32 Javascript Scroll Position Of Div
Scroll to the top of the page using JavaScript/jQuery; How to scroll automatically to the Bottom of the Page using jQuery? ... How to position a div at the bottom of its container using CSS? 07, Dec 18. How to align content of a div to the bottom using CSS ? 02, Nov 18. 18/7/2005 · Remember a Div's Scroll Position. remember a div's scroll position on the page when the comes back to the page. It is rather easy to do and it involves a session cookie to remember the position. Yeah, the cookie part could be done better so do not comment on that! I went the easy route!
 Div Inside Other Div Moving Down In Relation To Scroll
Div Inside Other Div Moving Down In Relation To Scroll
jQuery Web Development Front End Technology To position horizontal scroll bar at center of div, use the scrollleft. You can try to run the following code to position horizontal scroll bar in div.

Javascript scroll position of div. In this case we can wrap the content in HTML div and by setting its overflow-y to scroll we can add a vertical scrollbar to display all content in the specified div. This solution works fine but whenever a postback occurs on page the div gets back to its original starting position. You (usually) get a black box with a scrollbar that contains the numbers 1 to 30, each in a new row. You can scroll up and down inside of that box. What I need now is a possibility to find out, at which scroll position the box is. Let's just say, each row was 15 pixel high and you scroll down to the number 10, the result I'd like to get is the ... Given an HTML document and the task is to get the position of any element by using JavaScript. Use the following steps to get the position: Step 1: Selecting an element: Before finding the position, it is necessary to select the required HTML element. Every element in HTML is structured in a tree-like format known as DOM or Document Object Model.
Alternatively, we can also mention the scroll options as a parameter to the scrollTo() method which represents the position and also whether the scrolling should be smooth or not. Syntax. Below is the syntax in Scroll to Top javascript: window.scrollTo(x-coordinate, y-coordinate) Definition and Usage. The scrollTop () method sets or returns the vertical scrollbar position for the selected elements. Tip: When the scrollbar is on the top, the position is 0. When used to return the position: This method returns the vertical position of the scrollbar for the FIRST matched element. When used to set the position: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
The scroll() method of the Element interface scrolls the element to a particular set of coordinates inside a given element. If the element's direction is rtl (right-to-left), then scrollLeft is 0 when the scrollbar is at its rightmost position (at the start of the scrolled content), and then increasingly negative as you scroll towards the end of the content. On systems using display scaling, scrollLeft may give you a decimal value. 2/6/2020 · The scrollTo method: The scrollTo() is used to scroll to the specified element in the browser. Syntax: Here, x-cord specifies the x-coordinate and y-cord specifies the y-coordinate. element.scrollTo(x-cord,y-cord) Example: Using scrollTo() to scroll to an element.
Get or set the horizontal and vertical scroll position of an element or the document. Feb 24, 2021 - I need to programatically scroll ... past the bottom of the div), but there doesn't appear to be any kind of scrollTo() method on the div node, like there is on window. I can't use relative positioning either, because I do still need the user to be able to manually scroll ... 1/12/2018 · Once you have the element, you can inspect its scrollLeft and scrollTop properties. The 0, 0 position is always found in the top left corner, so any scrolling is relative to that. Example: const container = document.querySelector('. container') container.scrollTop container.scrollLeft. Those properties are read/write, so you can also set the scroll ...
Ok, I lied. There is more thing for us to look at, and that is the following code: // deal with the page getting resized or scrolled window.addEventListener("scroll", updatePosition, false); window.addEventListener("resize", updatePosition, false); function updatePosition() { // add your code to update the position when your browser // is resized or scrolled } The scrollbar position along a horizontal and vertical axis is denoted by integers. The pageXOffset property returns the number of pixels scrolled along the horizontal axis (i.e. left and right) and the pageYOffset property returns the number of pixels scrolled along the vertical axis (i.e. top and bottom). 23/8/2015 · Further, we want to maintain the scroll position according to updated content. So there is one question of how to set scroll position to bottom in a div using JavaScript. Same type of problem I faced few days ago when I was working with a ajax message application and I am trying to get a div to scroll to the bottom when chat is updated.
Jul 31, 2019 - how to scroll down to the bottom of a div using javascript Use the properties scrollTop and scrollLeft to get or set the scroll position of an element: var el = document.querySelector('div'); // get scroll position in px console.log(el.scrollLeft, el.scrollTop); // set scroll position in px el.scrollLeft = 500; el.scrollTop = 1000; Getting the scroll position of … The vertical scroll position is the same as the number of pixels that are hidden from view above the scrollable area. Setting the scrollTop positions the vertical scroll of each matched element. ... Set the scrollTop of a div.
Mar 18, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 16/3/2014 · An HTML DIV with vertical scrollbar gets back to original position after PostBack and hence to solve this problem we need to retain its scroll position value using JavaScript and then again apply to the DIV after PostBack. This technique helps DIV not to lose its scroll position on PostBack. An element with position: fixed; is positioned relative to the viewport, which means it always stays in the same place even if the page is scrolled. The top, right, bottom, and left properties are used to position the element. A fixed element does not leave a gap in the page where it would normally have been located.
