23 How To Set Height And Width Of Canvas In Javascript
This background symbol is the correct size in Animate but when I export the Javascript and Html and view it in the browser the background symbol is very small (a lot smaller than the height and width set in Animate). We can also give the canvas its width and height properties. var canvas = document.getElementById("canvas");canvas.width = 800;canvas.height = 800;var context = canvas.getContext("2d"); I want to point out here that the canvas is acting exactly like an object. It has properties and methods just like we saw from our constructor function ...
 How To Aspect Ratio Height Equal To Width
How To Aspect Ratio Height Equal To Width
How To Use Canvas. The following code adds a <canvas> element. The id attribute is used so that we can access the <canvas> element from JavaScript. The height and width attributes are used to size ...

How to set height and width of canvas in javascript. The height property sets or returns the height of an element. The height property has effect only on block-level elements or on elements with absolute or fixed position. The overflowing content can be manipulated with the overflow property. Tip: Use the width property to set or return the width of an element. 22/9/2019 · import particles.js to your html file. open particles.js and search for the word 'canvas' , you'll find this line of code : "var canvas_el = document.createElement('canvas');" look at the next lines, you can simply modify the width and height. As an example: canvas_el.style.width = "1920" + "px"; canvas_el.style.height = "1080" + "px"; We suggest not to set width/height property unless it is really required. When you don't set the width/height, CanvasJS automatically takes the size of its container and hence works well with responsive websites where container's size might change depending on the device from which it is being used. var chart = new CanvasJS.Chart("container",
All you need is. $ (ctx.canvas).css ("width", "100%"); where ctx is your canvas context. fiddle: resizeByWidth. 2: you want width and height to both stay 100%, and you want the resulting change in aspect ratio to have the effect of a stretched-out image. Now, you still don't need to redraw the canvas, but you need a window resize handler. 20/12/2017 · width and height are jQuery functions, so your original code is equivalent to this: var newCanvas = $('<canvas/>',{'class':'radHuh'}) .width(100) .height(100); width(value) and height(value) functions set CSS width and height of an element. Relevant jQuery source code line (https://github /jquery/jquery/blob/master/src/attributes.js#L308) Summary: in this tutorial, you will learn how to get the current computed dimension of an element, including width and height.. The following picture displays the CSS box model that includes a block element with content, padding, border, and margin:
<HTML> <HEAD> <script type = "text/javascript"> function changeSize(){document.getElementById('test').style.height = '200'} </script> </HEAD> <BODY> <div id="test" onClick="changeSize()">Click Me ... Default: Takes chart container's width by default. If the width is not set for the chart container, defaults to 500. Example: 380, 500, 720. Notes. We suggest not to set width/height property unless it is really required. When you don't set the width/height, CanvasJS automatically takes the size of its container and hence works well with ... If you're interested in preserving aspect ratios and doing so in pure CSS (given the aspect ratio) you can do something like below. The key is the padding-bottom on the ::content element that sizes the container element. This is sized relative to its parent's width, which is 100% by default. The ratio specified here has to match up with the ratio of the sizes on the canvas element.
In this tutorial, you will learn how to get the size of an image using JavaScript. I said the size of an image, so this could be a little bit confusing. Don't worry I am explaining. The size here refers to the height and width of an image. 29/5/2017 · The canvas.width and canvas.height properties are always in pixels. If you do not set the canvas.width and canvas.height properties the canvas resolution will default to 300 by 150. You can access the 2D context canvas via the context.canvas property. The context does not have a width and height property. // get resolution var width = ctx.canvas.width; var height = ctx.canvas.height; // get … How to specify the width and height of the canvas using HTML ? The <canvas> tag in HTML is used to draw graphics on web page using JavaScript. It can be used to draw paths, boxes, texts, gradient, and adding images. By default, it does not contain borders and text.
