30 Using Map In Javascript
Parallel processing. Another type of concurrency control is to run at most n tasks in parallel, and start a new one whenever one is finished.. Controlled concurrency map map e1 e1 e2 e2 e3 e3 e4 e4. I couldn't come up with a simple implementation for this, but fortunately, the Bluebird library provides one out of the box. This makes it straightforward, just import the library and use the ... JavaScript Map - How to Use the JS .map() Function (Array Method) Nathan Sebhastian. Sometimes you may need to take an array and apply some procedure to its elements so that you get a new array with modified elements. Instead of manually iterating over the array using a loop, you can simply use the built-in Array.map() method.
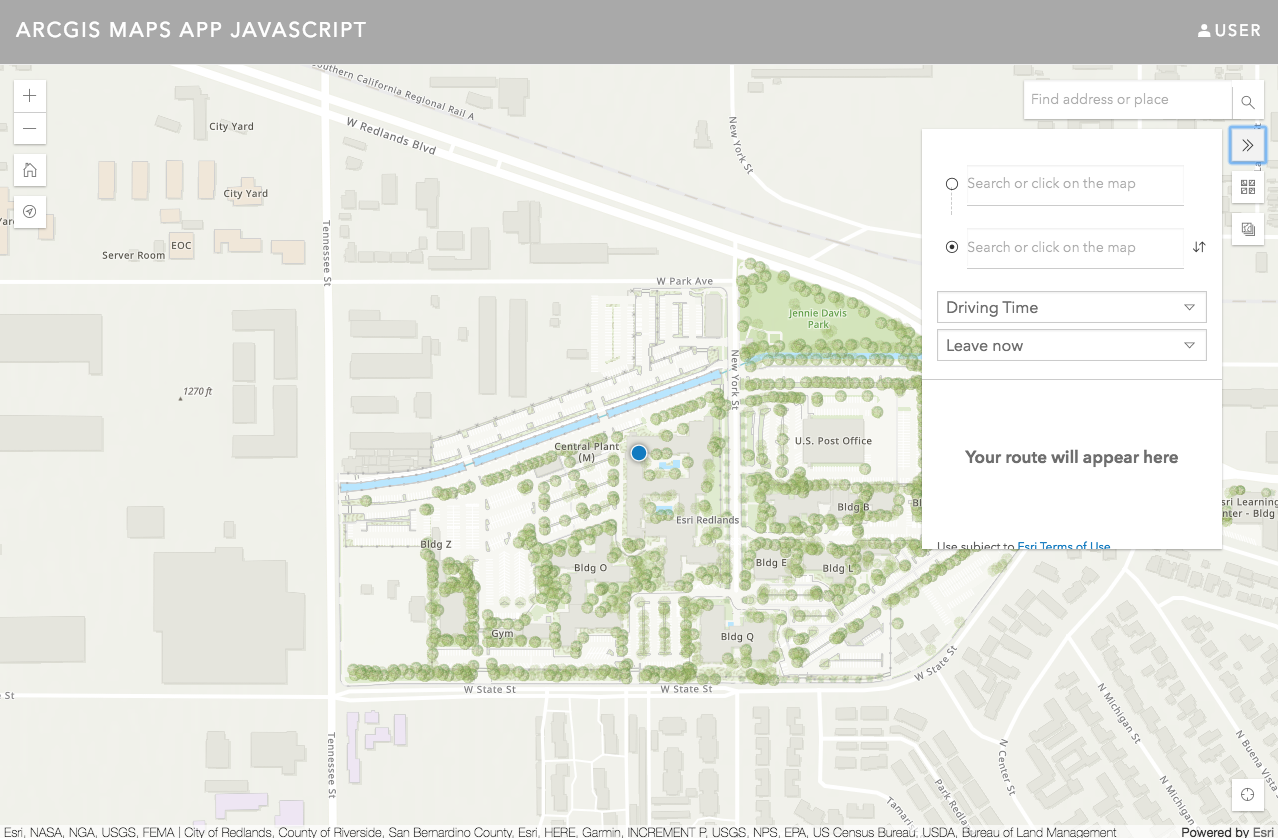
Customer Location Map Javascript Example
The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. Parameters: This method accepts two parameters as mentioned above and described below ...

