34 Screen Output And Keyboard Input In Javascript
In the past, keyboard events were sometimes used to track user input in form fields. That's not reliable, because the input can come from various sources. We have input and change events to handle any input (covered later in the chapter Events: change, input, cut, copy, paste). They trigger after any kind of input, including copy-pasting or ... Feb 26, 2020 - jQuery Events Exercises with Solution: Display the keyboard key which was pressed in a textbox.
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
A virtual keyboard is a tool that helps in the input of characters without the use of the physical keyboard. It is widely used in touch screen devices. Approach: Unfortunately, currently there is no direct way to detect if a virtual keyboard appears on the screen using JavaScript.

Screen output and keyboard input in javascript. Mar 30, 2008 - This article presents a Virtual Keyboard - an important addendum to the library of usability tools. In this video tutorial we will learn how to take input from user from a HTML textbox using JavaScript.We will be using the document object & its getElementBy... Keyboard Input. Every time a key is pressed in a browser window a keyboard event is triggered.. There are three types of keyboard events: keydown; keypress; keyup; The keydown event occurs when a key is pressed, followed immediately by the keypress event. Then, the keyup event is generated when the pressed key is released.. The registered event handlers receive a subclass of the Event object ...
Explain direct addressing input output ports. ... A voltage of 6 cos(100πt) V is fed as y-input to a CRO. The waveform seen on the screen of the CRO is shown in the figure. The Y and X axes settings for the CRO are respectively connects to input stream of keyboard; converts the byte-oriented stream into character-oriented stream; BufferedReader class. BufferedReader class can be used to read data line by line by readLine() method. Example of reading data from keyboard by InputStreamReader and BufferdReader class Example to take user input and display on screen using JavaScript. When the user clicks on the button, the onclick event has been fired and the JavaScript message listed in the value of the attribute are executed.
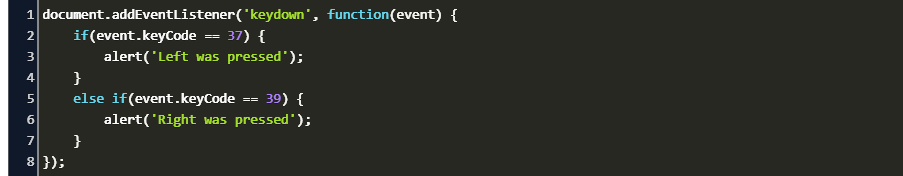
Since event.keyCode is deprecated, I found the event.key useful in javascript. Below is an example for getting the names of the keyboard keys pressed (using an input element). They are given as a KeyboardEvent key text property: If the Java process has started automatically, (for example a background task), the console may not be available for input and output purposes. 1. Java read input from console. By default, to read from system console, we can use the Console class. This class provides methods to access the character-based console, if any, associated with the ... The process of communicating with the outside world is known as input/output or I/O. Watson JavaScript includes two output statements for displaying information on the computer's screen, and two input statements - one for reading in text input, the other for reading in numeric input.
JavaScript Tutorial for freshers in 2021 Mp Manual Keyboard Shortcuts (Microsoft Windows) Boot camp Basic programmer zForce Touch Screen 5 Pen PC Technology Questions Explain screen output and keyboard input? 1 Answer Explain screen output and keyboard input? 1 Answer Explain keyboard input and screen output in ruby 2 Answer A student obtains a ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Explain screen output and keyboard input? 1 Answer Explain keyboard input and screen output in ruby 2 Answer Explain screen output and keyboard input? 1 Answer A student obtains a blurred image of a distant object on a screen using a convex lens. To obtain a distinct image on the screen he should move the lens. CBSE- class10- Chemistry 2017 1 Answer A good transconductance amplifier should ...
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). Instead of printing to the screen, waiting for input and then printing to the screen again, you do one of: 1. Create a text-input field and a submit button, and register a javascript event-handler that is run then the user enters something into the input box and clicks "submit" - something like this. 2. Code: http://www.developphp /video/JavaScript/Capture-Keyboard-Input-Tutorial-HTML-Application In this Javascript and HTML programming lesson you can lear...
Fix custom keyboard shortcut issues caused by system keyboard shortcuts. v3.6.10 (05/20/2019) fix: unbind keys issue; v3.6.7/8 (05/09/2019) fix: if key is not in _handlers,keydown cannot trigger if keyup event is setted; feat: modify filter function on readOnly element; v3.6.6 (05/08/2019) Fix input method editor is processing key input issue. Screen Output & Keyboard Input The JavaScript model for the HTML document is the Document object The model for the browser display window is the Window object The Window object has two properties, document and window, which refer to the document and window objects, respectively Mar 29, 2011 - Pretty cool on-screen keyboard plugin which uses jQuery to display a keyboard on screen when the user clicks an input field. Custom keys layout/colour scheme.
