25 Drop Down List Onclick Event Javascript
Aug 30, 2014 - hello, i have a drop down menu called DDvehAttr there are 7 values in this drop down (which is preloaded via backend) and the values are 1-7. when the user clicks on an image i would like to alter the selected value in the DDvehAttr drop down with an onclick event. there are 7 images in total ... onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera ...
Css Dropdown Menu With Onclick Event Template
Drop-Down Lists in JavaScript Dropdownlist contain a list of text which allows the website user to select from the options.

Drop down list onclick event javascript. Aug 03, 2017 - I have a dropdown with few options in it and a onclick event on a button , after making the selection from the dropdown and clicking on the button how do i set the dropdown to its default that is s... On a drop down list, on click of an option an input textfield appears. e.g. [CODE]echo " What ... (the main point is the mouse click event and the div creation) ... Radio Button onClick Javascript calling only once 2 ; Help on Drop Down List 2 ; IbComposer_getCurrentSelectionEx retrieves the current selected actual or display values from a control. The function can also be used to get the index values for List Boxes, Drop Down Lists, and Double Lists.
This one is another example of a JavaScript drop-down menu where you need to pick one from the list of the user. In a neat white background, there is a select box with an arrow facing downward. As you click on it, the arrow faces to its upper side and you get a list of users to choose from. Show next drop-down list. I am trying to create a javascript function so when any option is selected in a drop down, the next drop down appears. ... onclick event on option tag will fail on most versions of IE, Safari and Chrome: Remove onClick from option.It should be handle by onChange event on select box. Then, the listener executes the event handler. JavaScript onclick. The JavaScript onclick event executes a function when you click on a button or another web element. For instance, an onclick event can trigger a dialog box to appear when you clock on a button. Here is the syntax for the onclick method in HTML:
The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and ... onclick() event in dropdown list items. Ask Question Asked 7 years, 6 months ago. ... Get selected value in dropdown list using JavaScript. 1645. How to merge two arrays in JavaScript and de-duplicate items. 2400. Get selected text from a drop-down list (select box) using jQuery. 1493. The JavaScript events onkeydown, onkeyup, onclick and onchange can be used to make something happen when the user changes or types something into a form field. Each of those 4 events are described further below. When one of the four events occurs, it can trigger an action. The action might be to. or pretty much anything else JavaScript can do ...
This tutorial is similar to double drop down list box tutorial where second list box value is dynamically populated based on the selection value of the first list box. To know how the OnClick event of the period buttons works then visit the JavaScript tutorial section. Here the only change than the main drop down tutorial is using of checked ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */
Here Mudassar Ahmed Khan has explained with an example, how to call SelectedIndexChanged event of ASP.Net DropDownList using JavaScript and jQuery. First the ASP.Net DropDownList will be referenced using JavaScript or jQuery on Client Side and then its SelectedIndexChanged event will be called by making use of the __doPostBack JavaScript function. TAGs: ASP.Net, JavaScript, jQuery, DropDownList 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. A dropdown list provides a method of selecting only option from a lots of options while only using up as much space as a single option except while a selection is being made
Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs when the element loses focus, after the content has been changed. The other difference is that the onchange event also works on <select> elements. You can add a click event to dropdownlist like given below. You may need to call a Javascript function from here which inturn call your code behind method to populate dropdownlist //Attach a onclick event to Dropdownlist DropDownList1.Attributes.Add("onclick", "alert ('DropdownClicked')"); Just a note: That is a client side event. onChange of a listbox to trigger a JavaScript function to read selected option Drop down listbox onChange We can read the selected option of a drop down list box by using onChange event trigger. The onChange event will trigger one JavaScript function and we will try to read the selected item by using getElementById
Jul 25, 2009 - A simple method of making dropdown lists automatically navigate to a new page when a new selection is made. RE: Drop down list - onselect event BillyRayPreachersSon (Programmer) 17 Aug 04 05:50 If you no longer want to call the function from an onclick event of a checkbox, and instead call it from one of the two functions that kaht has given in his example above, try this. JavaScript HTML DOM Events Examples ... When a user selects a dropdown value onfocus - When an input field gets focus onselect - When input text is selected onsubmit ... Acting to the onclick event onclick - When button is clicked ondblclick - When a text is double-clicked. Load Events.
React Event Handlers. In React, the onClick handler allows you to call a function and perform an action when an element is clicked. onClick is the cornerstone of any React app. Click on any of the examples below to see code snippets and common uses: Call a Function After Clicking a Button. Call an Inline Function in an onClick Event Handler. A dropdown list is a toggleable menu that allows the user to choose one option from multiple ones. The options in this list are defined in coding, which is associated with a function. When you click or choose this option, that function triggers and starts performing. Compile how-to-create-dropdown-list-using-javascript3 Example: Online Editor, jQuery and Bootstrap technologies with this online compiler, it helps you learn better the web technology.
