28 Speed Test Javascript Code
The test / evaluation period is 7 days after the first initialization of Myspeed Speedtest API. Example of installation on the server. Download archive myspeed-today-speedtest.zip from our server. Create a directory on your server and copy this archive in any convenient way. Unpack myspeed-today-speedtest.zip on your server. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
 Javascript Check Internet Speed Free Source Code
Javascript Check Internet Speed Free Source Code
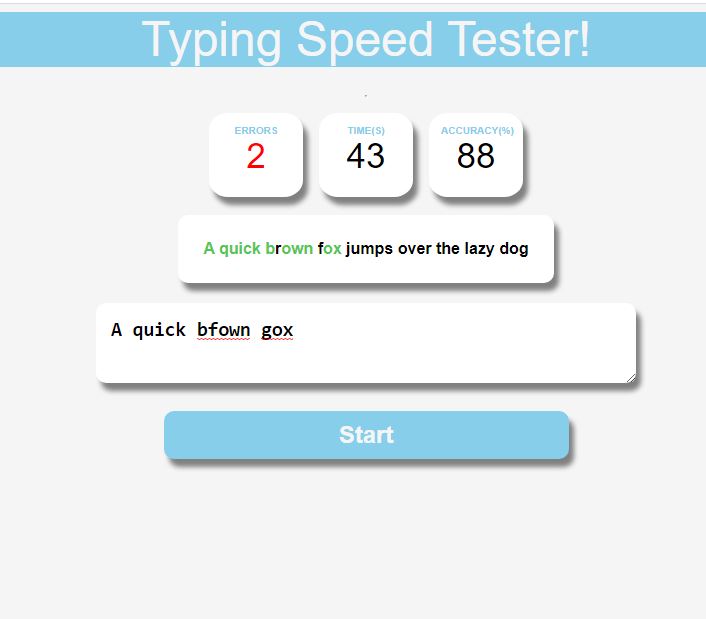
Typing Speed Tester project is a web application which is developed in javascript platform. This javascript project with tutorial and guide for developing a code. Typing Speed Tester is a open source you can Download zip and edit as per you need. If you want more latest javascript projects here.

Speed test javascript code. typing-speedtest Test your typing speed for free! Typing-SpeedTest is a free online tool to help learn touch typing. Use the tutorial courses and practice lessons to improve your typing speed and accuracy. 31/1/2020 · A typing test is designed to find how fast one types in a given amount of time. We will be designing a typing game using JavaScript that presents a simple typing challenge and finds the performance of typing by calculating the Characters Per Minute (CPM), Words Per Minute (WPM) and the accuracy of the typed characters. All other typing tutors are aimed for general english, and do not provide practice for special characters used frequently in programming. With SpeedCoder you focus on those characters and keywords. This help you in reducing typing mistakes and improve your overall typing speed.
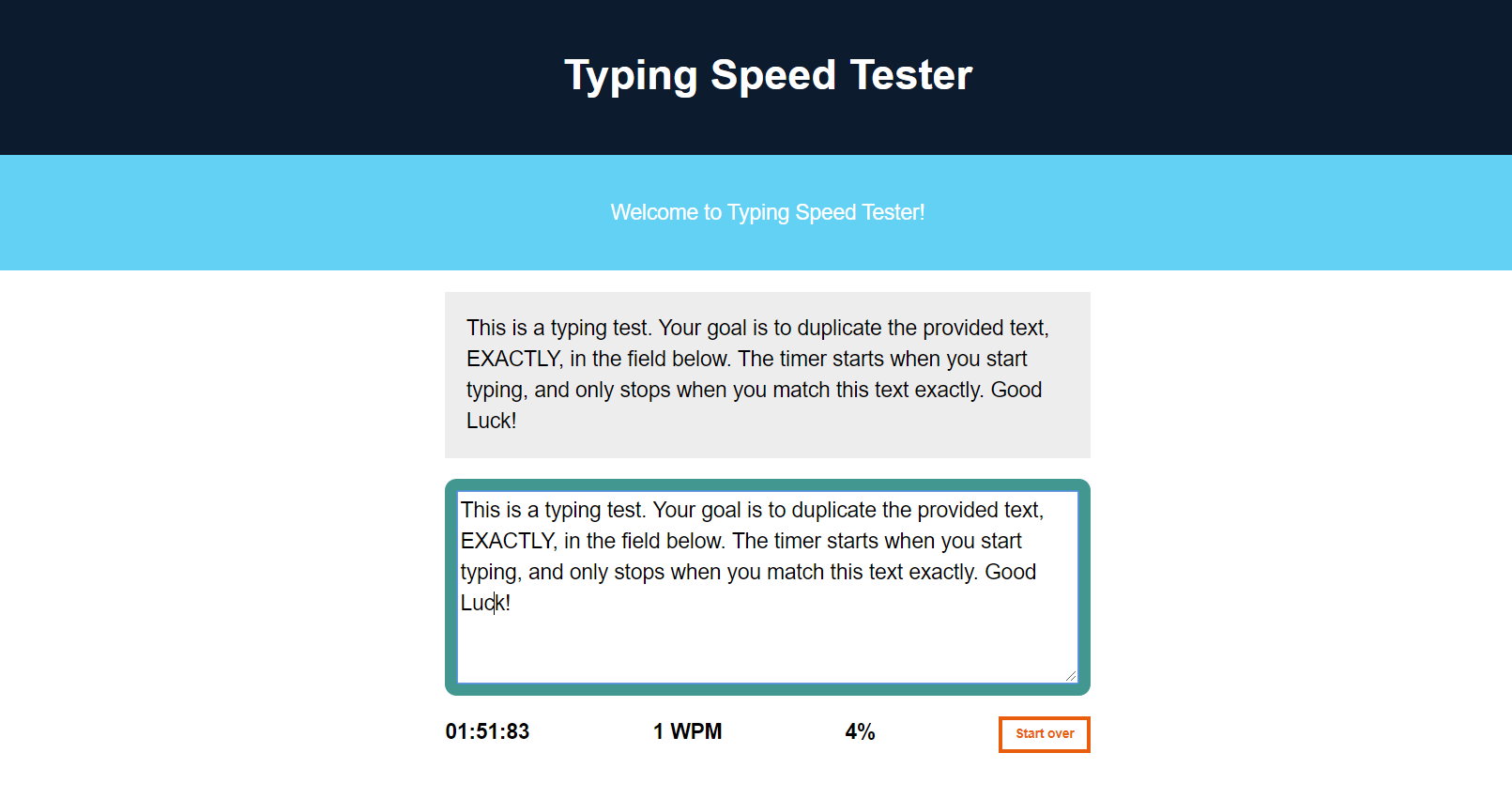
Typing Speed Test Code Using HTML, CSS, JavaScript November 18, 2020 December 18, 2020 Chetan Shidling Programming. Hello guys, welcome back to my blog. In this article, I will share typing speed test code using HTML, CSS, JavaScript and I will also share the output of the code and you can also see how it displays the results. Contribute to strongdan/js-typing-speed-test development by creating an account on GitHub. ... View code README.md. JavaScript Typing Speed Test. visit site here. About. No description, website, or topics provided. Resources. Readme Releases Aug 16, 2019 - Different techniques to test the performance of your JS code
Nov 27, 2017 - <h1 id="progress">JavaScript is turned off, or your browser is realllllly slow</h1> Quick comparison with "real" speed test service showed small difference of 0.12 Mbps when using big picture. To ensure the integrity of the test, you can run the code with Chrome dev tool throttling enabled ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. This test mostly avoids ... solve with JavaScript today, and the problems they may want to tackle in the future as the language gets faster. This includes tests to generate a tagcloud from JSON input, a 3D raytracer, cryptography tests, code decompression, and ...