Screen output and keyboard input in javascript JavaScript Output, This article will focus on retrieving user input and displaying it on the screen through HTML elements or prompts. Displaying Prompts and Retrieving User JavaScript is much faster than sending everything to the server to process, but you must be able to read user input and use ... A virtual keyboard is the on-screen input method to fill input fields just like a physical keyboard. It is a useful tool to type text using the mouse or another pointing device in the case of the unavailability of a physical keyboard. The JavaScript screen object holds information of browser screen. It can be used to display screen width, height, colorDepth, pixelDepth etc. The navigator object is the window property, so it can be accessed by: window.screen. window.screen. Or,
Returns an object containing information about the inserted/deleted data. getTargetRanges () Returns an array containing target ranges that will be affected by the insertion/deletion. inputType. Returns the type of the change (i.e "inserting" or "deleting") isComposing. Returns whether the state of the event is composing or not. How to make a virtual keyboard using Vanilla JS with full features such as basic virtual keyboard, on-screen keyboard, simple keyboard, dark theme keyboard, ... You type the text, input, and while you type, you see the text in the computer screen, output. When you are finished, you save the document and output the document to a printer, output. Saving the document might also be seen as input and output, cause when you save, it's output, and when you open the document, it's input.
JavaScript Output defines the ways to display the output of a given code. The output can be display by using four different ways which are listed below: innerHTML: It is used to access an element. It defines the HTML content. Syntax: document.getElementById (id) Example: This example uses innerHTML to display the data. <!DOCTYPE html>. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. What is JavaScript? Simple Program: Displaying a Line of Text in a Web Page Simple Program: Displaying a Line of Text in a Web Page Variables Variables Screen Output & Keyboard Input Screen Output & Keyboard Input Data types Data types Assignment Assignment Expression Expression Operators Operators ...
JavaScript is much faster than sending everything to the server to process, but you must be able to read user input and use the right syntax to work with that input. This article will focus on retrieving user input and displaying it on the screen through HTML elements or prompts. In this article, we will learn about the different methods to display output in JavaScript, such as Console.log(), alert, Altering the DOM, document.write() etc. Submitted by Abhishek Pathak, on October 13, 2017 . JavaScript is one of the most widely used scripting languages in the world. Initially it was built for the web, but today it has taken over the traditional LAMP stack, with the ... Input: the key press event is transmitted from the keyboard hardware to the application. Processing: the application decides that because the key A was pressed, it must display the character a. Output: the application gives the order to display a on the screen. GUI applications
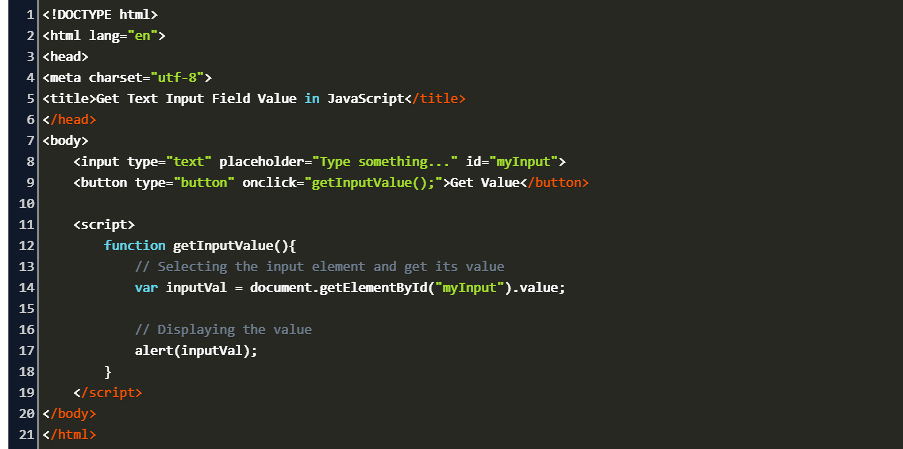
Javascript input. ⦁ The JavaScript input text property is provided to set and return the value of a text input field. ⦁ The value properties contain either the default value that is present upon loading the element. The value entered by the user (input field), or the value assigned by the script. We have two examples of get input-value ... How to show the virtual keyboard ... your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. December 2019 Accepted Answer Force Keyboard to show and get Input without entry/editor Add an Entry to the page and set IsVisible to False to hide the entry on the screen... Feb 17, 2016 - I am working on a hangman type of game and I got the keystrokes to display on screen, but they seem to overwrite each other each time I hit a key. How can I display every keystroke in order on scr...
