23 Form To Pdf Javascript
Generate PDFs in Javascript Example create a "Hello World" PDF file. // Default export is a4 paper, portrait, using milimeters for units var doc = new jsPDF () doc.text ('Hello world!', 10, 10) doc.save ('a4.pdf') <script src="https://cdnjs.cloudflare /ajax/libs/jspdf/1.3.5/jspdf.debug.js"></script> Jan 14, 2011 - If you have attempted the previous ... powerful forms by using Scribus and Acrobat Reader. Unfortunately, Adobe has put restrictions on Reader so that it does not have all the capabilities of Acrobat Professional. However, there are many useful features still available, especially with using JavaScript to make Scribus PDF forms very ...
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
Hello! I'm trying to figure out if it's possible to use the Javascript capabilities of some form fields to auto-insert pages into a PDF. For example, if I import data into a field and the field value is "x", is there a way to execute a script that will automatically insert a separate PDF page (Blu...
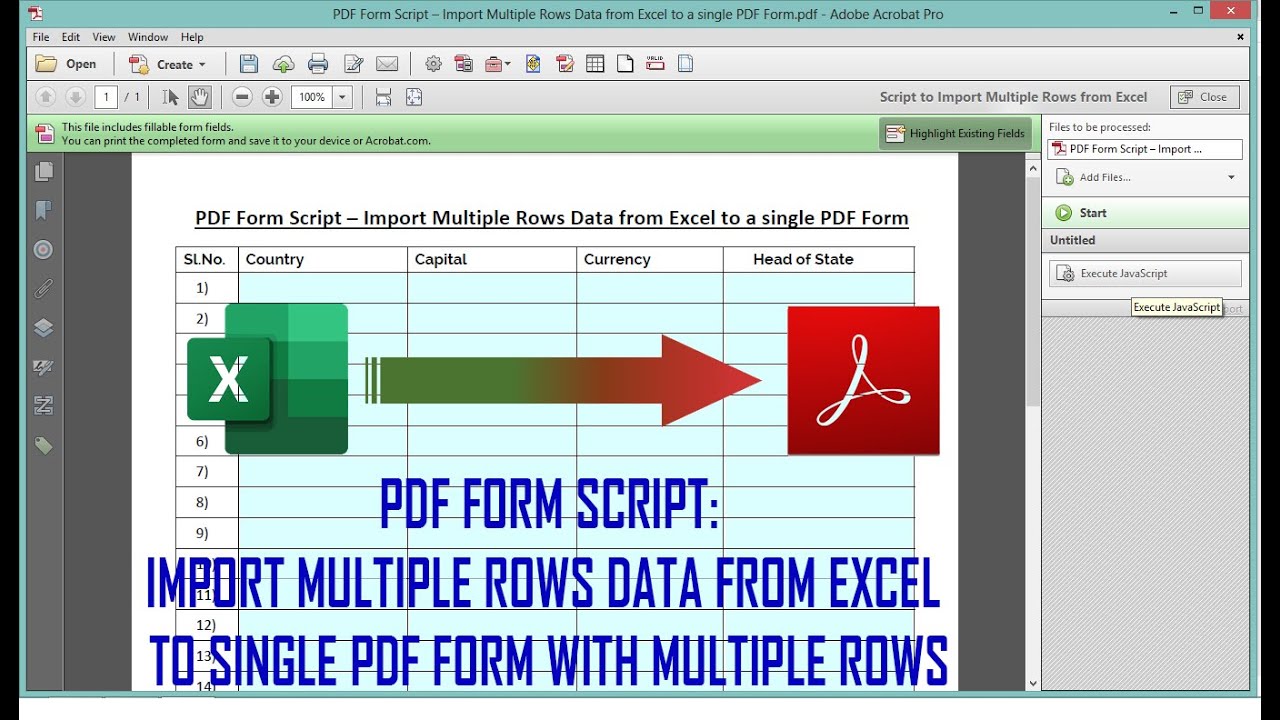
Form to pdf javascript. 4/6/2021 · HTML to PDF in JavaScript: Most of the developers want to convert HTML web pages to PDF files in a simple way. but they don’t get the right platform to learn to code in a simple & easy way. well, I have shared in this article the standard & simple JavaScript source code for generating PDF files from the HTML page. Here's an example workflow of how a PDF file can be used to send PDF form information to a script on a Web server: 1. You create an Acrobat PDF form file in Acrobat, and then place the file on a Web server. 2. A user connects to your Web server and loads the PDF file. 3. The user fills out the PDF form fields and clicks the submit button. 4. the first try was saving the document as tab delimited and then open and import the data manually from Adobe, IT WORKS. now i need a step more, doing it automatically with all the rows. I've found an user which has a solution in his page: Batch-Import Excel Data into PDF Forms - KHKonsulting LLC. he used this code to explain how to do it:
Jul 01, 2020 - Follows an article thread in the ... another PDF document. ... Clears previously entered data in a form. You can control the fields that are reset with the Select Fields dialog box. ... Runs the specified JavaScript. ... Determines which layer settings are active. Before you add this action, specify the appropriate layer settings. ... Toggles between showing ... JavaScript. Copy. Now go to the terminal and run your command pdf will be created in current working directory with name "myDoc.pdf" (you choose any name you like). This is one of the method to convert word document to pdf let's keep going. The landing page shows a form UI with a file input field to choose the source HTML file. This example code includes 2 steps to create PDF in JavaScript. Step1: Show preview. Step2: Create and save PDF. It handles JavaScript validation and file type restriction before start generating PDF.
