30 Convert Javascript To Iframe
1 week ago - jQuery HTML to Image Converter example, how to convert div to image in jquery or in JavaScript, render HTML to image png or jpeg format jquery, generate an image from our HTML page. JavaScript save HTML as Image. The <iframe> tag specifies an inline frame. It allows us to load a separate HTML file into an existing document. Code snippet: function getIframeContent(frameId) { var frameObj = document.getElementById(frameId); var frameContent = frameObj.
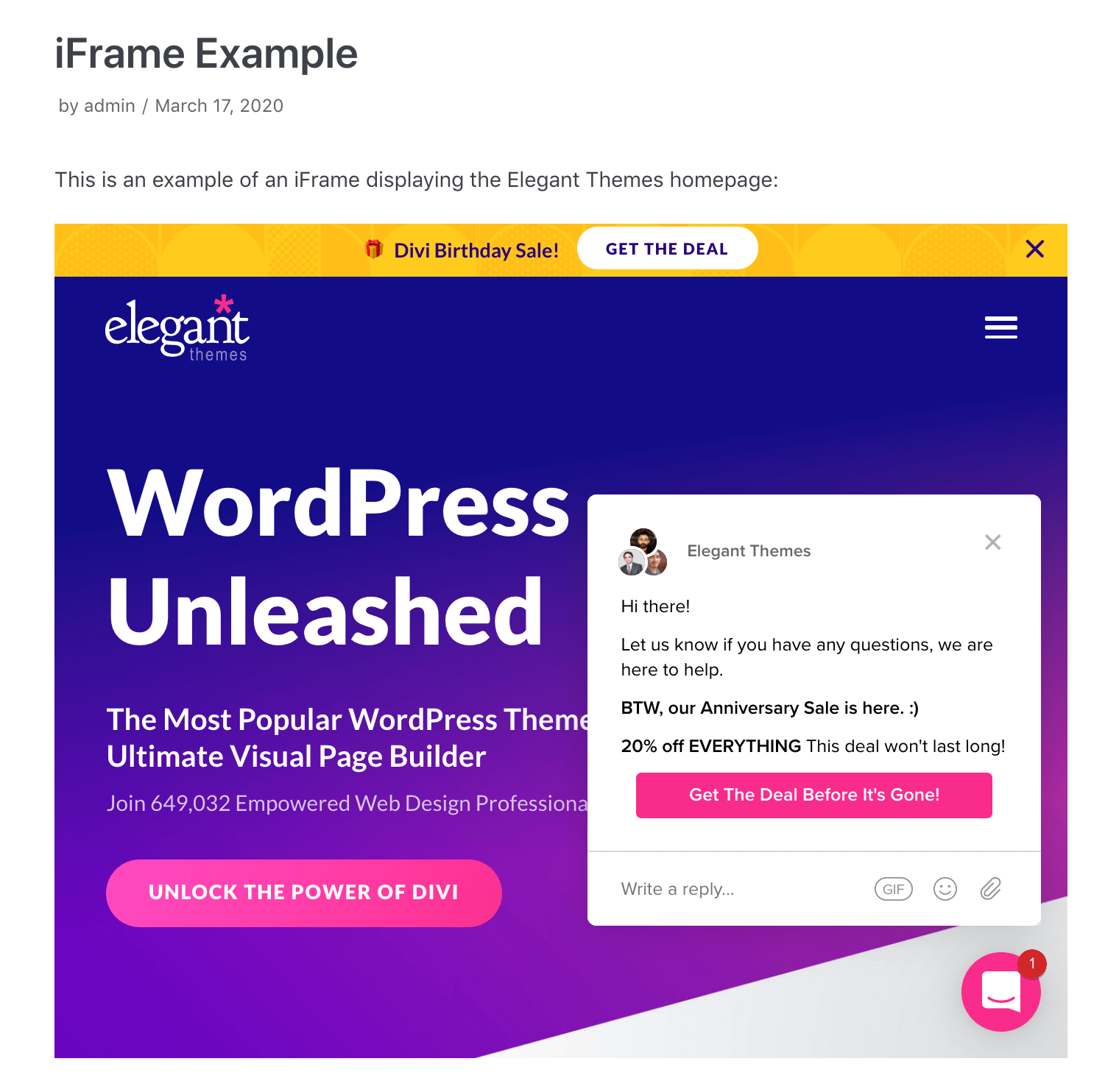
 What Is An Iframe And How To Use Them Elegant Themes Blog
What Is An Iframe And How To Use Them Elegant Themes Blog
Create your own HTML - PHP contact form in seconds. Our free online contact form generator helps you create HTML - PHP contact forms for your website, with no programming required. By using our easy to use contact form wizard you can design simple or complex contact forms that your users can use it to send you emails.After creating the web form, you get a code to paste in your...

