27 Javascript Function Onclick This
Anchor tag onclick call JavaScript function | Example Code. First, you have to block href call URL if don't want to open the tab/window or other operations. You can call a function in 2 ways using the href or onclick attribute in the HTML tag. JavaScript onclick event. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, …
 Javascript Tutorial 10 Alert Boxes And Onclick Youtube
Javascript Tutorial 10 Alert Boxes And Onclick Youtube
The JavaScript onclick event executes a function when a user clicks a button or another web element. This method is used both inline in an HTML document and in a JavaScript document. When you are coding in JavaScript, it's common to want to run code when a user interacts with the web page.

Javascript function onclick this. Make sure your sayHello() function is defined somewhere above the element it's called from in your HTML file; otherwise, you'll receive a "[function name] is undefined" exception. Using Javascript to change the onclick attribute. Changing the onclick attribute with plain Javascript is fairly straightforward. Javascript function is undefined on onclick event. JavaScript. n_merciano January 13, 2017, 9:55am #1. Hi, I am creating a simple Javascript PIG game. For some reason my function is undefined when ... 30/1/2018 · Javascript Web Development Front End Technology The onClick event is the most frequently used event type, which occurs when a user clicks the left button of the mouse. You can put your validation, warning etc., against this event type.
In JavaScript this always refers to the "owner" of the function we're executing, or rather, to the object that a function is a method of. When we define our faithful function doSomething() in a page, its owner is the page, or rather, the window object (or global object) of JavaScript. How does the "this" keyword work? < p > The onclick event is used to trigger a function when an element is clicked on. </ p > ... 10/10/2010 · You can compose all the functions into one and call them.Libraries like Ramdajs has a function to compose multiple functions into one. <a href="#" onclick="R pose(fn1,fn2,fn3)()">Click me To fire some functions</a> or you can put the composition as a seperate function in js file and call it
In React, the onClick handler allows you to call a function and perform an action when an element is clicked. onClick is the cornerstone of any React app. Click on any of the examples below to see code snippets and common uses: Call a Function After Clicking a Button. Call an Inline Function in an onClick Event Handler. Try it Yourself » The onclick event is used to call a function when an element is clicked. That is why it is mostly used with the JavaScript function. Let's consider an example where you need to click the button to set a function that will output a message in a <p> element with id="demo". In this post we will learn how to change or add JavaScript function on the onclick event for the anchor tag. Infact, you can use this methodology add/change JavaScript function for almost any event and on elements which support such events.
11/6/2019 · Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Example 1: This example calls both ... 16/8/2021 · How to Use the onclick event in JavaScript The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you change certain content on the web page, and other things like that. You place the JavaScript function you want to execute inside the opening tag of the … 12/3/2019 · onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera, Safari.
3/10/2020 · Call a function with onclick () – JavaScript? Javascript Web Development Front End Technology Object Oriented Programming. Let’s say the following is our button −. <button onclick="displayingMessageOnButtonClick ()">Press Me</button>. We need to call a function … Onclick button function in javascript | Tutorial | Easy to learn ExampleExecute a JavaScript when a buttonBest tutorials for youhttp://softtutorialzone.blog... The onclick JavaScript event occurs when the user clicks on an element. It runs a specified line of code when you click a HTML object that has the onclick attribute. The JavaScript onclick functions can be triggered by object.onclick or object.addEventListener. The addEventListener method is not supported by earlier versions of Internet ...
Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ Dynamically adding elements may fail to call the function defined inline. So it is better you can first add the element to the element tree and then add the DOM event to the specific element\ - Shankar Us Nov 20 '15 at 10:33 JavaScript adds interactivity to web pages. This article shows you how to trigger JavaScript functions when an HTML element is clicked using onclick () events and attributes.
The task is to pass a string as a parameter on onClick function using javascript, we're going to discuss few techniques. Example 1: This example simply put the argument which is string in the onClick attribute of the button which calls a function with a string as an argument using onClick() method. JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element: The onclick event in JavaScript lets you execute a function when an element is clicked.
In terms of javascript, one difference is that the this keyword in the onclick handler will refer to the DOM element whose onclick attribute it is (in this case the <a> element), whereas this in the href attribute will refer to the window object. Pass parameter to JavaScript function onclick in HTML | Example code. Posted December 2, 2020 May 16, 2021 by Rohit. It's very easy to Pass parameter to JavaScript function using the onClick() function. If sending a string value then use double" " or single ... To include a JavaScript function, it is as simple as include a <script> tag and define the function inside the script block. Now, to call the function, add an onclick event on the employee name hyperlink and call the function. The below code does that.
Javascript below is the simple code for html button and javascript if i click the button, corresponding javascript function is not working. is anything wrong in below code? and I used bootstrap button. JavaScript function in href vs. onClick. Both onclick & href have different behaviors when calling JavaScript directly. Also the script in href won't get executed if the time difference is short. This is for the time between two clicks. A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element.
