22 How To Build A Web App With Javascript
This book shows how to build front-end web applications with plain JavaScript, not using any (third-party) framework or library. A front-end web application can be provided by any web server, but it is executed on the user's computer device (smartphone, tablet or notebook), and not on the remote web server. All of a sudden our one-page web app turns into a 10-page web app. Write a list of all the different pages your web application will have. Consider the different states of pages. For example, the homepage will have two states; logged in and logged out. Logged in users will see a different page than logged out users.
 Build A Web App With Javascript Hypepotamus
Build A Web App With Javascript Hypepotamus
Jul 24, 2019 - When it comes to the web, there are several different patterns, technologies, libraries and services that you can use to get the real-time functionality that is usually reserved for native applications. I recently sat down with Anthony Chu who gave me 5 ways that you can build real-time apps in JavaScript...

How to build a web app with javascript. Build a Single Page Web app using the DOM and JavaScript. Stephan Ellenberger. Follow. May 17, 2020 · 7 min read. Here you will create a dynamic web-application using minimal HTML and instead using the Document Object Model (DOM) and JavaScript. Single Page Applications are not as complicated as you may think. Download MinimalApp.zip - 9.2 KB; Introduction. This article has been extracted from the book Building Front-End Web Apps with Plain JavaScript, which is available as an open access online book.It shows how to build a front-end app with minimal effort, not using any (third-party) framework or library. DHTMLX Suite is a JavaScript UI widget library for developing feature-rich web apps. Each of the 20+ widgets supports a wide configuration via a comprehensive API. Thus, users will be able to work with large data sets, enjoy inline editing and convenient content filtering, use drag-n-drop, as well as export data to Excel or CSV.
In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. JavaScript. The JavaScript file will pull everything together and make the magic happen. Open up your app.js file and lets get busy. First, we need create a variable for our constraints (or settings) for the video stream. We want to default to the camera facing the user (You can set facingMode to "environment" if you'd rather default to the ... Electron can be used to build Desktop Apps with HTML, CSS and Javascript. Also these apps work for multiple platforms like Windows, Mac, Linux and so on. Electron Combines Chromium and NodeJS into a single Runtime. This enables Us to run the HTML, CSS and Javascript Code as a desktop application. Electron Forge. If Electron is used directly ...
In addition to the tutorials, we also offer a book containing all tutorials and additional materials, such as a glossary, additional practice projects and quiz questions. This 6-part tutorial shows how to build front-end web applications with plain JavaScript, not using any (third-party) framework ... 3/2/2020 · Once the cache API is ready, we can run the open () method and create our cache by passing its name as an argument to caches.open (staticDevCoffee). Then it returns a promise, which helps us store our assets in the cache with cache.addAll (assets). Hopefully, you're still with me. 3 weeks ago - By looking at the source code for each of these simple JavaScript projects, you’ll start to understand how you can build a new version of the same idea or build on the original open source code to add your own twists and tweaks. ... If you’re on a webpage or using a web application with a ...
One of the better project ideas for JavaScript beginners is to create a simple to-do list app. Here's our own tutorial for JS newbies. The Document Object Model (DOM) is the data representation of the objects that comprise the structure and content of a web page. Jul 14, 2020 - Welcome to this first part of the Building A Vanilla JavaScript Todo App From Start To Finish. In this series we’ll be building a complete todo web application with only using HTML, CSS, and… Using the TypeScript language, a superset of JavaScript, you can build an Ionic application on top of Angular, which runs as a hybrid Android app using the WebView plugin. The Ionic framework acts as the glue between the Android platform, Angular, and Cordova. The resulting hybrid app feels just as good as a native app.
A virtual web server runs on your own computer with use of server software. If you're an aspiring developer you will most definetly like this because it allows you to test features of any web application that you've build. Imagine you would upload your website or app for the world to see without testing it online. May 18, 2018 - Modern JavaScript Frameworks like Angular, React and Vue.js makes it very easy to build complex single page web applications. However, using a those frameworks is not mandatory and you can also go with plain and pure JavaScript. This tutorial guides you through building a web application in ... 11/5/2013 · Just hit F12 or right click anywhere on the page and choose inspect element. This is an invaluable resource when creating web applications. So if we open the tools and go to the console, this will allow us to access JavaScript objects in the memory of the browser. Simply start typing and it brings up intellisense to tell you what all is in there.
