35 Javascript Dynamic Object Key
30/3/2020 · It had been a while I hadn’t code javascript professionally since AngularJS 1. Since 2014, there are so many new changes to the JS libraries and communities! I need to catch up. Today I learned the new way in ES6 to use a dynamic key to access or assign an object property. ES6 enables developers to create or access an object by dynamic keys or names: The only option you had was to create the object literal, assign the variable property name with value and pass the resulting object to the animate method. ES6 defines 'ComputedPropertyName' as part of the grammar for object literals, which helps use a variable for a key. Object keys can be dynamically assigned in ES6 by placing an ...
 Can T Access Object Property Even Though It Shows Up In A
Can T Access Object Property Even Though It Shows Up In A
The optional chaining operator (?.) enables you to read the value of a property located deep within a chain of connected objects without having to check that each reference in the chain is valid.

Javascript dynamic object key. A simple JavaScript "for" loop can be used to iterate through your new dictionary. for(var key in dict) { var value = dict[key]; } Copy. By using the "for (var key in dict)" method of iterating on the object you are able to easily access all the key/value pairs in contains. This method will iterate with each "key" value being the ... Dynamically creating keys in JavaScript associative array. Javascript Front End Technology Object Oriented Programming. Javascript's associative arrays are nothing but javascript object literals. You can add keys to these objects dynamically if the key is a string using the square brackets notation. For example, Javascript Object Dynamic Key. By nanolheartman1985 Follow | Public. JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method.
May 28, 2021 - Each child in a list should have a unique "key" prop. 30/6/2021 · Mar 14, 2020 · 1 min read. In Javascript, creating and adding values to object with static key can be done as below. But sometime you may need to add object key dynamically. If you add variable ... Object.keys() is used for returning enumerable properties of an array like object with random key ordering. Syntax: Object.keys(obj) Parameters Used: obj : It is the object whose enumerable properties are to be returned. Return Value: Object.keys() returns an array of strings that represent all the enumerable properties of the given object.
In JavaScript, you can choose dynamic values or variable names and object names and choose to edit the variable name in the future without accessing the array. To do, so you can create a variable and assign it a particular value. Then while in the array, when you are declaring the variable use square brackets with the variable name in it, and ... However, the advantage of the literal or initializer notation is, that you are able to quickly create objects with properties inside the curly braces. You notate a list of key: value pairs delimited by commas.. The following code creates an object with three properties and the keys are "foo", "age" and "baz".The values of these keys are a string "bar", the number 42, and another object. JavaScript set object key using variable (es6 & es5) Sometimes you want assign key to your js object, that key is dynamic, coming from database or user input etc, you can't define it as normal object key, for doing this we will see multiple methods including new es6 method on how to use a variable as an object property or key in javascript.
5/9/2014 · That obviously works, but this object becomes the data for an ajax post, and turning the post keys into arrays just makes for more work when validating the data in php (at least for me). How to Dynamically Access Object Property Using Variable in JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the Square Bracket ([]) Notation. There are two ways to access or get the value of a property from an object — the dot (.) notation, like obj.foo, and the square bracket ([]) notation, like obj[foo]. JavaScript doesn't provide an inbuilt function to rename an object key. So we will look at different approaches to accomplish this in this article. Keys: In JavaScript, objects are used to store collection of various data. It is a collection of properties. A property is a "key:value" pair. Keys are known as 'property name' and are ...
Nov 17, 2020 - A protip by abishekrsrikaanth about js, javascript, and oops-js. # ES6 Way of Creating Object with Dynamic Keys. Easier way to create objects with dynamic keys 💪. Previously, we always had to use the bracket notation to use a dynamic key. With ES6, we can finally create dynamic variable key in the object declaration. Woohoo! 🤩 Defining a dynamic property like an Array on the Javascript Object. Let us take the same example as above: var obj = { property1: '', property2: '' }; To create a dynamic property on the object obj we can do: obj['property_name'] = 'some_value'; what this does is, it creates a new property on the object obj which can be accessed as.
The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys()) over the properties of the object. According to ES6, the integer keys of the object (both enumerable and non-enumerable) are added in ascending order to the ... Previously it is a two-step process to create a property in an object but the advent of ES6 has made the task very simple. In only one step we can create a property dynamically.Let's discuss it in a nutshell. Old method(2 step process) Example. In the following example, the property, instead of declaring in the object itself, is declared outside the object, making it a two-step process. Object.keys() returns an array whose elements are strings corresponding to the enumerable properties found directly upon object. The ordering of the properties is the same as that given by looping over the properties of the object manually.