Convert javascript to iframe. - When you click on the buton "Action iframe" (displyed in the second iframe), the function "f_ifr2()" is called.It gets and displays in an Alert window the content of the IFrame 1, then gets the value of the variable "var_ifr1", calls the function "f_ifr1()" (created in the first IFrame), passing it a text that will replace the content of a tag in IFrame 1. Convert from Javascript to Iframe These Forums are dedicated to discussion of DNN Platform and Evoq Solutions . For the benefit of the community and to protect the integrity of the ecosystem, please observe the following posting guidelines: If you pass in an HTML string, the iframe will load with that HTML content inside: <iframe srcdoc="<p>This text will appear in the iframe!</p>"></iframe>. Unfortunately, there are two main problems with this approach: 1. Browser Support for srcdoc is not great. If we want to support IE or Edge, we'll need a different approach (or a polyfill).
Javascript - convert youtube/vimeo url's into embed versions for use on a forum comment feature Tags: javascript , jquery Trying to make something similar to facebook. Come for help, be inspired. The Adobe Support Community is the place to ask questions, find answers, learn from experts and share your knowledge. We have everything to Sep 21, 2014 - would it be possible to convert the feedback script as iframe?For your info, this looks interesting http://npr.github.io/responsiveiframe/
html2canvas does not support iframe or plugins. to do what you want, you need to extract the body from both iframe, and append into a new document. just some air code, but something like: Jul 25, 2011 - I have this iframe code that I place on publishers' websites where mywebsite hosts my advertiser's javascript. I need someone to convert this iframe tag into a javascript tag. I use invokeScriptAsync to invoke JS to webview. But don't know detail code javaScript to add function from mainpage to iframe. How to inject javaScript to all iframe ? Here is demo code use local html (reality use external).
Is the a way to convert the feedback form into an iframe script (because i'm facing jQuery issues) ashwin_d. JotForm Support. Answered on September 23, 2014 at 10:33 AM. Hello SKULLEGG, Is the a way to convert the feedback form into an iframe script. Well you do not have to convert the embed script. You need to simply open the form in editor ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sep 02, 2019 - I try to save all content in other page to image. I have explore the way to do this so i think that i need to convert that page to canvas first. So, I have try to use the link that i want to save...
UFrame combines the goodness of UpdatePanel and IFRAME. It allows a DIV to behave like an IFRAME loading content from any page either static or dynamic. It can load pages having inline Javascript, CSS, external Javascript and CSS just like IFRAME. But unlike IFRAME, it loads t... iFrame-Generator is one of the best and Advances free online iFrame creator tools (iframe code generator) with live iframe Preview option for Webmasters or Web Designers to embed any online page to any HTML page or docs. In this iframe generator, you can change width, height, margin width, margin height of iframe, you can also disable and ... Welcome to Free Online IFrame Generator tools. where you can generate easily iframe embed Html code of you given URL with your specific settings. Whats is iFrame. The iframe is a part of a web browser Like Chrome, FireFox etc. This is HTML embed code of specific area of the browser.
Then embed that Landing Page as an IFRAME. Because there's no such thing as an IFRAME that doesn't point to a document (page). IFRAMEs embed whole documents in other documents, always (this is not a Marketo thing, it applies to every website/app in the world). Sure, the embedded document may be empty except for a form, or might not have any ... Jan 23, 2018 - I have iframe on my website looks like and i need to convert it to The src attribute specifies the ... in an iframe. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ...