Set up your build environment with Microsoft-hosted or self-hosted agents. Use the npm task or a script to download packages for your build. Implement JavaScript frameworks: Angular, React, or Vue. Run unit tests and publish them with the publish test results task. Jul 24, 2019 - Quick summary ↬ You don’t need ... a Progressive Web Application. With some HTML and CSS knowledge and basic competency with JavaScript, you have all the skills you need. In three parts, we’re going to share the journey of designing and building a simple Progressive ... It's easy to build cross-platform apps using HTML, CSS, and JavaScript. Your app will be compatible with Mac, Windows, and Linux operating systems right out of the box. Other in-built features are:
All we need to do is write the JavaScript so that when we click the button, the message is revealed so we'll go to our script.js and write a function. To create a function, we will write the... Meteor is an open source framework for seamlessly building and deploying Web, Mobile, and Desktop applications in Javascript. ... Use popular frameworks and tools right out-of-the-box. Focus on building features instead of configuring disparate components yourself. I'd like to build a webapp with a real rich user interface. (think graphs that can be manipulated with mouse gestures). In order to be nice to environments that don't support java script (crawlers, other computers), the application should work without javascript just as well. I mean it should offer all the features but in a low fidelity kind of ...
Tutorials and explanations by Marie Chatfield. Follow along with workshops, or proceed at your own pace. Apr 05, 2021 - Web apps don't require a JS framework! Learn how to build a feature-rich, lightweight and dependency-free web app with web components and observables. Build a Simple MVC App From Scratch in JavaScript. By Tania Rascia on July 30, 2019. javascript architecture. Learn about Model View Controller architecture by creating a simple application from scratch in JavaScript. I wanted to write a simple application in plain JavaScript using the model-view-controller architectural pattern.
Create a new app. Click on create web server. Create the web server environment. Upload your code. Elastic Beanstalk requires that you upload a zip file of your codebase. You can manually zip it up. But I prefer to do that from my terminal like so: zip.. /meetupservice.zip -r * . [^.] * Now, upload it to AWS like so: Check availability for the ... Jan 19, 2017 - Build cross-platform desktop apps with JavaScript, HTML, and CSS ... Thousands of organizations spanning all industries use Electron to build cross-platform software. ... If you can build a website, you can build a desktop app. Electron is a framework for creating native applications with web ... Jan 04, 2020 - PSA: JavaScript (JS) is dangerously addicting. So addicting that in my spare time, I develop random web apps to humor myself and of course, to practice some JS coding skills. JavaScript, just like…
Use.NET and C# to create websites based on HTML5, CSS, and JavaScript that are secure, fast, and can scale to millions of users. Interactive web UI with C# Blazor is a feature of ASP.NET for building interactive web UIs using C# instead of JavaScript. Blazor gives you real.NET running in the browser on WebAssembly. Jul 24, 2020 - Building your first true web app from scratch can seem like a lot. But once you figure out your toolkit and how to use it, you’re off to the races. Thanks for reading! ... New JavaScript and Web Development content every day. Follow to join our +2M monthly readers. Without a doubt, building such an app with a JavaScript framework might be more stable, easy, and efficient (repainting the DOM is expensive). However, knowing to solve this kind of exercise with plain JavaScript will help you get a solid grasp on its fundamentals and make you a better JavaScript developer.
Create a Drawing App with HTML5 Canvas and JavaScript. by William Malone. This tutorial will take you step by step through the development of a simple web drawing application using HTML5 canvas and its partner JavaScript. The aim of this article is to explore the process of creating a simple app along the way learn: Let's make our first "Hello World" UWP Application, using HTML and JavaScript. Step 1 Open Visual Studio -> Click on File -> New -> Project. Then click on JavaScript -> Windows -> Universal and select Blank App (Universal Windows) Template. Jul 07, 2018 - There are many JavaScript Frameworks available in the web market like AngularJS, ReactJS, NodeJS etc. By using these frameworks, you can reduce the amount of time and efforts required for developing JS based sites and apps. JavaScript allows the programmers to build large-scale web application ...
Modules. This tutorial is divided into five short modules. You must complete each module in order before moving on to the next one. Create Web App (5 minutes): Deploy static resources for your web application using the AWS Amplify Console. Build Serverless Function (5 minutes): Build a serverless function using AWS Lambda. Build A Simple Javascript App The MVC Way Article by Awwwards in Web Design - August 10 This is the undoubtedly simplistic ability to add an opening and closing script tag to the head of the HTML document and throw some spaghetti code in there. Dec 01, 2015 - Learn how to build a front-end web application in plain JavaScript with minimal effort. Do not use any (third-party) framework or library, such as jQuery or Angular, which create black-box dependencies and overhead, and prevent you from learning how to do it yourself.