A data descriptor also has the following optional keys: ... The value associated with the property. Can be any valid JavaScript value (number, object, function, etc). Defaults to undefined. In JavaScript everything that is defined in the global scope is defined as a property of the global window object. So the func_abc function defined about is defined as window.func_abc. Also in JavaScript properties of objects can be accessed using an associative array syntax e.g. window.abc and window["abc"] are equivalent. Dynamic Object Keys. A way to handle dynamic keys in objects prior to ES6 is to do something like: let newObject = {name: 'Jane', age: 24}; const newData = "location"; newObject [newData] = "Nicaragua" // Output {age: "24", location: "Nicaragua", name: "Jane"} A shorthand form introduced in ES6 using brackets lets us assign the variable in the object literal directly like this:
Create an object property key whose name should be set as the value of a given variable. ES6 has brought "Computed property names" that helps in creating an object with dynamic property names. The new object is created normally, the only difference being is that the dynamic key value is to be put between square brackets [ ]. You can even put an ... The es6 version of JavaScript comes bundled with a solution to this problem. Now, we can use variables while creating the object to dynamically set the property. let key = 'firstName'; const user = {. [key]: 'Harshal'. }; console.log (user); As you can see in the above code snippet, we're setting the property using the key variable. This is the basic object syntax. But there are a few rules to keep in mind when creating JavaScript objects. Object Keys in JavaScript. Each key in your JavaScript object must be a string, symbol, or number. Take a close look at the example below. The key names 1 and 2 are actually coerced into strings.
Feb 04, 2021 - It had been a while I hadn’t code javascript professionally since AngularJS 1. Since 2014, there are so many new changes to the JS libraries and communities! I need to catch up. Today I learned the new way in ES6 to use a dynamic key to access or assign an object property. Sometimes you may need to iterate through an object in JavaScript to retrieve multiple key-value pairs. In this article, we will look at four different ways to looping over object properties in JavaScript. Before ES6, the only way to loop through an object was the for ... Square brackets: jsObj['key' + i] = 'example' + 1; In JavaScript, all arrays are objects, but not all objects are arrays. The primary difference (and one that's pretty hard to mimic with straight JavaScript and plain objects) is that array instances maintain the length property so that it reflects one plus the numeric value of the property whose name is numeric and whose value, when converted ...
Starting ES6+, we can specify a dynamic object key directly in an object literal by wrapping it within square brackets. This syntax is mostly useful when adding dynamic properties to an object literal at object creation time. For example: The task is to convert an Object {} to an Array [] of key-value pairs using JavaScript. Introduction: Objects, in JavaScript, is it's most important data-type and forms the building blocks for modern JavaScript. These objects are quite different from JavaScript's primitive data-types(Number, String, Boolean, null, undefined and symbol). So, when you pass the key "programmer" to the object, it returns the matching value that is 2. Aside from looking up the value, you may also wish to check whether a given key exists in the object. The object may have only unique keys, and you might want to check if it already exists before adding one.
Create or Add Dynamic key to Object. So, till this point, we get a rough idea about how we can create and access the objects in javascript. Let's now make it a step further and discuss how we can achieve dynamic key behavior in javascript objects. So, there are 3 ways that can be used to create a Dynamic key to an existing object. 1. Mar 16, 2021 - In this blog, we'll learn to dynamically set object keys using the new es6 way. JavaScript Object Destructuring is the syntax for extracting values from an object property and assigning them to a variable. The destructuring is also possible for JavaScript Arrays. By default, the object key name becomes the variable that holds the respective value. So no extra code is required to create another variable for value assignment.
