22 Javascript Scroll Element To Bottom
There are three important methods available in Javascript to perform these operations, including: Scroll/ScrollTo. ScrollBy. ScrollIntoView. Here, the first two methods are dependent on the webpage completely. The last method is dependent on the element on the webpage. As we all know, the browser renders the HTML content in the browser window ... Introduction to JavaScript Scroll to Top. While coding for the client-side, there occurs a situation when we have to scroll the current window or element as its length exceeds the display window. In such cases, javascript can be used to manipulate and handle the scrolling of the window or element.
 How To Detect When User Scrolls To The Bottom Of A Div
How To Detect When User Scrolls To The Bottom Of A Div
x-coord is the pixel along the horizontal axis of the document that you want displayed in the upper left.; y-coord is the pixel along the vertical axis of the document that you want displayed in the upper left. - or - options is a ScrollToOptions dictionary.

Javascript scroll element to bottom. Jan 12, 2019 - Detect the scrolling to bottom of the page using jQuery. 2/6/2020 · The scrollTo method: The scrollTo() is used to scroll to the specified element in the browser. Syntax: Here, x-cord specifies the x-coordinate and y-cord specifies the y-coordinate. element.scrollTo(x-cord,y-cord) Example: Using scrollTo() to scroll to an element. javascript scroll to element bottom; is bottom scrolled div js; javascript scroll to bottom of div on page load; scroll to bottom element javascript; js detect scroll to bottom of div; scroll bottom in a a new element dom css; auto scroll at bottom of div js; scroll to bottom of divjavascript; scroll to bottom of element in javascript; div ...
Dec 22, 2016 - I'm trying to make a div with Chat Messages scroll to the last message when we add the last message on the table with those messages to be displayed · Can someone help me Note - I can't just scroll to bottom of the page using javascript window.scrollTo() as it will scroll down through whole webpage, however I just want to scroll to bottom of that division element only. If anybody have any idea on how to achieve this please let me know. Thanks for the help in advance ! This causes the browser to perform scrolling to keep it in the same relative position as it's moved by new elements being inserted. Because #anchor is at the bottom of the scrollable element this means keeping you scrolled to the bottom of the page. All without using any Javascript. Conclusion. There's one flaw with this approach.
Definition and Usage. The scrollTop property sets or returns the number of pixels an element's content is scrolled vertically. Tip: Use the scrollLeft property to set or return the number of pixels an element's content is scrolled horizontally. Tip: To add scrollbars to an element, use the CSS overflow property. Tip: The onscroll event occurs when an element's scrollbar is being scrolled. alignToTop Optional Is a boolean value: If true, the top of the element will be aligned to the top of the visible area of the scrollable ancestor.Corresponds to scrollIntoViewOptions: {block: "start", inline: "nearest"}.This is the default value. If false, the bottom of the element will be aligned to the bottom of the visible area of the scrollable ancestor. Construct a function bringInView () that takes in an element node as argument, and operates by scrolling the document to a position such that the element's bottom edge touches the bottom edge of the document's viewport. An example is shown below:
Till the bottom drop down, scroll till the height of the page. Use the below javascript code that would work fine in both, JavaScript and React. JavascriptExecutor jse = (JavascriptExecutor) driver; // (driver is your browser webdriver object) jse.executeScript ("window.scrollBy (0,document.body.scrollHeight || document.documentElement ... Oct 18, 2015 - Consider I have a list of questions. When I click on the first question, it should automatically take me to the bottom of the page. As a matter of fact, I do know that this can be done using jQuery... Aug 14, 2018 - Scroll to the bottom of an element with smooth animation - Pure Javascript - scroll.js
Jul 07, 2020 - These properties provide the size of the area inside the element borders. They include the content width together with paddings, but without the scrollbar: On the picture above let’s first consider clientHeight. There’s no horizontal scrollbar, so it’s exactly the sum of what’s inside the borders: CSS-height 200px plus top and bottom ... If top=false, then the page scrolls to make elem appear at the bottom. The bottom edge of the element will be aligned with the window bottom. The button below scrolls the page to position itself at the window top: this.scrollIntoView() And this button scrolls the page to position itself at the bottom: this.scrollIntoView(false) Forbid the scrolling here is a simple javascript for that call this when you need to scroll the screen to an element which has id="yourSpecificElementId" window.scroll(0,findPos(document.getElementById("yourSpecificElementId"))); ie. for the above question, if the intention is to scroll the screen to the div with id 'divFirst'
I'm not exactly sure why this has not been posted yet, but as per the documentation from MDN, the simplest way is by using native javascript properties: element.scrollHeight - element.scrollTop === element.clientHeight Returns true when you're at the bottom of any scrollable element. So simply using javascript: 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Arguments. position (String). A specified position to scroll the window or element to. Valid positions are topLeft, top, topRight, left, center, right, bottomLeft, bottom, and bottomRight. x (Number, String). The distance in pixels from window/element's left or percentage of the window/element's width to scroll to.