Set yourself apart by building a foundation in JavaScript. Then create interactive applications with React — a popular library that’s becoming more and more essential to know. To start this skill Path, sign up for Codecademy Pro. ... JavaScript, React, HTTP, Web Apps, Front-End Development, ... 2. Define the Page Markup. Now that we've seen some top weather app icons, it's time to build a weather website with JavaScript. We'll define two sections. The first section will include a heading, a search form, and an empty span element.
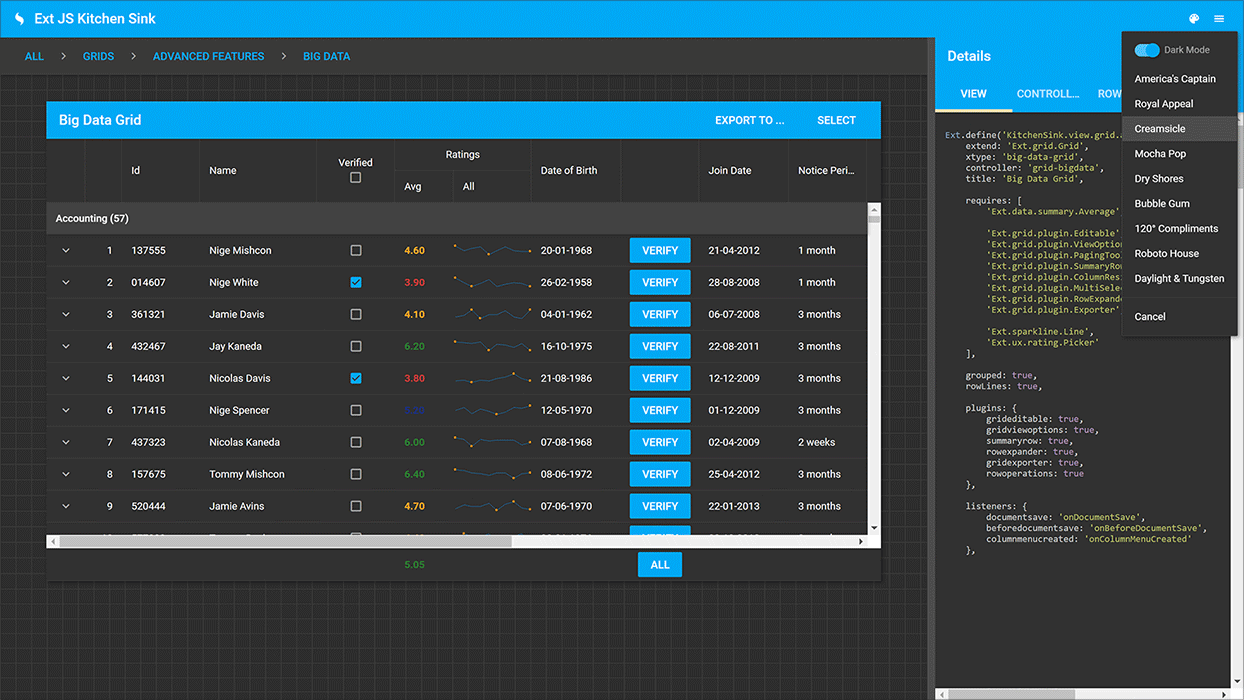
 Sencha Ext Js Comprehensive Javascript Framework Ui Components
Sencha Ext Js Comprehensive Javascript Framework Ui Components
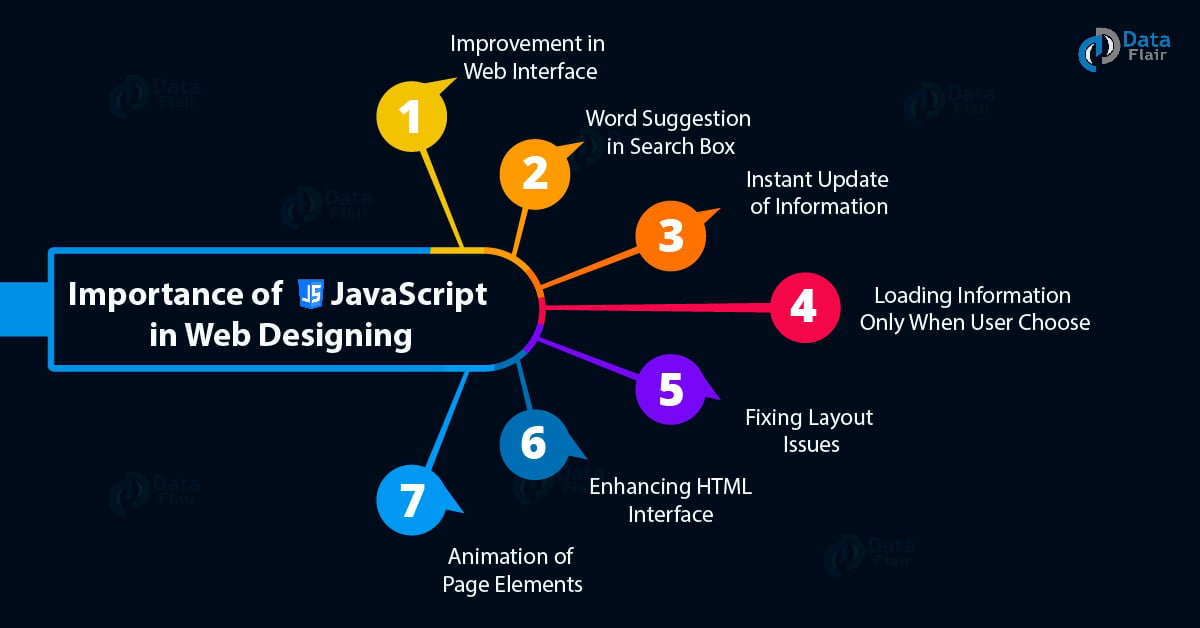
 Javascript Applications Javascript Uses In Web Designing
Javascript Applications Javascript Uses In Web Designing
Build A Web App With Javascript And Node Js Learning Web
 Build A Web App With Javascript And Jquery 5 18 17 Los Angeles