WebViewer is a JavaScript PDF library that provides support for interactive forms which are a collection of fields for gathering information interactively from the user. An interactive form (sometimes referred to as an AcroForm) is a collection of fields (such as text boxes, checkboxes, radio ... While dealing with Portable Document Format files (PDFs), the user may want to extract all the text from a PDF file. So the user doesn't have to select all the text of a PDF with the mouse and then do something with it. In this article you will learn how to extract the text from a PDF with Javascript using pdf.js. Jan 01, 2006 - Adobe is changing the world through digital experiences. We help our customers create, deliver and optimize content and applications.
One of the easiest and most powerful ways to customize PDF files is by using JavaScript. Based on JavaScript version 1.5 of ISO-16262 (formerly known as ECMAScript), JavaScript in Adobe Acrobat software implements objects, methods, and properties that enable you to manipulate PDF files, produce ... In jPDF Notes when creating custom ... need to use JavaScript for the commands. JavaScript can perform calculations, button actions (adding images, submitting forms, or populating other fields), validate field input, and set field formatting, among many other things. Note: jPDF Notes only supports Acroform (non-LiveCycle) JavaScript in PDF ... Email pdf form with javascript. I used the code to email a PDF form from this forum. I named the fields as suggested therein, but I don't receive any emails when the submit button is pushed. I am obviously missing something simple. Here is the code: // This is the form return e-mail. Its hardcoded // so that the form is always returned to the ...
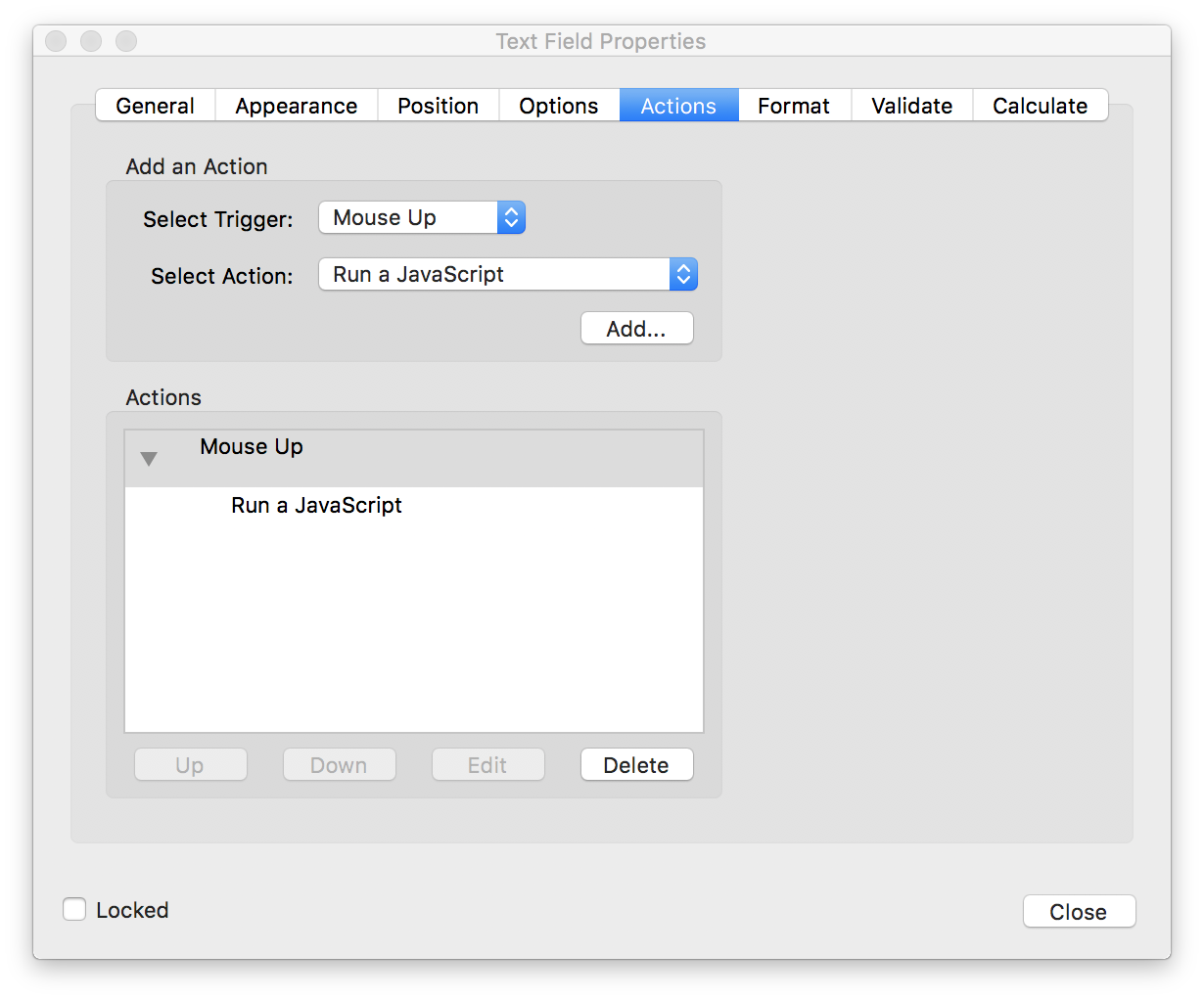
Acrobat JavaScript implements extensions, in the form of new objects and their accompanying methods and properties, to the JavaScript programming language. These Acrobat-specific objects enable a developer to manipulate a PDF file, allowing the PDF file to communicate with a database, modify its appearance, and so on. Here is a function to print a PDF from an iframe. You just need to pass the URL of the PDF to the function. It will create an iframe and trigger print once the PDF is load. Note that the function doesn't destroy the iframe. Instead, it reuses it each time the function is call. Most form authors will find that using JavaScript is relatively simple and accessible. The following provides some general instructions for adding JS to PDF forms in Acrobat. Open Acrobat and do either: Open an existing form and choose Tools > Edit. Choose Tools > Create and create a form from an existing file.
