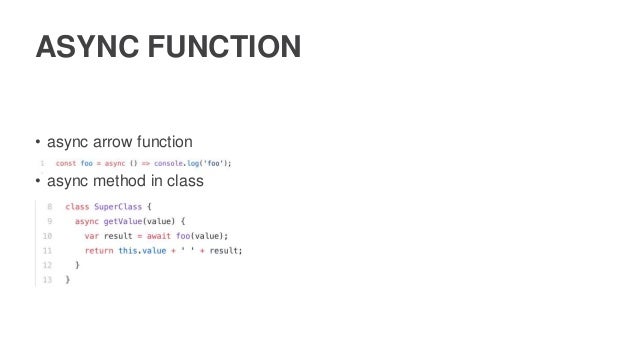
34 Async Method In Class Javascript
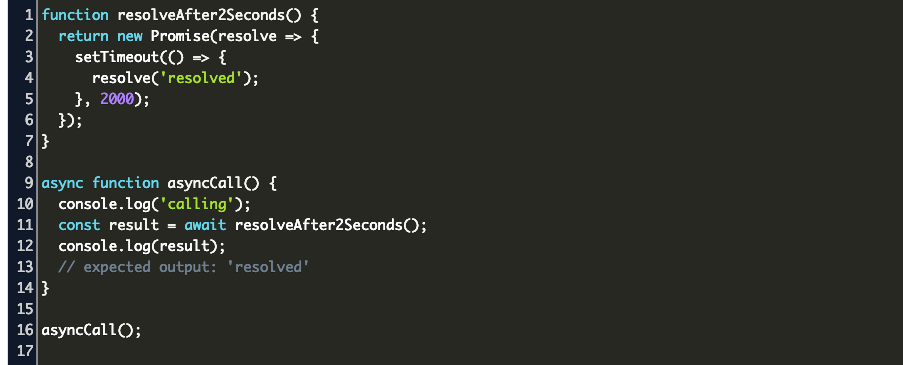
Async/await helps you write synchronous-looking JavaScript code that works asynchronously. An async function returns a promise, if the functions returns a value, the promise is resolved with the value, but if the async function throws an error, the promise is rejected with that value. Let's create a simple async function below: Sep 21, 2020 - Await function will always work inside the Async function. If you write await in the normal function then, it will give us an error. The keyword await JavaScript to wait until that promise settles and returns its result. So it will pause until we can get our promise resolve and returns the resolved value. ... A class method ...
 Calling An Async Function From Another Async Function Js Code
Calling An Async Function From Another Async Function Js Code
Note. The ReturnArrayAsync method example in this section returns the result of a Task without the use of explicit C# async and await keywords. Coding methods with async and await is typical of methods that use the await keyword to return the value of asynchronous operations.. ReturnArrayAsync method composed with async and await keywords: [JSInvokable] public static async Task<int ...

Async method in class javascript. How to Throw Errors From Async Functions in JavaScript: catch me if you can. Async functions and async methods do not throw errors in the strict sense. Async functions and async methods always return a Promise, either resolved or rejected. You must attach then() and catch(), no matter what. (Or wrap the method inside try/catch). Nov 19, 2019 - Basically we've wrapped our async method in brackets and called it immediately. Now we are free to use await 🕺. ... You may have a situation where you have a class and you want to have async methods on it. You can do something like this: async keyword makes a method asynchronous, which in turn always returns a promise and allows await to be used. await keyword before a promise makes JavaScript wait until that is resolved/rejected. If the promise is rejected, an exception is generated, otherwise the result is returned.
An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions. Jul 20, 2021 - The async function keyword can be used to define async functions inside expressions. Such a function can be async, sure. However, from an OO perspective an async constructor would be a violation of the Principle of least astonishment/surprise (POLA/PLS) since I expect constructor invocation not to cause long running (async) side effects like IO or expensive calculations.
Asynchronous JavaScript: Asynchronous code allows the program to be executed immediately where the synchronous code will block further execution of the remaining code until it finishes the current one. This may not look like a big problem but when you see it in a bigger picture you realize that it may lead to delaying the User Interface. Here are the steps you need to follow for using async/await in React: configure babel. put the async keyword in front of componentDidMount. use await in the function's body. make sure to catch eventual errors. If you use Fetch API in your code be aware that it has some caveats when it comes to handling errors. What does the async keyword in async function f() { ... } mean? ... JavaScript async syntax!
The DotNet object is an object we use to call static C# methods from JavaScript. As you can see it contains two properties - invokeMethod and invokeMethodAsync - that we can use to call static C# methods. In our example, we are going to use the async one. That said, let's get back to our project and modify the jsExamples2.js file: Solutions : 1. Try to avoid async stuff in constructor. As said earlier, constructor is a function, that should initiate the object in some way and return it immediately, not return a promise that has to be awaited. That is considered a bad practice and TypeScript doesn't allow this. More on this problem here. 1 week ago - The await operator is used to wait for a Promise. It can only be used inside an async function within regular JavaScript code; however it can be used on its own with JavaScript modules.