In CSS, window coordinates correspond to position:fixed, while document coordinates are similar to position:absolute on top. We can use position:absolute and top/left to put something at a certain place of the document, so that it remains there during a page scroll. But we need the right coordinates first. On the picture above: scrollHeight = 723 - is the full inner height of the content area including the scrolled out parts. scrollWidth = 324 - is the full inner width, here we have no horizontal scroll, so it equals clientWidth. We can use these properties to expand the element wide to its full width/height. Solution 2. Accept Solution Reject Solution. Copy Code. document.getElementById ( 'message' ).scrollTop = 9999999; Quote: The scrollTop property specifies the scrolling offset in pixels from the top of the region. Setting it to a very large value will force it to the bottom.
The Element.scrollTop property gets or sets the number of pixels that an element's content is scrolled vertically. An element's scrollTop value is a measurement of the distance from the element's top to its topmost visible content. When an element's content does not generate a vertical scrollbar, then its scrollTop value is 0. When scrollTop is used on the root element (the <html> element), the scrollY of the window is returned. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s when an unknown printer took a galley of type and scrambled it to make a type specimen book.
The method scrollTo (pageX,pageY) scrolls the page to absolute coordinates, so that the top-left corner of the visible part has coordinates (pageX, pageY) relative to the document's top-left corner. It's like setting scrollLeft/scrollTop. To scroll to the very beginning, we can use scrollTo (0,0). window.scrollTo (0,0) The onload event handler is added to the <body> tag to trigger some JavaScript. This JavaScript sets the <div>'s scrollbar to the position that is held in the hidden form field (specified by using the <input> tag). Adding JavaScript Functions. The following code includes the JavaScript functions. This is the same code that is used in the example. to add elements to a div and listen to the scroll event on the window. In the event listener, we log the document.documentElement.scrollTop property which should log the scroll position of the page. As we scroll up or down, document.documentElement.scrollTop should change in value. Set the Current Web Page Scroll Position
Now, to get the scroll position value we will use scrollY property which will return the distance from the top of the element. Run JavaScript code or call a function after n seconds Validating phone numbers in JavaScript Here we are going to create a div element and make it fixed position so that we can see the scroll position of our web page. Drag to scroll. The implementation is quite straightforward. By using the similar technique in the Make a draggable element post, we start with handling the mousedown event which occurs when user clicks the element: let pos = { top: 0, left: 0, x: 0, y: 0 }; const mouseDownHandler = function(e) {. pos = {. Zenscroll is a vanilla JavaScript library that enables animated vertical scrolling to an element or position within your document or within a scrollable element (DIV, etc.). It can also automatically smooth all scrolling within the same page. Features: Smooth animated vertical scrolling.
Aug 12, 2020 - Learn how to get or set scroll position of an element by using scrollTop and scrollLeft properties in JavaScript. The above code uses JavaScript combined with a hidden form field to remember the position of the scrollbar. The onload event handler is added to the <body> tag to trigger some JavaScript. This JavaScript sets the <div>'s scrollbar to the position that is held in the hidden form field (specified ... After reading this article, you will be able to maintain the scroll position in panel or div of any Web page. There are lots of techniques to do this, but I was facing a problem so I used the below code and solved the problem. If you want to maintain the scroll position of a Web page, then it is easy to do so through the ASPX page property.
Javascript scroll position of div. Element Size And Scrolling. The Science Of Creating Fixed Components On Scroll With. How Do You Get This Result Using Jquery Scroll Event. Page Scroll Effects Codyhouse. How To Maintain Scroll Position In Angular Chat App. Handling Scroll Based Animation In React 2 Ways Ryosuke. These include certain properties that can give us the scroll position of the webpage as well as a given element; and certain methods that can help us in changing the scroll offset of anything programmatically! After getting yourself familiar with all the concepts taught here, head over to challenge yourself at JavaScript Scroll Event Quiz. To set or get the scroll position of an element, you use the properties scrollTop and scrollLeft of the element. The scrollLeftand scrollTopproperties return the number of pixels that the element's content is scrolled from its left and top edges. The top left corner of the element is (0, 0).