Test your coding typing speed in Javascript, Python, C, Java, Go and more. Find out your programming words per minute (WPM) for free, online. Self-hosted Speedtest for HTML5 and more. Easy setup, examples, configurable, mobile friendly. Supports PHP, Node, Multiple servers, and more - GitHub - librespeed/speedtest: Self-hosted Speedtest for HTML5 and more. Easy setup, examples, configurable, mobile friendly. Supports PHP, Node, Multiple servers, and more The performance improvements are pretty substantial. Our test case goes from half a second to less than one tenth of a second. Keep in mind that the performance characteristics of a given piece of code vary by JavaScript engine, so for real performance tests you should check in each browser ...
JSBench.me is a JavaScript performance benchmarking playground based on Benchmark.js and influenced by JSPerf. This is a somewhat advanced JavaScript Typing Test system that will allow you to place a table and a few blocks of code on your website (perhaps on a job application system as we did) and get a detailed statistical information on your user's typing ability, including: Words Per Minute (WPM) Accuracy Percentage Rating. Total Words Typed. First rendering of our Click Speed Test Game Writing the logic of the Game in JavaScript. Our Click Speed Test Game looks great. Now, it's time to write the logic of the game in JavaScript. We define the following variables: score to store the current number of clicks made by the user; duration to define the duration of the game. We set the ...
Build a Click Speed Test Game in HTML5. Click Speed Test aka Click test is an online gaming website that allows you to measure your CPS Test online. HTML5, combined with the JavaScript programming language, is the perfect solution for making games to reach as many users as possible. The only limit now is the developers' imagination. The point is that, if you want to write faster web apps your JavaScript code needs to be optimized. Because computers are (almost) living breathing things, they are unpredictable and surprising. Typing Speed Test. f ly relate house expert charge interview itself because job consider knowledge color low late hope significant understand business home where entire tonight want heavy such sell way employee by civil hold executive become station successful enough task exactly reflect about fear let perform term always industry spend feeling ...