The question is about running JavaScript from within a PDF document. I'm trying to explore the possibilities available via executing JavaScript in the PDF document. Specifically I may use functions from quickpdflibrary to add JavaScript functionality to existing documents. Another useful link is Developing with Acrobat JavaScript. Apparently JavaScript code in PDFs is frequently called AcroJS or Acrobat JavaScript. This article will help you build a JavaScript-based PDF application which allows you to load an interactive form into the viewer. This viewer supports filling out a form. After the form has been completed, users can click the submit button and save the finished form in PDF format on the server. Aug 01, 2008 - These free sample PDF files contain scripts for common, complex, and interesting scripting tasks in Acrobat. Many more are available in the Members Only Download Library. Feel free to browse through ...
Html2canvas returns the canvas object. Once we have the canvas object we will use it to create an image using the build in toDataURL () function. toDataURL () function will return a base64 encoded image as string. Finally, we will use the jsPDF to create PDF document. Enough explanation lets dive into the actual code now. Both examples above can be used in a LiveCycle PDF form with only two minor changes. First, LiveCycle PDF form fields are organized differently than AcroForm form fields, and they have a different access mechanism. So, the code that builds the CC address has to be changed to use the LiveCycle method for acquiring a form field value. I am absolutely newbie in Javascript. I have a form in PDF and want to add a Javascript action to it. Let's say I want an alert comes up when someone clicks on a check box. Here is what I do: 1-...
4/6/2015 · As in a previous answer I recommend to use tiny but powerful and safe js library Print.js. Example: <form method="post" action="#" id="printJS-form"> ... </form> <button type="button" onclick="printJS('printJS-form', 'html')"> Print Form </button> pretty easy Come for help, be inspired. The Adobe Support Community is the place to ask questions, find answers, learn from experts and share your knowledge. We have everything to JavaScript gives you a pretty easy and very powerful way to customize PDF files. You can use JavaScript in your PDF files to do everything from changing their output, to changing the way PDF files look, to automatically creating a new PDF file and modifying its contents.