Build A Web App With Javascript And Jquery 5 18 17 Los Angeles
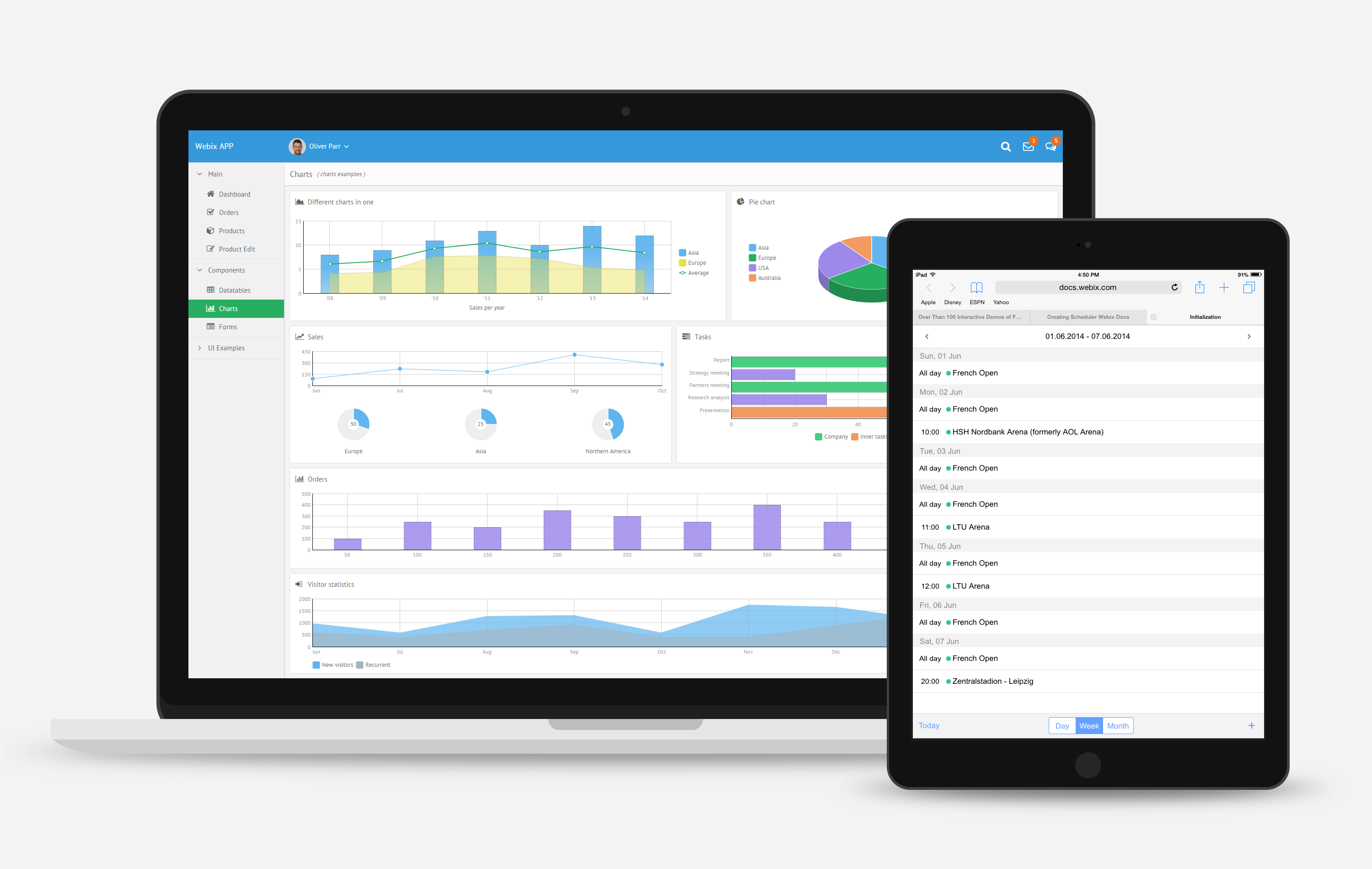
 Web Application Development Full Guide In 2021
Web Application Development Full Guide In 2021
 Javascript Tutorial In 2020 Learn Javascript To Build Your
Javascript Tutorial In 2020 Learn Javascript To Build Your
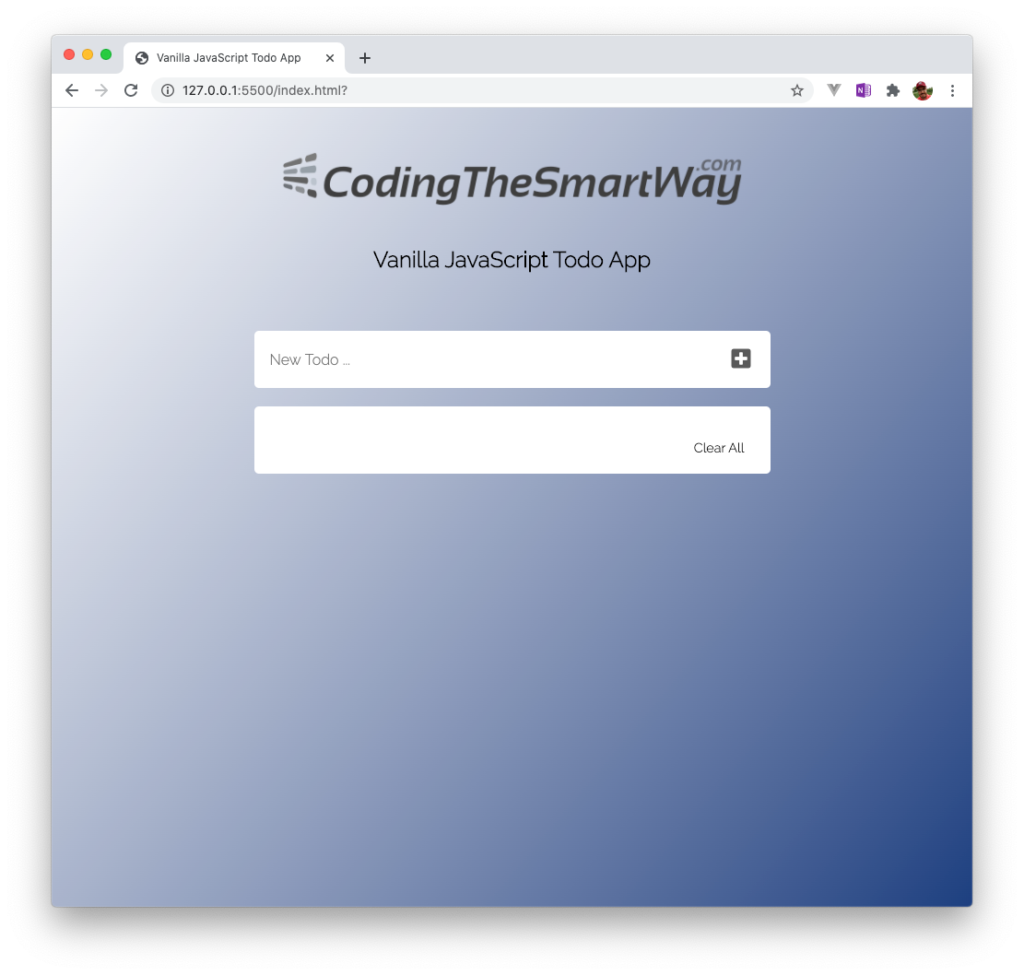
 Building A Vanilla Javascript Todo App From Start To Finish
Building A Vanilla Javascript Todo App From Start To Finish
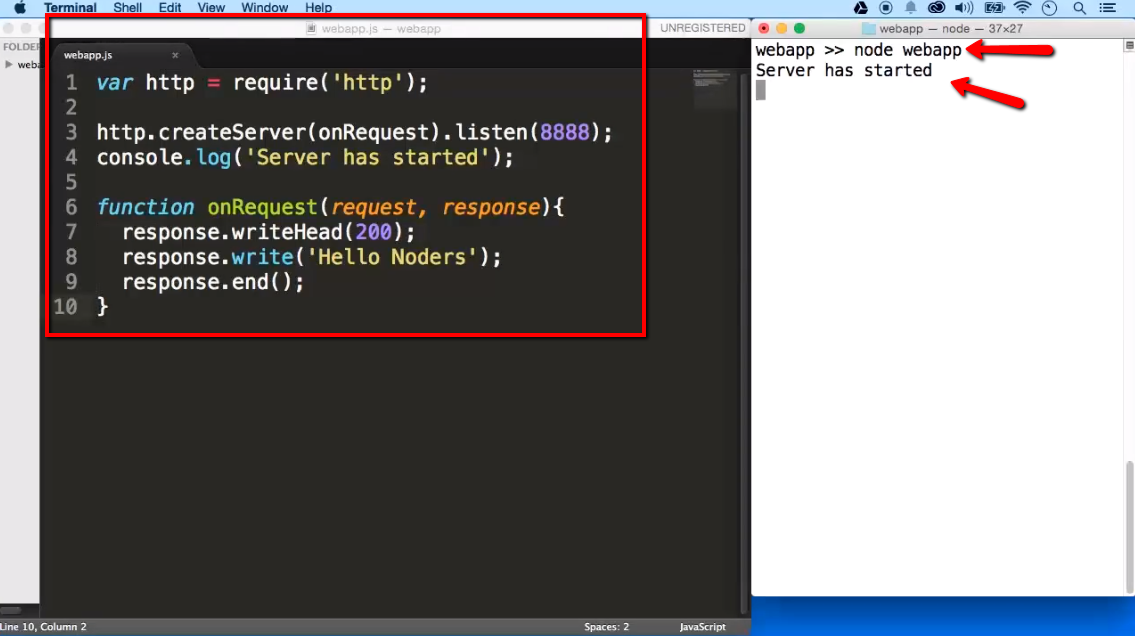