16/3/2021 · To scroll to the bottom of a div, set the JavaScript scrollTop property of the element to the value of its scrollHeight property. Let's try this out with a basic example that will scroll to the bottom of a div on page load. <div id="box"> <div class="content"> Some text. </div> </div>. That element may be in the. bottom of the page or top of the page if the page is already scrolled down. In general, WebDriver scrolls the element into view when we make a findElement() call. Sometimes it fails to do so. And sometimes it scrolls the element but some other element like a fixed navbar comes on top of that element. 1 week ago - The Element.scrollLeft property gets or sets the number of pixels that an element's content is scrolled from its left edge.
Definition and Usage. The scrollTo () method scrolls the document to the specified coordinates. Tip: Use the scrollBy () method to scroll a specified distance multiple times. Get code examples like "scroll to bottom of div in javascript" instantly right from your google search results with the Grepper Chrome Extension. Aug 12, 2016 - I found it ridiculously difficult to add what I thought was a common, simple feature to a web app: the ability for a div to automatically scroll to the bottom whenever new content is added. I didn’t…
javascript. Updated on December 16, 2020 Published on April 20, 2019. Scrolling to an element can be achieved in Javascript using the scrollIntoView () method. Smooth animation and customizing the alignment can be set through the scrollIntoViewOptions parameter. Jul 31, 2019 - how to scroll down to the bottom of a div using javascript May 18, 2017 - You can set scrollTop = scrollHeight - clientHeight, but that will keep the div in position when another element is added, aka the "keep itself at bottom" feature is not working anymore. So, in short, adding a small amount of Javascript (sigh) will fix this and fulfill all requirements:
false - the bottom of the element will be aligned to the bottom of the visible area of the scrollable ancestor. If omitted, it will scroll to the top of the element. Note: Depending on the layout of other elements, some elements may not be scrolled completely to the top or to the bottom. The Element.scrollHeight read-only property is a measurement of the height of an element's content, including content not visible on the screen due to overflow.. The scrollHeight value is equal to the minimum height the element would require in order to fit all the content in the viewport without using a vertical scrollbar. The height is measured in the same way as clientHeight: it includes ... Code language: JavaScript (javascript) How it works: First, select the button with the btn class and list item with the special class. Then, attach an event listener to the click event of the button. Finally, scroll the JavaScript list item into the viewport by calling the el.scrollIntoView (true) method in the click event handler.
29/6/2020 · To smoothly scroll the user from the top to the bottom of the page when users click on Scroll to Bottom add the following JavaScript code: let scrollToBottom = document.querySelector("#scroll-to-bottom") let pageBottom = document.querySelector("#page-bottom") scrollToBottom.addEventListener("click", function() { pageBottom.scrollIntoView() }) The scroll() method of the Element interface scrolls the element to a particular set of coordinates inside a given element. Syntax element . scroll ( x - coord , y - coord ) element . scroll ( options ) //Instant scroll to top of page window.scrollTo(0, 0);
The scrollHeight property returns the entire height of an element in pixels, including padding, but not the border, scrollbar or margin. Tip: Use the scrollWidth property to return the entire width of an element. The scrollWidth and scrollHeight properties return the entire height and width of an element, including the height and width that is ... Jul 31, 2019 - Get code examples like "get an element to scroll to the bottom position javascript" instantly right from your google search results with the Grepper Chrome Extension. 1 week ago - The Element.scrollTop property gets or sets the number of pixels that an element's content is scrolled vertically.
The higher the "y=" is,the more down it scrolls and of course "0" means top, so there for example "1000" could be bottom, or "2000" or "3000" and so on, depending how long your page is. This usually works in a button with onclick or onmouseover. This method adds one or more event handlers for the selected elements and child elements. Syntax: $(selector).on(event, childSelector, data, function, map) Parameters: event: This parameter is required. It specifies one or more event(s) or namespaces to attach to the selected elements. In the case of multiple event values, those are separated ... There are some simple techniques to get the scrollbar position that are discussed below: Method 1: Whenever the function getScroll () is encountered, it sets the current value of the scrollbar to the span element whose id is position. The scrollbar position along a horizontal and vertical axis is denoted by integers.
Given an HTML document containing <textarea> element and the task is to set the position of scrollbar to bottom of <textarea> with the help of jQuery. Approach 1: Get the scrollHeight property of the textarea. Use scrollTop property to set the position of vertical scrollbar using jQuery. auto scroll to bottom of divscroll ... scroll to bottomreact smooth scroll to elementreact scroll to bottom chatreact scroll to anchorreact animate scrollreact scroll to bottom after renderjavascript tutorial java script javascript javascript array javascript book learn javascript ...