In this article, I’ll show you how to convert your form data into a PDF using only JavaScript. Not just plain text data, the example also shows how easily you can convert an image on your web form into a PDF file. There are many ways to save data in a web form. You can save your form data in an SQL Server database, or save data into a JSON file, ... Create PDF Annotations via Free JavaScript API. The open source PDFjs library supports creating PDF documents with Annotations. Annotations let developers add custom content inside PDF documents. There are various kinds of annotations that can be used in PDF documents, such as text, lines, notes or shapes, etc. PDFjs library fully supports and ... 25/2/2021 · Generate PDF using JavaScript. The following example shows how to use the jsPDF library to generate PDF file using JavaScript. Specify the content in text() method of jsPDF object. Use the addPage() method to add new page to PDF. Use the save() method to generate and download PDF file. var doc = new jsPDF(); doc.text(20, 20, 'Hello world!'); doc.text(20, 30, 'This is client-side Javascript to generate a PDF.'
There are two ways to save a PDF from a script, the "Save" menu item and the Doc.SaveAs () JavaScript function. Keep in mind that performing a fully silent save requires one of the previously mentioned trust mechanisms. An easy way to try out the code presented in this article is to run it from the Console Window. formData.append (name, value) - add a form field with the given name and value, formData.append (name, blob, fileName) - add a field as if it were <input type="file">, the third argument fileName sets file name (not form field name), as it were a name of the file in user's filesystem, Acrobat & PDF Scripting Learning Center & Library The most comprehensive, organized and convenient resource for learning and enhancing your skills with Acrobat and PDF JavaScript. ... A Note on JavaScript Compatibility - The Acrobat JavaScript model grew very quickly up to version 7.
22/3/2012 · Press the Submit button. When they press submit the form must lock all the contents. We do not want to contents edited when it reaches its destination. The submit button will also call up the default email program, populate the TO: field with a specified email address and the Subject field with specified text. PDF Form Validation With JavaScript After you "get" a form field, you can evaluate its value using the valueAsString property. If you find the form fields to be valid, you can submit the form using Document.submitForm () method. Foxit's Planet PDF caters to anyone and everyone with an interest in PDF. Assisting PDF users since 1998, Planet PDF is a comprehensive and popular Web site and Forum exclusively focused on PDF users and uses. Planet PDF is a division of Foxit. PDF In-Depth PDF News
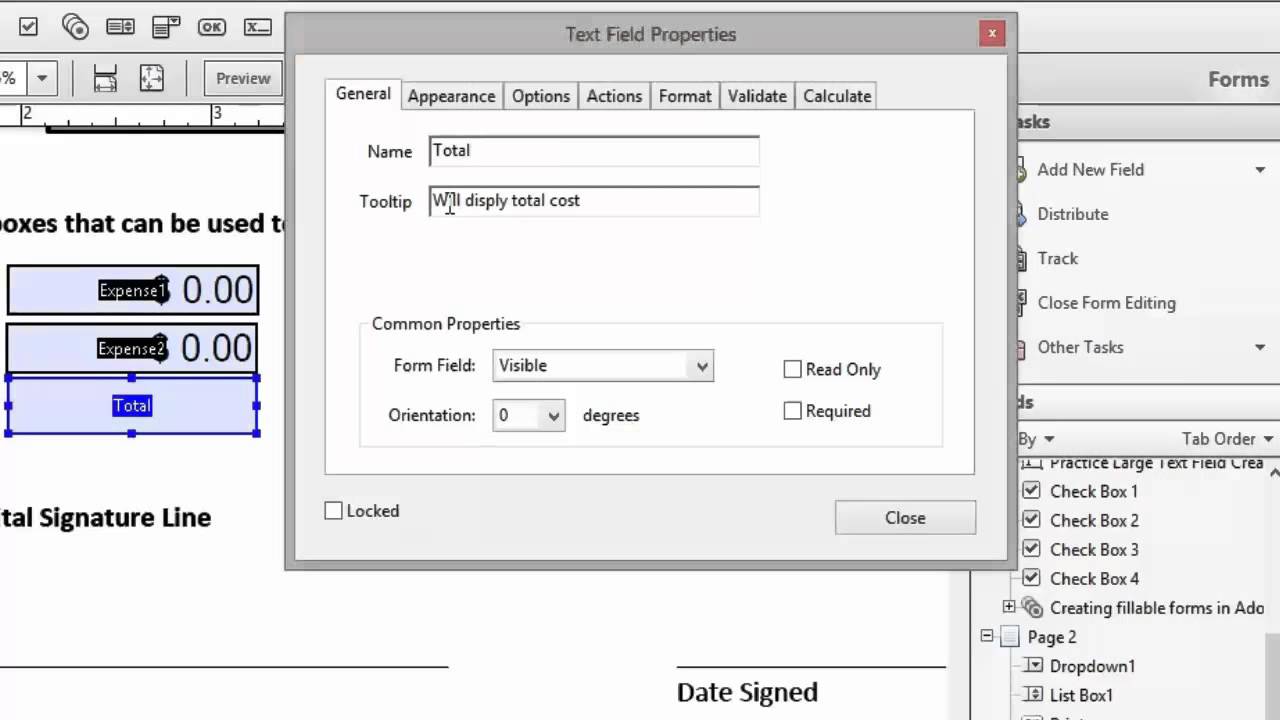