 Knockout To Get The Attribute Value Onclick Function Stack
Knockout To Get The Attribute Value Onclick Function Stack
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Html Onclick Button Complete Understanding Of Html Onclick
Html Onclick Button Complete Understanding Of Html Onclick
 Capture Arguments Of Onclick Javascript Call Using Selenium
Capture Arguments Of Onclick Javascript Call Using Selenium
 Why Is Using Onclick In Html A Bad Practice Stack Overflow
Why Is Using Onclick In Html A Bad Practice Stack Overflow
 Onclick Attribute Can T Find Javascript Function Stack Overflow
Onclick Attribute Can T Find Javascript Function Stack Overflow
 Javascript Simple Function Example With Button Onclick
Javascript Simple Function Example With Button Onclick
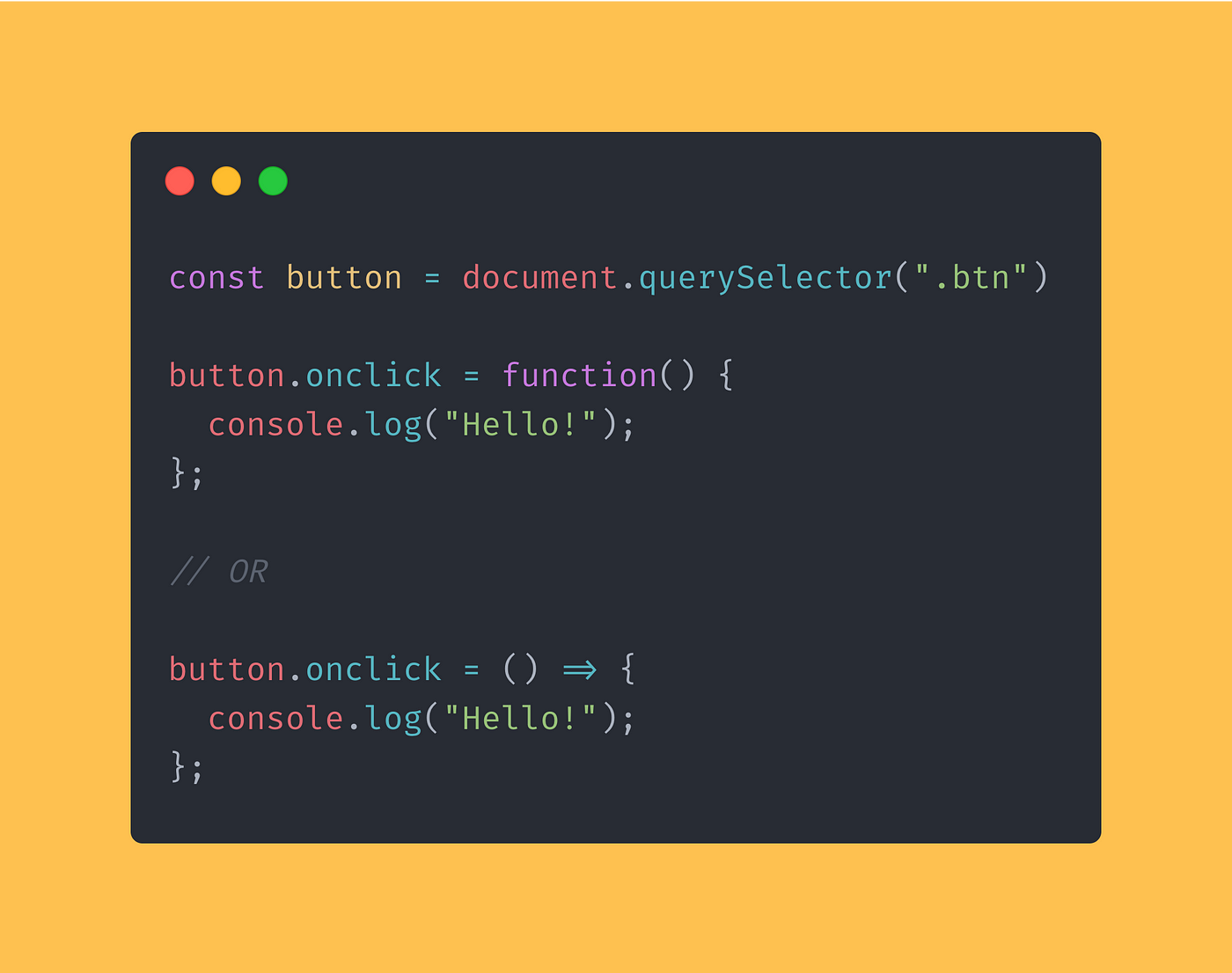
 Html And Javascript Function Button Onclick Event
Html And Javascript Function Button Onclick Event
 Pass A Parameter Through Onclick In React Upmostly
Pass A Parameter Through Onclick In React Upmostly
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event
 Html Button Onclick Javatpoint
Html Button Onclick Javatpoint
 Page Refreshes After Javascript Function Stack Overflow
Page Refreshes After Javascript Function Stack Overflow
 Onclick Function In Jquery Explained With Examples Upgrad Blog
Onclick Function In Jquery Explained With Examples Upgrad Blog
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Javascript Onclick Event Tutorial With Examples Poftut
Javascript Onclick Event Tutorial With Examples Poftut
 How To Call Javascript Function Using Beautifulsoup And
How To Call Javascript Function Using Beautifulsoup And
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 Dom Events In Javascript Here Is How S Your Dom Structured
Dom Events In Javascript Here Is How S Your Dom Structured
 Html Dom Onclick Event Geeksforgeeks
Html Dom Onclick Event Geeksforgeeks
 React Onclick Event Vs Js Addeventlistener
React Onclick Event Vs Js Addeventlistener
 Inline Onclick Vs Addeventlistener
Inline Onclick Vs Addeventlistener
 How To Run Javascript Onclick In A Webpage With Studio
How To Run Javascript Onclick In A Webpage With Studio
 Javascript Onclick Alert How Does Javascript Onclick Alert
Javascript Onclick Alert How Does Javascript Onclick Alert
 How To Handle Events In React Vegibit
How To Handle Events In React Vegibit
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial

0 Response to "27 Javascript Function Onclick This"
Post a Comment