In the JavaScript code we have a function called say_hi. It used the getElementById we have already seen to locate the DOM element representing the input element with the id first_name. The object returned has a method value that will return the text the user has typed in that field. We use this technique to retrieve the content of both input ... Javascript Calendar - (X)html calendar js script Simple PHP Forum Script - php forum easy simple script code download free php forum mysql Top site PHP script - install a php top site on his web site Go to previous and next page in Javascript - history object Javascript redirection with a timeout - timed redirect js timeout Links when you use a mouse or a keyboard. Form fields like input text when you use a keyboard or a mouse. Elements with tabindex, also when you use a keyboard or a mouse. JavaScript focus event examples. The following example shows how to handle the focus and blur events. When you move focus to the password field, the background changes to yellow.
JavaScript - Quick Guide, JavaScript is a dynamic computer programming language. It is lightweight and most commonly used as a part of web pages, whose implementations allow client-side This is a JavaScript Tutorial covering how to get data in and out of a webpage using prompt, innerHTML and Forms. All Links and Slides will be in the descrip... Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ...
 Screen Output And Keyboard Input In Javascript Part 2 Youtube
Screen Output And Keyboard Input In Javascript Part 2 Youtube
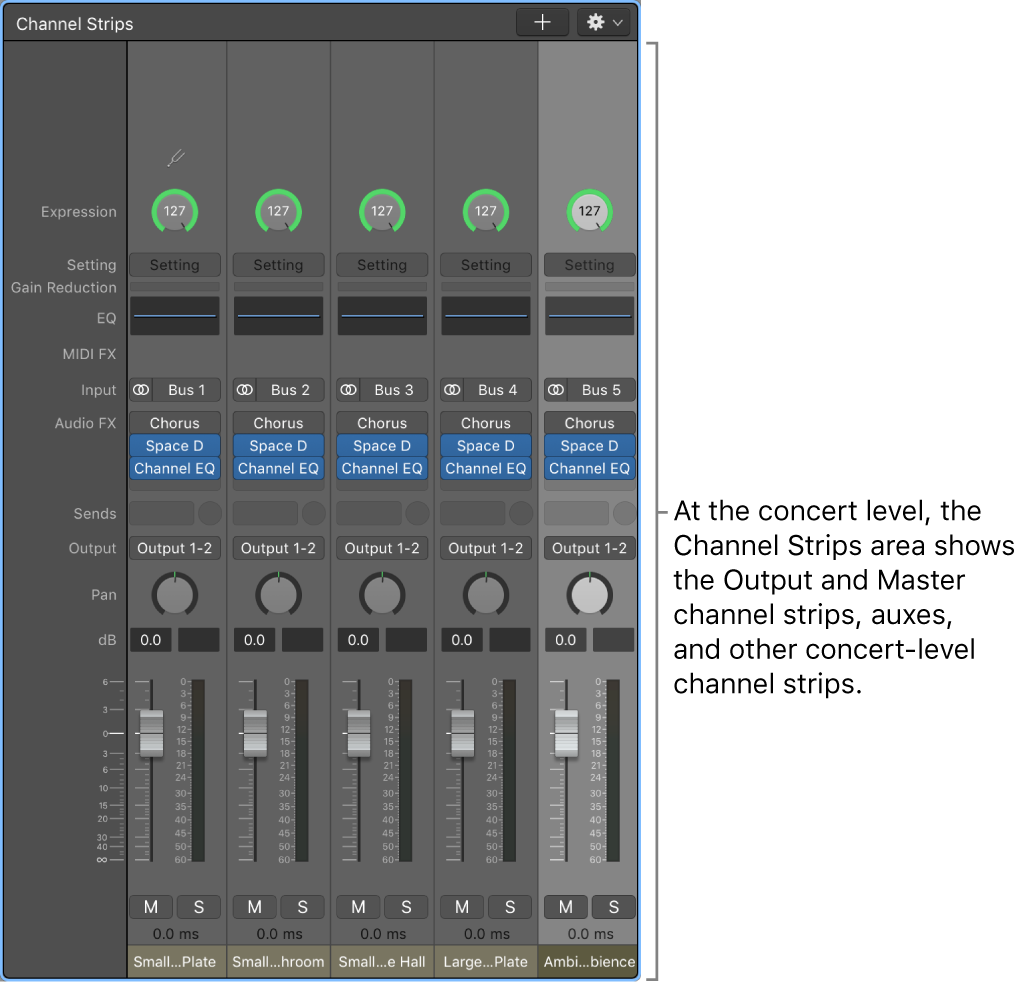
 Control The Overall Volume Of A Mainstage Concert Apple Support
Control The Overall Volume Of A Mainstage Concert Apple Support
 Screen Based Keyboard For Macbooks Could Look And Feel Real
Screen Based Keyboard For Macbooks Could Look And Feel Real
 Build This 8 Bit Home Computer With Just 5 Chips
Build This 8 Bit Home Computer With Just 5 Chips
 How To Daisy Chain Monitors Hp Store Singapore
How To Daisy Chain Monitors Hp Store Singapore
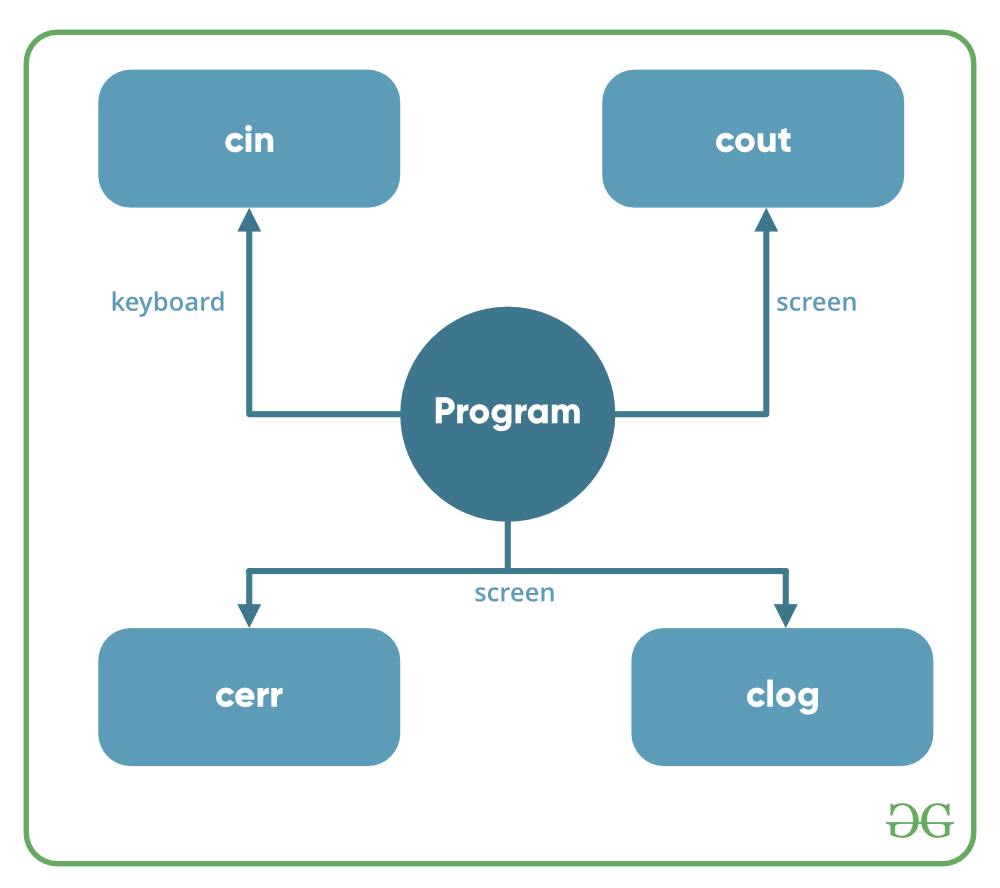
 Basic Input Output In C Geeksforgeeks
Basic Input Output In C Geeksforgeeks
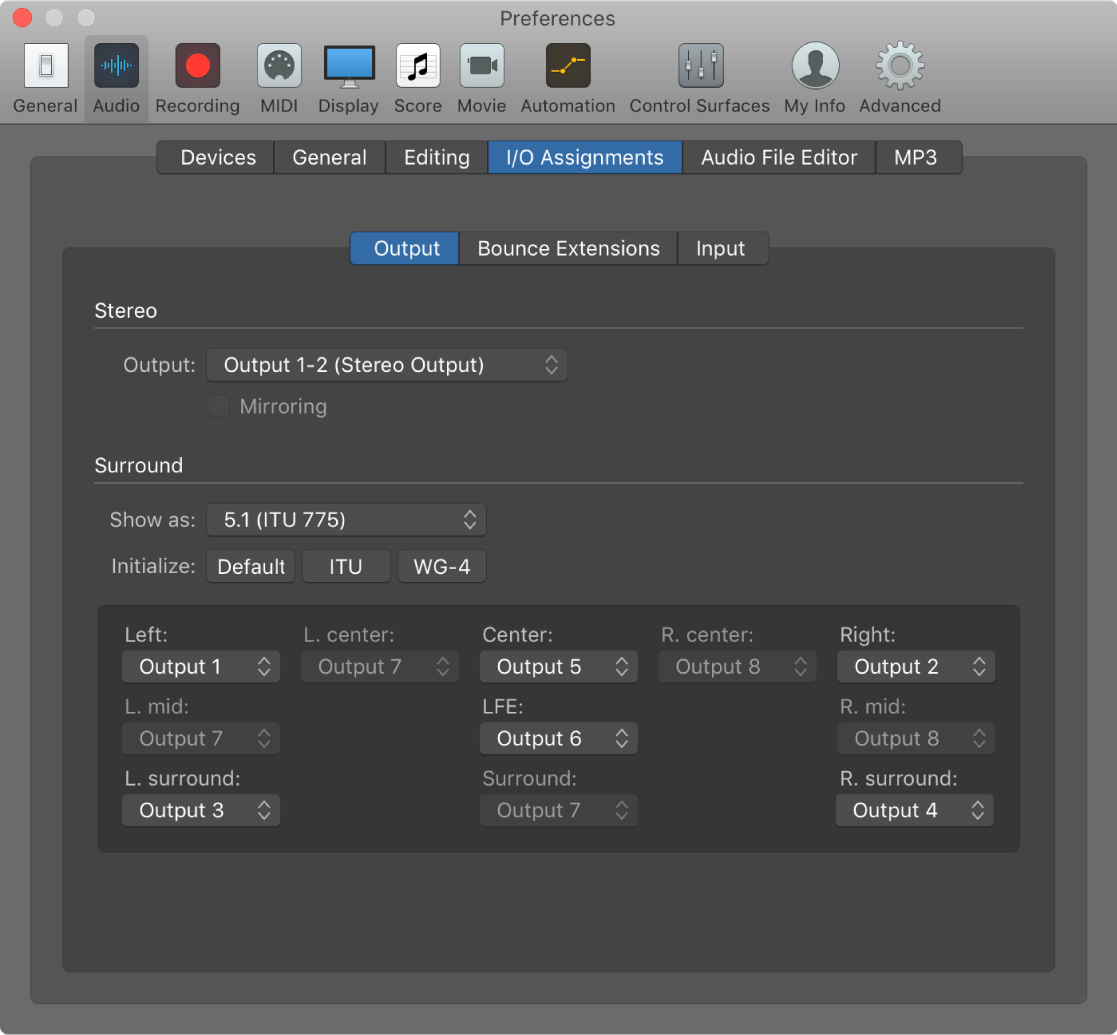
 Output Preferences In Logic Pro Apple Support
Output Preferences In Logic Pro Apple Support
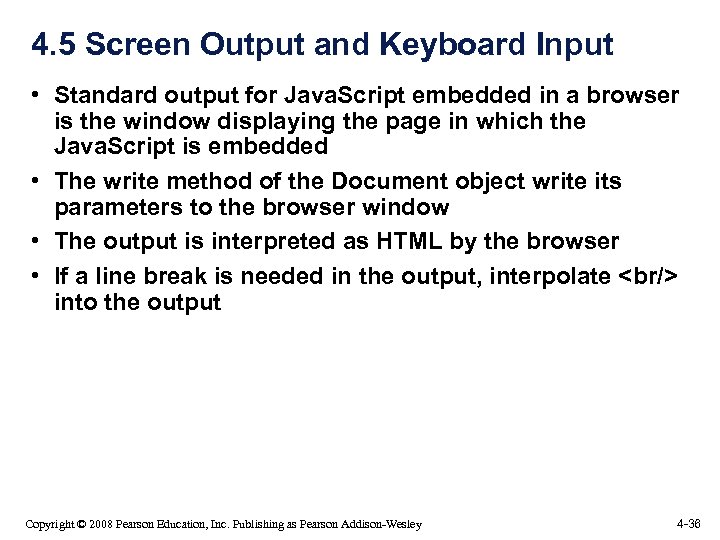