Apr 27, 2021 - To get the JavaScript for Acrobat ...learn_acr_javascript_en (PDF, English only). ... The Validation tab appears only in the Text Field Properties and Dropdown box Properties dialog boxes. Validation properties restrict entries to specified ranges, values, or characters, ensuring that users enter the appropriate data for a specified form ... I will demonstrate how to generate PDF file of your HTML page with CSS using JavaScript and J query. Add the style of this HTML page. Add the "Print" button in this page, above the form tag. Add the following script in HTML page for converting it to pdf. Add other two scripts for converting the document. PDF Forms, JavaScript: Top Searches: Convert existing forms to fillable PDFs fill and sign PDF online Edit PDF create PDF Action Wizard: 4 comments. Comments for this tutorial are now closed. Thom Parker 10, 2015-11-23 23, 2015. Loretta, Yes this is possible. The event.rc property blocks a calculation script from setting the value, allowing the ...
With this JavaScript sample, add fillable form fields to a PDF directly in the web browser (no servers or other external dependencies required). Fields are first added as annotations and then converted to interactive form fields. You can also use this sample for a DOCX, XLSX, PPTX or scanned image (files are converted to PDF in the browser where ... To create the document level JavaScript, go to menu View -> Tools -> JavaScript and click on "Document JavaScript" to add it: Name the