We're sorry but JSBEN.CH doesn't work properly without JavaScript enabled. Please enable it to continue How do I unit test a JavaScript code? JavaScript Unit testing is a method in which a JavaScript test that is written for a web page or web application module is combined with HTML as an inline event handler and executed in the browser. The tests are then organized in the test suite. The suite contains a set of tests for verifying individual ... Dec 03, 2017 - I know what you might be thinking, there are so many languages and frameworks to learn, and so little time. Why should I spend more time on writing tests if my code seems to work fine? The answer is…
Simple bandwidth test in browser javascript. Contribute to fvdm/speedtest development by creating an account on GitHub. Concept, code and design by me. 15/6/2020 · To detect the network speed using javascript, we will use the following approach. Approach: Open the web page for which you want to know the connection speed. The page should be the one for which you want to add the javascript code for detecting the speed. Assign or set up the address of the image which you want to use for speed test to the variable.
20/9/2008 · On jQuery (more specifically on Sizzle), we use this (checkout master and open speed/index.html on your browser), which in turn uses benchmark.js. This is used to performance test the library. Long answer What is the correct JavaScript syntax for opening a new window called "w2" · How to check local endianness with JavaScript · Which is not an example of a JavaScript statement? userName = userName.toUpperCase(); cookieCount *= 5; 1 =! loneliestNumber; var NumBooks; Jun 02, 2019 - You can easily test the speed of any internet by javascript code as I will explain to you below the script’s code. Firstly, by copying the code given below in the script, you will add it to your html page and get it done by id, let us test this code that has been created.
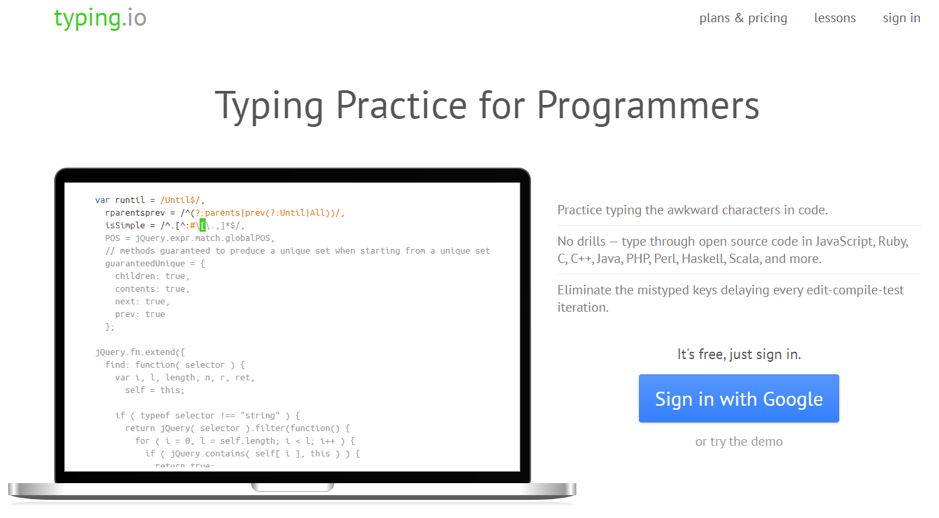
CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! JavaScript. Copy. First, the timer value is reset by clearInterval () method. Then, input box is disabled and content text area is hidden by changing display style property value to 'none'. Then the typing speed is calculated and shown as shown in the code above. Here's the full JavaScript code-. Practice typing the awkward characters in code. No drills — type through open source code in JavaScript, Ruby, C, C++, Java, PHP, Perl, Haskell, Scala, and more. Eliminate the mistyped keys delaying every edit-compile-test iteration. It's free, just sign in. Sign in with Google or try the demo.
Add to Collection WiseLoop JavaScript Bandwidth Tester is a jQuery plugin that allows you to do a network speed test against your internet server. The script is server platform independent and can check many server types (like Apache HTTP, Apache Tomcat, IIS, nginx, Oracle HTTP, jetty etc.) as long as the server supports POST and GET commands. JavaScript Animation Speed Test. Compare the performance of various JavaScript libraries with GSAP. This test simply animates the left, top, width, and height css properties of standard image elements. There are also versions of several of the tests that use transforms ("translate/scale") instead so that you can compare performance. Speed Typing Test App using JavaScript with Source Code Speed Typing Test App with Source Code is a project that you can test your speed for typing a word by word. The system can detect the total words that you enter per minute. The purpose of project to test the person speed capabilities by typing a word within a time counter. About the System
How to speed up your JavaScript code. Reduce Activity in Loops Loops are often used in programming. Each statement in a loop, including the for statement, is executed for each iteration of the loop. A self-hosted, lightweight HTML5 speed test implemented in JavaScript, based on Web Workers and XMLHttpRequest. javascript xhr docker html5 websocket web-worker speedtest internet-speed In this project we will build a speed typing game in JavaScript. Even if you are a beginner in JavaScript and programming I would encourage you to follow alo...
