22 Javascript Clear Contents Of Div
The HTML element is the generic container for flow content. It has no effect on the content or layout until styled in some way using CSS (e.g. styling is directly applied to it, or some kind of layout model like Flexbox is applied to its parent element). Javascript clear output div. by Christopher5583. on Oct 24, 2011 at 09:33 UTC. Solved IT Programming. 1. Next: Adding a copy/duplicate to a Folder Script. Get answers from your peers along with millions of IT pros who visit Spiceworks. Join Now. I am putting together a simple website with some javascript functionality. ...
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
- Select the content of DIV by ID - Select content of multiple elements with same class This article shows you how to select the content added into HTML elements: input text field, textarea, DIV, and ather html elements. Select text in input and textarea fields It is simple to select the text added into an input text field or into a textarea, just apply the select() method to the input or ...

Javascript clear contents of div. NC01. You'd have to go through the loop 5000 times if you have 5000 rows in the table. What do you think, some magic is going to make the rows just go away? A JavaScript changes the content (innerHTML) of that element to "New Heading" Changing the Value of an Attribute To change the value of an HTML attribute, use this syntax: JavaScript is the only option, if you want to have the ability to clear all form fields. Yes, HTML form has Reset method, but if the form has initial values, then Reset will return the form to the initial state instead of clear input fields.
The button click will clear all the contents inside the DIV and its child elements or nodes. jQuery empty () with Multiple Element Selectors Now, what if you want to clear the contents of a specific child node only, lets say the contents of <p> element (s). You can do this by simply adding another element selector with the DIV selector. On click of clear button the file upload controls should get cleared. ... Downloads; Community; ASP.NET Forums / General ASP.NET / HTML, CSS and JavaScript / Clear fileupload control using javascript. Clear fileupload control using javascript [Answered] RSS. 7 replies ... this will simply set the same html content inside div back to itself ... How do I clear the content of a div using JavaScript? [closed] Ask Question Asked 11 years ago. Active 3 years, 1 month ago. Viewed 550k times 152. votes. 42. Closed. This question needs to be more focused. It is not currently accepting answers. ...
about this site. The clear property is important for controlling the behavior of floats. Compare these two examples: I feel like I'm floating! In this case, the section element is actually after the div. However, since the div is floated to the left, this is what happens: the text in the section is floated around the div and the section ... Set.prototype.clear () The clear () method removes all elements from a Set object. The problem is that there is no default value to erase the contents on the field without using some JavaScript. The easiest way to get or modify the content of an element is by using the innerHTML property. innerHTML is not a part of the W3C DOM specification. However, it is supported by all major browsers. Using innerHTML to Clear File Input
10/6/2020 · Using outerHTML property: The outerHTML property is used to set the contents of the HTML element. Hence we can remove a specified ‘div’ element by setting its contents to “” using the outerHTML property. syntax: element.outerHTML="". Example: This example uses the outerHTML attribute to remove a specific ‘div’ element. 21/9/2013 · Copy Code. <div id="div1" runat="server"></div>. I wrote a Javascript which adds content like 0,1,2,3, in this div tag as its content. Now I want a script which will delete some of the content of this div for ex 0,2,3. How can I remove content from div tag. Posted 22-Sep-10 20:48pm. 6/5/2011 · Simple jQuery code snippet to clear the contents of a div. Nothing special, this function shows just how easy it is to remove stuff from the DOM using jQuery. $('#div').empty();
clear: both; } Printing DIV contents with CSS using JavaScript and jQuery. When the Print button is clicked, first the contents of the HTML DIV to be printed are extracted. Then a dynamic IFRAME is created and the extracted contents of the HTML DIV are written to the IFRAME along with the link to the external CSS file and finally the IFRAME ... I'm trying to auto-refresh the content inside a div tag using jQuery, and even found two great tutorials (can't post the links, search for "jquery refresh div", I read both brightcherry ... Here's another example, that allow's you to inject elements inside the targeted div and also lets you clear the whole injected content, by clicking on the same link again. Comes with a single function ChangeText (). All codes is as follows: <html> <head> <title>Test …
version added: 1.0 .empty () This method does not accept any arguments. This method removes not only child (and other descendant) elements, but also any text within the set of matched elements. This is because, according to the DOM specification, any string of text within an element is considered a child node of that element. Reset the HTML content of a div with javascript I'm having a bit of a play with AJAX, I have a page with a HTML form in. When the user fills out the button the javascript sends the data to a page on the server and gets the response. Clear Canvas Context. The clearCanvas () function presented in this page can be used to clear propely the drawing and text contexts from canvas. - This function is useful when you want to remove all the canvas context to can add new drawings and texts on an empty canvas. • Here is an example, when a "Set Nr" button is clicked, a random number ...