Using map in javascript. How to Add values to a Map in JavaScript. To add value to a Map, use the set(key, value) method. The set(key, value) method takes two parameters, key and value, where the key and value can be of any type, a primitive (boolean, string, number, etc.) or an object: Aug 10, 2020 - One of the most popular methods of iterating through datasets in JavaScript is the .map() method. .map() creates an array from calling a specific function on each item in the parent array. .map() is a non-mutating method that creates a new array inste Using map, you don't have to manage the state of the for loop yourself. With map, you can operate on the element directly, rather than having to index into the array. You don't have to create a new array and push into it. map returns the finished product all in one go, so we can simply assign the return value to a new variable.
Using JavaScript `map()` and `filter()` Together for Composition. Aug 14, 2020 JavaScript's Array#map() and Array#filter() functions are great when used together because they allow you to compose simple functions. For example, here's a basic use case for filter(): filtering out all numbers that are less than 100 from a numeric array. How to perform common operations in JavaScript where you might use loops, using map(), filter(), reduce() and find() Published Apr 13, 2018 , Last Updated Apr 16, 2018 Loops are generally used, in any programming language, to perform operations on arrays: given an array you can iterate over its elements and perform a calculation. Jul 05, 2020 - To use the map() function, attach it to an array you want to iterate over. The map() function expects a callback as the argument and executes it once for each element in the array. From the callback parameters, you can access the current element, the current index, and the array itself.
map was added to the ECMA-262 standard in the 5th edition. Therefore, it may not be present in all implementations of the standard. You can work around this by inserting the following code at the beginning of your scripts, allowing use of map in implementations which do not natively support it So, to sum map and forEach up, if your callback returns a value, you're probably gonna be using map, and if it doesn't, forEach is probably the better choice. Using map and filter. The Filter Method differs from the Map Method in a few ways. While filter and map are both immutable operations, because they return a new array, they have different ... Summary: in this tutorial, you will learn about the JavaScript Map object that maps a key to a value. Introduction to JavaScript Map object. Prior to ES6, when you need to map keys to values, you often use an object, because an object allows you to map a key to a value of any type. However, using an object as a map has some side effects:
Apr 23, 2021 - In this tutorial, we will introduce you to JavaScript map in detail along with code examples, use cases, and hands-on exercises. Jul 26, 2021 - The forEach() method executes a provided function once per each key/value pair in the Map object, in insertion order. Jun 20, 2018 - Thanks for reading! This has been a brief introduction into JavaScript’s map() function. If you’re ready to finally learn Web Development, check out the The Ultimate Guide to Learning Full Stack Web Development in 6 months.
Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map. Map(0) {} Keys, Values, and Entries for Maps. Objects can retrieve keys, values, and entries by using the properties of the Object constructor. Maps, on the other hand, have prototype methods that allow us to get the keys, values, and entries of the Map instance directly. Map#entries() JavaScript maps don't have chainable helpers like filter() or map() for arrays. If you want to use filter() with a map, you should use Map#entries() to first convert the map to an iterator, and then use the the spread operator or the Array.from() function to convert the iterator to an array.
2 days ago - The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each ... 1 week ago - The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well). The Array.prototype.map() method was introduced in ES6 (ECMAScript 2015) for iterating and manipulating elements of an array in one go. This method creates a new array by executing the given function for each element in the array. The Array.map() method accepts a callback function as a parameter that you want to invoke for each item in the array. This function must return a value after ...
This section explains how to authenticate your app to the Maps JavaScript API using your own API key. Follow these steps to get an API key: Go to the Google Cloud Console. Create or select a project. Click Continue to enable the API and any related services. On the Credentials page, get an API key (and set the API key restrictions). Note: If ... In the absence of Map, since javascript object endorses only one key object, If we provide multiple keys only the last one will be remembered. In the following example despite providing many keys such as a and b only b is remembered and displayed as output.So to eliminate this drawback "Map" came in to existence in javascript. Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs ...
