21 Onchange Event In Javascript For Datepicker
How to disable future dates in JavaScript Datepicker? Javascript Web Development Object Oriented Programming. In order to disable future dates, you need to use maxDate and set the current date. Following is the JavaScript code −. -- Right Click on Date Field Control Textbox and click on Inspect. Now copy the value of 'aria-describedby' attribute. -- Now use the below syntax to set value and perform onchange on date control : $ ('input [aria-describedby="<copied value of aria-describedby>"]').val ("<your value>");
 React Native Date Picker Example Mywebtuts Com
React Native Date Picker Example Mywebtuts Com
Event handler parameters. eventInfo Type: CustomEvent**. An object that contains information about the event. Remarks Setting event handlers declaratively (in HTML) To set the event handler declaratively, it must be accessible to the global scope, and you must also call WinJS.Utilities.markSupportedForProcessing or WinJS.UI.eventHandler on the handler. You can make the handler accessible to ...

Onchange event in javascript for datepicker. Apr 26, 2016 - Forum Thread - DatePicker OnChange event not firing when changing invalid javascript date. - jQuery From the controller I am setting the current date to the datepicker text. for example when the page is opening the current date would be shown 28/01/2021. When I delete the digit from 21 from the year 2021 using backspace and then type 20, then the onchange method will work. The onChange event of a textbox will not fire if the value is changed through code. You will need to invoke the on change event through code after changing the value of the textbox. Something like this: document.getElementById (textboxid).onchange (); But in your case you seem to be calling the check_date () to validate the date probably.
The onchange event is one of the events in JavaScript which is used for making the change in the state and transforming the value once the event is triggered. onchange event is considered one of the very important property of the GlobalEventHandlers which is part of the EventHandler for making manipulations with the changes in the event. How can I use the jQuery onChange() event to send the selected date from my datePicker to my Controller? Here’s what I’ve been trying but in my controller the ‘date’ parameter is always null: The s... May 09, 2015 - I currently am creating a date picker like so HTML
I am using js datepicker to select ... from javascript function. From the controller I am setting the current date to the datepicker text. for example when the page is opening the current date would be shown 28/01/2021. When I delete the digit from 21 from the year 2021 using backspace and then type 20 , then the onchange method will ... 470 Posts. Re: Onchange event Datepicker. Nov 16, 2009 12:48 AM. | bloggernext | LINK. put a call to the javascript in the onblur and onchange and it. The onchange is called when something is entered in the textbox and the onblur is called when the date picker is used. Reply. nimish_soft. How to create a React datepicker. Create your React app. Install react-flatpickr. Import Flatpickr in your app. Import Flatpickr theme. Add a constructor () method. Add a render () method. Pass the state variable into the Flatpickr component. Add an OnChange () event hook.
How to Trigger the onchange Event of DatePicker using Jquery in MS CRM Power Portals In power portal onchange event is working as usual jQuery method for text field but for date fields we cannot trigger onchange event using the Date field id rather we can call this using Div Control. Hi Joshua, By design, the DatePicker does not raise the change event when the value is set programmatically - it raises only if the date is modified by the end-user. In case you need to trigger the change event, you can use jQuery trigger (). For example: var datePicker = $ ("#datepicker").data ("kendoDatePicker"); datePicker.value ("01/01/2001"); If an input element has it's onchange event watched by some JS, this onchange event will not get triggered when a date in the datepicker is selected. $('input').on('change', function() { // If a date is picked from the datepicker and not manually put in, then this event will not fire.
I have a button and when I click on the button I want to reload my DatePicker accordingly and launch the beforeShowDay event of the datePicker from my May 22, 2017 - I have a button and a textbox. Onclick of the button datepicker pop up appears and user selects a date from the calender pop up and the selected date is populated in the text field. Now I want to ... in javascript - jQuery Datepicker onchange event issue
I confused to put onchange event for datepicker. Thank you ... Hi Yudnizth, In the Designer tab, open the Datepicker element and click the Advanced tab, then scroll down to the On date selected box, you can add the name of a JavaScript function there and it will be executed when a date is selected. Bootstrap Datepicker get date on change event example. This post will help you to get date with format on change event in bootstrap datepicker. few days ago, i was working on my calender app and i require to get date on selected date from datepicker. After i read bootstrap datepicker i found event "changeDate" for getting date on selected. This sample shows how to access the events, attached to a date, as well as use Kendo UI Date Picker widget to pick a date or change it manually from the dropdown calendar. Events in jQuery DatePicker Widget Demo | Kendo UI for jQuery
Notice that upon completion of page loading, the onchange event is immediately fired. This doesn't happen if I use an earlier version of bootstrap-datepicker. javascript bootstrap-datepicker. Share. Improve this question. Follow edited May 22 '16 at 13:21. Mr Lister. I've added onChange event handler action for input. In this action I assing to local variable the new value of input. But again without positive result: local variable doesn't change. Attempt 3. The right one: I found that Date Picker pattern have event onSelect. If I assign selected date to local variable in this event handler, all works fine. How does jQuery Datepicker onchange event work? jQuery Web Development Front End Technology To work with jQuery Datepicker onchange (), use the datepicker onSelect event. This will show which date we added currently and changed to.