 Vanilla Js Scroll To Bottom Of Div Code Example
Vanilla Js Scroll To Bottom Of Div Code Example
 Vue Js Component To Always Auto Scroll To The Bottom Of An
Vue Js Component To Always Auto Scroll To The Bottom Of An
 Scroll Bouncing On Your Websites Smashing Magazine
Scroll Bouncing On Your Websites Smashing Magazine
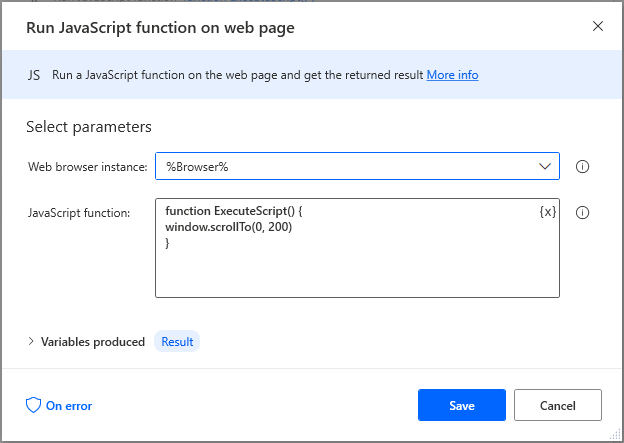
 Not Able To Scroll Down Page Using Selenium Webdriver
Not Able To Scroll Down Page Using Selenium Webdriver
 Implementing A Scroll Based Animation With Javascript Scotch Io
Implementing A Scroll Based Animation With Javascript Scotch Io
 Tutorial Scroll Within A Popup Without Scrolling The Page
Tutorial Scroll Within A Popup Without Scrolling The Page
 Angular Chat Scroll To Bottom Code Example
Angular Chat Scroll To Bottom Code Example
 Scroll Bouncing On Your Websites Smashing Magazine
Scroll Bouncing On Your Websites Smashing Magazine
 Adding A Scroll Down Anchor To Your Website Solodev
Adding A Scroll Down Anchor To Your Website Solodev
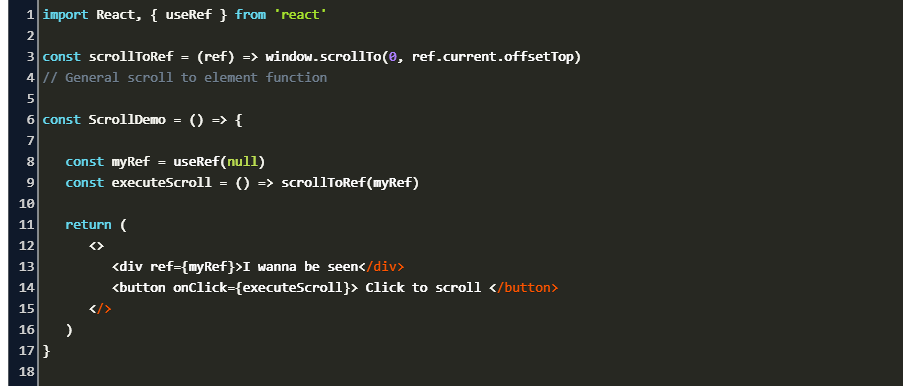
 Scroll To The Top Scroll To The Bottom And Scroll To An Element In Reactjs
Scroll To The Top Scroll To The Bottom And Scroll To An Element In Reactjs