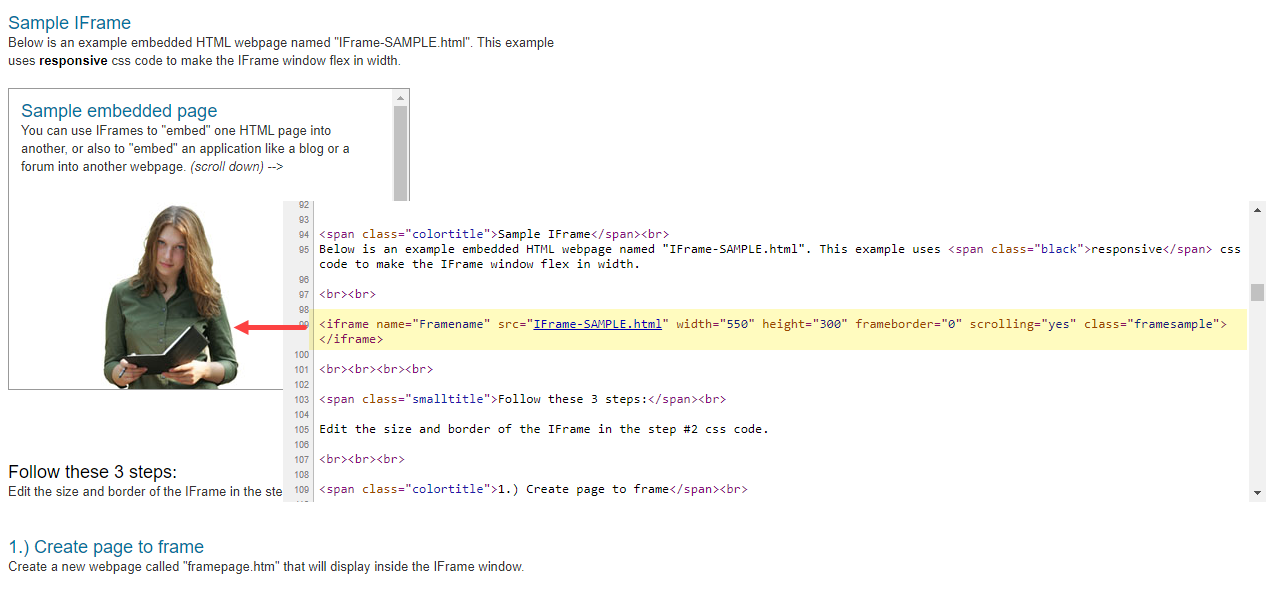
Convert an iframe to an image. Getting Started On the server. Install the module with: npm install iframe2image. This is only practical with a tool like browserify. In the browser. Download the production version or the development version. Jul 28, 2021 - The topic of embedding other content in web documents can quickly become very complex, so in this article, we've tried to introduce it in a simple, familiar way that will immediately seem relevant, while still hinting at some of the more advanced features of the involved technologies. Obsidian Plugin: Convert a URL (e.g. YouTube) into an iframe (preview) Transform a YouTube URL into a YouTube preview. Transform a selected URL to an embed view if the website allows it.
I tried to embed a script file inside iframe, but still it's not working as expected. but need to embed the link into iframe only, as per the requirement from the platform. Migrating these apps to IFRAME sandbox mode means they may no longer work on some older browsers (notably IE9 and earlier) that don't support HTML5's iframe sandboxing feature. Apps that already request IFRAME mode or don't use HtmlService at all are unaffected by this issue. HTTPS is now required for imported resources It won't show available Pickup and Delivery times. How my site looks: This example is from the software website that gave me the code. It shows available Pickup and Delivery times. Here is what my website should look like: Link to comment. Answers 0. Created 1 yr. Last Reply 1 yr.