Maybe: i use it for class more for difference between class and async class was more visible. But yes in total idea about async constructor. Both variants work for me. What more useful - i dont sure... "You can just call an async method from the constructor (without await) - and then let that ... To enable this method of communication, you'll need to modify your function prototype. In the declaration of the function prototype, before the word function, add the keyword async. This signals to JavaScript that this method will handle promise resolutions. Next, we edit the function itself to add the keyword await to our asynchronous ... Async generator functions behave similarly to generator functions: the generator function returns an object that has a next () function, and calling next () executes the generator function until the next yield . The difference is that an async iterator's next () function returns a promise. Below is a "Hello, World" example with async generator ...
Basics of C# async await. In this article, you'll learn what C# async and C# await keywords are and how to use async and await in C# code. Nowadays, Asynchronous programming is very popular with the help of the async and await keywords in C#. When we are dealing with UI, and on button click, we use a long-running method like reading a large ... Get code examples like "javascript class async method" instantly right from your google search results with the Grepper Chrome Extension. You dont need function as pointed out by @dfsq in the comments. Then you have to use module.exports or export to exposed your class as a module.. masterclass.js. module.exports = class MasterClass{ async updateData(a, b){ let [ res1, res2 ] = await Promise.all(call1, call2); return [ res1, res2 ] } }
Async/Await is the extension of promises which we get as a support in the language. You can refer Promises in Javascript to know more about it. Another way to wait for a function to execute before continuing the execution in the asynchronous environment in JavaScript is to use async/wait. The async function is the function that is declared by the async keyword, while only the await keyword is permitted inside the async function and used to suspend the progress inside the async function ... But now you hopefully have a grasp on how JavaScript works with asynchronous code in the browser, and a stronger grasp over both promises and async / await. If you enjoyed this article, you might also enjoy my youtube channel .
Over the years, Javascript has provided different ways to leverage this asynchronism through its various ECMAScript (ES) editions. It all started with callback functions that allowed you to define asynchronous behavior through functions passed to other functions as parameters. JavaScript has the following async versions of synchronous callable entities. Their roles are always either real function or method. Jun 10, 2021 - Learn how to use async await in Node.js (async functions) to simplify your callback or Promise based application.
Using JavaScript's async/await feature solves these potential problems! It also allows for writing much clearer and more concise code, without the need to chain .then () calls, etc. Basically ... Every async function myFunction () { <your code here> } declaration automatically wraps the whole async function's code (ie. <your code here>) in a new Promise, and turns any return x within the code into resolve (x). But you still need to await outside of it (ie. let y = await myFunction ()) or it won't actually wait. Async Constructor Pattern in JavaScript. In this post I'll show three design patterns that deal with async initialization and demonstrate them on a real-world example. This is a little API pattern I came across while building a JS utility library that is using WebAssembly under the hood. Instantiating a WebAssembly instance is an async ...
More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. Aug 17, 2020 - How to Write an Async Class Constructor in TypeScript or JavaScript · Without using the common “init” or “builder” patterns ... init and builder are the two methods I most often see recommended for creating a class object that requires an async process. Async Form Posts With a Couple Lines of Vanilla JavaScript. In this tutorial, we will write a tiny JavaScript event handler that will post our HTML forms using fetch instead of the classic synchronous redirect form post. We're building a solution based on the Progressive Enhancement strategy, if JavaScript fails to load, users will still be ...
Aug 23, 2017 - The JavaScript async / await API provides a more maintainable method for handling promises. Learn how to use the async and await function keywords. In the real world, callbacks are most often used with asynchronous functions. A typical example is JavaScript setTimeout (). Waiting for a Timeout When using the JavaScript function setTimeout (), you can specify a callback function to be executed on time-out: Async function is coroutine that allow to work with Promises by using javascript language syntax and allow to implement nonlinear control flow in javascript. Currently async control flow in javascript can be expressed with several features: event, callback, streams and promises, and soon with async generator.
What does the async keyword in async function f() { ... } mean? ... JavaScript async syntax! The await keyword is used in an async function to ensure that all promises returned in the async function are synchronized, ie. they wait for each other. Await eliminates the use of callbacks in .then() and .catch(). In using async and await, async is prepended when returning a promise, await is prepended when calling a promise. Class Intro Class Inheritance Class Static JS Async ... JavaScript Async Previous Next "async and await make promises easier to write" async makes a function return a Promise. await makes a function wait for a Promise. Async Syntax. The keyword async before a function makes the function return a promise:
class AFactory {static async create {return new A (await Promise. resolve ('fooval'));}} This only makes the params to the constructor to be async , not the constructor itself. An async constructor would pseudo-logic be what @dalu wrote: Jul 20, 2021 - The static keyword defines a static method or property for a class. Neither static methods nor static properties can be called on instances of the class. Instead, they're called on the class itself. Jul 20, 2021 - Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.
