22 How To Change Background Color Javascript
Specifies or returns the color to use for the background of the object. With the backgroundColor property you can set the background color of an element and you can also set the element's background to transparent. Nov 04, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
 Change The Background Color Using Javascript Html Amp Css
Change The Background Color Using Javascript Html Amp Css
May 05, 2020 - In this example, we will discuss that how we change the Background Color of a Button with JavaScript.

How to change background color javascript. Nov 20, 2020 - This took about 5 minutes to code. ... Download the source code from the github repository above. Delete the script.js file. Implement the JavaScript code such that every time the button is clicked, the background changes color. Feb 01, 2019 - Participate in discussions with other Treehouse members and learn. May 25, 2018 - It’s not because the first line (change background to red) doesn’t work—it’s simply because it gets changed to red, and then immediately after that, to blue. (Technically, and in this case, I think the JavaScript just keeps running and the browser would only re-render once the script ...
May 19, 2020 - The body section contains a <div> element that background color will be changed when mouse moves over the div element. CSS Code: In this section, we will use some CSS property to style the div element. Javascript Code: Step 1: The first step is to create an array consisting of different colours. You will be redirected to an JavaScript FAQ home page. If this does not happen automatically, feel free to click the above hyperlink This is a kind of useless piece of JavaScript code, although I suppose it could be useful for something. Whether this is just a waste of time or not, I will present you with the code straightaway, that will allow you to dynamically change the background color of the page
You can easily change the background color of a webpage i.e. the <body> element or any other element dynamically by using its style property in JavaScript. The style property is used to get as well as set the inline style of an element. Typically, any HTML element that supports the style attribute ... Mar 01, 2021 - When you want to change a webpage background color using JavaScript, you need to manipulate the document object model (DOM) property by calling it inside your ... The property you need to manipulate for changing the background color of the whole page is document.body.style.background: Jan 16, 2018 - When I open my html file, I have ... it, the background changes only for a second to either red or blue depending on which button I’ve pressed and then goes back being white. How do I make it so that the color stays red and will only change if I hit blue button again? ... The reason you are seeing a flash of color is that the JavaScript is kicking, ...