If you want to create an iframe on your webpage dynamically using JavaScript and want to run some HTML code in it, the first solution that will come to your mind would be to save the HTML code in some file and then use that file in the src attribute of the iframe tag to create an iframe and add the HTML code to it.. But how can you do so dynamically, where you do not have any HTML file to show ... How to pass file into an iframe and convert it to Blob for further AJAX request November 6, 2020 iframe vscode extensions javascript typescript data-transfer datauri blob english Intro. You have NodeJS service code with access to file system and you want to pass files through iframe from your service to web app for further sending file through AJAX. So in this post I'd like to share my ... Jan 29, 2017 - I am using a php chat program on my site that I would like to put in a block. I've hacked at it enough so that only logged in users can use it.. just click on...
Jul 18, 2018 - iFrame Conversion Script. GitHub Gist: instantly share code, notes, and snippets. home > topics > javascript > questions > converting javascript into iframe Post your question to a community of 468,894 developers. It's quick & easy. Converting javascript into iframe. gwong123. 7 Hey, I need to convert this javascript code into iframe. The javascript goes into a server and brings out an ad banner. ... HTML Iframe Generator. This online tool will help you compose the HTML code for your your iframe tags. All you have to do is set the link, size, scrolling and the border and finally hit the Generate button to get the markup. Preview and tune your generated iframe HTML code in the interactive editor below. URL:
How to inject JavaScript into an iFrame. by Jaspreet Chahal on November 16, 2012 3 Comments. Hello, This is not common but sometimes required because of variety of reasons. Without wasting much time into hows and whats lets jump on straight into the problem. The Problem. There is a way to make it dynamically by using some attribute of JavaScript. The attributes used here are, contentWindow : This property returns the Window object used by an iframe element, basically its defines the iframe window. scrollHeight : This property defines the entire height of an element in pixels, the element is iframe. Dec 16, 2020 - The HTML element represents a nested browsing context, embedding another HTML page into the current one.