HTML5 Canvas Image Size Tutorial Description To set the size of an image using HTML5 Canvas, we can add two additional arguments to the drawImage() method, width and height . The default size of the canvas is 300 pixels × 150 pixels (width × height). However, custom sizes can be defined using the HTML height and width property: <canvas id="canvas" width="600"... You can use the style property in JavaScript to set an element’s width, height, colour etc. You can use the same property to get or retrieve the elements CSS styles. The style property returns a CSSStyleDeclaration object, which will have all the default or assigned attributes of …
It turns out that the canvas has two sets of dimensions: the dimensions of the inner drawing surface (height and width) and the dimensions of the rendered element (clientHeight and clientWidth). When my css set the canvas to 100% of its container, it made the rendered size a different aspect ratio than the canvas' inner drawing surface. For these cases, you will need to set your canvas 's size programmatically. The following code snippet explains how you can do that: var myCanvas = document.querySelector("#myCanvas"); myCanvas.width = 350; myCanvas.height = 250; I am basically getting a reference to our canvas element and setting the width and height attributes. This is ... With scissor() and clear() we can demonstrate how the WebGL drawing buffer is affected by the size of the canvas.. The size of the first canvas is set to the styled Element size, determined by CSS.This is done by assigning the width and height properties of the canvas to the values of the clientWidth and clientHeight properties, respectively.. In contrast, no such assignment is done for the ...
In this article, we will find the height of the text canvas using JavaScript. Approach: In the following example, the height attribute of the HTML canvas is used. First set the font in pt to set the height. context.font = '26pt Calibri'; Then the current text is aligned in the center by using values 'middle' and color 'yellow'. To get the width and height of an element in Javascript: Get the element itself first - var element = document.getElementById ("ID"); Then, there are 3 different sets of dimensions. element.clientWidth and element.clientHeight - Refers to the dimensions of the element, inclusive of the padding. Draw on the Canvas in Ratios. Whenever making a responsive canvas drawing, everything must be done in ratios. As such, it is important to know the minimum value between the width and the height: const min = Math.min(c.height, c.width); This can be used to draw components that have the same relative size, no matter the screen.
Definition and Usage. The lineWidth property sets or returns the current line width, in pixels. Default value: 1. JavaScript syntax: context .lineWidth= number; In this article, we are going to see how to set the stroke width of a canvas circle using FabricJS. The canvas means the circle is movable and can be stretched according to requirement. Further, the circle can be customized when it comes to initial stroke color, fill color, stroke width or radius. Definition and Usage . The width attribute specifies the width of the <canvas> element, in pixels.. Tip: Use the height attribute to specify the height of the <canvas> element, in pixels. Tip: Each time the height or width of a canvas is re-set, the canvas content will be cleared (see example at bottom of page). Tip: Learn more about the <canvas> element in our HTML Canvas Tutorial.