First test your local network speed before pointing fingers towards your ISP for slow and sluggish internet experience. Introducing Network Speed Test Server for Windows , Mac & Linux!. For professionals docker image and source code available. This is Ajax based network speed test application this can run on almost every platform!. Simple Typing Game using JavaScript with Free Source Code The Simple Typing Game with Source Code is a project that can test your speed for typing a word by word. The system can detect the total correct words that convert as your score. The purpose of project to test the person speed capabilities by typing a word within a time limit. Octane 2.0 JavaScript Benchmark - the Javascript benchmark for the modern web
JavaScript; JSON; Regular Expression; XML; XPath; HTML. HTML tags; HTML Formatter; HTML Editor; Border Coin Generator; Shadow Generator; Gradient Generator; Button Generator; Share It ! Tweet; JavaScript Tester JavaScript code [id=screen]-- Use our HTML Editor from this page-- Web Toolkit Online works only in your browser, your data are secured ... Alright, I've finally done what I should have done in the first place: built a JavaScript test that simulates some of the langauge's most common uses. ... makes up email addresses, some valid and some not, validates them against a regular expression, and logs the result · makes up U.S. ZIP codes, ... May 23, 2021 - dot net core 3.1 The type or namespace name 'TestClassAttribute' could not be found (are you missing a using directive or an assembly reference?) ... Microsoft Flight Simulator. ... Error: EPERM: operation not permitted, mkdir 'C:\Users\SHUBHAM~KUNWAR' command not found: create-react-app ... Register to vote on and add code ...
Practice typing with open source JavaScript code from the jQuery project, Cross-Browser JavaScript Library.
