22 Php Scrape Javascript Generated Content
Rendering JavaScript Pages. Voilà! A list of the names and birthdays of all 45 U.S. presidents. Using just the request-promise module and Cheerio.js should allow you to scrape the vast majority of sites on the internet. Recently, however, many sites have begun using JavaScript to generate dynamic content on their websites. 22/9/2020 · That's where services like ScrapingBee can help: you can use the Scraping Bee API to delegate thousands of requests per second without the fear of getting limited or even blocked so that you can focus on what matters: the content 🚀. If you'd rather use something free, we have also benchmarked thoroughly the most used free proxy provider.
Php Archives Web Data Scraping
Sep 09, 2018 - On my quest to learn, I wanted to eventually be able to write beginner- friendly guides that really help make one feel like they can improve. Normally, we’ll get hit with very long documentations and…
Php scrape javascript generated content. Short tutorial on scraping Javascript generated data with R using PhantomJS. When you need to do web scraping, you would normally make use of Hadley Wickham's rvest package. This package provides an easy to use, out of the box solution to fetch the html code that generates a webpage. This means if we try just scraping the HTML, the JavaScript won't be executed, and thus, we won't see the tags containing the expiration dates. This brings us to requests_html. Using requests_html to render JavaScript. Now, let's use requests_html to run the JavaScript code in order to render the HTML we're looking for. Scraping the web page using Selenium. 1. Selenium with geckodriver. Since we are unable to access the content of the web page using Beautiful Soup, we first need to set up a web driver in our python script. # import libraries. import urllib.request. from bs4 import BeautifulSoup. from selenium import webdriver. import time.
The Web Scraping API allows the developer to scrape data from the website in a structured format. It returns realtime data from the websites based on the web page URL specified in the API settings. The Web Scraping API is very useful when you want to extract content from the HTML source of the web pages. 26/7/2017 · We can then use splashr to create a splash container and get the html, this time with javascript generated content in it. The xml2 functions can still be used on the html returned by splashr . I added a wait time of two seconds between start_splash and render_html because I kept getting errors looking like render_html was called before the container was fully operational. 6. You need to look at PhantomJS. From their site: PhantomJS is a headless WebKit with JavaScript API. It has fast and native support for various web standards: DOM handling, CSS selector, JSON, Canvas, and SVG. Using the API you can script the "browser" to interact with that page and scrape …
Thanks to Node.js, JavaScript is a great language to u se for a web scraper: not only is Node fast, but you'll likely end up using a lot of the same methods you're used to from querying the ... Get ParseHub for free: https://bit.ly/3cSeexQScraping Javascript content can be quite a challenge.The reason for this is that a lot of web scrapers struggle ... Nov 20, 2014 - And with that run we should have us some nice data scraped from a JavaScript and JSON website using nothing more than PHP and a little common sense. Here’s the output of our scraper, printing out the contents of our PHP object.
Jun 17, 2021 - There are a variety of obstacles that you may encounter when web scraping with Python, so here's how to resolve them. Learn web scraping with Javascript and NodeJS with this step-by-step tutorial. We will see the different ways to scrape the web in Javascript through lots of example. Javascript has become one of the most popular and widely used languages due to the massive improvements it has seen and the introduction of the runtime known as NodeJS. mkdir php_scraper cd php_scraper. Run the following two commands in your terminal to initialize the composer.json file: composer init — require="php >=7.4" — no-interaction composer update. Let's get started. Web Scraping with PHP using Guzzle, XML, and XPath. Guzzle is a PHP HTTP client that lets you send HTTP requests quickly and ...
Ultimate Web Scraper Toolkit. A PHP library of tools designed to handle all of your web scraping needs under a MIT or LGPL license. This toolkit easily makes RFC-compliant web requests that are indistinguishable from a real web browser, has a web browser-like state engine for handling cookies and redirects, and a full cURL emulation layer for web hosts without the PHP cURL extension installed. Extract Website Content using Scraping API with PHP. The Web Scraping API allows developers to use a structured format to scrap website data. Returns website real-time data dependent on the web page URL defined in the settings of the API. The Web Scraping API is very helpful to extract content from the HTML source of the web pages. The easiest way to use PHP Scrape is via Composer. composer require rajanrx/php-scrape:^1.1.1. You need to create configuration file to start scraping. You can do it either by creating a config JSON file or via using php (Highly recommended as its easier to maintain and scale ) to generate one.
