20 Javascript Replace Div Content
Approach 1: Take the new document as a form of string (eg.. Str = '< html > < /html > '). Use .replace () method on HTML element and replace it with the new HTML Document (eg.. $ ('html').html (Str)). Example 1: This example implements the above approach. Replace the entire HTML node using JavaScript. "Click on the button to replace the ... 22/11/2020 · change div content from JavaScript. This is test example. <div id="result">This is test example</div>. <script>. document.getElementById ('result').innerHTML="This is JavaScript"; </script>. …
 Change Css Style Of A Class With Javascript But Not In The
Change Css Style Of A Class With Javascript But Not In The
The replaceWith () method replaces selected elements with new content.

Javascript replace div content. A JavaScript changes the content (innerHTML) of that element to "New Heading" Changing the Value of an Attribute To change the value of an HTML attribute, use this syntax: To replace a DOM element in the DOM tree, you follow these steps: First, select the DOM element that you want to replace. Then, create a new element. Finally, select the parent element of the target element and replace the target element by the new element using the replaceChild() method. See the following HTML document: - Example, replaces the content of a Div: <div id='id1'>Div - JavaScript</div> <p>If you click on the following button, it replaces the content of the Div above.</p> <button id='btn1'>Try it</button> <script> document.getElementById('btn1').addEventListener('click', (ev)=>{ document.getElementById('id1').innerHTML ='<p>Example innerHTML - …
I'm trying to do this with pure javascript, not with jquery. I have a div that has an id test and contains other divs inside it. How do I empty the content of this div and replace it with other htm... Javascript replace div content. Change The Content Of An Element After Certain Time Using. How To Replace Text Inside A Div Element With Javascript. How To Set The Width And Height Of An Element Using Javascript. Visual Editor Change Types Optimize Resource Hub. Change Div Color Js Code Example. This post will discuss how to replace the content of a div element in JavaScript and jQuery. 1. Using JavaScript. The most common approach to replace the content inside an element is with the innerHTML property. Alternatively, you can use the textContent to set the element’s text content, which is considered safe against XSS attacks.
A function that returns content with which to replace the set of matched elements. The.replaceWith () method removes content from the DOM and inserts new content in its place with a single call. Consider this DOM structure: 1 In the function called by onclick, pass in the div ID. Then in the function, reassign the value you want to the div ID. @JorgeM, the OP said "Require 4 buttons each one to change the text within the div--> ie <--button "info 1" to change the text within the div1, "info 2" to change the text within the div 2." :) The ie means for example. For replacing innerHTML of a div with jquery, html () function is used.
The link calls the JavaScript function SwapDivsWithClick () with two parameters, the id values of the divs to swap. The red code and the blue code of the link match the id values of the live example divs. Which of the id values is specified first in the function's parameters isn't important, so long as both are specified. So I am currently working on my personal website. I had a vertical nav on the left side. When I click on a link from the nav I would want to replace the div content with another div from another html file (I could copy and paste the nav code on all my html pages but that wouldn't be efficient). I tried the .load() but I believe I need to use a ... 4/4/2019 · JavaScript provides the functionality of clearing the content of div. There are two methods to perform this function, one by using innerHTML property and other by using firstChild property and removeChild() method. Method 1: Using innerHTML Property: The DOM innerHTML property is used to set or return the HTML content of an element.
We can implement this by using DOM's createElement (), createTextNode (), appendChild (), replaceChild () methods and childNodes property. Let us discuss these methods and property to replace one HTML element to another. createElement (): It is used to create an element node with the specified name. String.prototype.replace () The replace () method returns a new string with some or all matches of a pattern replaced by a replacement. The pattern can be a string or a RegExp, and the replacement can be a string or a function to be called for each match. If pattern is a string, only the first occurrence will be replaced. If you're writing the flash object via javascript only once, why not make a function that does that and call it to write innerHTML to a div element on click -- instead of trying to place a javascript function inside a link element.
The div where the content is replaced has id="example1div" (all id values must be unique on the page). The ReplaceContentInContainer () function is called with parameters 'example1div' and 'Whew! You clicked!'. The first is the id of the div that will have its content replaced. The second is the replacement content. DOM modification is the key to creating "live" pages. Here we'll see how to create new elements "on the fly" and modify the existing page content. One very useful ability provided by JavaScript is the ability to replace the content of elements in an existing HTML document that was previously displayed, even empty elements. There are many reasons that a web designer may choose to take advantage of this ability but providing interactive pages is a likely goal.
The string methods replaceAll (search, replaceWith) and replace (search, replaceWith) work the same way, expect 2 things: If search argument is a string, replaceAll () replaces all occurrences of search with replaceWith, while replace () only the first occurence To replace innerHTML of a div in jQuery, use the html() or text() method. Example. You can try to run the following code to learn how to replace innerHTML of a div: Definition and Usage The replace () method searches a string for a specified value, or a regular expression, and returns a new string where the specified values are replaced. Note: If you are replacing a value (and not a regular expression), only the first instance of the value will be replaced.
selector.replaceWith( content ) Parameters. Here is the description of all the parameters used by this method −. content − Content to replace the matched elements with. Example. Following is a simple example a simple showing the usage of this method. This replaces clicked one square by the a new division. Setup the content in a hidden (ie. <div id="replacements">...</div>) Grab the innerHTML from the node you want, and be done with it. Much easier to get replacement content from non-devs that way too, kinda works great if you're in a team. JavaScript and jQuery Tutorials Last Updated on April 30th, 2017 by App Shah 31 comments In my previous example I've explained you, how to refresh data on JSP page coming from Spring MVC Controller and refresh using JQuery..
Dynamic Page / Replacing Content. This article is an update to this old article, which had an ugly demo and a variety of techniques in it no longer probably considered good practices. This new demo is much cleaner, up to date, and fuller featured. Because the old article was a bit of a different scope, I'll leave it alone, just refer to this one. In the JavaScript above, we did the following: We created a "click" event listener on our button. Once the button is clicked, our event handler function will be called. Inside our event handler function, we changed the text of our "message" div by using JQuery's text method. Note that the text method will not accept HTML. Approach 1: First, select the div element which need to be copy into another div element. Select the target element where div eleemtn is copied. Use the append () method to copy the element as its child.
21/9/2013 · XML. Copy Code. <div id="div1" runat="server"></div>. I wrote a Javascript which adds content like 0,1,2,3, in this div tag as its content. Now I want a script which will delete some of the content of this div for ex 0,2,3. How can I remove content from div tag. Posted 22-Sep-10 20:48pm.
Learn A Simple Way To Dynamically Change The Background Color
 How To Replace Text Inside A Div Element With Javascript
How To Replace Text Inside A Div Element With Javascript
 Javascript Insert Html In Div Code Example
Javascript Insert Html In Div Code Example