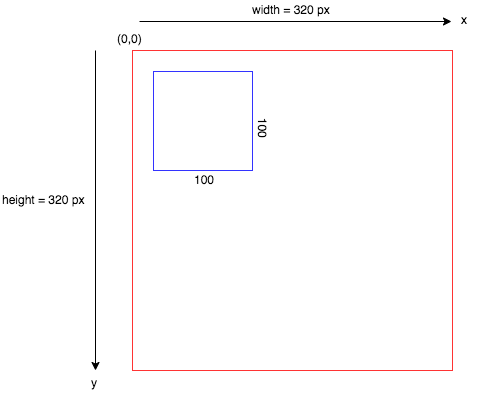
The HTMLCanvasElement.width property is a positive integer reflecting the width HTML attribute of the <canvas> element interpreted in CSS pixels. When the attribute is not specified, or if it is set to an invalid value, like a negative, the default value of 300 is used.. This is one of the two properties, the other being HTMLCanvasElement.height, that controls the size of the canvas. Note: Always specify an id attribute (to be referred to in a script), and a width and height attribute to define the size of the canvas. To add a border, use the style attribute. Here is an example of a basic, empty canvas: For <canvas> elements, the CSS rules for width and height set the actual size of the canvas element that will be drawn to the page. On the other hand, the HTML attributes of width and height set the size of the coordinate system or 'grid' that the canvas API will use.. For example, consider this ():
CSS height and width Values. The height and width properties may have the following values:. auto - This is default. The browser calculates the height and width; length - Defines the height/width in px, cm etc. % - Defines the height/width in percent of the containing block initial - Sets the height/width to its default value; inherit - The height/width will be inherited from its parent value
 Html Attributes Width Height Of Canvas Change
Html Attributes Width Height Of Canvas Change
 Canvas Reference Cocos Creator
Canvas Reference Cocos Creator
 Case Study Auto Resizing Html5 Games Html5 Rocks
Case Study Auto Resizing Html5 Games Html5 Rocks
 Javascript How To Draw Pixel On Canvas Element Dirask
Javascript How To Draw Pixel On Canvas Element Dirask
Draw With Javascript Off Topic Codecademy Forums
 Create Html5 Canvas Documents In Animate
Create Html5 Canvas Documents In Animate
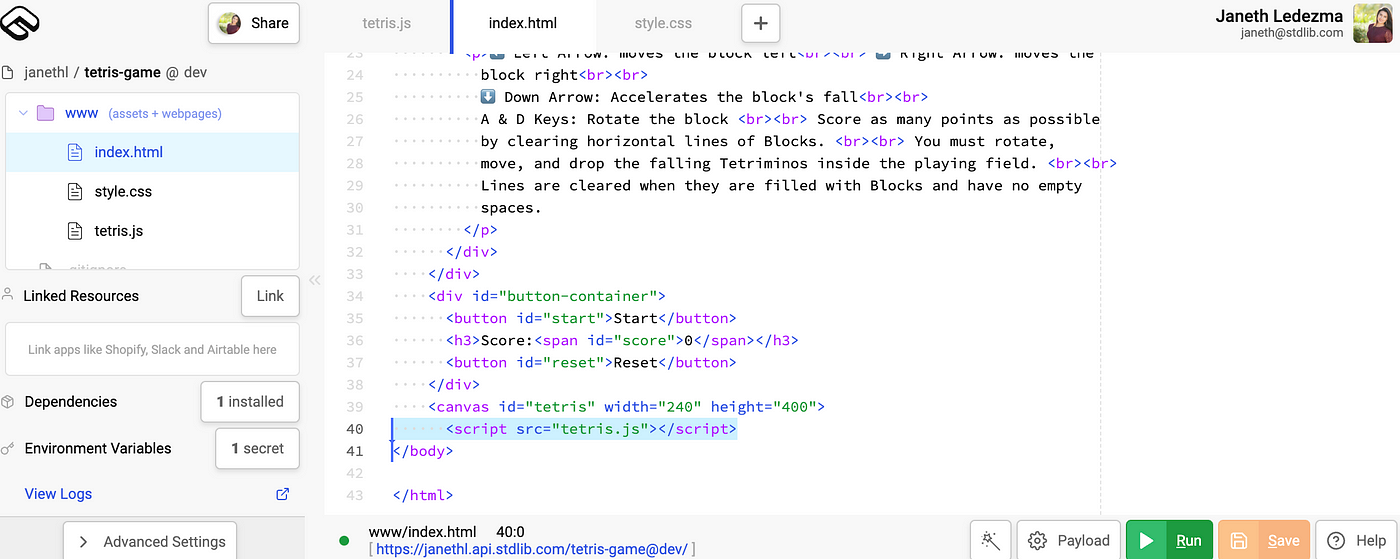
 Build A Tetris Game With Html Canvas Css And Javascript On
Build A Tetris Game With Html Canvas Css And Javascript On
 How To Use Javascript Rotate To Rotate Drawing Objects
How To Use Javascript Rotate To Rotate Drawing Objects
 Get Started With Html Canvas Creative Bloq
Get Started With Html Canvas Creative Bloq
 3 Awesome Canvas Size Tricks For Adobe Photoshop
3 Awesome Canvas Size Tricks For Adobe Photoshop
 Set The Height And The Width Of 3d Line Plot On Plotly Js
Set The Height And The Width Of 3d Line Plot On Plotly Js
 Canvas Height Problem Resize Vis Network
Canvas Height Problem Resize Vis Network
React Native Canvas Githubmemory
 Build A Drawing App With Vuejs And Html5 Canvas Codesource Io
Build A Drawing App With Vuejs And Html5 Canvas Codesource Io
 3 Ways To Change Artboard Size In Adobe Illustrator Wikihow
3 Ways To Change Artboard Size In Adobe Illustrator Wikihow
 Case Study Auto Resizing Html5 Games Html5 Rocks
Case Study Auto Resizing Html5 Games Html5 Rocks
 Creating Art With Html Canvas And Javascript By Varun
Creating Art With Html Canvas And Javascript By Varun
 How To Change Default Literally Canvas Drawing Region Height
How To Change Default Literally Canvas Drawing Region Height




0 Response to "23 How To Set Height And Width Of Canvas In Javascript"
Post a Comment