Nov 07, 2011 - I would prefer to see the use of a css class here. It avoids having hard to read colors / hex codes in javascript. ... This will change the background color according to the choice of user selected from the drop-down menu: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 4 weeks ago - Approach 1: This approach uses JavaScript to change the background color after clicking the button. Use HTML DOM Style backgroundColor Property to change the background color after clicking the button. This property is used to set the background-color of an element.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to change the background color of HTML document using JavaScript. how to change the background color of body in javascript using tagName Dec 12, 2018 - The reset button should set the pixels(I mean boxes that are 40px wide and 40px high) white so it whould look like they’re resetted. Why i can’t set the background color of these “boxes” in javascript? Here’s the link of my project.
May 17, 2020 - How to change the background color of HTML document using JavaScript. how to change the background color of body in javascript using tagName Sep 06, 2019 - The task is to set the foreground color based on the background color so that it will become visible. Here few of the important techniques are discussed. We are going to use JavaScript. ... First select the random Background color(by selecting random RGB values) or a specific one.
How To Change Background Color On Mouse Over By Javascript
 How To Change Background Color In Javascript
How To Change Background Color In Javascript
 Javascript Tutorial Dynamically Change Background Color
Javascript Tutorial Dynamically Change Background Color
Change Background Color On Button Click Using Javascript
 How Can I Change Background Color For Js Code Stack Overflow
How Can I Change Background Color For Js Code Stack Overflow
 Transform Your Background Color On Hover And Onclick Using
Transform Your Background Color On Hover And Onclick Using
 On A View Screen Can You Change The Background Of The Screen
On A View Screen Can You Change The Background Of The Screen
 How To Change The Background Color With Javascript Stackhowto
How To Change The Background Color With Javascript Stackhowto
 Html User Defined Background Color Using Text Box List Box
Html User Defined Background Color Using Text Box List Box
Explain In Css How Can You Make A Form Element S Background
 How Do You Change Option Background Color Of Clicked Option
How Do You Change Option Background Color Of Clicked Option

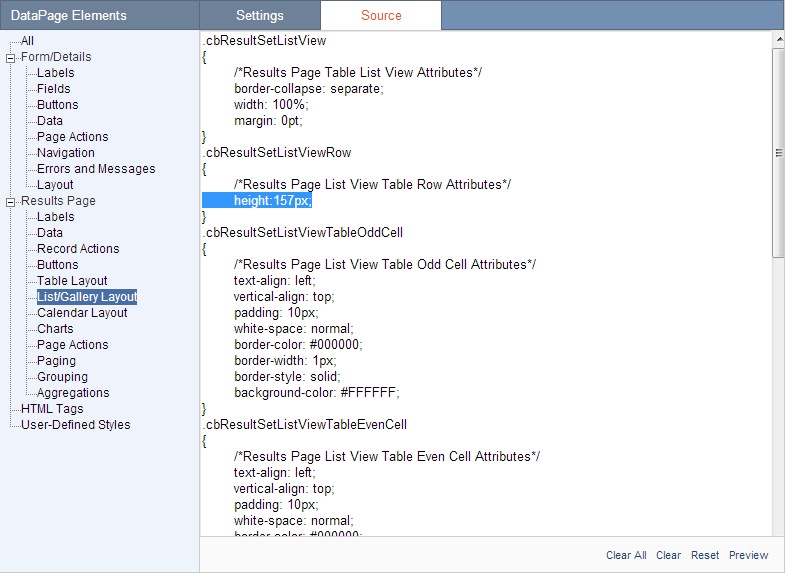
 Dynamically Change The Background Of A Results Page Record
Dynamically Change The Background Of A Results Page Record
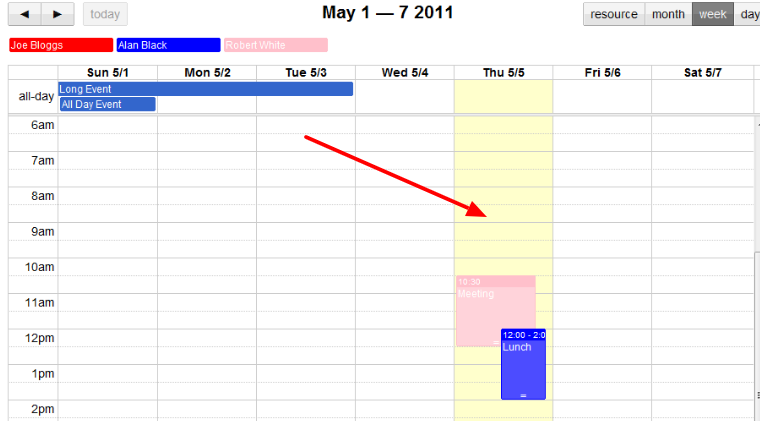
 How To Change Day Background Color In Fullcalendar For
How To Change Day Background Color In Fullcalendar For
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
 10 Ways To Change Background Color Amp Reduce Screen Brightness
10 Ways To Change Background Color Amp Reduce Screen Brightness
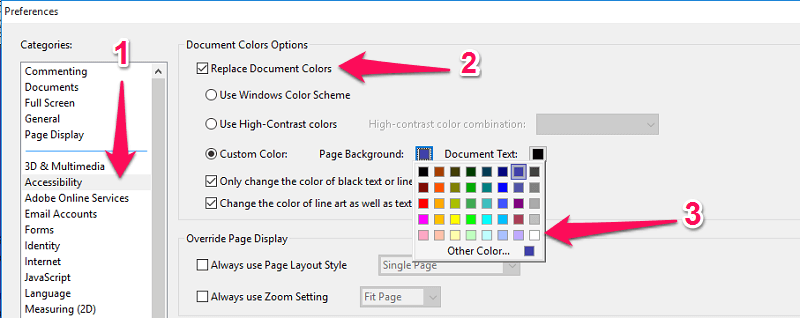
 How To Remove Background From Pdf In 2021 Techuntold
How To Remove Background From Pdf In 2021 Techuntold
 Change Background Image Javascript Posted By Sarah Johnson
Change Background Image Javascript Posted By Sarah Johnson
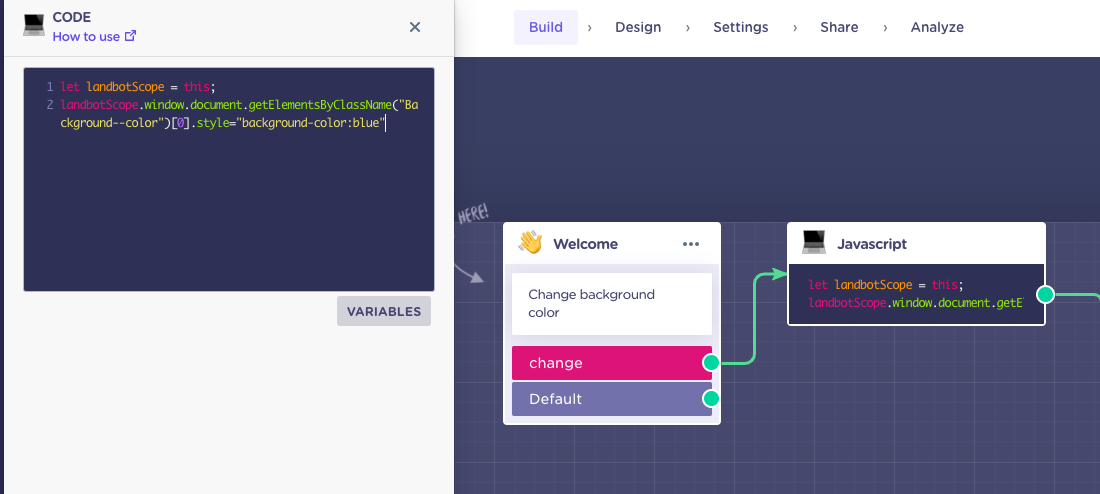
 Dynamically Change A Bot S Background Landbot Help
Dynamically Change A Bot S Background Landbot Help
Get Background Color In Javascript
 Use A Javascript Function To Change Background Color With Input Textbox Or Color Picker
Use A Javascript Function To Change Background Color With Input Textbox Or Color Picker
0 Response to "22 How To Change Background Color Javascript"
Post a Comment