 15 Best Website Performance Amp Speed Testing Tools 2021
15 Best Website Performance Amp Speed Testing Tools 2021
 Pingdom Speed Test Tool Ultimate Guide For 2021
Pingdom Speed Test Tool Ultimate Guide For 2021
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
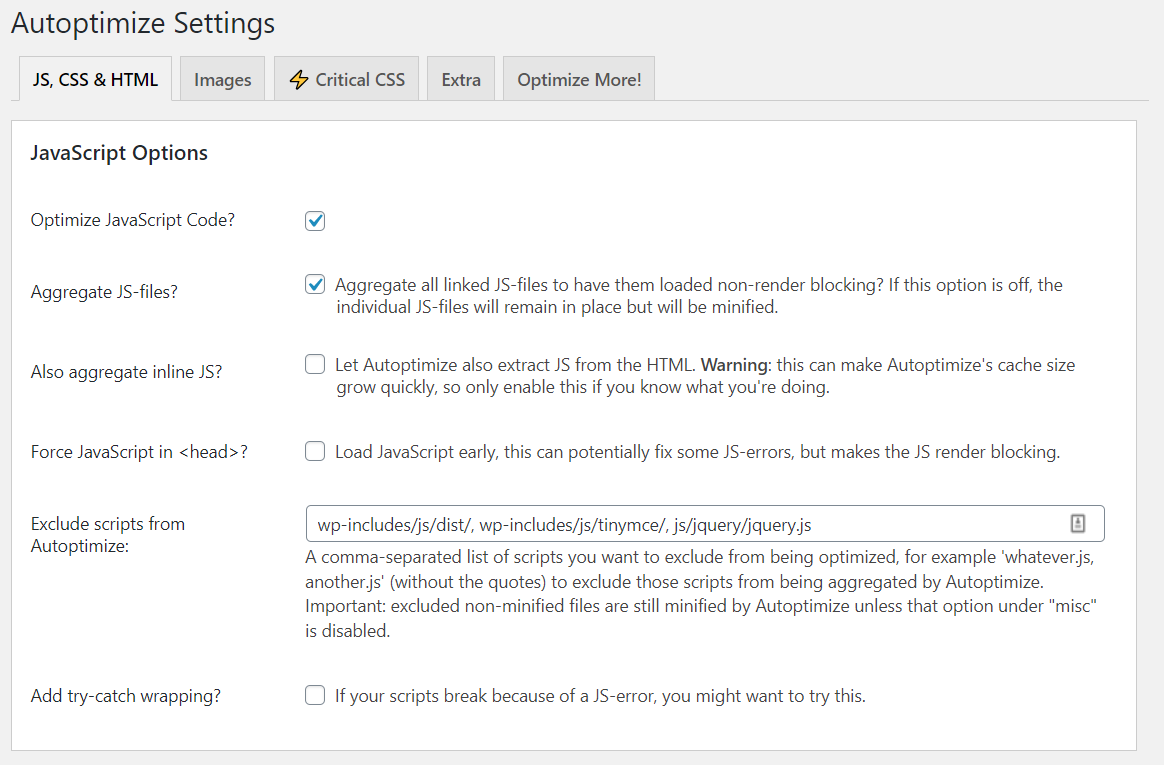
 Improve Site Speed Remove Render Blocking Js Amp Css Wp Engine
Improve Site Speed Remove Render Blocking Js Amp Css Wp Engine
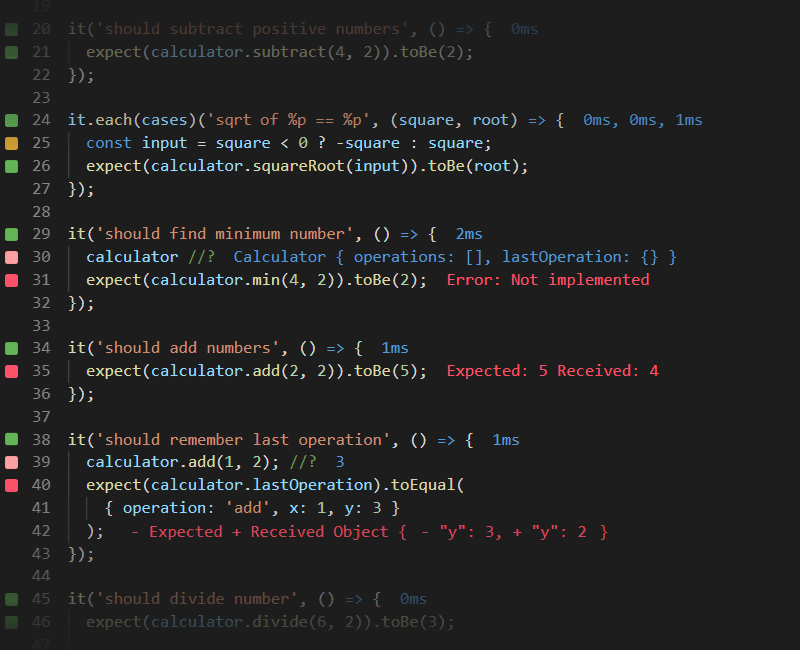
 Wallaby Immediate Javascript Test Feedback In Your Ide As
Wallaby Immediate Javascript Test Feedback In Your Ide As
 An Overview Of Javascript Testing In 2021 By Vitali Zaidman
An Overview Of Javascript Testing In 2021 By Vitali Zaidman
 Speed Test Big G Pixxelznet Com
Speed Test Big G Pixxelznet Com
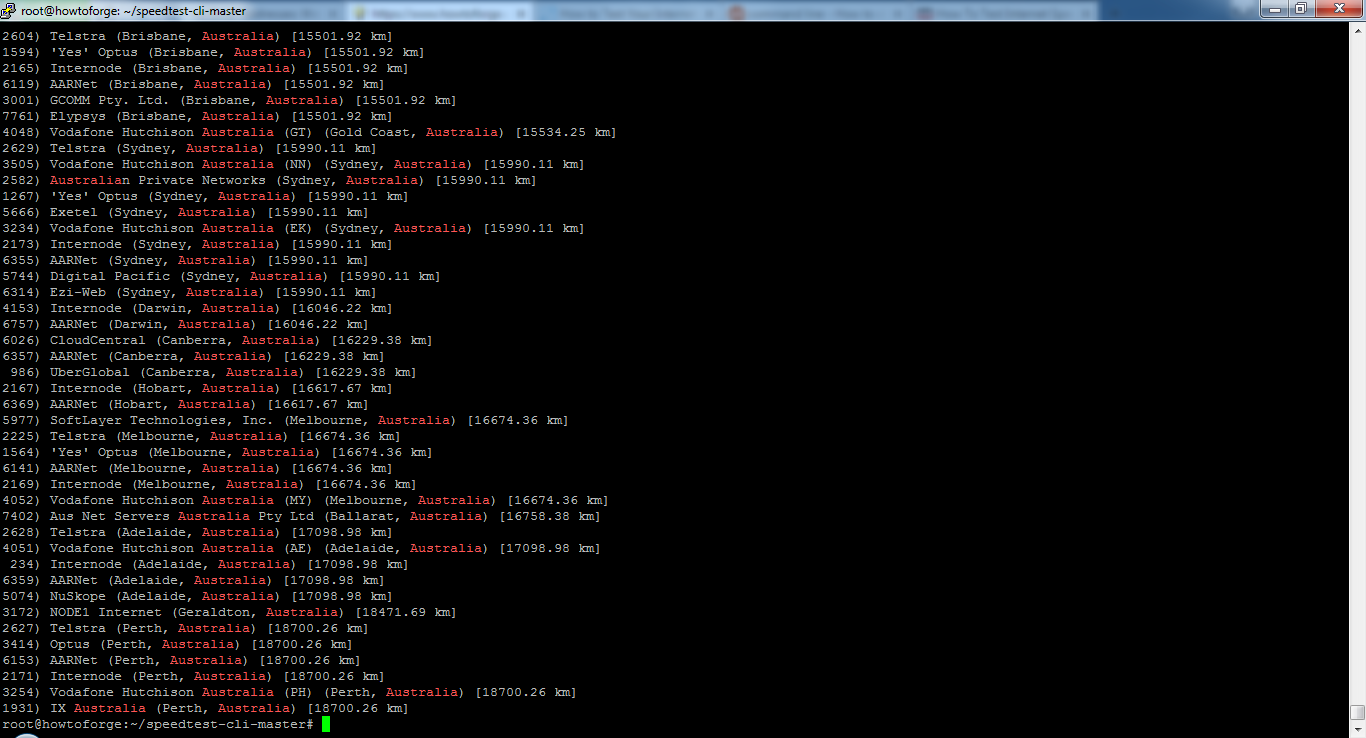
 Check Internet Speed With Speedtest Cli On Debian And Ubuntu
Check Internet Speed With Speedtest Cli On Debian And Ubuntu