Clear Input Fields inside DIV using JavaScript The <input> element in HTML allows users to input data. It’s one of the most important elements and has many different types. In the examples here has many input elements with different types and I’ll show you how to clear all the fields with the click of a button. 1. Create a temporary DOM element and retrieve the text. This is the preferred (and recommended) way to strip the HTML from a string with Javascript. The content of a temporary div element, will be the providen HTML string to strip, then from the div element return the innerText property: /** * Returns the text from a HTML string * * @param ... How to clear all div's content inside a parent div ? Given an HTML document containing div elements and the task is to remove the existing HTML elements using jQuery. To remove elements and its content, jQuery provides two methods: remove (): It removes the selected element with its child elements. empty (): It removes the child element from ...
JavaScript - Hide Div. To hide a div using JavaScript, get reference to the div element, and assign value of "none" to the element.style.display property. Javascript: Passing Forms into Sub-routines 1 ; Floating/scrolling image? 17 ; how to change name attributes with Javascript 17 ; Javascript/flash onClick Issues 4 ; Optimize this code? 2 ; Clear the contents of div. 6 ; Need to extract count-down from javascript. 9 ; datetime insert & echo company name 2 ; javascript: addContent - Packaging ... The clear property specifies on which sides of an element floating elements are not allowed to float. Default value: none. Inherited: no. Animatable: no. Read about animatable. Version: CSS1.
4/4/2019 · JavaScript provides the functionality of clearing the content of div. There are two methods to perform this function, one by using innerHTML property and other by using firstChild property and removeChild() method. Method 1: Using innerHTML Property: The DOM innerHTML property is used to set or return the HTML content of an element. DOM modification is the key to creating "live" pages. Here we'll see how to create new elements "on the fly" and modify the existing page content. The div where the content is replaced has id="example1div" (all id values must be unique on the page). The ReplaceContentInContainer () function is called with parameters 'example1div' and 'Whew! You clicked!'. The first is the id of the div that will have its content replaced. The second is the replacement content.