 Chapter 4 Basics Of Java Script Copyright
Chapter 4 Basics Of Java Script Copyright
 2021 Apple M1 Imac 24 Inch Review The Best Starter Mac
2021 Apple M1 Imac 24 Inch Review The Best Starter Mac
 Screen Output And Keyboard Input Youtube
Screen Output And Keyboard Input Youtube
 The Html5 Input Types Learn Web Development Mdn
The Html5 Input Types Learn Web Development Mdn
 Ppt Chapter 4 Powerpoint Presentation Free Download Id
Ppt Chapter 4 Powerpoint Presentation Free Download Id
 How To Get Keyboard Input In Javascript Code Example
How To Get Keyboard Input In Javascript Code Example
Comparing Speech And Keyboard Text Entry For Short Messages
 Key Mime Pi Turn Your Raspberry Pi Into A Remote Keyboard
Key Mime Pi Turn Your Raspberry Pi Into A Remote Keyboard
 Javascript Cheat Sheet For 2021 Pdf Version Included
Javascript Cheat Sheet For 2021 Pdf Version Included
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
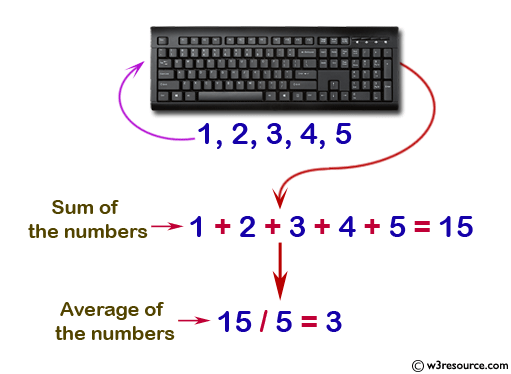
 Java Exercises Input 5 Numbers From Keyboard And Find Their
Java Exercises Input 5 Numbers From Keyboard And Find Their
 Getting The Value Of An Input Field In Javascript Code Example