 Github Miquels Speedtest Html5 Speedtest Javascript
Github Miquels Speedtest Html5 Speedtest Javascript

 Behavior Driven Development Bdd And Functional Testing By
Behavior Driven Development Bdd And Functional Testing By
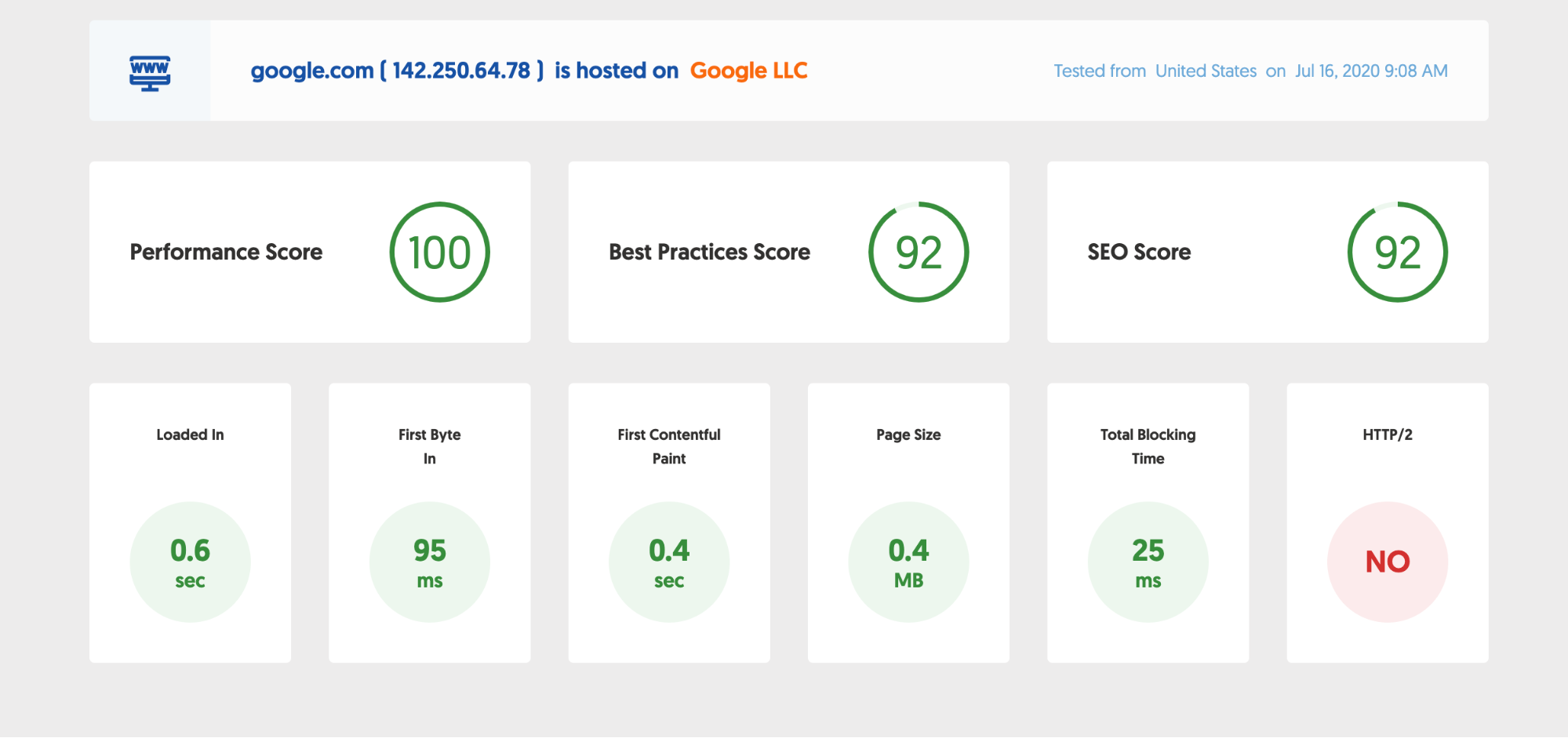
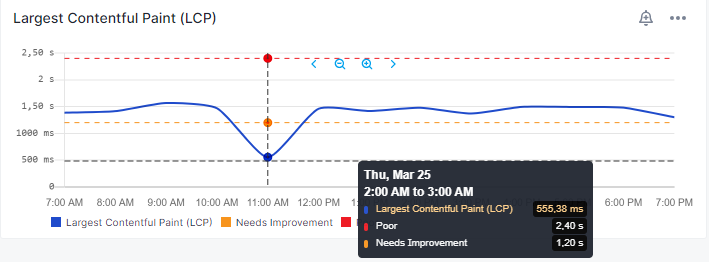
 A Deep Dive Into The Gtmetrix Speed Test Tool 2020
A Deep Dive Into The Gtmetrix Speed Test Tool 2020
 Project Archives Page 25 Of 137 Source Code Amp Projects
Project Archives Page 25 Of 137 Source Code Amp Projects
 9 Quick Ways To Improve Page Loading Speed
9 Quick Ways To Improve Page Loading Speed
Github Serkanokur79 Typing Speed Test Prepared For The
 How To Test Website Speed The Right Way Step By Step
How To Test Website Speed The Right Way Step By Step
 Test Internet Speed Using Python Geeksforgeeks
Test Internet Speed Using Python Geeksforgeeks
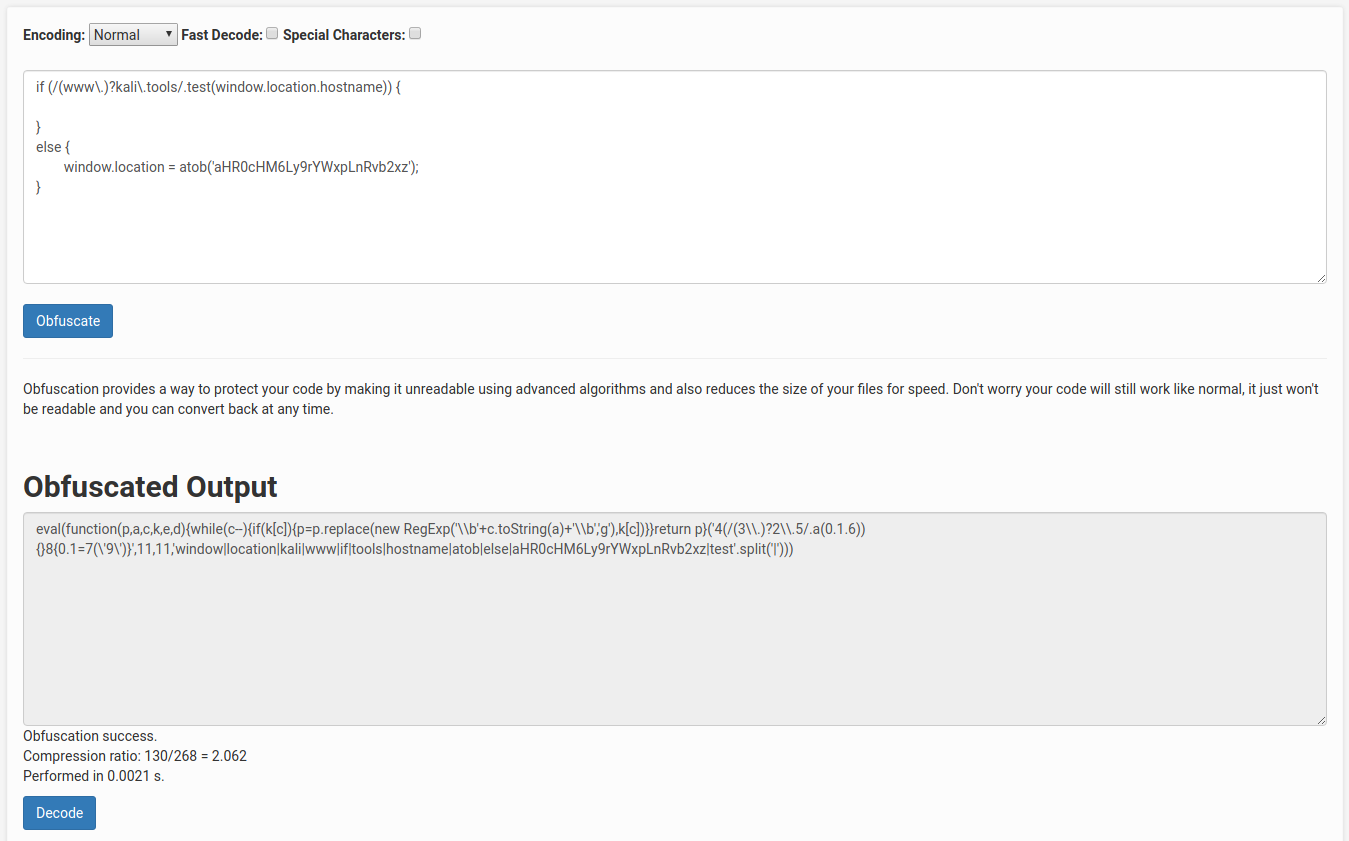
 How To Obfuscate Javascript Code Ethical Hacking And