Print the content of a div element using JavaScript. For this, you create a dynamic page using button click and copy div data (any div or table that you want to print) to that page. Step 1 So first create a div that you want to print
 Remove Element From Array Using Slice Stack Overflow
Remove Element From Array Using Slice Stack Overflow
 Solved How Can I Clear Div Content Codeproject
Solved How Can I Clear Div Content Codeproject
 Observer Apis In Javascript Part I Javascript Indepth
Observer Apis In Javascript Part I Javascript Indepth
 How To Show Page Loading Div Until The Page Has Finished
How To Show Page Loading Div Until The Page Has Finished

 Introduction To Events Learn Web Development Mdn
Introduction To Events Learn Web Development Mdn
 Update The Text Content Of A Dom Element In Javascript
Update The Text Content Of A Dom Element In Javascript
 How To Clear The Cache On A Mac With Pictures Wikihow
How To Clear The Cache On A Mac With Pictures Wikihow
 The Css Float Property And Clearing
The Css Float Property And Clearing
 Javascript Function Dynamic Div Attribute Is Not Including
Javascript Function Dynamic Div Attribute Is Not Including
 How To Hide Form Code From View Code Inspect Element Browser
How To Hide Form Code From View Code Inspect Element Browser
 The 10 Most Common Bootstrap Mistakes That Developers Make
The 10 Most Common Bootstrap Mistakes That Developers Make
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 How To Build And Deploy A Portfolio With Vue Js Axios The
How To Build And Deploy A Portfolio With Vue Js Axios The
 How To Delete An Html Element In Javascript Code Example
How To Delete An Html Element In Javascript Code Example
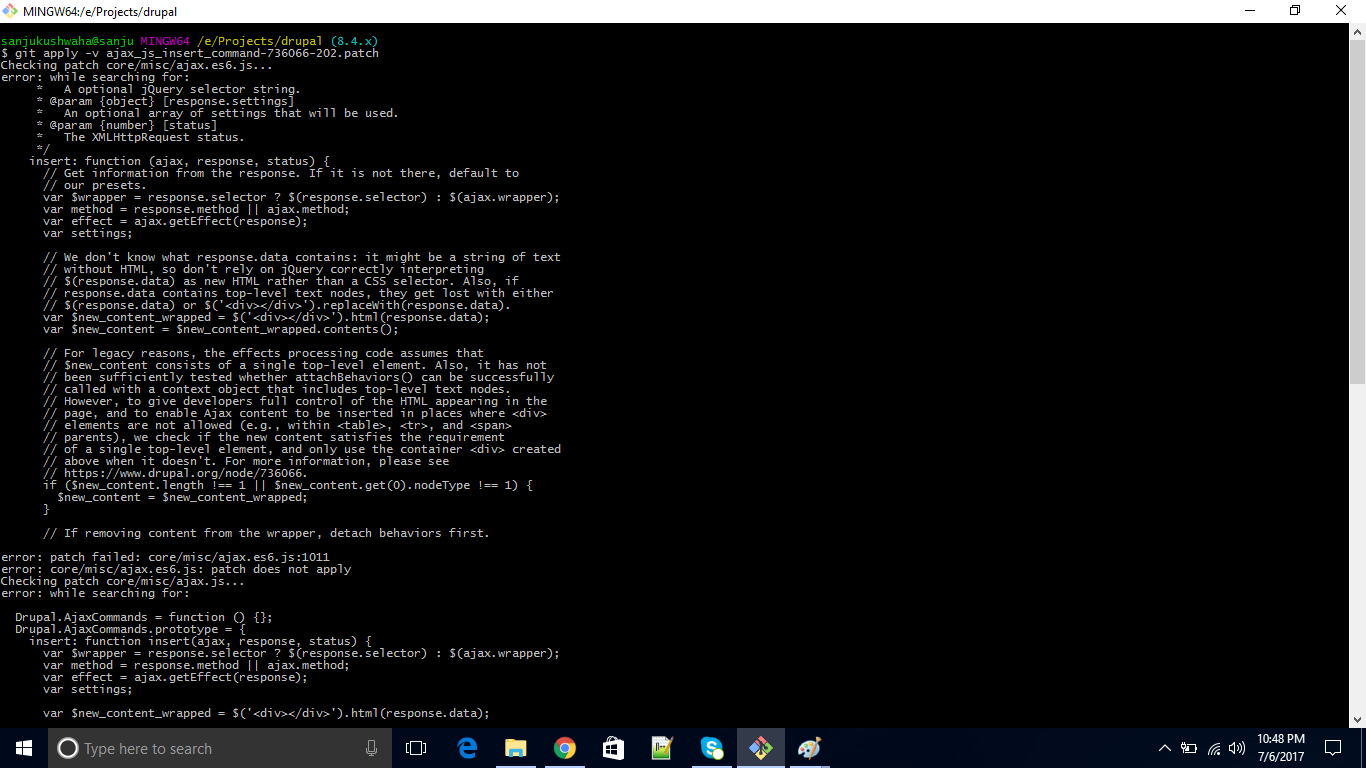
 Ajax Js Insert Command Sometimes Wraps Content In A Div
Ajax Js Insert Command Sometimes Wraps Content In A Div
 Solving Cordova Android 9 Clear Text Not Permitted Easy
Solving Cordova Android 9 Clear Text Not Permitted Easy
 How To Remove Specific Div Element By Using Javascript
How To Remove Specific Div Element By Using Javascript


0 Response to "22 Javascript Clear Contents Of Div"
Post a Comment