Apr 13, 2015 - Here Mudassar Ahmed Khan has explained how to get selected Text and Value of HTML Select DropDownList on Button click using JavaScript and jQuery. TAGs: JavaScript, jQuery, HTML, DropDownList - JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008. JavaScript onclick event. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element.
Example Explained. We have styled the dropdown button with a background-color, padding, hover effect, etc. The .dropdown class use position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see ... May 22, 2017 - I have a dropdown menu. When I click on "Italian" in the dropdown, I want the content for Italian to show. Basically, what I want is to set the action to IT when I select Italian from the dropdown.... There are two text boxes and dropdown list has 4 options add, multiply, divide and minus. when i select add and click submit button , the numbers should add and display the result below.Please help...
I had a requirement similar to the one you have had. I wrote a simple jQuery snippet to get Drop down menu when I click on the Parent menu. Once you click on any of the parent menu - it will show its own sub level in the drop down. When you click on any other Parent - the previous Drop down will disappear and the new Drop down will appear. Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which With the advent of JavaScript, it became increasingly possible to create interactive pages that would respond to actions like clicking on a button or having a scroll animation. There are a number of DOM (Document Object Model) events that you can listen for in JavaScript, but onclick and onload are among the most common. Onclick Event
JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element: Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. Step 2) Add CSS: Drop down list onclick event javascript. But when a user clicks outside of the popup, the popup window closes automatically Binding code should be placed in the document e fetch table value and store it in JSON array, which later passes it to the server-side.
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