When the user uses the input element and types the date directly into it, we are able to get the value with the onChange event of the input element. But when the datepicker is used to change the date, or we can say the user clicks on the calendar's date, in this case, onChange handler will not be called. Oct 08, 2014 - I’m trying to make use of jQuery’s datepicker. The hidden field is used to make the datepicker appear and stores the date data that will be sent to the server. The SPAN tag will show the “pretty” date format for the user. The altField option doesn’t seem to work, as the SPAN tag is ... Stack Overflow | The World’s Largest Online Community for Developers
Apr 09, 2014 - I have a datepicker field setup like this and it works fine: I would like to raise an alert when the value is changed. I've added this: but ... I'm trying to add an onChange event to the Kendo DatePicker and noticed that there is not an easy way to go about doing this, I unfortunately. I was able to add an override by using jQuery but I can only get this to work if I know the name of the datepicker. I'm providing an example of this below for reference. <!-- [ begin ] invoke onChange ... Jan 08, 2020 - Expected behaviour: When a date is picked from the datepicker in the Calendar component, the "change" event is fired on the updated input. Actual behaviour: When I manually modify the dat...
I'm not sure about the OnSelect event, but I think the OnChange event only triggers when a date is selected, not when you type into the control (at least that was the case the last time I used it). I'd recommend replacing your default datepicker with this one by @PowerAddict: change. Fires when the selected date is changed. Event Data e.sender kendo.ui.DatePicker. The widget instance which fired the event. Example - subscribe to the "change" event during initialization Found a workaround for this. Create an event for when the date picker changes, that sets the focus to another text bow or item. Private Sub Date1_Change() Me.OtherTextBox.SetFocus End Sub. Then another event as an "After Update" event, so the item will then execute, as changing the focus completes the update command.
DatePicker OnChange to modify other DatePicker 11-07-2019 02:10 PM. I'm sure I had this working before but I'm stuck. I have an outbound and return datepicker (e.g. DatePicker1 and DatePicker2). When someone sets their outbound date, I simply want to change the return datepicker to whatever that date is as a starting point. if you are using date picker of jquery there is no need of calender event fire. you can fire the event on textbox "textchanged" ... Browse other questions tagged javascript jquery datepicker jquery-ui-datepicker or ask your own question. ... jQuery Datepicker onchange event issue. 634. jQuery checkbox change and click event. 699. Instead you should use react-datepicker selected date (of type moment) in your redux-form state with format and parse options to convert moment type to string type (for readability). And when input string (maybe internal input component this.state or mobx) changes or new date selected via datepicker use input.onChange (value|event)
Definition and Usage The onchange event occurs when the value of an element has been changed. For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed. Tip: This event is similar to the oninput event. Datepicker triggers a number of events in certain circumstances. All events have extra data attached to the event object that is passed to any event handlers · Fired when the date picker is displayed It should probably fire an event on the input when things change (possibly the usual change event, or possibly a datepicker-specific one). If you like, of course, you can make the change event on the input fire: $ (".date").datepicker ( { onSelect: function () { $ (this).change (); } }); That will fire change on the underlying input for any ...
We will look at example of material datepicker change event angular. you can see angular material mat-datepicker change event. Follow bellow tutorial step of material ui datepicker onchange event. we will learn example of material ui datepicker change event in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11 and angular 12 app. When I try to add a onchange event to a date field (vs a drop down) so that when user selects different date from datepicker icon it then effects another field drop down, it works but I lose the datepicker functionality (the small calendar icon disappears). I have to jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
Trigger DatePicker Onchange Event in CRM Portal In CRM portal the onchange event is will be working usual jQuery method for text field but when it comes to date fields we cant call the onchange event using the Date field id rather we can call this using Div Control.