Getting The Value Of An Input Field In Javascript Code Example
Course Competency Learning Outcome
Sharnbasveshwar College Of Science Kalaburagi
 Blazing Fast Raspberry Pi Display Driver Will Melt Your Face
Blazing Fast Raspberry Pi Display Driver Will Melt Your Face
 A Vue Of Accessibility Tips And Tricks To Make Your
A Vue Of Accessibility Tips And Tricks To Make Your
 Capture Keyboard Input In Pure Javascript Hotkeys Css Script
Capture Keyboard Input In Pure Javascript Hotkeys Css Script
 How To Build An Html Calculator App From Scratch Using Javascript
How To Build An Html Calculator App From Scratch Using Javascript
 10 Factors To Consider When Selecting A Monitor For Video
10 Factors To Consider When Selecting A Monitor For Video
 4 1 Overview Of Javascript Ppt Download
4 1 Overview Of Javascript Ppt Download
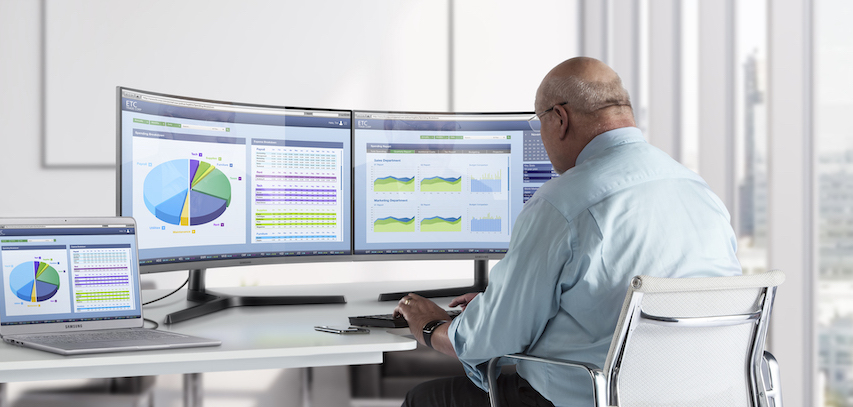
 Are Dual Monitors Right For Your Home Setup
Are Dual Monitors Right For Your Home Setup
 Javascript Chapter 4 Topic To Be Covered What Is
Javascript Chapter 4 Topic To Be Covered What Is


0 Response to "34 Screen Output And Keyboard Input In Javascript"
Post a Comment