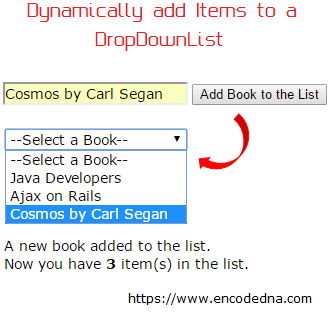
 Dynamically Add Items In Dropdownlist On Button Click In Asp
Dynamically Add Items In Dropdownlist On Button Click In Asp
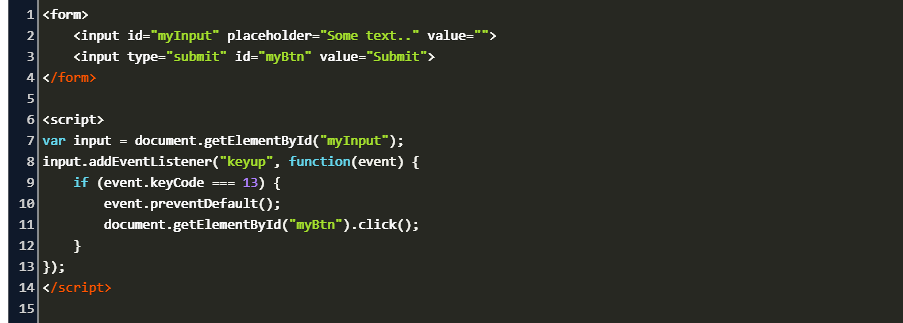
 Trigger Onclick Function With A Keypress Javascript Code Example
Trigger Onclick Function With A Keypress Javascript Code Example
Add New Document Link On Sharepoint Page
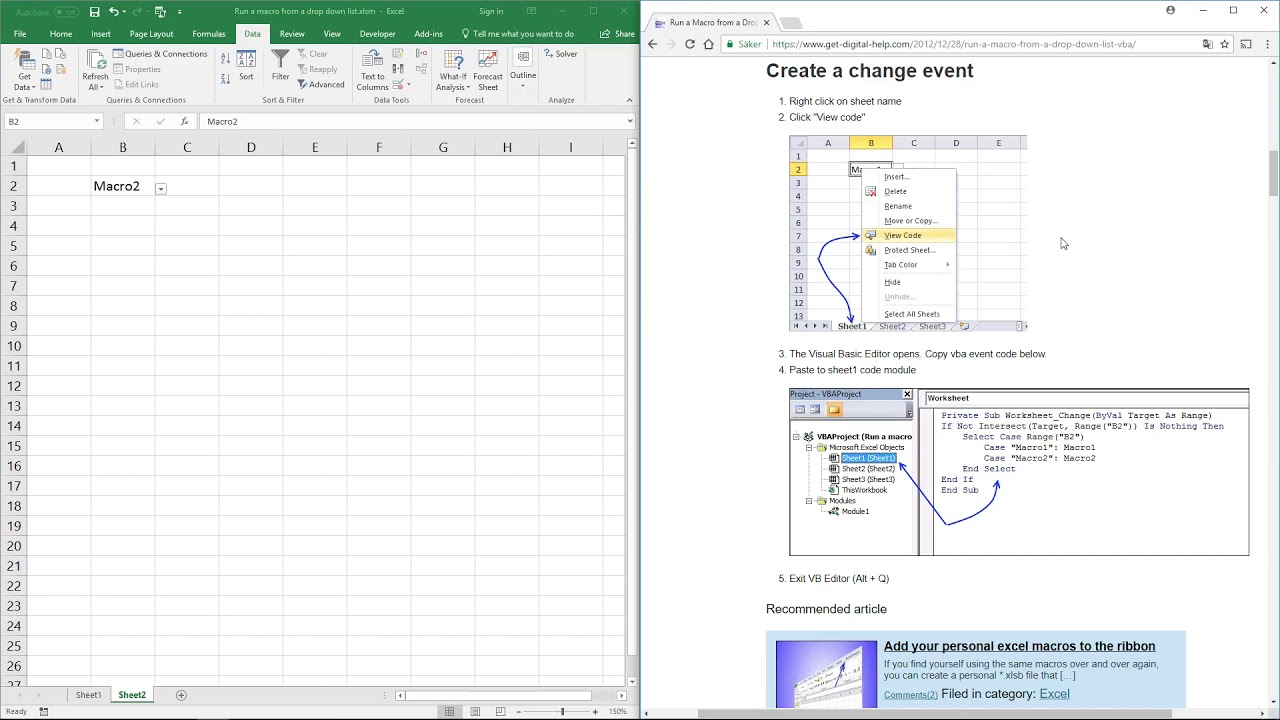
 Run A Macro From A Drop Down List Vba
Run A Macro From A Drop Down List Vba
 Html Button Onclick Event Stack Overflow
Html Button Onclick Event Stack Overflow
 Onclick Event Load Ion Select Option Data Ionic V3 Ionic
Onclick Event Load Ion Select Option Data Ionic V3 Ionic
 Asp Net Onclick Event With Select Field For Gridview Stack
Asp Net Onclick Event With Select Field For Gridview Stack
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event
 Dynamically Re Populate Choices In A Dropdown Box
Dynamically Re Populate Choices In A Dropdown Box
 Nested Lists Using Map Firing Multiple Onclick Event
Nested Lists Using Map Firing Multiple Onclick Event
 Passing Onclick Event Into Template Literals Without Global
Passing Onclick Event Into Template Literals Without Global
 Javascript Onclick A Step By Step Guide Career Karma
Javascript Onclick A Step By Step Guide Career Karma

How To Create A Custom Dropdown Using Angular Cdk
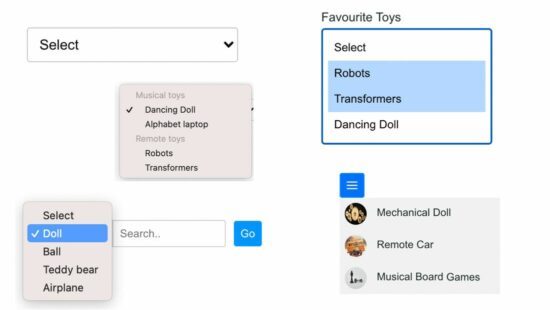
 Html Dropdown List With Css And Javascript Phppot
Html Dropdown List With Css And Javascript Phppot
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 Work With Drop Down Button Check Box Radio Button And Select Multiple Items In Uipath
Work With Drop Down Button Check Box Radio Button And Select Multiple Items In Uipath
 Call Javascript Function Onchange Event Of Dropdown List
Call Javascript Function Onchange Event Of Dropdown List
 Be Slightly Careful With Sub Elements Of Clickable Things
Be Slightly Careful With Sub Elements Of Clickable Things
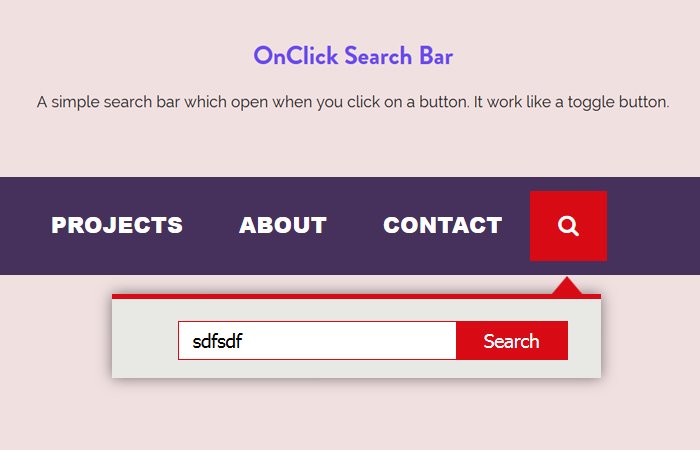
 How To Open Search Box Onclick With Css Codeconvey
How To Open Search Box Onclick With Css Codeconvey


0 Response to "25 Drop Down List Onclick Event Javascript"
Post a Comment