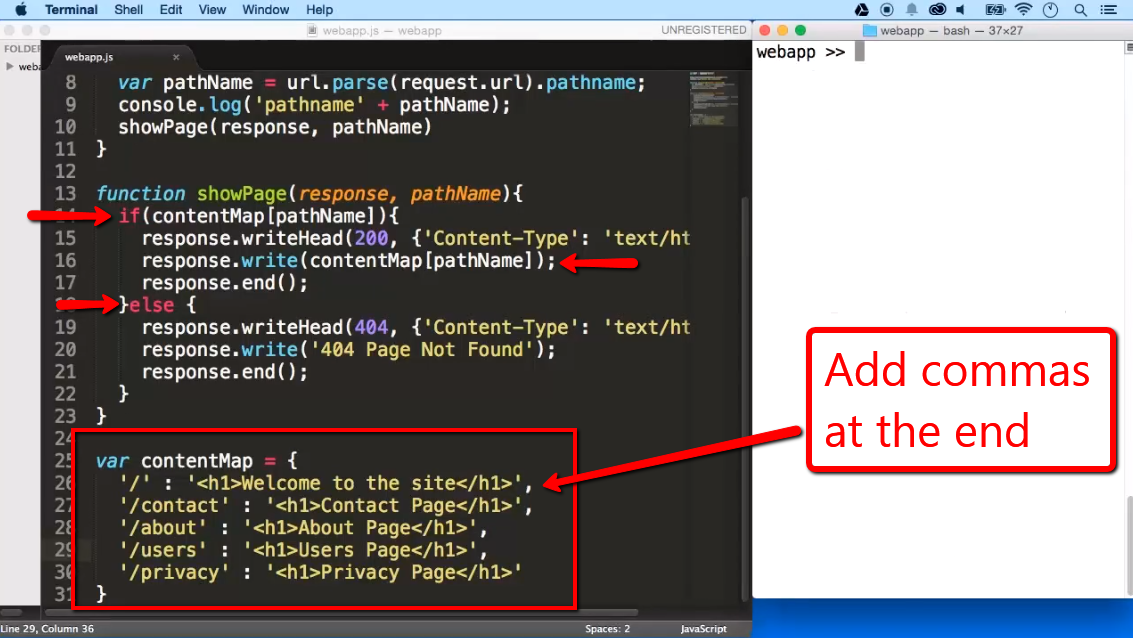
 Creating A Simple Web App With Node Js Ilovecoding
Creating A Simple Web App With Node Js Ilovecoding
 How To Build A Web App A Beginner S Guide 2021
How To Build A Web App A Beginner S Guide 2021
 Uses Of Javascript How And When Javascript Application Is
Uses Of Javascript How And When Javascript Application Is
 Creating A Simple Web App With Node Js Ilovecoding
Creating A Simple Web App With Node Js Ilovecoding