The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. If you're starting in JavaScript, maybe you haven't heard of .map(), .reduce(), and .filter().For me, it took a while as I had to support Internet Explorer 8 until a couple years ago. Among these are the native map() and reduce() methods on the base JavaScript Array object. If you're not using map() and reduce() today, it's time you started. Most contemporary JavaScript ...
Calling a Function with Map. The map() method allows you to perform a repetitive task on every item in a list, which makes it useful in a number of cases.. Let's say that you own a cookie store and you are going to raise the prices of each cookie by 5%. Rather than calculating all of the new prices individually, you could use the map() method.. Here's the code you would use: @KhalilRavanna I think you've misread the code here - this answer isn't using map correctly because it isn't doing a return - it's abusing map as if it were a forEach call. If he actually did return myObject[value] * 2 then the result would be an array containing the original values doubled, instead of an object containing the original keys with doubled values, the latter clearly being what ... Answer: It creates a new array with the results of calling a function on every element in the calling array. Let us solve a problem using map method. We have a JSON object say "orders" with ...
A Map 's keys can be any value (including functions, objects, or any primitive). The keys of an Object must be either a String or a Symbol . Key Order. The keys in Map are ordered in a simple, straightforward way: A Map object iterates entries, keys, and values in the order of entry insertion. Although the keys of an ordinary Object are ordered ... How to use JavaScript map() method to access nested objects? Javascript Web Development Object Oriented Programming. Let's say the following is our nested objects − ... Use map() along with typeOf to access nested objects. Following is the code − ... If you want to know about the map function in Javascript in detail, then stay with me - here's a detailed breakdown of the map function with its implementation. What is the map() function? The map() method creates a new array and fills them with the value obtained by applying the given function on each original array element.
Jun 22, 2021 - The keys() method returns a new Iterator object that contains the keys for each element in the Map object in insertion order. Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map. Mar 24, 2020 - You could, for example, use Map to return a specific property from an object, which would result in an array of just those properties in the order your looped them. ... Ready to go beyond ForEach? Get confident with advanced methods - Reduce, Find, Filter, Every, Some and Map. Fully understand how to manage JavaScript ...
The Maps JavaScript API is loaded using a script tag, which can be added inline in your HTML file or dynamically using a separate JavaScript file. We recommend that you review both approaches, and choose the one that is most appropriate for how the code in your project is structured.
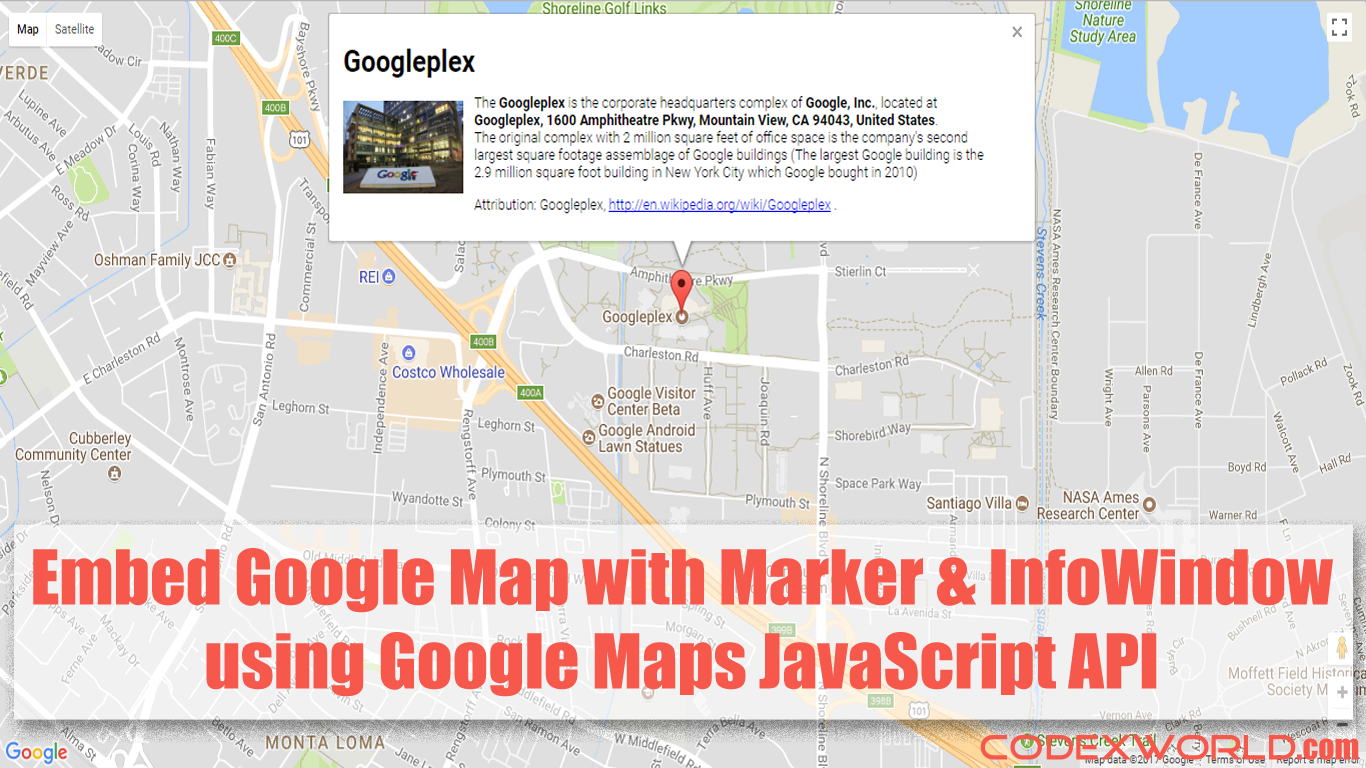
 Google Map With Marker And Info Window Using Javascript
Google Map With Marker And Info Window Using Javascript
 Understanding Maps In Javascript Codeproject
Understanding Maps In Javascript Codeproject
 Designing An Interactive Map Using Javascript Solodev
Designing An Interactive Map Using Javascript Solodev
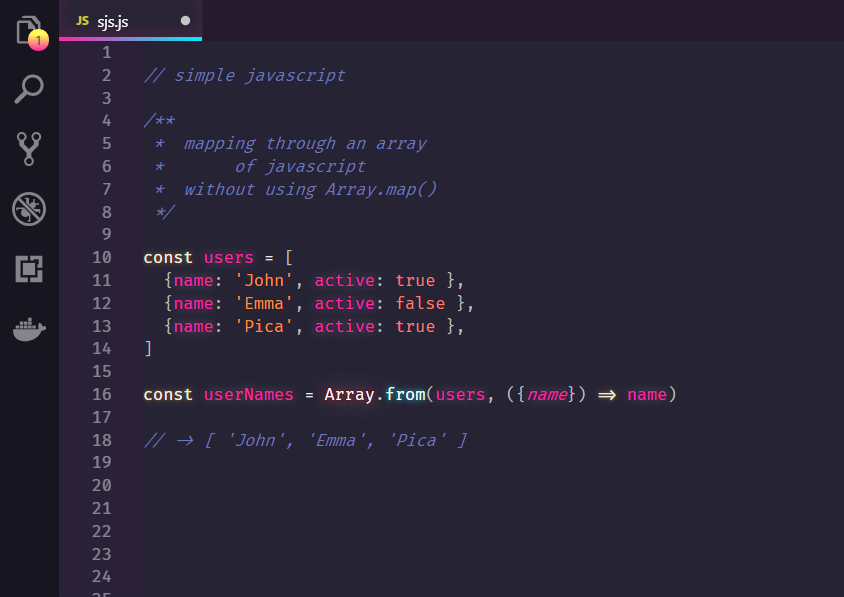
 Sifat On Twitter Map The Array Without The Array Map
Sifat On Twitter Map The Array Without The Array Map
Using Javascript Map And Filter Together For
 Embed Google Maps In Html Pages Without Using Javascript
Embed Google Maps In Html Pages Without Using Javascript
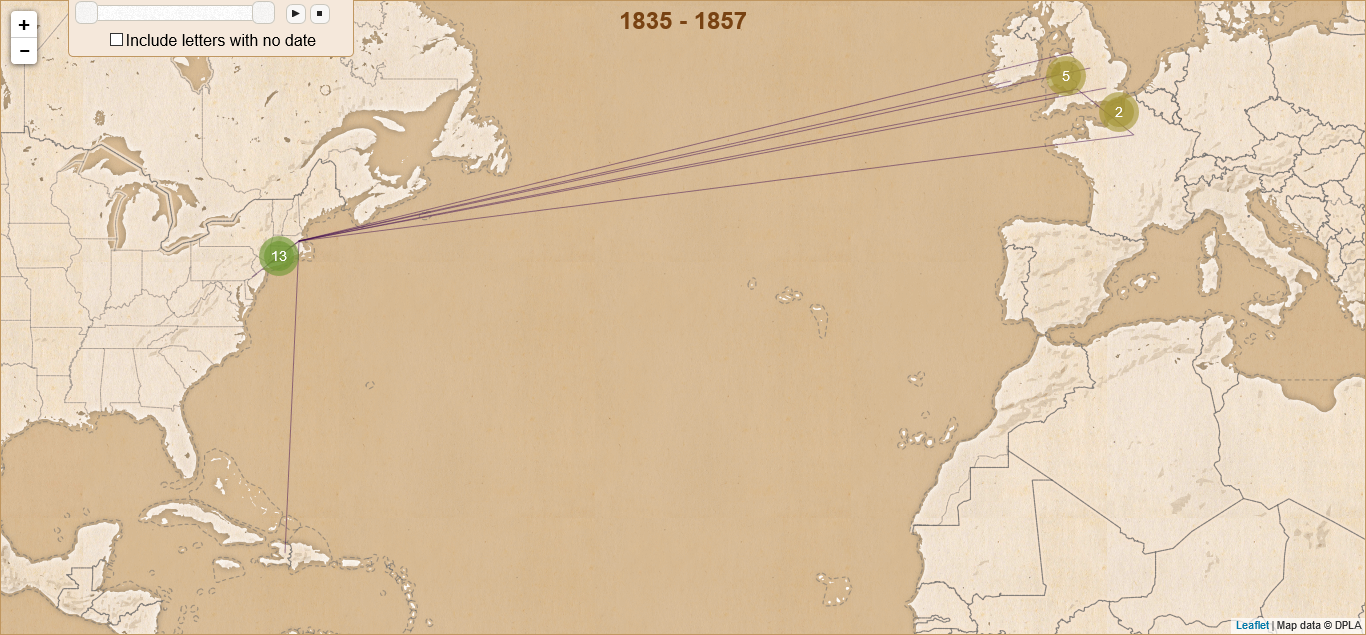
 Using Javascript To Create Maps Of Correspondence
Using Javascript To Create Maps Of Correspondence
 Javascript Map Library Interactive Html5 Maps Syncfusion
Javascript Map Library Interactive Html5 Maps Syncfusion
 How To Make The Inscription Of The Marker On Google Map Using
How To Make The Inscription Of The Marker On Google Map Using