 How To Make A Div Stick To The Top Of The Screen
How To Make A Div Stick To The Top Of The Screen
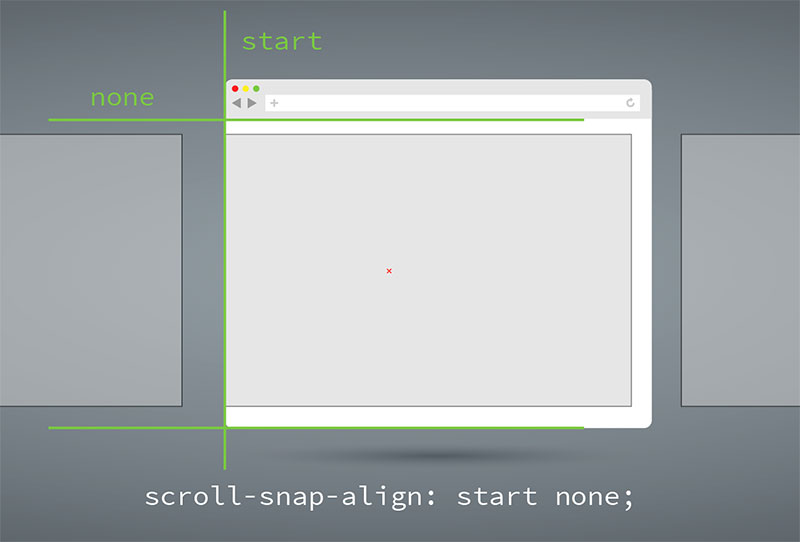
 Introducing Css Scroll Snap Points Css Tricks
Introducing Css Scroll Snap Points Css Tricks
 An Event For Css Position Sticky Web Google Developers
An Event For Css Position Sticky Web Google Developers
 How To Get The Position Of Scrollbar Using Javascript
How To Get The Position Of Scrollbar Using Javascript
 Scroll Jquery Api Documentation
Scroll Jquery Api Documentation
 How To Animate On Scroll With Vanilla Javascript
How To Animate On Scroll With Vanilla Javascript
 React How To Scroll To Element Code Example
React How To Scroll To Element Code Example
 25 Javascript Libraries For Cool Scrolling Effects
25 Javascript Libraries For Cool Scrolling Effects
 Ipad Scroll Issues With Fixed Content Rick Strahl S Web Log
Ipad Scroll Issues With Fixed Content Rick Strahl S Web Log
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
 Using Jquery To Get Element S Position Relative To Viewport
Using Jquery To Get Element S Position Relative To Viewport
 How To Determine Elements Scroll Position In React Stack
How To Determine Elements Scroll Position In React Stack
 How To Get The Scroll Position Of An Element In Javascript
How To Get The Scroll Position Of An Element In Javascript
 Javascript Know When Element Gets Visible In Screen During
Javascript Know When Element Gets Visible In Screen During
 Creating Scroll Based Animations Using Jquery And Css3
Creating Scroll Based Animations Using Jquery And Css3
Github Rehooks Window Scroll Position React Hook For
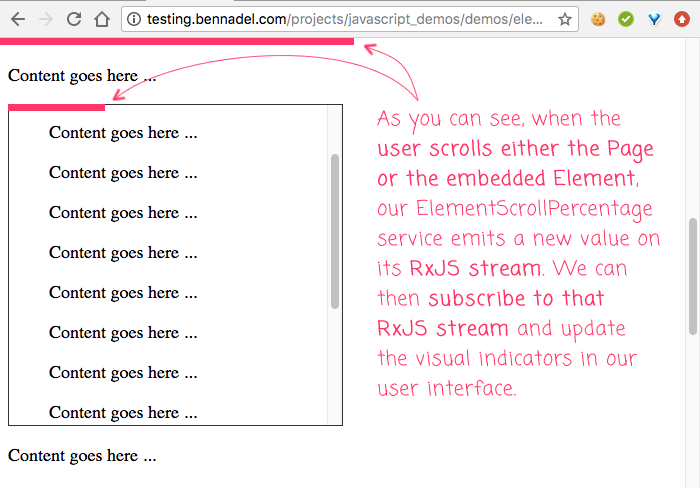
 Monitoring Document And Element Scroll Percentages Using
Monitoring Document And Element Scroll Percentages Using
 Create Sticky Div Element On Scroll Codeconvey
Create Sticky Div Element On Scroll Codeconvey
 Scrollable Div To Stick To Bottom When Outer Div Changes In
Scrollable Div To Stick To Bottom When Outer Div Changes In
Github Mark Hahn Vue Keep Scroll A Vue Js Plugin Directive
 Tracking Scroll Position With React Hooks Dev Community
Tracking Scroll Position With React Hooks Dev Community
 Can I Keep A Div Always On The Screen But Not Always In A
Can I Keep A Div Always On The Screen But Not Always In A
 How To Maintain Scroll Position Of Html Div On Postback In
How To Maintain Scroll Position Of Html Div On Postback In
Setting Scroll Offset With Sticky Navbar General Forum
 How To Change The Position Of Scrollbar Using Css
How To Change The Position Of Scrollbar Using Css
 How To Create A Sticky Add To Cart Button On Scroll Shopify
How To Create A Sticky Add To Cart Button On Scroll Shopify
 Scroll Then Fix Content Css Tricks
Scroll Then Fix Content Css Tricks
 How To Implement Smooth Scrolling With Css Amp Javascript
How To Implement Smooth Scrolling With Css Amp Javascript
 Implementing A Scroll Based Animation With Javascript Scotch Io
Implementing A Scroll Based Animation With Javascript Scotch Io
0 Response to "32 Javascript Scroll Position Of Div"
Post a Comment