 Electron Build Cross Platform Desktop Apps With Javascript
Electron Build Cross Platform Desktop Apps With Javascript
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Learn Javascript Web App Development Build A Calculator App
Learn Javascript Web App Development Build A Calculator App
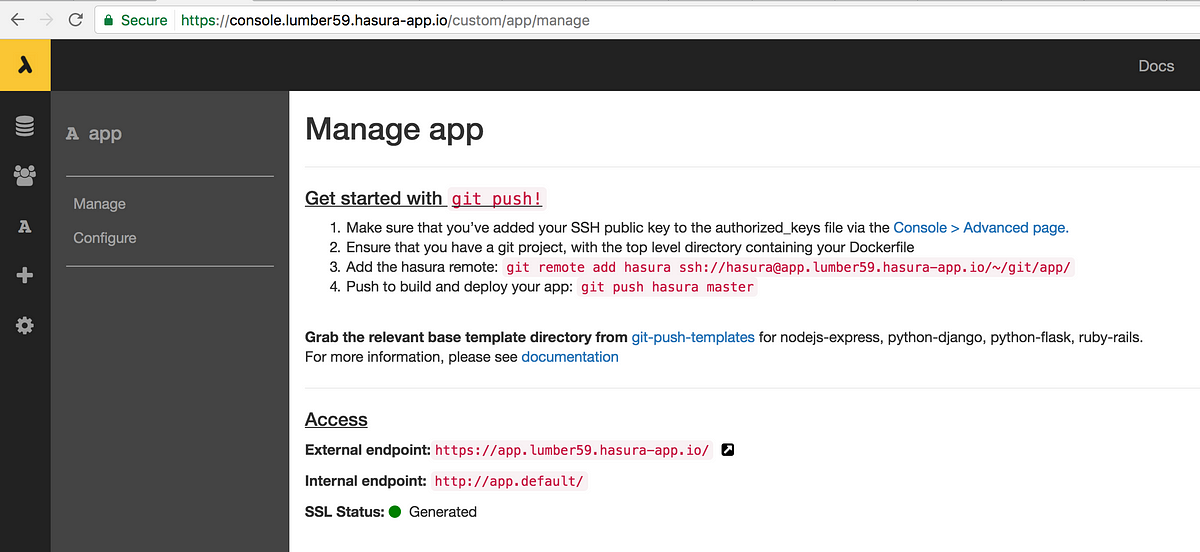
 Deploying Your Html Css Javascript Webapp In Under A
Deploying Your Html Css Javascript Webapp In Under A

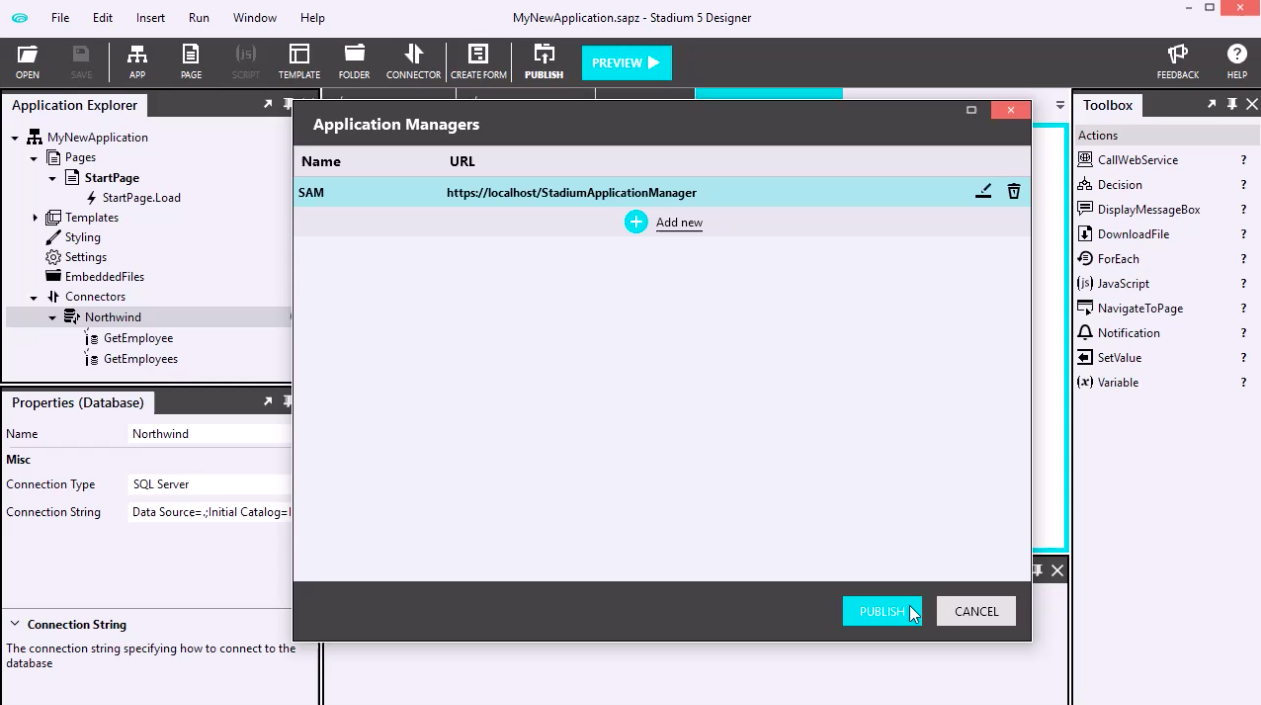
 The Fastest Way To Build Web Applications Stadium