 Fix Element Within Parent Container On Scroll Sticky Jquery
Fix Element Within Parent Container On Scroll Sticky Jquery
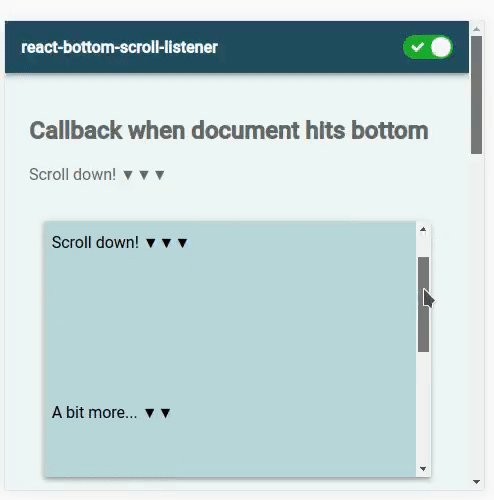
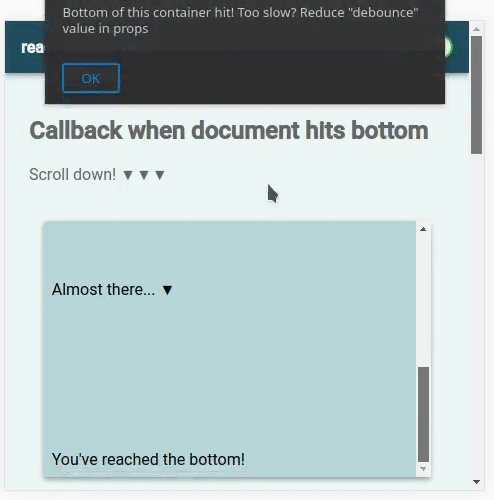
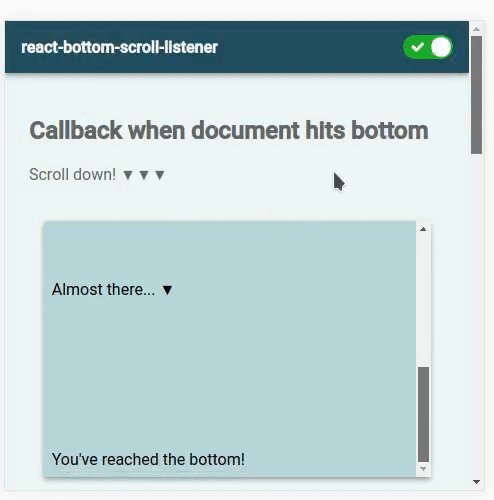
 React Detect Scroll To Bottom Javascript Detect Scroll To
React Detect Scroll To Bottom Javascript Detect Scroll To
 Add A Scroll To Top Button To Your Website Solodev
Add A Scroll To Top Button To Your Website Solodev
 How To Toggle Show Hide A Fixed Element When Scrolling
How To Toggle Show Hide A Fixed Element When Scrolling
 Onclick Scroll To Div React Code Example
Onclick Scroll To Div React Code Example
 Automatic Scroll To Bottom Plugin For Vue Js 2 Vue Chat
Automatic Scroll To Bottom Plugin For Vue Js 2 Vue Chat
 Scrollable Div To Stick To Bottom When Outer Div Changes In
Scrollable Div To Stick To Bottom When Outer Div Changes In
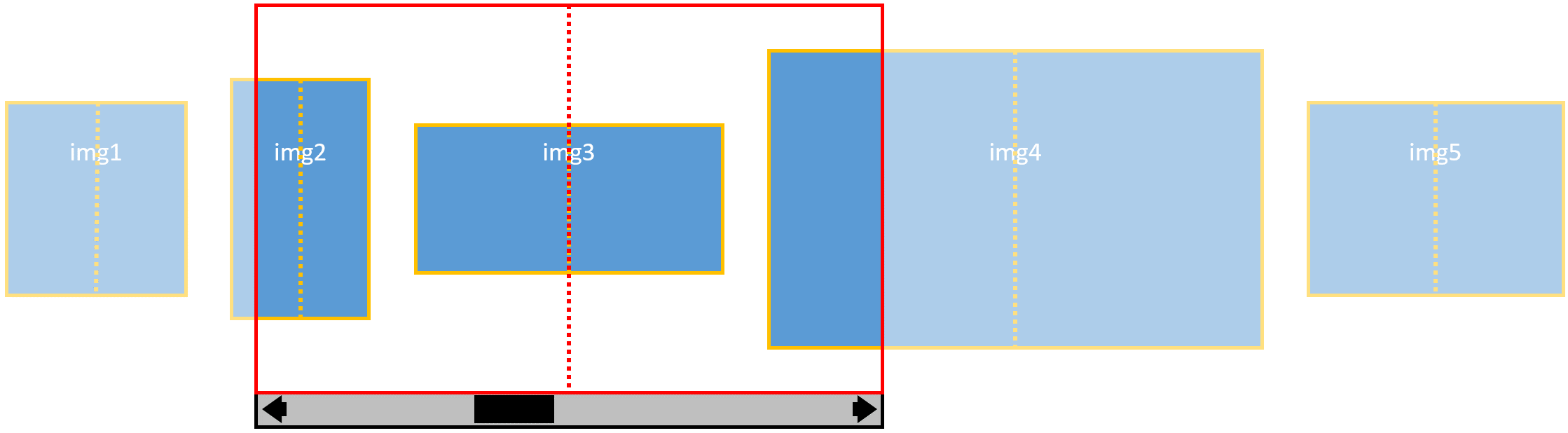
 Css Scroll Snap Module Level 1
Css Scroll Snap Module Level 1
 A Simple React Component That Lets You Listen For When
A Simple React Component That Lets You Listen For When

0 Response to "22 Javascript Scroll Element To Bottom"
Post a Comment