To set a key dynamically use bracket notation: var key = 'foo'; obj[key] = 'bar'; console.log(obj); // = { 'foo': 'bar' } If you need to then convert the object to a JSON string, call JSON.stringify on that object: var json = JSON.stringify(obj); Also note that in your second example you end up with an array of strings, not an array of objects. JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ... # How to Set Dynamic Property Keys with ES6 🎉. Previously, we had to do 2 steps - create the object literal and then use the bracket notation. With ES6, you can now directly use a variable as your property key in your object literal. YAY! 👏
 Dynamically Creating A Json Object Structure Team Abap
Dynamically Creating A Json Object Structure Team Abap
 Javascript How To Add Dynamic Key To Object Analytics
Javascript How To Add Dynamic Key To Object Analytics
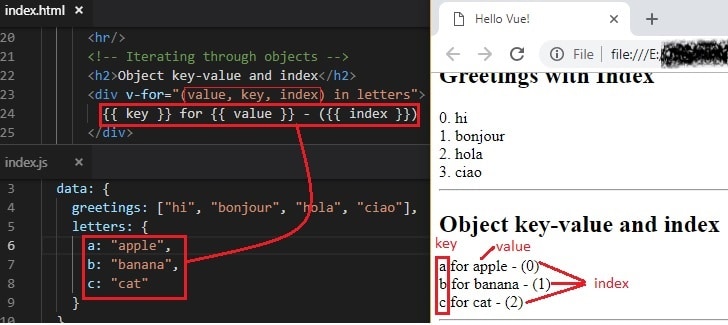
 10 Rendering Lists Part 2 Iterating Over Objects Java
10 Rendering Lists Part 2 Iterating Over Objects Java
 How To Access Object Keys Values And Entries In Javascript
How To Access Object Keys Values And Entries In Javascript

 Parsing Jsonobject Having Dynamic Key Stack Overflow
Parsing Jsonobject Having Dynamic Key Stack Overflow
 Dynamically Select A Method Of An Object In Javascript
Dynamically Select A Method Of An Object In Javascript
 How To Set Dynamic Property Keys With Es6 Samanthaming Com
How To Set Dynamic Property Keys With Es6 Samanthaming Com
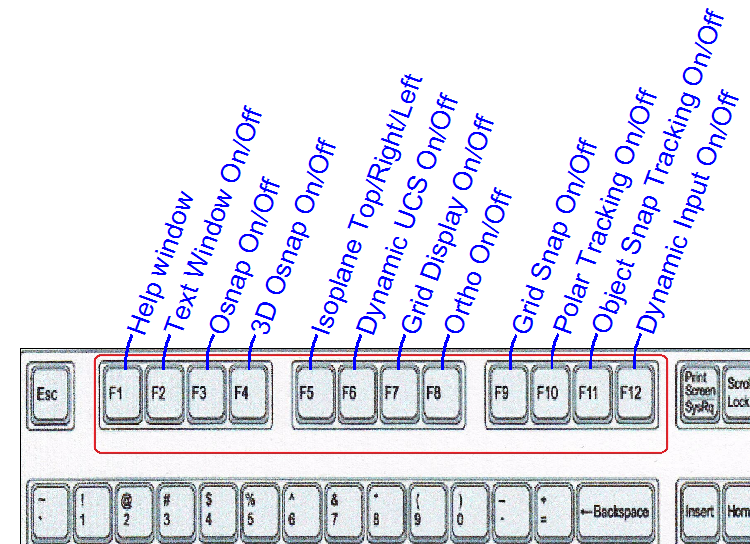
 The Power Of The Function Keys In Autocad Best Cad Tips
The Power Of The Function Keys In Autocad Best Cad Tips
 Javascript Variable As A Key In Object
Javascript Variable As A Key In Object
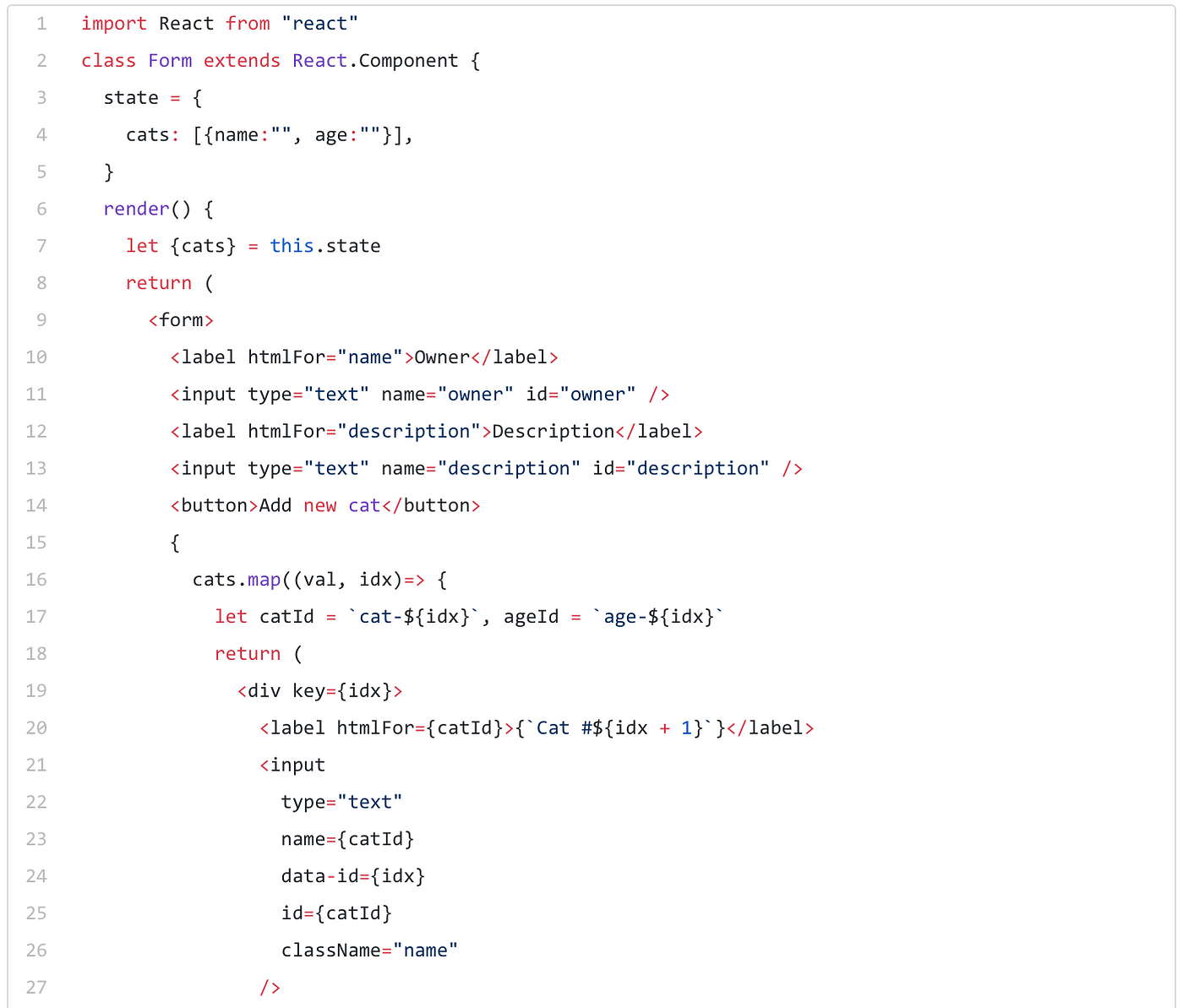
 An Easy Way To Create A Customize Dynamic Table In React Js
An Easy Way To Create A Customize Dynamic Table In React Js

Dynamic V Model Name Binding In V For Loop Vuejs 5 Balloons
 Es6 Dynamic Key Name For Object Amp Object Property