The Fastest Way To Build Web Applications Stadium
 How To Create A Simple Web App Using Javascript By Belle
How To Create A Simple Web App Using Javascript By Belle
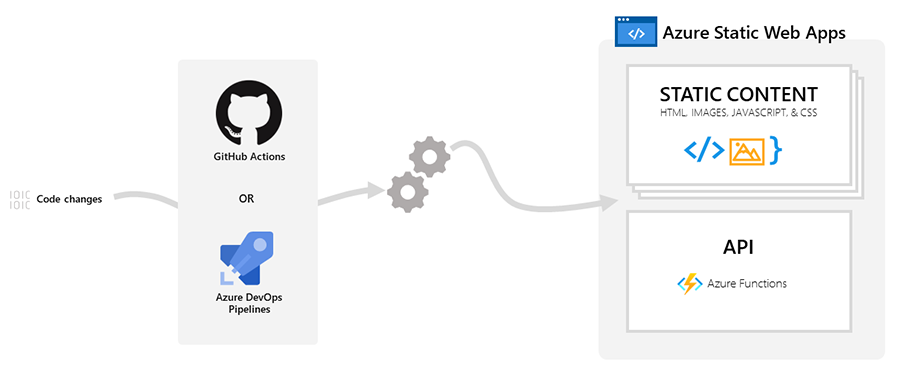
 What Is Azure Static Web Apps Microsoft Docs
What Is Azure Static Web Apps Microsoft Docs
 Build Your Own Shakespeare Translation Web App With
Build Your Own Shakespeare Translation Web App With

0 Response to "22 How To Build A Web App With Javascript"
Post a Comment