Jan 15, 2020 - i have a div and two iframe inside that div i want to convert that div to image i wrote this code the image is empty The HTML <iframe> tag specifies an inline frame. The src attribute defines the URL of the page to embed. Always include a title attribute (for screen readers) The height and width attributes specifies the size of the iframe. Use border:none; to remove the border around the iframe. How to insert HTML content into an iFrame using jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery contents() method. You can use the jQuery contents() method in combination with the find(), val() and html() methods to insert text or HTML inside an iframe body. Let's try out the following example to understand how it basically ...
Jun 17, 2016 - Iframe and JavaScript are the most used third party tags or at times the combination of both the tags are also there , just like the DART Iframe tags , you. In this tutorial, you can learn how to dynamically change the src attribute of an HTML iframe using JavaScript. Usually you would not want to use an iframe , unless you actually need to load external content; some sites also prevent "framing" of their pages, in which case you will probably need to download the content you want to display, and ... May 22, 2017 - The width of this iframe would be 100% and the height of the iframe would dynamically be calculated to equal the height of the resulting page (aka the http://URL). How would I do this with a pure Javascript solution?
 Monitoring Dynamic Web Applications
Monitoring Dynamic Web Applications
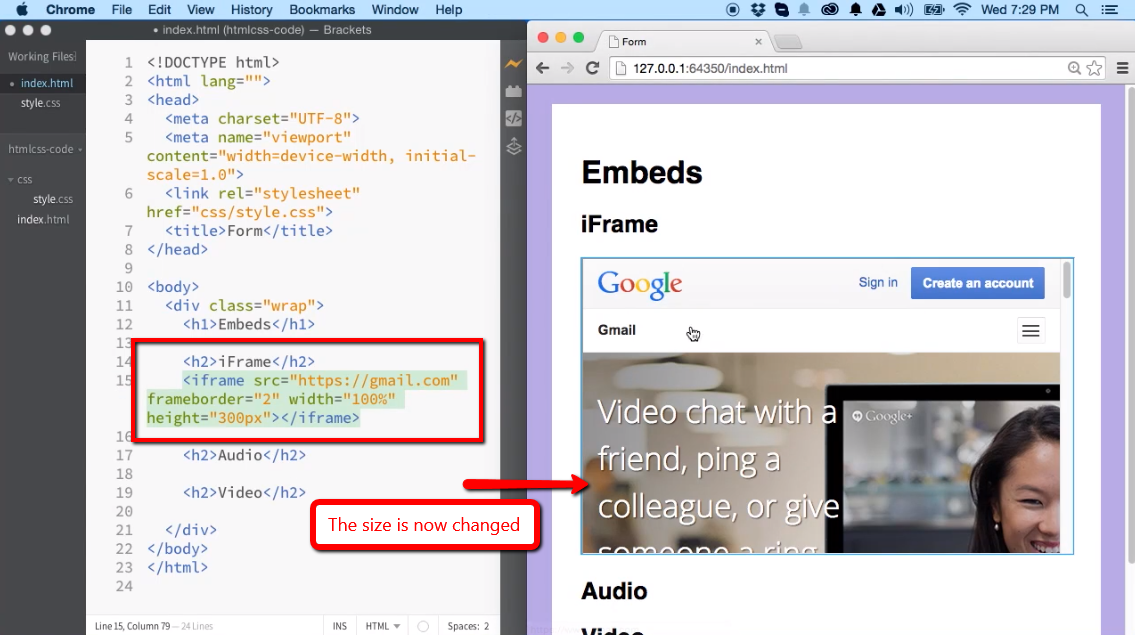
 Embeds Video Audio And Iframe Elements Ilovecoding
Embeds Video Audio And Iframe Elements Ilovecoding
 How To Display A Pdf Using An Iframe And Make It Responsive
How To Display A Pdf Using An Iframe And Make It Responsive
 Certain Url Is Not Loading In Iframe Can T Figure Out Why
Certain Url Is Not Loading In Iframe Can T Figure Out Why
 How To Navigate Url In An Iframe With Javascript
How To Navigate Url In An Iframe With Javascript
 Handling Iframes In Selenium Tutorial Browserstack
Handling Iframes In Selenium Tutorial Browserstack
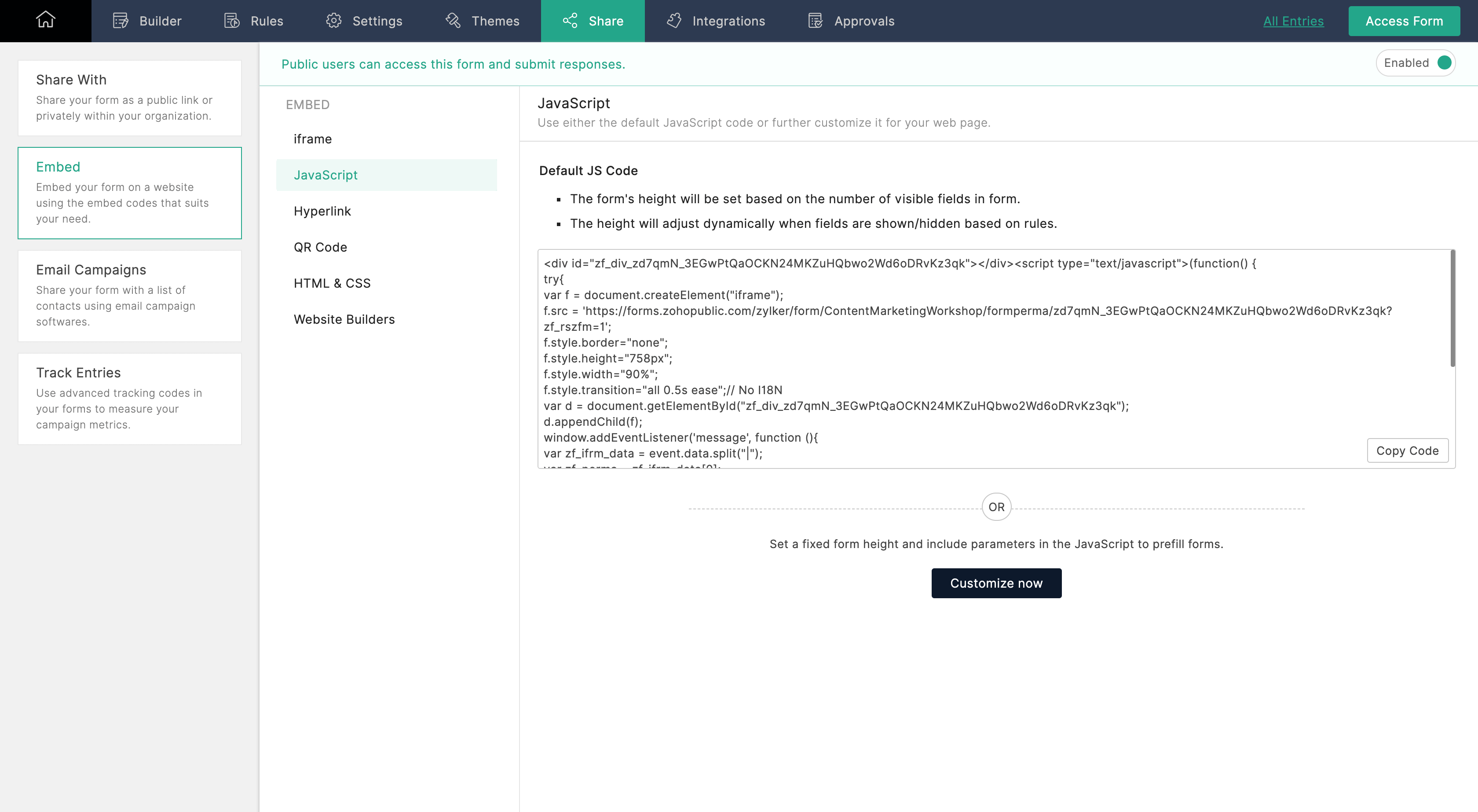
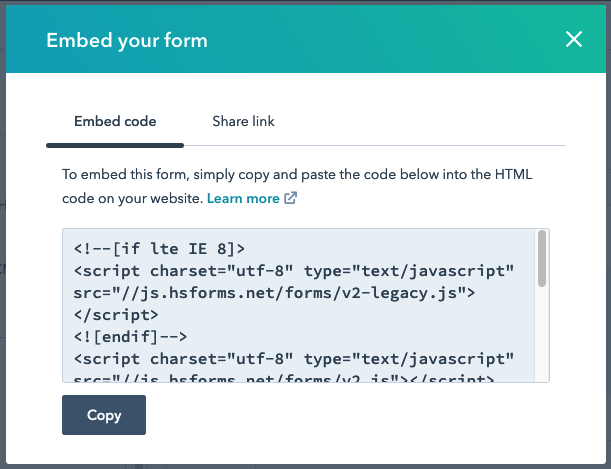
 Embed In Webpages Zoho Forms User Guide
Embed In Webpages Zoho Forms User Guide

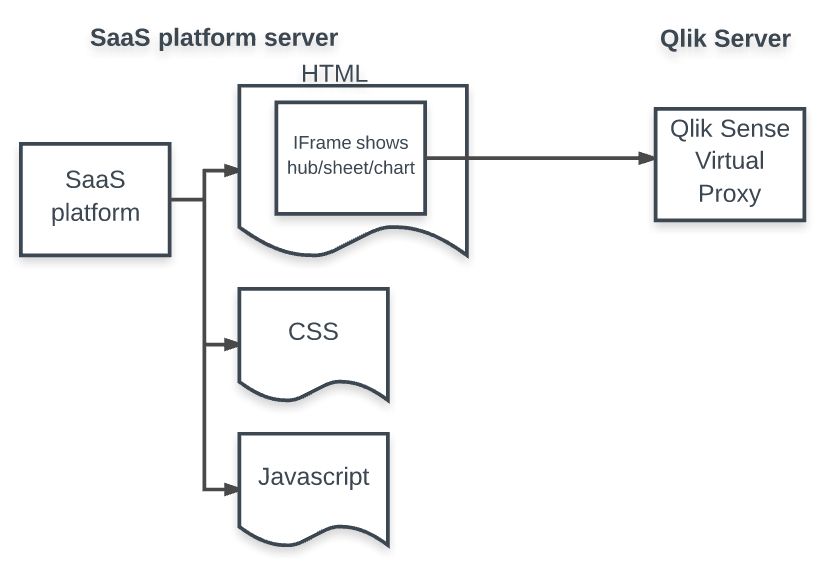
 Web Integration Embed Sense Charts Or Data Inside Qlik
Web Integration Embed Sense Charts Or Data Inside Qlik
 How To Overlay An Iframe On Your Google Search Stack Overflow
How To Overlay An Iframe On Your Google Search Stack Overflow
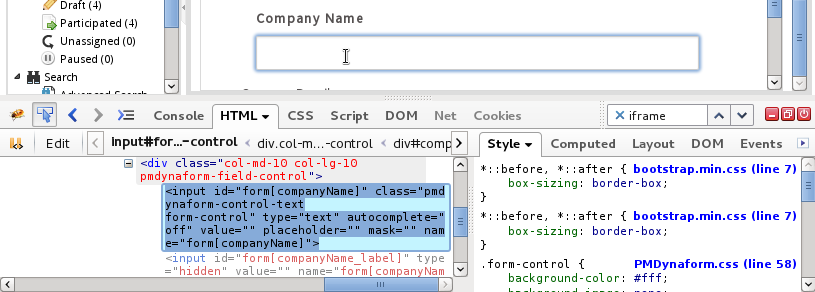
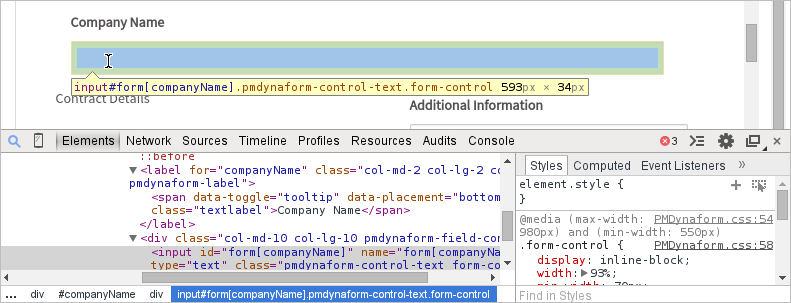