Es6 Dynamic Key Name For Object Amp Object Property
 Reactjs A Quick Tutorial To Build Dynamic Json Based Form
Reactjs A Quick Tutorial To Build Dynamic Json Based Form
 How To Set Dynamic Property Keys With Es6 Samanthaming Com
How To Set Dynamic Property Keys With Es6 Samanthaming Com
Github Binaryage Cljs Oops Clojurescript Macros For
 How To Set Dynamic Property Keys With Es6 Samanthaming Com
How To Set Dynamic Property Keys With Es6 Samanthaming Com
 How To Extract The Property Values Of A Javascript Object
How To Extract The Property Values Of A Javascript Object
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up
 Building A Dynamic Controlled Form With React By Mike
Building A Dynamic Controlled Form With React By Mike
 How To Access Object S Keys Values And Entries In Javascript
How To Access Object S Keys Values And Entries In Javascript
 Reactjs Set Dynamic Input Value Based On Object Stack Overflow
Reactjs Set Dynamic Input Value Based On Object Stack Overflow
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
 Javascript Object Rename Key Stack Overflow
Javascript Object Rename Key Stack Overflow
 Dynamically Add Variable Name Value Pairs To Json Object
Dynamically Add Variable Name Value Pairs To Json Object
 How To Pass Dynamic Variable Name Is Javascript Code Example
How To Pass Dynamic Variable Name Is Javascript Code Example
 Create Variable Names Dynamically Javascript Code Example
Create Variable Names Dynamically Javascript Code Example
 Dynamically Computed Keys In Es6
Dynamically Computed Keys In Es6
 Vue Js Create New Key Value In A Dynamic Builded Array
Vue Js Create New Key Value In A Dynamic Builded Array
 Dynamic Javascript Object Keys Hackmamba
Dynamic Javascript Object Keys Hackmamba
 How To Get The First Key Name Of A Javascript Object
How To Get The First Key Name Of A Javascript Object
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up

0 Response to "35 Javascript Dynamic Object Key"
Post a Comment