 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
 Stop Using So Many Divs An Intro To Semantic Html Dev
Stop Using So Many Divs An Intro To Semantic Html Dev
 Jquery Replace Div Contents Learn How To Replace Div
Jquery Replace Div Contents Learn How To Replace Div
 How To Change Text Onclick Event Javascript Errorsea
How To Change Text Onclick Event Javascript Errorsea
 Select Text In Html Between Lt Div Gt And Lt Div Gt Questions
Select Text In Html Between Lt Div Gt And Lt Div Gt Questions
 Jquery Replace Div Contents Learn How To Replace Div
Jquery Replace Div Contents Learn How To Replace Div
 Change Text In P Tag Javascript Easy Html Example Code
Change Text In P Tag Javascript Easy Html Example Code
 Create Insert Replace And Delete Dom Nodes With Javascript
Create Insert Replace And Delete Dom Nodes With Javascript
 Remove Html Code In Body Of Email Academy Feedback Uipath
Remove Html Code In Body Of Email Academy Feedback Uipath
Load Another Site Page Into A Div
![]() Empity Service Ros Python Stack Overflow Ittone
Empity Service Ros Python Stack Overflow Ittone
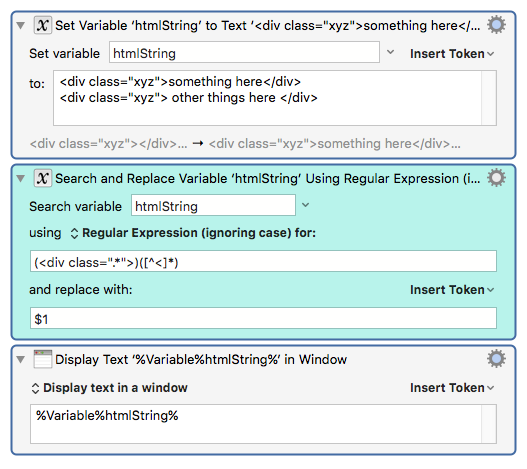
 How To Replace All Words With Another Words In Html
How To Replace All Words With Another Words In Html
 Dynamic Page Replacing Content Css Tricks
Dynamic Page Replacing Content Css Tricks
 Chapter 19 Templates Filling Placeholders With Data Get
Chapter 19 Templates Filling Placeholders With Data Get

0 Response to "20 Javascript Replace Div Content"
Post a Comment