How To Obfuscate Javascript Code Ethical Hacking And
 A Deep Dive Into The Gtmetrix Speed Test Tool 2020
A Deep Dive Into The Gtmetrix Speed Test Tool 2020
 20 Ways To Speed Up Your Website And Improve Conversion By 7
20 Ways To Speed Up Your Website And Improve Conversion By 7
 Run An Internet Speed Test From The Linux Command Line Putorius
Run An Internet Speed Test From The Linux Command Line Putorius
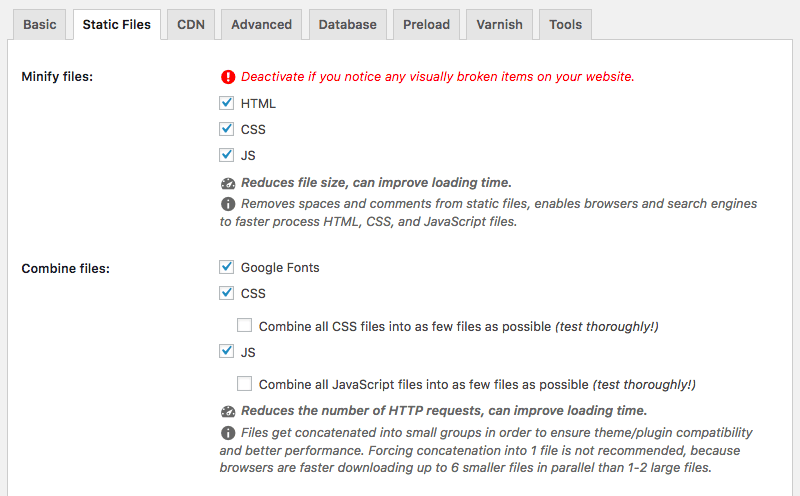
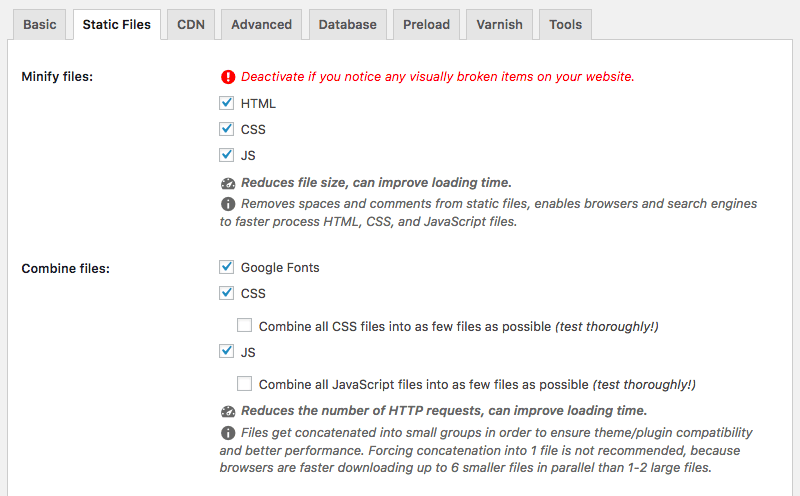
 How To Minify Javascript Css And Html Files In Wordpress
How To Minify Javascript Css And Html Files In Wordpress
Github Sauravkhare Speedtest Simple Lightweight Internet
 Blazor Asp Net Text Compression Google Speed Test Do Not
Blazor Asp Net Text Compression Google Speed Test Do Not
 Writing Tests Postman Learning Center
Writing Tests Postman Learning Center


0 Response to "28 Speed Test Javascript Code"
Post a Comment