 Javascript Date A Pure Js Date Picker Datepickk With Demos
Javascript Date A Pure Js Date Picker Datepickk With Demos
 How To Use A Jquery Datepicker Ui Component In Your Web App
How To Use A Jquery Datepicker Ui Component In Your Web App
 Trigger Datepicker Onchange Event In Crm Portal Microsoft
Trigger Datepicker Onchange Event In Crm Portal Microsoft
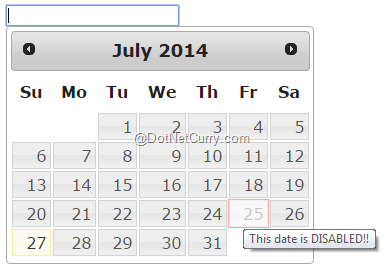
 Jquery Ui Datepicker Tips And Tricks Dotnetcurry
Jquery Ui Datepicker Tips And Tricks Dotnetcurry
 How To Build A Custom Datepicker With React Logrocket Blog
How To Build A Custom Datepicker With React Logrocket Blog
 Jquery Datepicker Code Example
Jquery Datepicker Code Example

 Datepicker With Jquery 3 5 1 Code Example
Datepicker With Jquery 3 5 1 Code Example
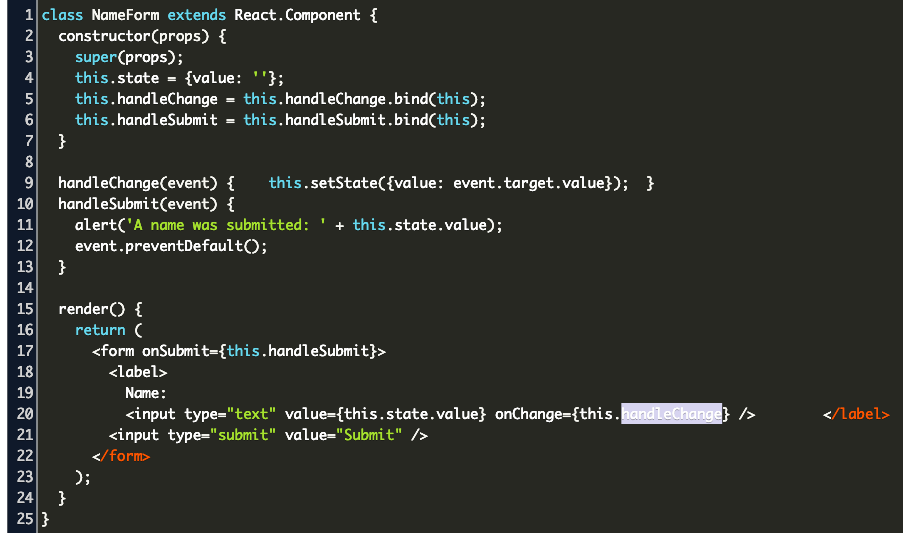
 React Input Onchange Event Code Example
React Input Onchange Event Code Example
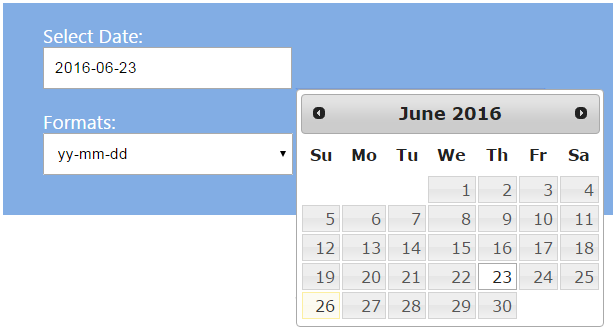
 Formatting Date With Jquery Date Picker Phppot
Formatting Date With Jquery Date Picker Phppot
 Datepicker Onchange Event Is Not Working The Asp Net Forums
Datepicker Onchange Event Is Not Working The Asp Net Forums
 Datepicker Select Event Onchange Event In Javascript For
Datepicker Select Event Onchange Event In Javascript For
 Bootstrap Datetimepicker Onchange Event On Start And End
Bootstrap Datetimepicker Onchange Event On Start And End
 Programmers Sample Guide Jquery Ui Dynamically Add
Programmers Sample Guide Jquery Ui Dynamically Add
 Javascript Datepicker Code Example
Javascript Datepicker Code Example
 How To Create A React Datepicker
How To Create A React Datepicker
 Date Time Picker In Jquery And Javascript
Date Time Picker In Jquery And Javascript
 React Datepicker Tutorial With Top 2 Datepicker Libraries
React Datepicker Tutorial With Top 2 Datepicker Libraries
 How To Test React Component With Jest And Enzyme Part 2
How To Test React Component With Jest And Enzyme Part 2

0 Response to "21 Onchange Event In Javascript For Datepicker"
Post a Comment