By the end of this article, you will be able to build crawlers that scrape Javascript content. INTRODUCTION . General Introduction. Web scraping is referred to as the process of getting data from websites (and their databases). It may as well be called Data scraping, data collection, data extraction, data harvesting, data mining, etc. It's really hard to find a modern website which doesn't use javascript technology. It just makes it easier to create dynamic and fancy websites. When you want to scrape javascript generated content from a website you will realize that Scrapy or other web scraping libraries cannot run javascript code while scraping. First, you should try to find a way to make the data visible without ... We all scraped web pages.HTML content returned as response has our data and we scrape it for fetching certain results.If web page has JavaScript implementation, original data is obtained after rendering process. When we use normal requests package in that situation then responses those are returned contains no data in them.Browsers know how to render…
Apr 01, 2020 - It’s really hard to find a modern website which doesn’t use javascript technology. It just makes it easier to create dynamic and fancy websites. When you want to scrape javascript generated content from a website I need the odds displayed here ... php script calling the scraper). This all has to happen on a linux server (with sudo rights and ability to install packages) and in PHP. Bear in mind that the content is generated through javascript, so no easy curl or file_get_contents ... In the Web Page Scraping with jsoup article I described how to extract data from a web page using the open-source jsoup Java library. As an HTML parser, jsoup only sees the raw page source and is completely unaware of any content that is added to the DOM via JavaScript after the initial page load.
Download the response data with cURL. Write a Node.js script to scrape multiple pages. Case 2 - Server-side Rendered HTML. Find the HTML with the data. Write a Node.js script to scrape the page. Case 3 - JavaScript Rendered HTML. Write a Node.js script to scrape the page after running JavaScript. That's a wrap. Jun 14, 2020 - As in title, what is the current best method to scrape content that is generated by javascript? But before we dive in let us first define what web scraping is. According to Wikipedia: {% blockquote %} Web scraping (web harvesting or web data extraction) is a computer software technique of extracting information from websites. Usually, such software programs simulate human exploration of the World Wide Web by either implementing low-level ...
12/2/2020 · But why it is even a problem to scrape a JS-based website? 🤔. Problem Definition: You need to have a browser environment in order to execute Javascript code that will render HTML. If you will try open this website (https://web-scraping-playground-site.firebaseapp ) in your browser — you will see a simple page with some content. Web Scraping JavaScript Content. by Brian Scally. Introduction. Web scraping is an extremely powerful method for obtaining data that is hosted on the web. In its simplest form, web scraping involves accessing the HTML code (the foundational programming language on which websites are built) of a given website, and parsing that code to extract ... So let's start the coding. We will have following file structure for data scraping tutorial. index.php; function.php; Steps1: Create Form To Enter Website URL As we will handle this tutorial with demo, so first we will create From in index.php with submit button to enter website URL to scrape data.
Next, create a new file with the name scraper.php and save it inside the same directory you created. Then, open the scraper.php file in your preferred text editor and include the reference to the simple HTML DOM parser library at the beginning of your script. This will give you access to all the functions in the library. Jul 02, 2020 - A developer takes a look at eight interesting library for the PHP language that developers can use to assist in the work of web scraping and web parsing. PHP Simple Web Scraper. A PHP application for Heroku, which can dump web site outputs including JavaScript generated contents. Demo. Visit here. If the server is sleeping, it takes several seconds to wake up. Usage Basic Usage. Perform an HTTP request with the url query parameter and encoded URL as a value.