script as "start", for example, clear the suggested script (function...) and add the JavaScript bellow: The code to be added, supposing there is a field called "currentDate" on the form: PDF has set of features for creating documents that could change their contents in response to reader actions. One of such features is the ability to use Javascript in PDF documents. Javascript in PDF is most often used for the following tasks: To change document contents in response to some events.
In PDF Studio when creating custom functions/actions for specific items such as form fields or buttons you will need to use JavaScript for the commands. JavaScript can perform calculations, button actions (adding images, submitting forms, or populating other fields), validate field input, and ...
 Export Html Form To Pdf With Input Field Initialized By Js
Export Html Form To Pdf With Input Field Initialized By Js
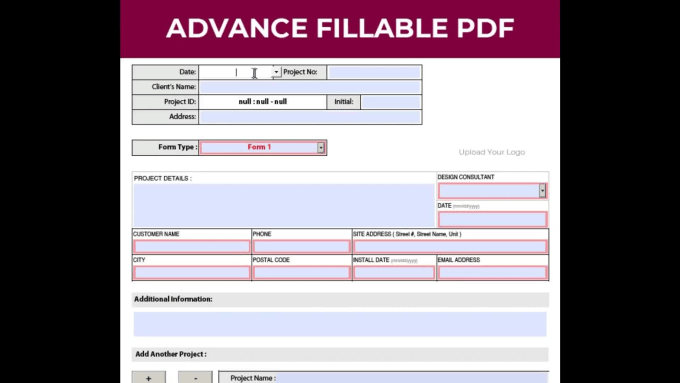
 Create Fillable Pdf Form By Shuvo291 Fiverr
Create Fillable Pdf Form By Shuvo291 Fiverr
 Processing Pdf Files With Javascript Enhanced Forms Using
Processing Pdf Files With Javascript Enhanced Forms Using
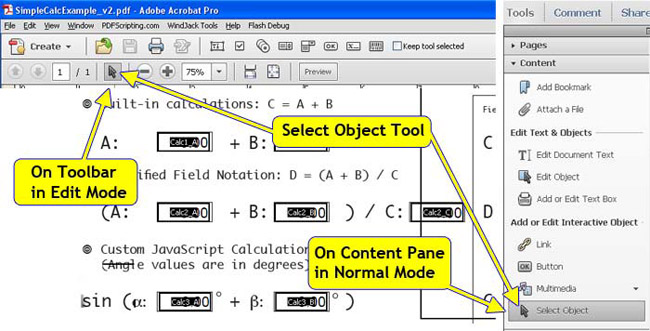
 Using Acrobat Pro And Javascript To Make Pdf Stack Overflow
Using Acrobat Pro And Javascript To Make Pdf Stack Overflow
Javascript Communication Between Html And Pdf Itext 5
Customizing The Appearance Of Output Pdf Form Fields Via
 Upload Image In Pdf Adobe Pdf Script To Insert Image In Pdf