Mar 16, 2021 - If await gets a non-promise object ... that method providing the built-in functions resolve and reject as arguments (just as it does for a regular Promise executor). Then await waits until one of them is called (in the example above it happens in the line (*)) and then proceeds with the result. ... class Waiter { async wait() { return ...
 Python Keywords An Introduction Real Python
Python Keywords An Introduction Real Python
 Error With Await In Tensorflow Js Examples Using Typescript
Error With Await In Tensorflow Js Examples Using Typescript
 Asynchronous Method Invocation Example In Ejb Ejb Tutorial
Asynchronous Method Invocation Example In Ejb Ejb Tutorial
 Understanding Async Resources With Async Hooks By Deepal
Understanding Async Resources With Async Hooks By Deepal
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 How To Use Try Catch And Settimeout With Async Await
How To Use Try Catch And Settimeout With Async Await
 Tools Qa What Is Javascript Async Await And How To Use It
Tools Qa What Is Javascript Async Await And How To Use It

Faster Async Functions And Promises V8
 Async Programming With Javascript Callbacks Promises And
Async Programming With Javascript Callbacks Promises And
 Async Constructors For Javascript Github
Async Constructors For Javascript Github
 How To Throw Errors From Async Functions In Javascript
How To Throw Errors From Async Functions In Javascript
 Node Hero Understanding Async Programming In Node Js
Node Hero Understanding Async Programming In Node Js
 Advanced Javascript Node Js Promises Chaining Collections
Advanced Javascript Node Js Promises Chaining Collections
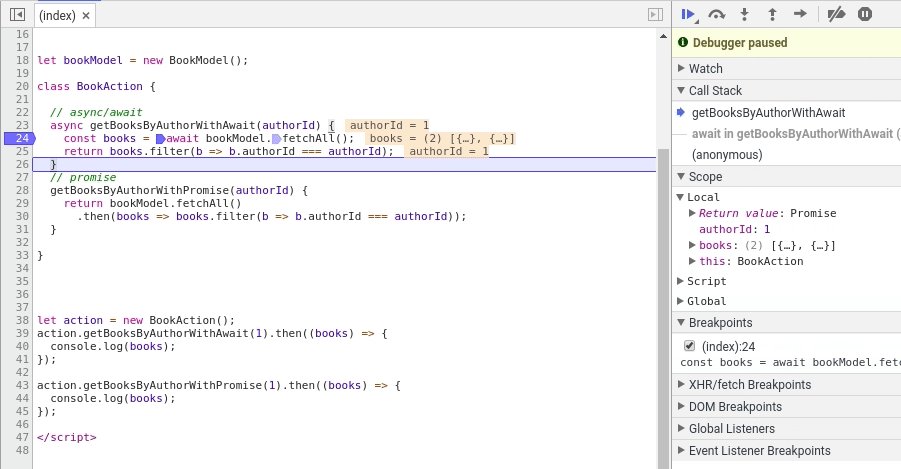
 Debugging Asynchronous Javascript With Chrome Devtools
Debugging Asynchronous Javascript With Chrome Devtools
 Javascript Async Await The Good Part Pitfalls And How To
Javascript Async Await The Good Part Pitfalls And How To
 Calling Bind On An Async Function Partially Works Stack
Calling Bind On An Async Function Partially Works Stack
 Async Await Saves The Day Sort Of By Leigh Steiner
Async Await Saves The Day Sort Of By Leigh Steiner
 Javascript Asynchronous Tutorial
Javascript Asynchronous Tutorial
 Es6 Es7 Es8 Amp Writing Modern Javascript Pt7 Async Await
Es6 Es7 Es8 Amp Writing Modern Javascript Pt7 Async Await
 A Comparison Of Async Await Versus Then Catch Smashing Magazine
A Comparison Of Async Await Versus Then Catch Smashing Magazine

 Javascript Async Await Tutorial Vojtech Ruzicka S
Javascript Async Await Tutorial Vojtech Ruzicka S
 Understanding Javascript S Async Await
Understanding Javascript S Async Await
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 Async Await In Swiftui Raywenderlich Com
Async Await In Swiftui Raywenderlich Com
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
Faster Async Functions And Promises V8
 Javascript Asynchronous Tutorial
Javascript Asynchronous Tutorial



0 Response to "34 Async Method In Class Javascript"
Post a Comment