Demo of the Render() functionHow we can use requests-html to render webpages for us quickly and easily enabling us to scrape the data from javascript dynamic... Sep 14, 2018 - python script to fetch a web page and read the dynamically generated contents of an element 2. How to Scrape data from website using PHP with Simple HTML DOM. Now we come to the application part of the process. Let's get down to scraping the IMDB website to extract the review of the movie "Avengers: Infinity War". You can get it here. Step 1: Create a new PHP file called scraper.php and include the library mentioned below: <?php
Feb 13, 2019 - Then it filters the HTML and pulls ... us its content. There is nothing very cool here, but should give you a sense of how Goutte works for PHP web scraping. ... The primary obstacle that every basic PHP site scraper will have is that a lot of the modern web requires JavaScript to ... See more: php scrape javascript generated content, scraping javascript rendered web pages php, scraping javascript generated content, php scrape dynamic content, scraping ajax sites with scrapy, php web scraping tutorial, simplebrowser php, php scrape page with javascript, php javascript emulate, ... Using PHP To Scrape Websites Generated By JavaScript, jQuery , Scraping websites generated by JavaScript or jQuery using PHP is a topic All page content is being rendered using a collection of JavaScript Web Scraping Using PHP. We will explore some PHP libraries which can be used to understand ...
Clear this with the webmaster/data source/copyright owner before proceeding: detecting and forbidding this kind of scraping is very easy, and identifying you is probably only slightly less so. Anyway, if you issue the same call in PHP, you can directly scrape the data (provided there is no session/authentication issue, as seems the case here ... How Do I Web Scrape Dynamically Generated Content? ... and then you can use javascript to parse the content, and accomplish your web scraping needs. The problem with this approach, is that they are standalone applications you call and run from command line. ... I will be using PHP 7.4 and would be using ImageMagick 6.9 if I chose to go with it. First, open the page in the bulit-in browser. (I just take one page for example.) Then click on "Reveal". Select "Click an item". This page uses Ajax, so we need to set "Load page with Ajax". Choose "Load page with Ajax". Set an Ajax timeout. Click "Save". Then extract information you want.