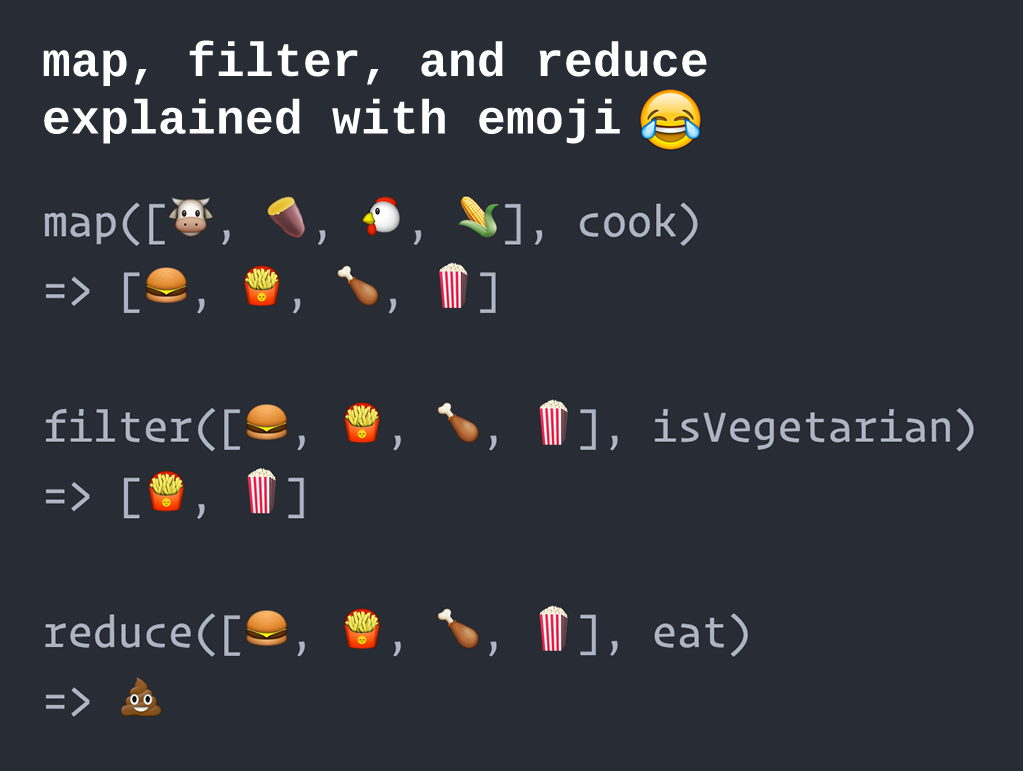
 Map Filter And Reduce Explained Using Emoji Global Nerdy
Map Filter And Reduce Explained Using Emoji Global Nerdy
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Get User Current Location On Google Maps Javascript Softauthor
Get User Current Location On Google Maps Javascript Softauthor
 Examples Of Map Filter And Reduce In Javascript Tania Rascia
Examples Of Map Filter And Reduce In Javascript Tania Rascia
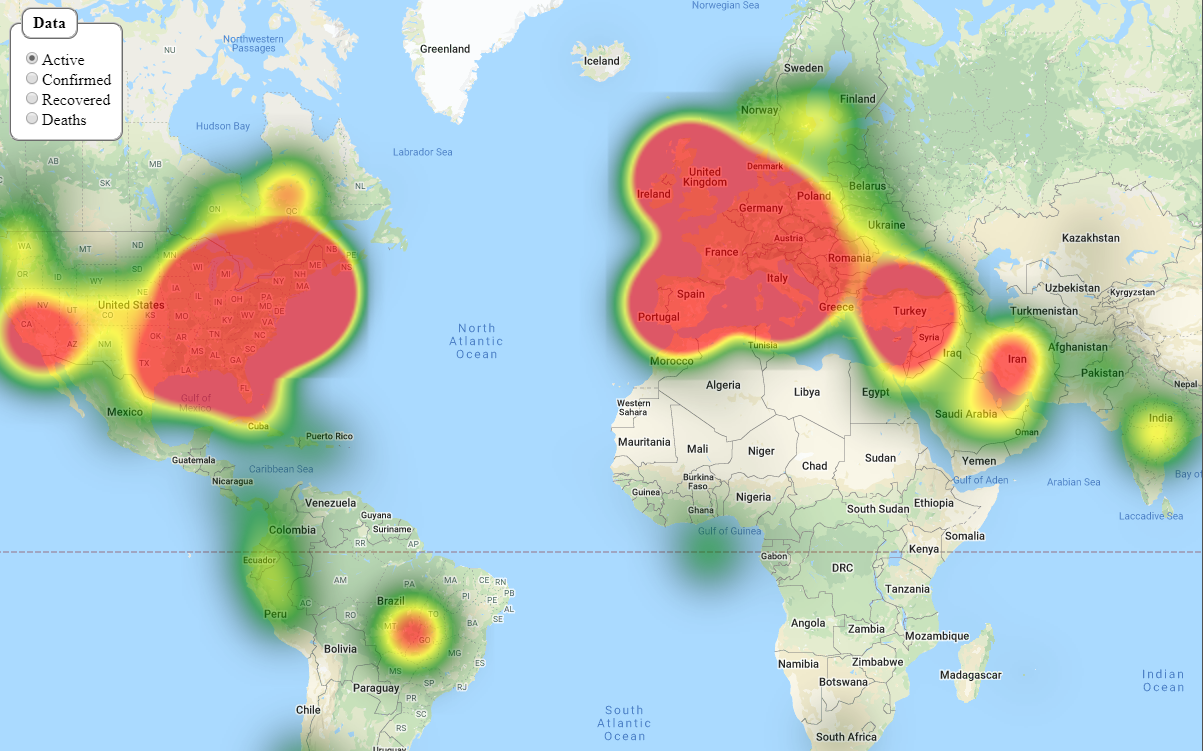
 Create A Covid Map With Vue Amp Google Maps By Keagan
Create A Covid Map With Vue Amp Google Maps By Keagan
 A Map To Perfection Using D3 Js To Make Beautiful Web Maps
A Map To Perfection Using D3 Js To Make Beautiful Web Maps
 Indoor Maps And Wayfinding Mazemap
Indoor Maps And Wayfinding Mazemap
 Javascript To Measure Distance On Google Maps Google Maps
Javascript To Measure Distance On Google Maps Google Maps
 Google Maps Javascript Api Cookbook Manualzz
Google Maps Javascript Api Cookbook Manualzz
 Js Show It Interactive Choropleth World Map Using Geochart
