediaries
Html5 Data Attributes In Angular 10 9 Techiediaries
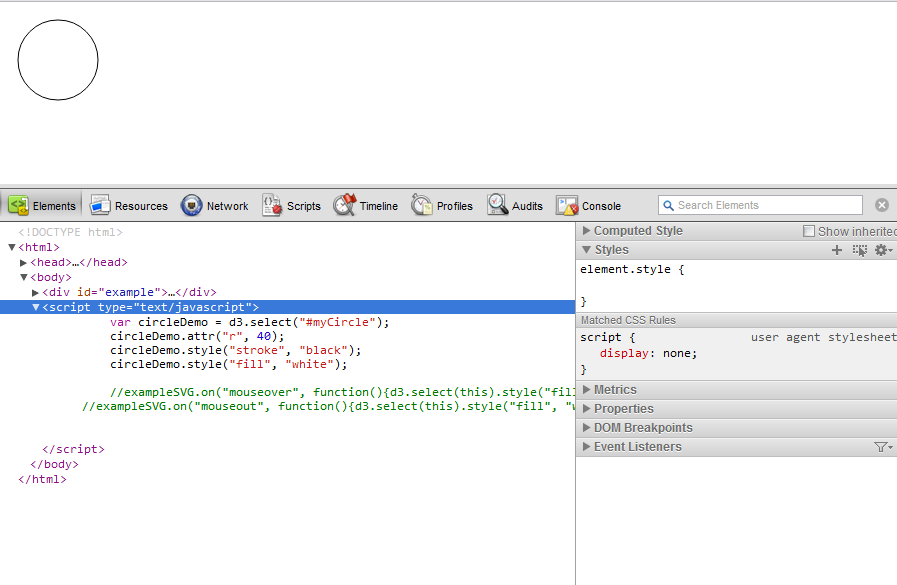
 D3 A Beginner S Guide To Using D3
D3 A Beginner S Guide To Using D3
 Event Tracking With Data Attributes In Gtm Mixed Analytics
Event Tracking With Data Attributes In Gtm Mixed Analytics
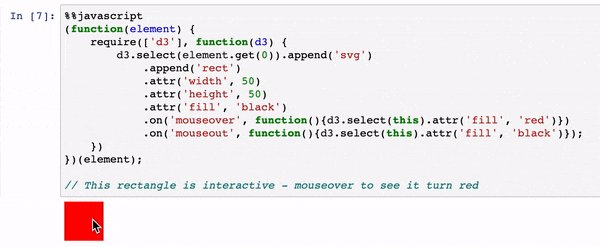
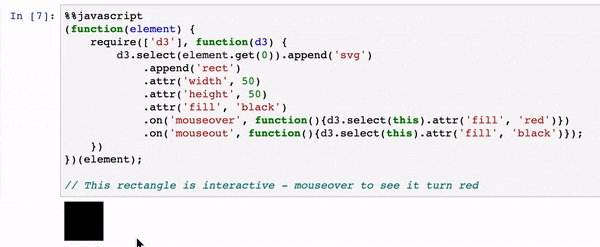
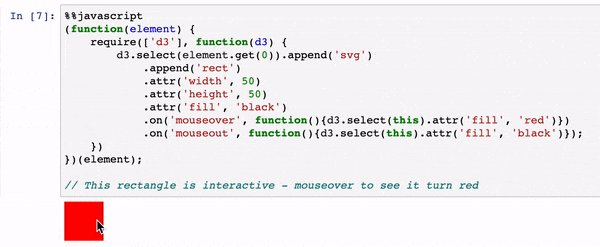
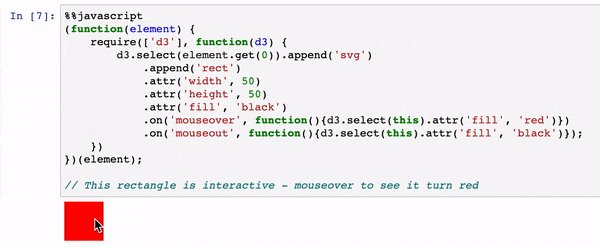
 D3 Javascript Visualisation In A Python Jupyter Notebook
D3 Javascript Visualisation In A Python Jupyter Notebook
 How To Select Elements By Data Attribute Using Css
How To Select Elements By Data Attribute Using Css

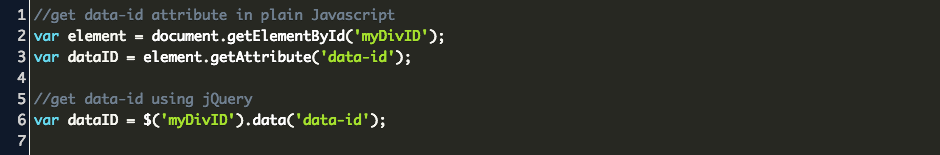
 Javascript Get Data Id Attribute Code Example
Javascript Get Data Id Attribute Code Example
 How To Change Class Attribute Value In Javascript Code Example
How To Change Class Attribute Value In Javascript Code Example
Micron Js Library For Creating Css Animations Bypeople
 The Css Attr Function Got Nothin On Custom Properties
The Css Attr Function Got Nothin On Custom Properties
How To Find The Width Of An Element Using Vanilla Javascript
 Custom Attributes Webflow University
Custom Attributes Webflow University
 How To Get Attribute Of Element From Selenium Stack Overflow
How To Get Attribute Of Element From Selenium Stack Overflow
 Select Elements Studio Pro 9 Guide Mendix Documentation
Select Elements Studio Pro 9 Guide Mendix Documentation
0 Response to "22 Select Element By Data Attribute Javascript"
Post a Comment