Mar 02, 2015 - I am trying to use python3 to return the bibtex citation generated by http://www.doi2bib /. The url's are predictable so the script can work out the url without having to interact with the web p...
Chapter 9 Scraping Sites That Use Javascript And Ajax
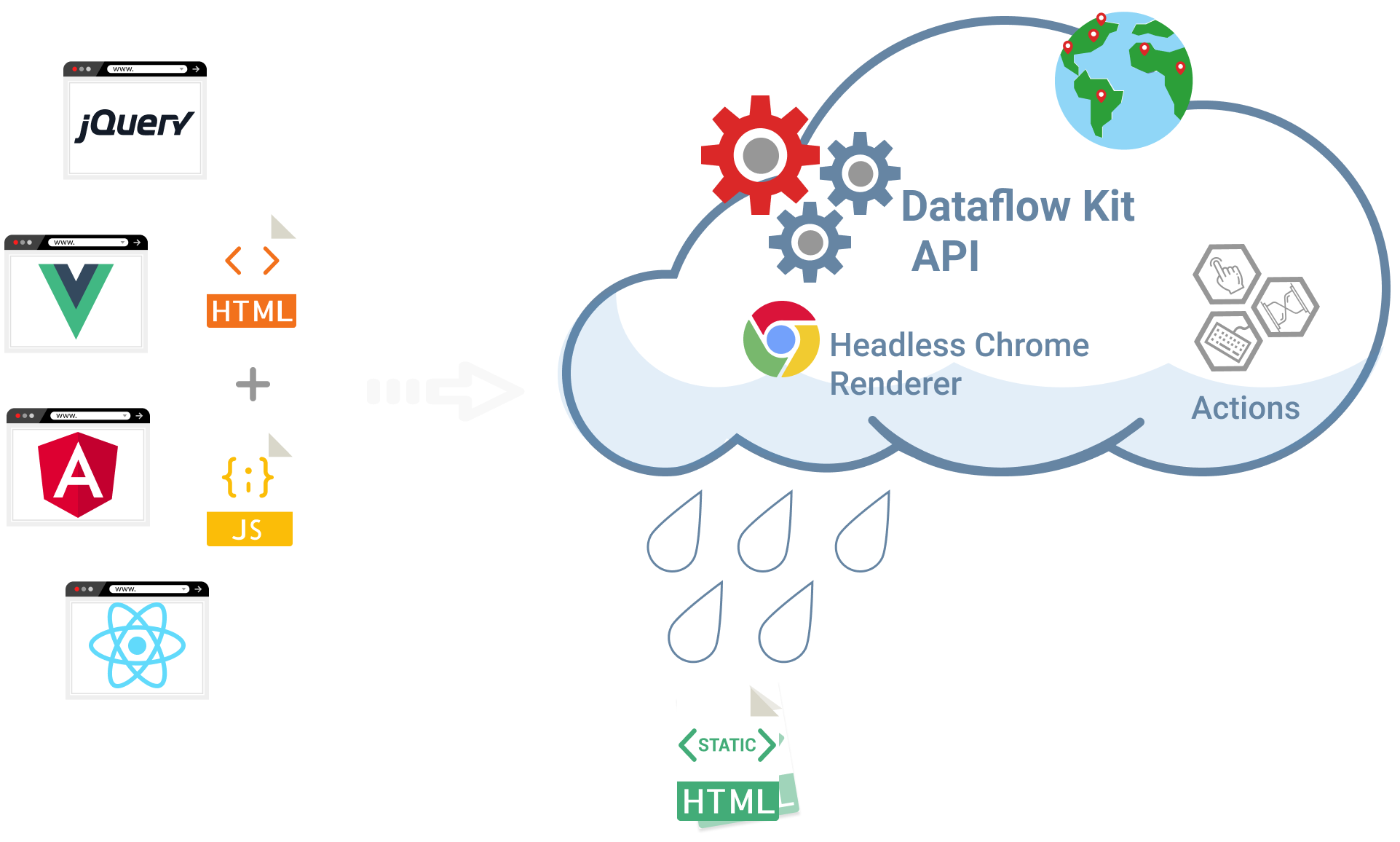
 Html Scraping Render Javascript With Headless Chrome In The
Html Scraping Render Javascript With Headless Chrome In The
 Web Scraping With Php How To Crawl Web Pages Using Open
Web Scraping With Php How To Crawl Web Pages Using Open
 Scraping Data From Javascript Web Sites With Power Query
Scraping Data From Javascript Web Sites With Power Query
 Scraping Data From Javascript Web Sites With Power Query
Scraping Data From Javascript Web Sites With Power Query
 Step By Step Guide To Web Scraping Javascript Content Using
Step By Step Guide To Web Scraping Javascript Content Using
 How To Scrape Javascript Content From Any Website Parsehub
How To Scrape Javascript Content From Any Website Parsehub
 Project Create A Web Scraper To Gather Information From The
Project Create A Web Scraper To Gather Information From The
 Web Scraping With Zenscrape Api Using Php Phpzag Com
Web Scraping With Zenscrape Api Using Php Phpzag Com
 Learning Web Scraping With Strapi
Learning Web Scraping With Strapi
Python Scraping Javascript Generated Content The Student Room
 Learning Web Scraping With Strapi
Learning Web Scraping With Strapi
How To Scrape Content From A Website Using Php Script Here
 Web Scraping With Php How To Crawl Web Pages Using Open
Web Scraping With Php How To Crawl Web Pages Using Open
 Develop A Web Scraper By Xlvisben Fiverr
Develop A Web Scraper By Xlvisben Fiverr
 Simple Scraping Api With Zenscrape
Simple Scraping Api With Zenscrape
 How Do I Web Scrape Javascript Generated Contents Stack
How Do I Web Scrape Javascript Generated Contents Stack
 Scraping Javascript Protected Content Web Scraping Amp Data
Scraping Javascript Protected Content Web Scraping Amp Data
 How To Build A Web Scraper Using Javascript By Bret Cameron
How To Build A Web Scraper Using Javascript By Bret Cameron

0 Response to "22 Php Scrape Javascript Generated Content"
Post a Comment