Js Show It Interactive Choropleth World Map Using Geochart
 Adding Annotations To Google Map Using Javascript And Promises
Adding Annotations To Google Map Using Javascript And Promises
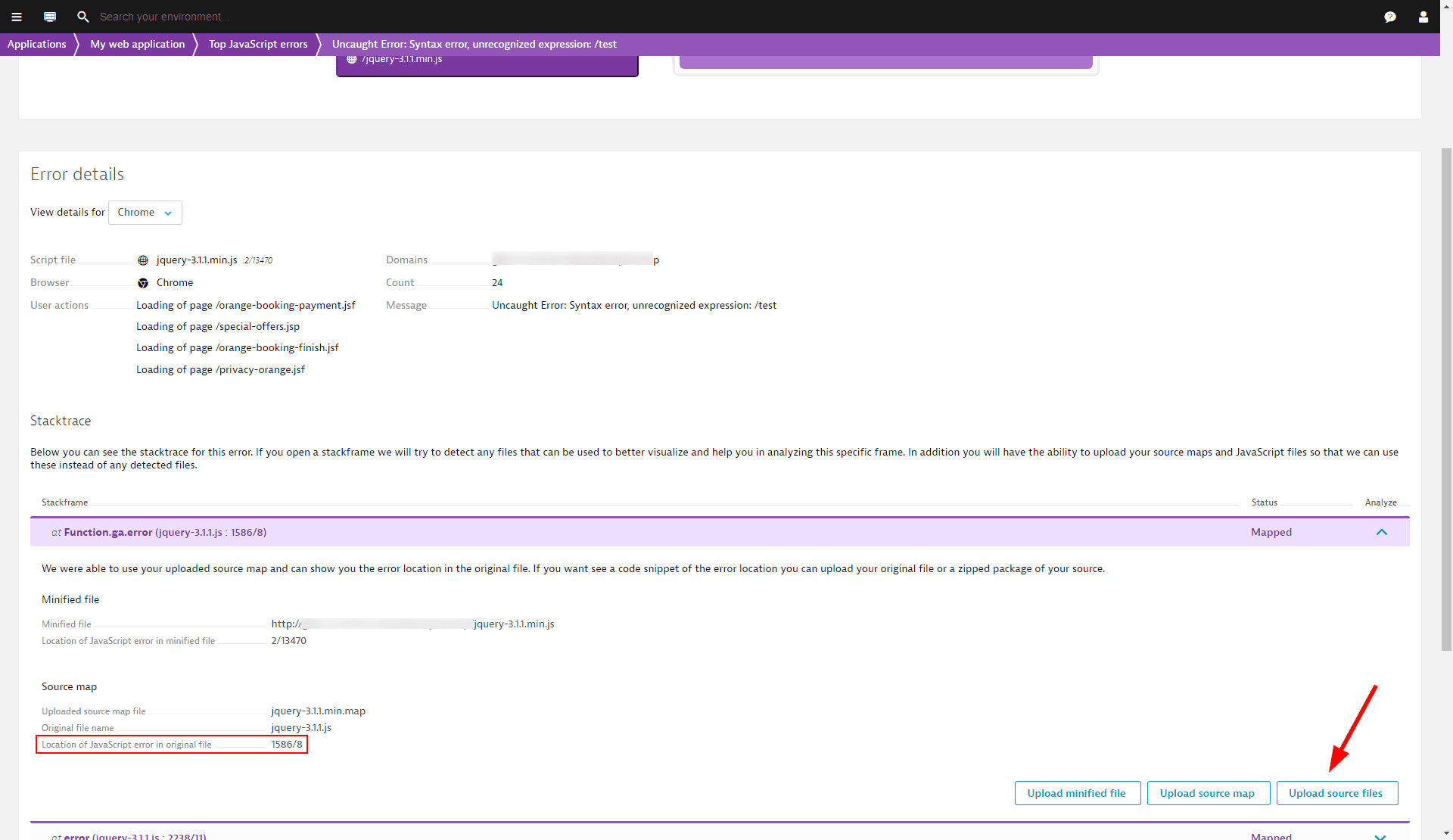
 Source Map Support For Javascript Error Analysis Dynatrace
Source Map Support For Javascript Error Analysis Dynatrace
Example Of Map In Javascript Es6 Learn Web Tutorials
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
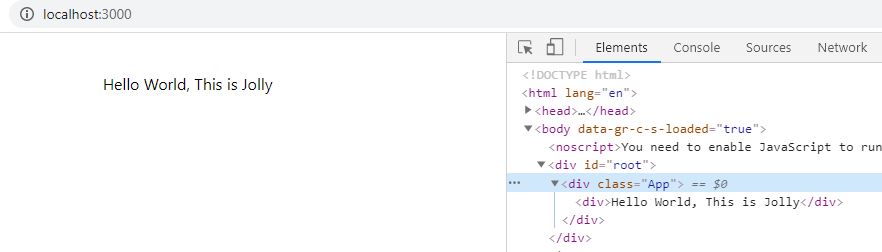
 How To Use The Array Map Function To Display Lists In React
How To Use The Array Map Function To Display Lists In React
 React Dynamic List Using Map Amp If Else And Switch
React Dynamic List Using Map Amp If Else And Switch
 Implementing Our Own Array Map Method In Javascript Dev
Implementing Our Own Array Map Method In Javascript Dev
 How To Show Multiple Locations On Google Maps Using Javascript
How To Show Multiple Locations On Google Maps Using Javascript


0 Response to "30 Using Map In Javascript"
Post a Comment