 3 1 3 6 Javascript In Dynaforms Documentation Processmaker
3 1 3 6 Javascript In Dynaforms Documentation Processmaker
 Dynamics Ce Crm Blog Javascript
Dynamics Ce Crm Blog Javascript
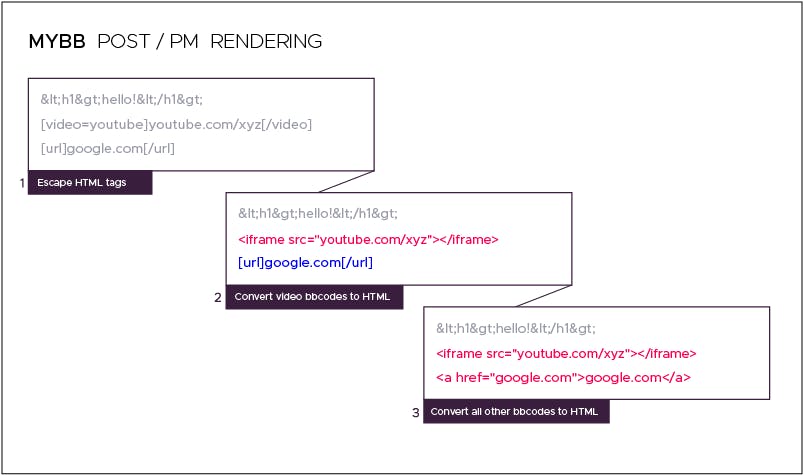
 Mybb Lt 1 8 20 From Stored Xss To Rce
Mybb Lt 1 8 20 From Stored Xss To Rce
.png) Examples Of Portlets With Iframe
Examples Of Portlets With Iframe
 Convert Website Into Facebook Iframe App In 5 Minutes 2019 Facebook Api Guide
Convert Website Into Facebook Iframe App In 5 Minutes 2019 Facebook Api Guide

Embedding Bmc Helix Chatbot In External Applications
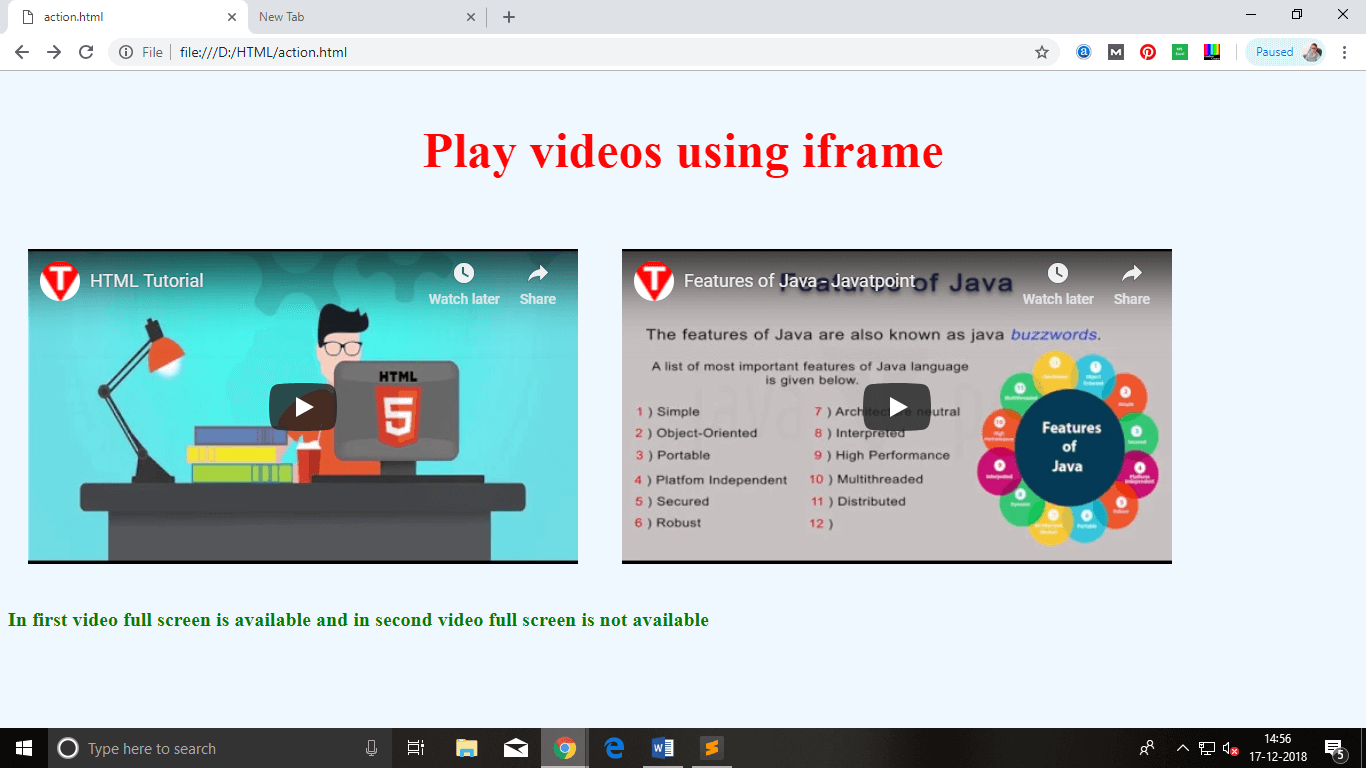
 How To Set Full Screen Iframe With Height 100 In Javascript
How To Set Full Screen Iframe With Height 100 In Javascript
 Iframe Referral Rock Knowledge Base
Iframe Referral Rock Knowledge Base
 What Is An Iframe And How To Use Them Elegant Themes Blog
What Is An Iframe And How To Use Them Elegant Themes Blog
Github Twolfson Iframe2image Convert An Iframe To An Image
 3 1 3 6 Javascript In Dynaforms Documentation Processmaker
3 1 3 6 Javascript In Dynaforms Documentation Processmaker
 How To Print A Pdf Document Using Javascript
How To Print A Pdf Document Using Javascript






0 Response to "30 Convert Javascript To Iframe"
Post a Comment