Upload Image In Pdf Adobe Pdf Script To Insert Image In Pdf
 Sending Email With Pdf Form Data File Using The Submitform
Sending Email With Pdf Form Data File Using The Submitform
 Use Javascript To Compare Time Ranges In Pdf Form Stack
Use Javascript To Compare Time Ranges In Pdf Form Stack
 How To Add Attachments To A Pdf Form Allta Media Llc
How To Add Attachments To A Pdf Form Allta Media Llc
Pdfill Pdf Ediotr How To Add Pdf Link And Pdf Action
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
Submitting Form Data Via Email
 Ios Pdf Viewer With Javascript Pspdfkit Sdk
Ios Pdf Viewer With Javascript Pspdfkit Sdk
 Upload Image In Pdf Adobe Pdf Script To Insert Image In Pdf
Upload Image In Pdf Adobe Pdf Script To Insert Image In Pdf
 Ios Pdf Viewer With Javascript Pspdfkit Sdk
Ios Pdf Viewer With Javascript Pspdfkit Sdk
 How To Add Javascript Into A Pdf Document
How To Add Javascript Into A Pdf Document
 Convert Your Form Data To Pdf Using Javascript
Convert Your Form Data To Pdf Using Javascript
 How To Use Javascript In Adobe Pdf Forms
How To Use Javascript In Adobe Pdf Forms
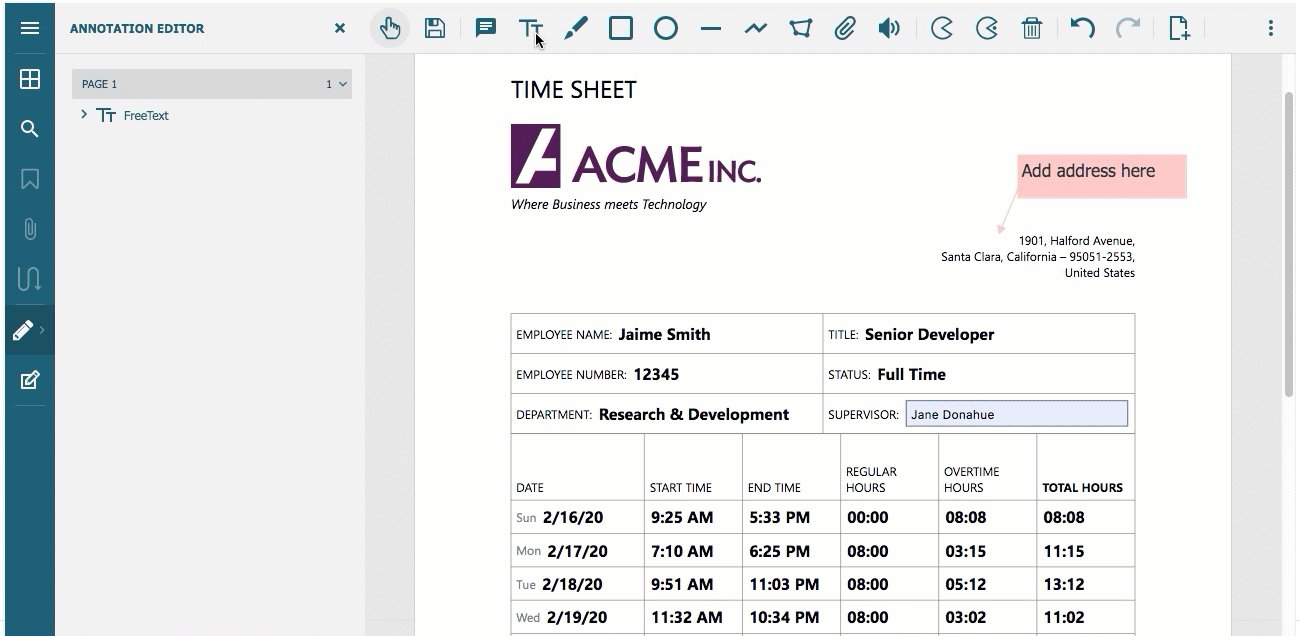
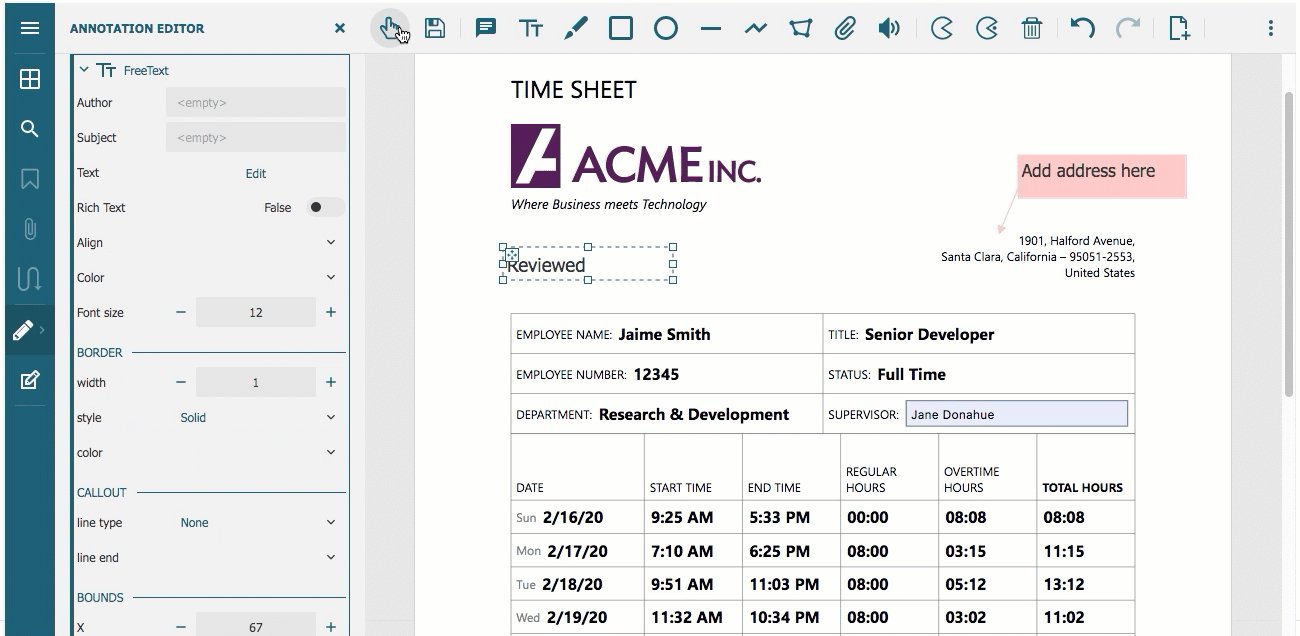
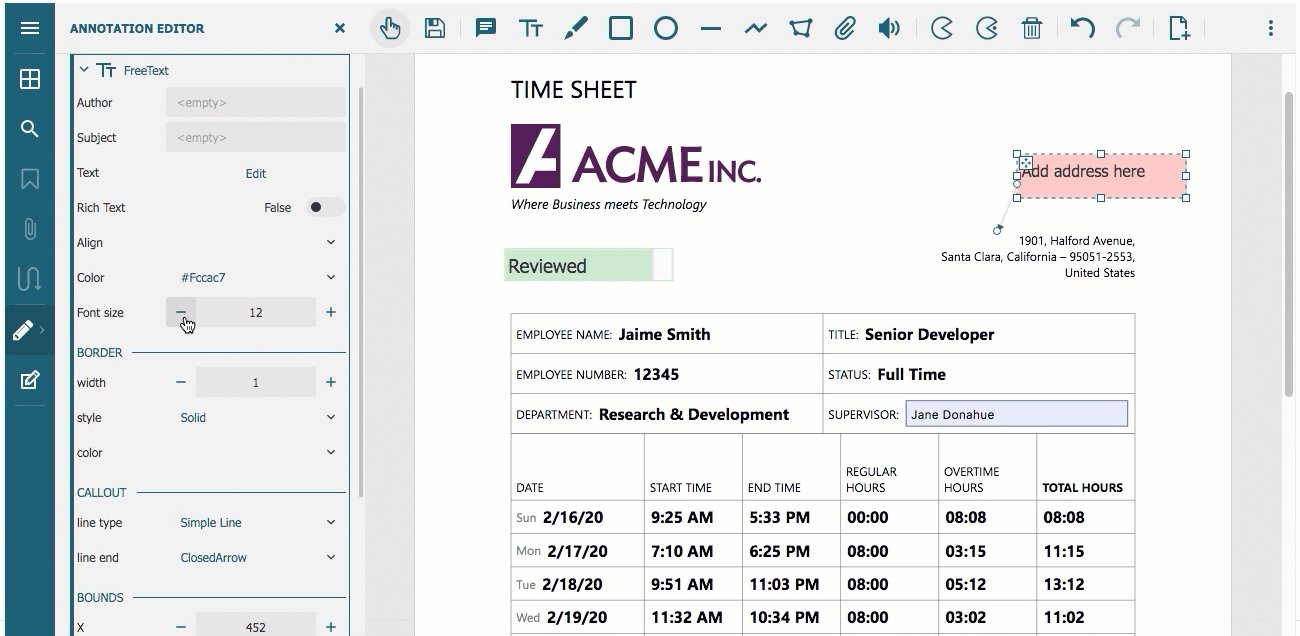
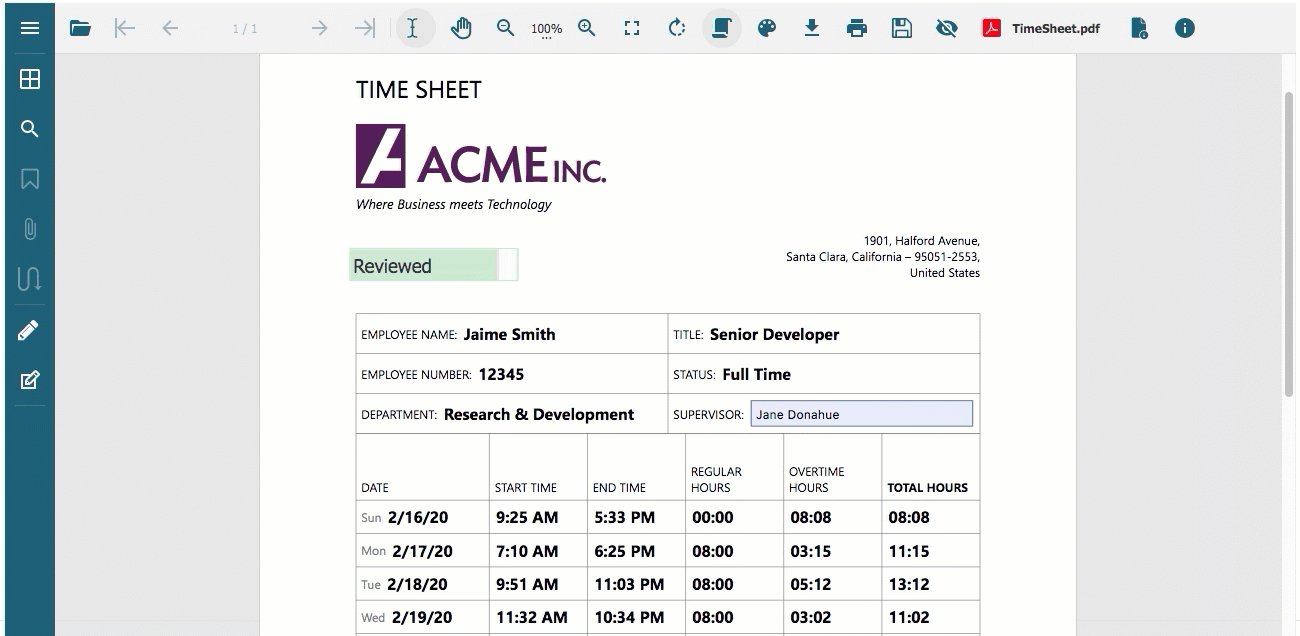
 Introducing A Javascript Annotation Redact And Form Editor
Introducing A Javascript Annotation Redact And Form Editor
0 Response to "23 Form To Pdf Javascript"
Post a Comment